Jardín de Infantes
Idiomas Adicionales
Plan de Estudio para Jardín de Infantes en Hebreo – תכנית לימודים לגן ילדים בעברית
Türkçe anaokulu müfredatı – Plan de Estudios para Jardín de Infantes en Turco
Πρόγραμμα Σπουδών Νηπιαγωγείου στα Ελληνικά – Plan de Estudios para Jardín de Infantes en Griego
Kindergarten Curriculum in English – Plan de Estudios para Jardín de Infantes en Inglés
El plan de estudios Programación como otro idioma (CAL) para ScratchJr (CAL-ScratchJr) presenta ideas poderosas de la informática, en conversación con la alfabetización de una manera lúdica, estructurada y apropiada para el desarrollo de los niños. El enfoque Coding as Another Language (CAL), desarrollado por la profesora Marina Umaschi Bers y miembros de su Grupo de Investigación DevTech, entiende el aprendizaje de la informática como una nueva alfabetización para el siglo XXI que ayuda a los niños a desarrollar nuevas formas de pensar en sí mismos y entender el mundo.
El plan de estudios CAL para jardín de infantes tiene 24 lecciones, diseñadas para un total de 18 horas, pero se puede adaptar a cualquier entorno de aprendizaje. Los niños aprenderán informática, desarrollarán habilidades para la resolución de problemas y el pensamiento computacional en el contexto de la creación de sus propios proyectos. Además, para fortalecer la conexión de alfabetización, el plan de estudios se integra con dos libros, Una Computadora llamada Katherine de Suzanne Slade y Conejito Knuffle de Mo Willems.
Descargue el documento completo de la unidad o haz una copia para adaptarlo a su contexto de enseñanza.
Vea el video de la profesora Marina Umaschi Bers describiendo el plan de estudios CAL ScratchJr y su enfoque pedagógico.
Un agradecimiento especial a la Fundación Varkey y Comunidad Atenea por traducir y adaptar el plan de estudios al español.
La Pedagogía
El plan de estudios Coding as Another Language se implementa siguiendo el enfoque pedagógico desarrollado por la profesora Marina Bers. Encuentre más información en sus libros Coding as a Playground and Beyond Coding: Teaching Human Values to Children.
Esta pedagogía tiene cuatro marcos principales:
Programación como área de juegos
Al involucrar a los niños en una experiencia de aprendizaje de ciencias de la computación, damos la bienvenida al juego. A través del juego podemos incidir en todas las áreas del desarrollo humano: cognitivo, socio emocional, lingüístico, moral, físico e incluso espiritual. El patio de juegos de la programación promueve oportunidades para la exploración abierta, la creación de proyectos personalmente significativos, la imaginación, la resolución de problemas, la resolución de conflictos y la colaboración.
El patio de juegos de la programación involucra a los niños en seis comportamientos que también podemos encontrar en el patio de juegos tradicional: creación de contenido, creatividad, elecciones de conducta, comunicación, colaboración y construcción comunitaria. Estas 6C se explican con más detalle en el marco teórico de Desarrollo Tecnológico Positivo (PTD por sus siglas en inglés) y puede encontrar mas detalles en el libro de Marina Bers, Todas las lecciones, a lo largo del plan de estudios, contienen actividades que favorecerán el desarrollo de estos comportamientos.
Programación como otro idioma
Caracterizar la programación como una actividad STEM es limitante. En cambio, si posicionamos la enseñanza y el aprendizaje de la programación como una nueva forma de pensar y expresarnos, estamos en el dominio del lenguaje. Dominar un sistema simbólico de representación con funciones comunicativas y expresivas abre muchas oportunidades. Aprender a codificar se convierte en una actividad creativa y expresiva para producir algo significativo y que se pueda compartir, y no solo un conjunto de habilidades para la resolución de problemas. La pedagogía CAL promueve la exploración de las similitudes y diferencias entre los lenguajes naturales y artificiales para el proceso de creación, su sintaxis y gramática, y su potencial para empoderar a las personas. Cuando la programación se enseña como un lenguaje, y no solo como STEM, entra en juego la dimensión humana.
Programación como puente
La programación es un acto semiótico, una actividad de creación de significado que utiliza y combina símbolos para representar ideas abstractas. Cuando aprendemos a programar, aprendemos un nuevo idioma. Los lenguajes pueden crear o destruir, y pueden servir para construir puentes o muros. En el campo de la programación, la intención es construir puentes. CAL propone que al aprender el lenguaje artificial de las máquinas, también podemos aprender el lenguaje humano que nos sirve para interactuar con los demás, para conectarnos de manera profunda y crear relaciones significativas. La metáfora de la programación como puente promueve el diálogo y los encuentros significativos con los demás y sitúa la programación como un aprendizaje socio emocional y no solo como una actividad cognitiva.
Programación como paleta de virtudes
Cualquier actividad humana involucra valores humanos. Tomar decisiones para participar en algunos comportamientos y no en otros. Comprender y asumir responsabilidades y consecuencias. El patio de juegos de la programación, a través de la pedagogía CAL, brinda una oportunidad para enseñar y aprender valores. La metáfora de una paleta de virtudes recuerda la paleta del pintor. Al igual que un artista que hace su paleta con nuevos colores y los mezcla y combina, la programación también tiene una paleta de virtudes dinámicas que utiliza. En el campo de la programación, diez de estos valores se exploran explícitamente: curiosidad, perseverancia, mentalidad abierta, optimismo, honestidad, paciencia, generosidad, gratitud, perdón, equidad. Sin embargo, se pueden agregar otros nuevos. La programación creativa puede ser un camino para el desarrollo del carácter, para explorar la dimensión socio emocional y la dimensión ética del aprendizaje. En definitiva, entender que nuestras acciones, como las acciones de cualquiera que crea, tienen consecuencias.
| Virtudes | Definición | Actividades |
 | Un fuerte deseo de saber o aprender algo; búsqueda de la novedad. | Estrella y un deseo |
 | Persistencia en un curso de acción a pesar de la dificultad o adversidad; determinación en la consecución de objetivos; firmeza de propósito; creencia de que podemos mejorar. | Tablero de depuración Soy CODIFICADOR |
 | La capacidad de aceptar o tolerar retrasos, problemas o sufrimiento sin enojarse o enojarse. | Tablero de depuración Soy CODIFICADOR |
 | Esperanza y confianza sobre el futuro o un resultado exitoso; esperando lo mejor. | Estrella y un deseo Cruzando la habitación |
 | La cualidad de ser honorable; rectitud; nobleza; integridad | Tablero de depuración Transmitiendo las reglas |
 | Trato imparcial y justo sin favoritismos ni discriminación; justicia | Transmitiendo las reglas Comercio |
| La cualidad de ser amable; dar y recibir, ayudarse a sí mismo y a los demás | Hacer una Web Comercio | |
 | La cualidad de estar agradecido; disposición a mostrar aprecio; ser consciente de las cosas buenas | Estrella y un deseo Hacer una Web Comercio |
 | La acción de perdonar y aceptar, dando una segunda oportunidad a uno mismo y a los demás. | Soy CODIFICADOR |
 | La cualidad de estar dispuesto a considerar ideas, opiniones y sentimientos nuevos o diferentes a los suyos; flexibilidad para adoptar diferentes perspectivas. | Tablero de depuración Cruzando la habitación |
Ideas Poderosas
El plan de estudios está organizado en torno a ideas poderosas tanto de la informática como de la alfabetización. El término idea poderosa se refiere a un concepto o habilidad central dentro de una disciplina que es simultáneamente útil personalmente, está intrínsecamente interconectado con otras disciplinas y tiene sus raíces en el conocimiento intuitivo que un niño ha interiorizado durante un largo período de tiempo.
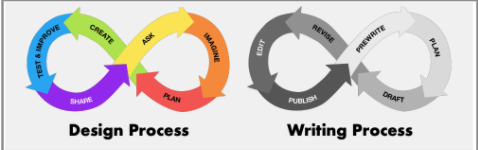
Las ideas poderosas de la ciencia de la computación que se abordan en este plan de estudios incluyen: algoritmos, proceso de diseño, representación, depuración, estructuras de control, modularidad y hardware / software y se conectan con las ideas poderosas de la alfabetización: secuenciación, proceso de escritura, correspondencia alfabeto y letra-sonido, edición y conciencia de la audiencia, recursos literarios, conciencia fonológica y herramientas de comunicación y lenguaje (ver Tabla 1).
Tabla 1: Ideas poderosas
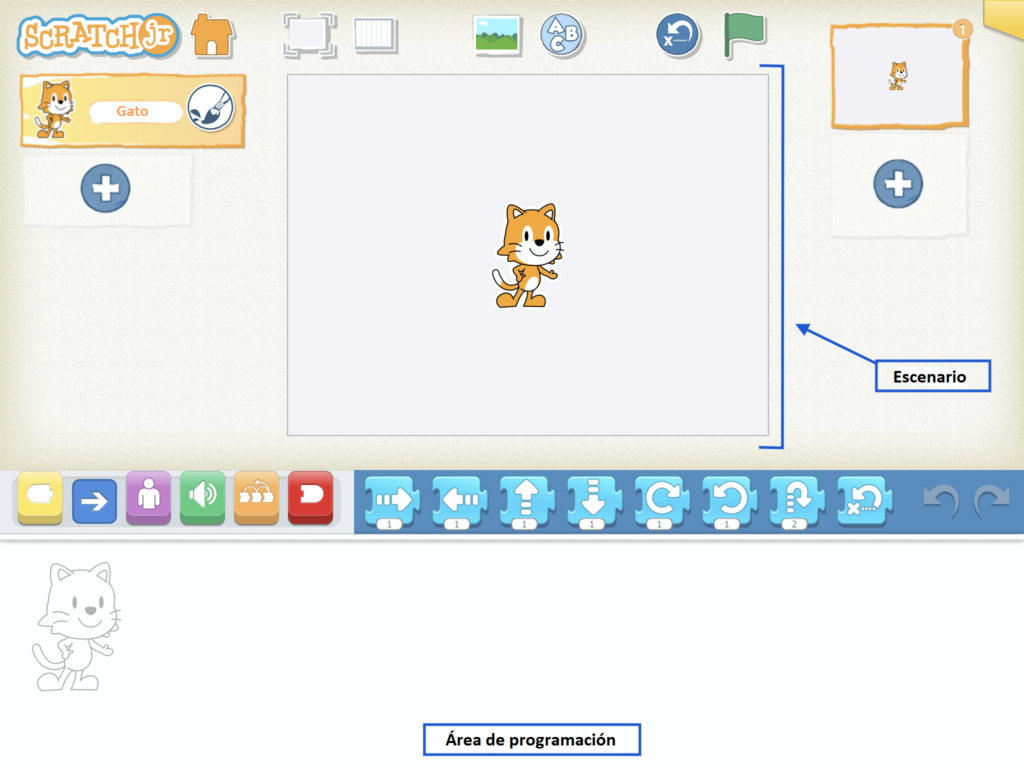
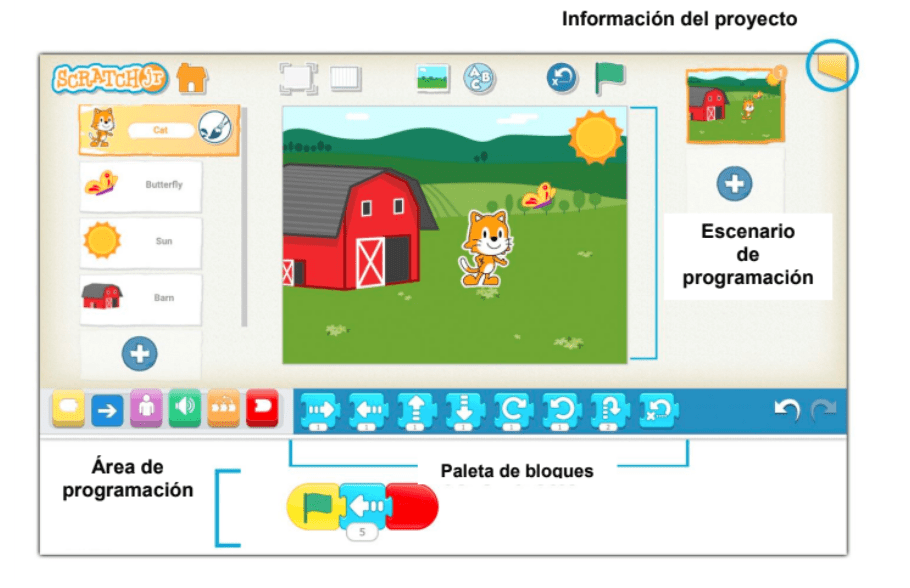
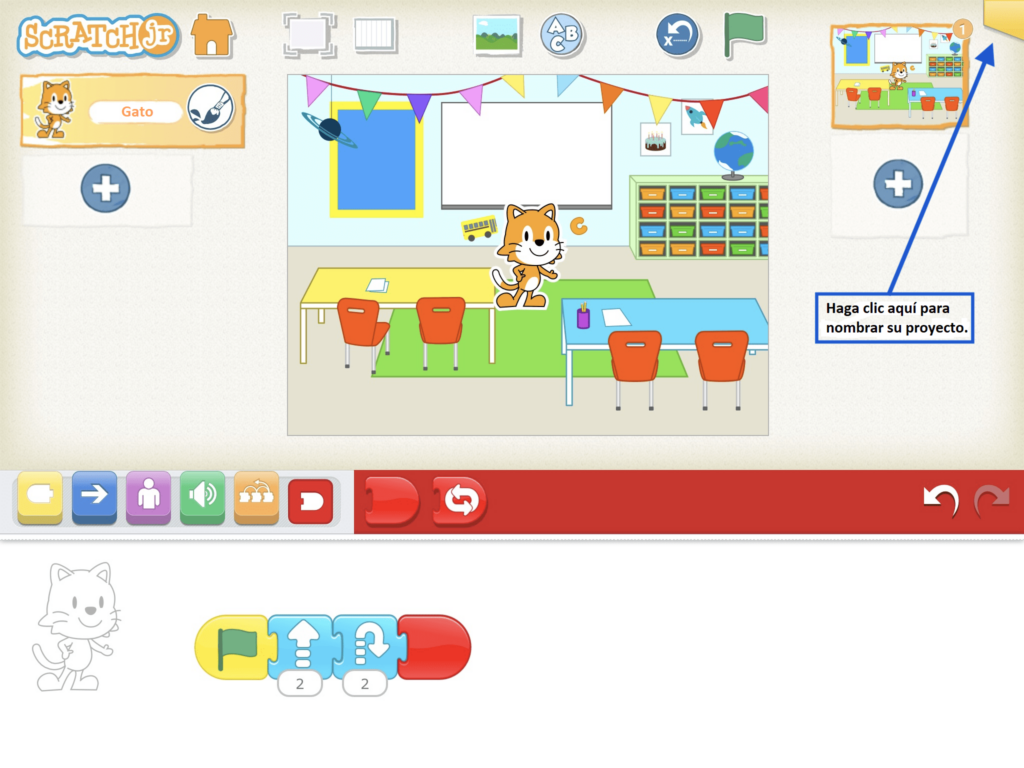
Habilidades ScratchJr
Las habilidades más importantes de ScratchJr utilizadas en cada lección se enumeran a continuación (consulte la Tabla 2). Tenga en cuenta que esta no es una lista completa porque cada actividad debe ser creativa y, por lo general, abierta. Esta tabla está destinada a indicar las habilidades sin las que sería difícil completar una lección. A los niños siempre se les anima a usar cualquier bloque o habilidad que aprendan en clase o por su cuenta en cualquier proyecto.
Tabla 2: Habilidades de ScratchJr
| Habilidades ScratchJr | Lecciones relevantes |
| Comenzar al presionar bandera verde | 5*, 7, 8 |
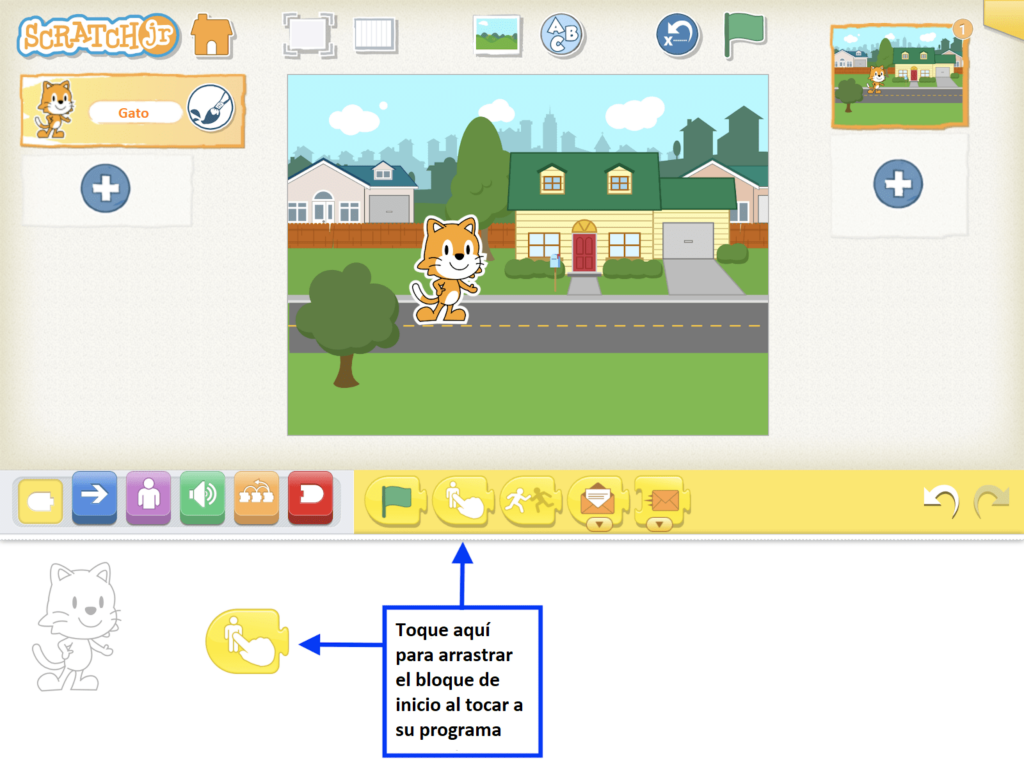
| Inicio al presionar | 15* |
| Mover bloque a la derecha | 5*, 7, 8 |
| Mover bloque a la izquierda | 5*, 7, 8 |
| Subir bloque | 5*, 7, 8 |
| Mover bloque hacia abajo | 5*, 7, 8 |
| Bloque girar a la derecha | 5*, 7, 8 |
| Bloque girar a la izquierda | 5*, 7, 8 |
| Bloque de salto | 5*, 7, 8 |
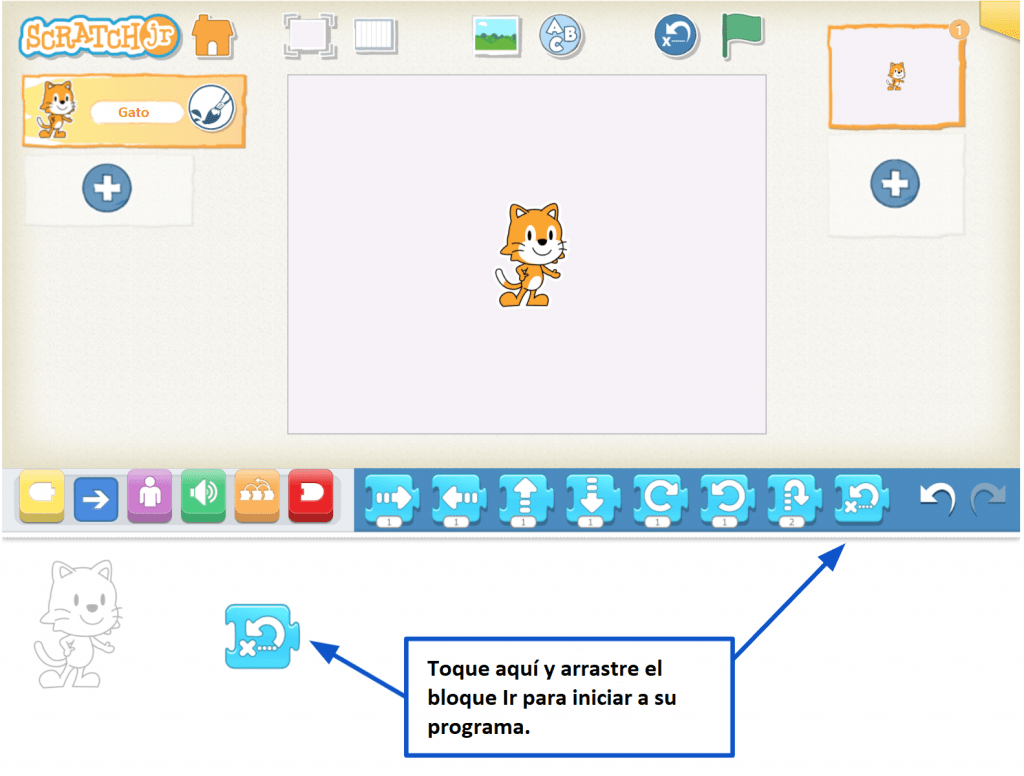
| Ir al bloque de inicio | 16* |
| Bloque decir | 17 |
| Bloque crecer | 13* |
| Bloque encoger | 13* |
| Bloque restablecer tamaño | 13* |
| Bloque ocultar | 13* |
| Bloque mostrar | 13* |
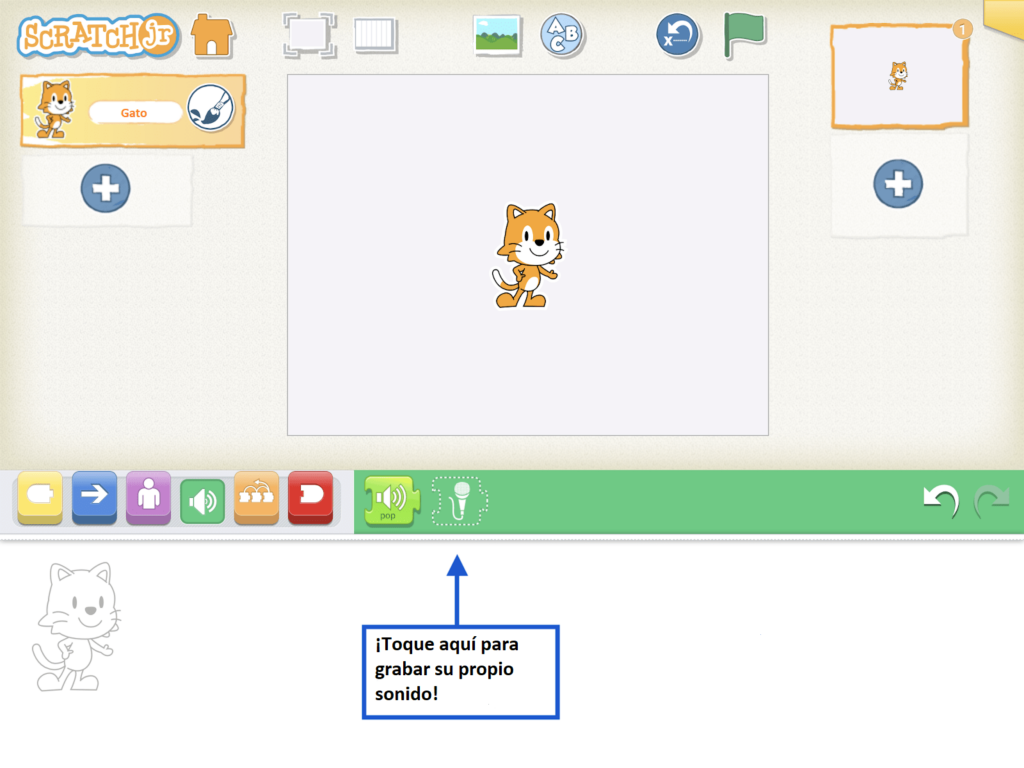
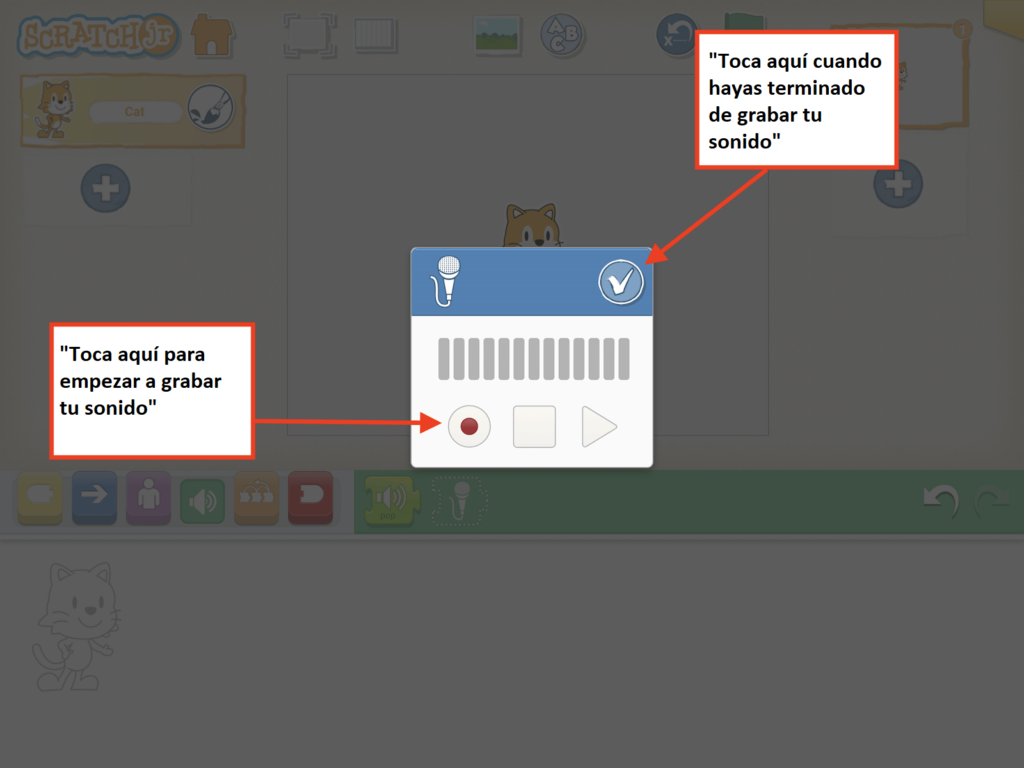
| Bloque sonido Pop | 17* |
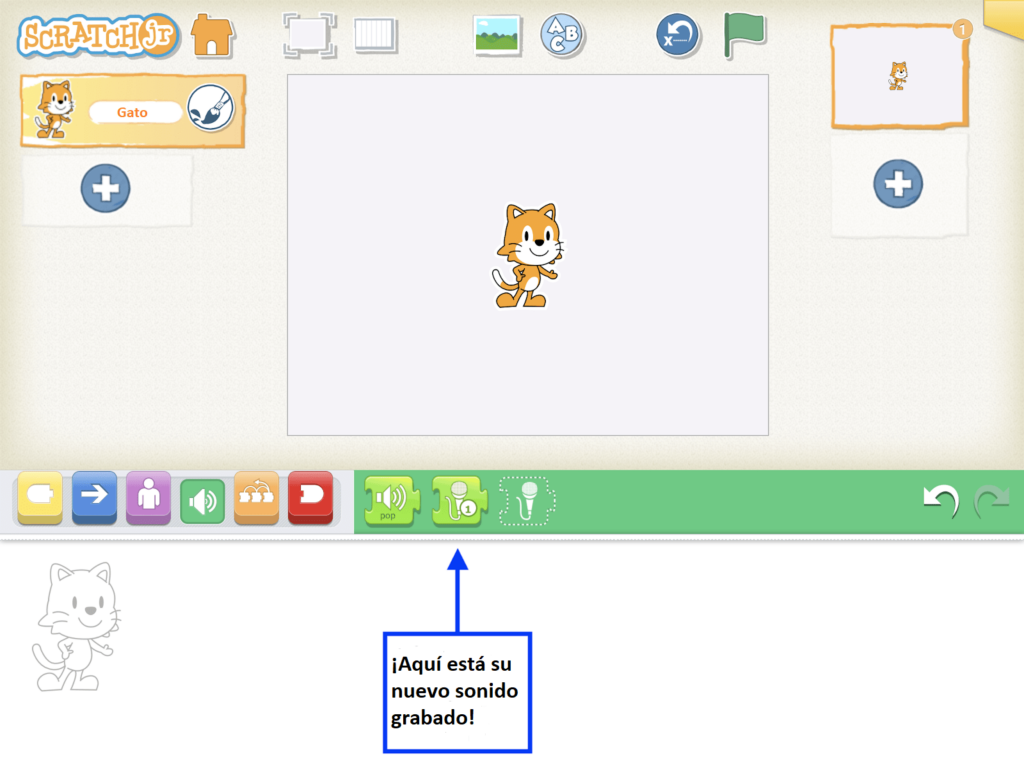
| Bloque reproducir sonido grabado | 17* |
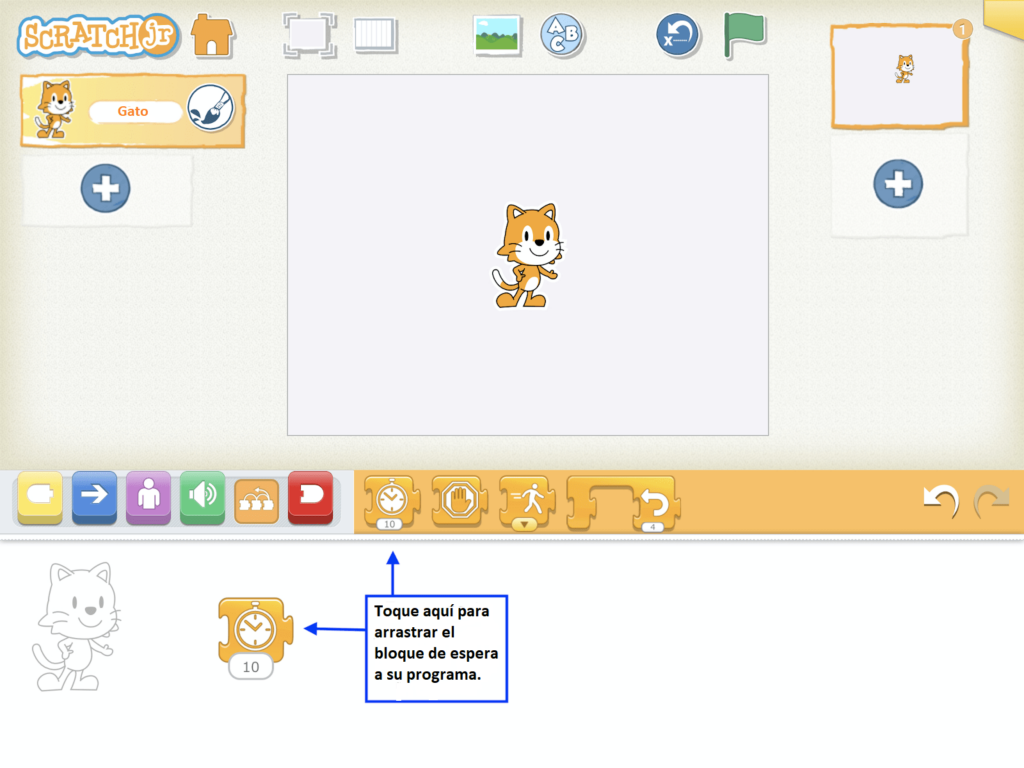
| Bloque esperar | 18* |
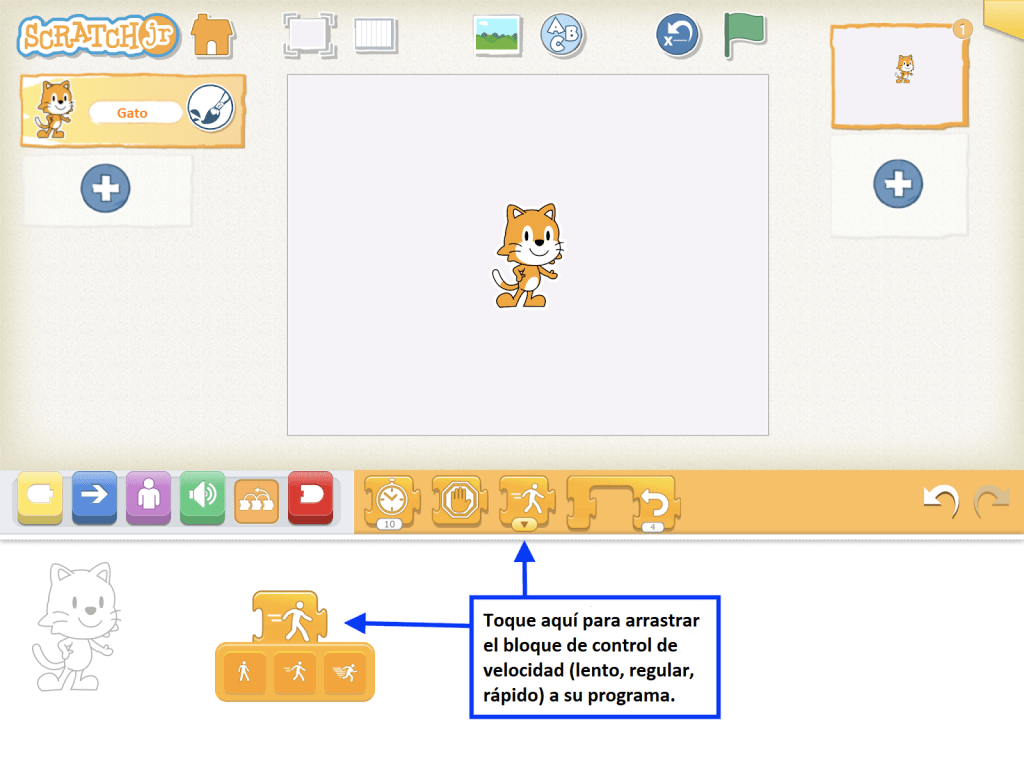
| Bloque establecer velocidad | 16*, 18 |
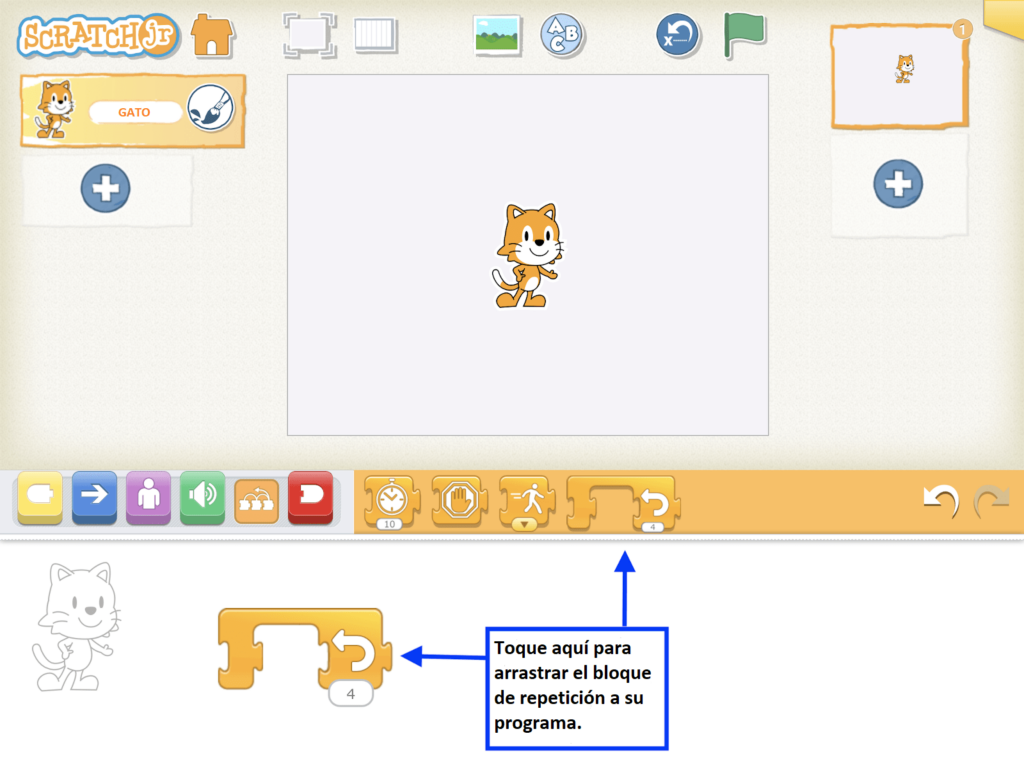
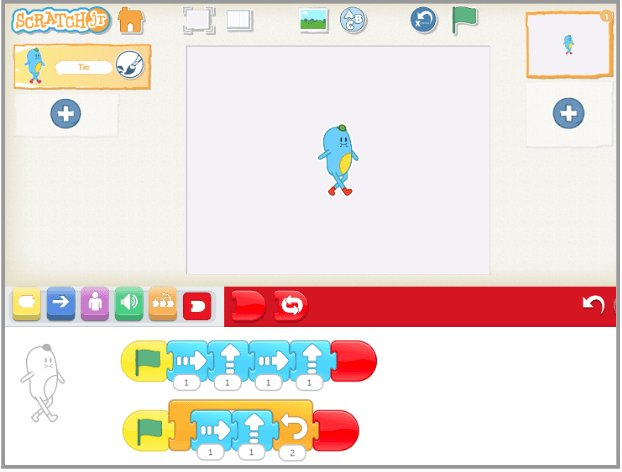
| Bloque de repetición | 19* |
| Bloque final | 5*, 7, 8 |
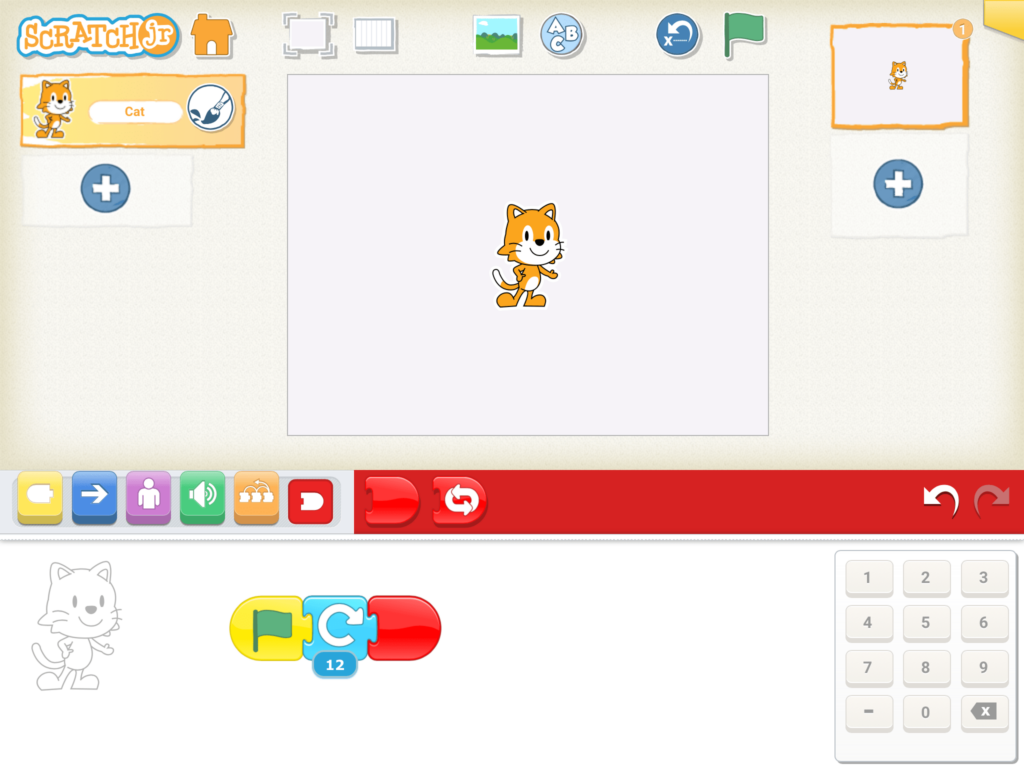
| Bloque repetir por siempre | 11* |
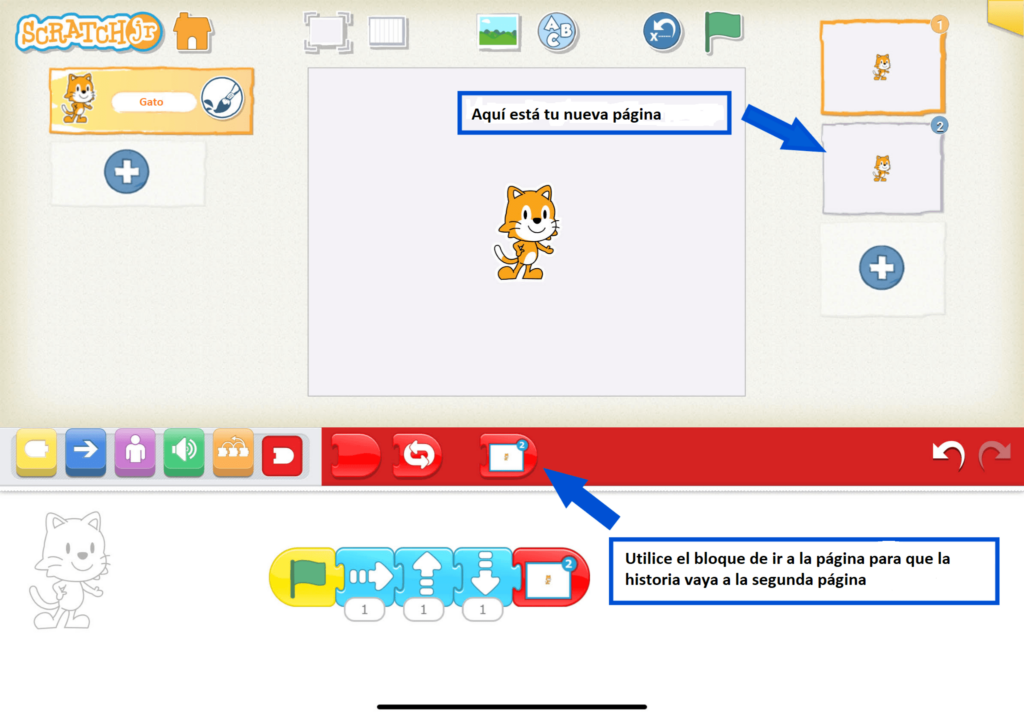
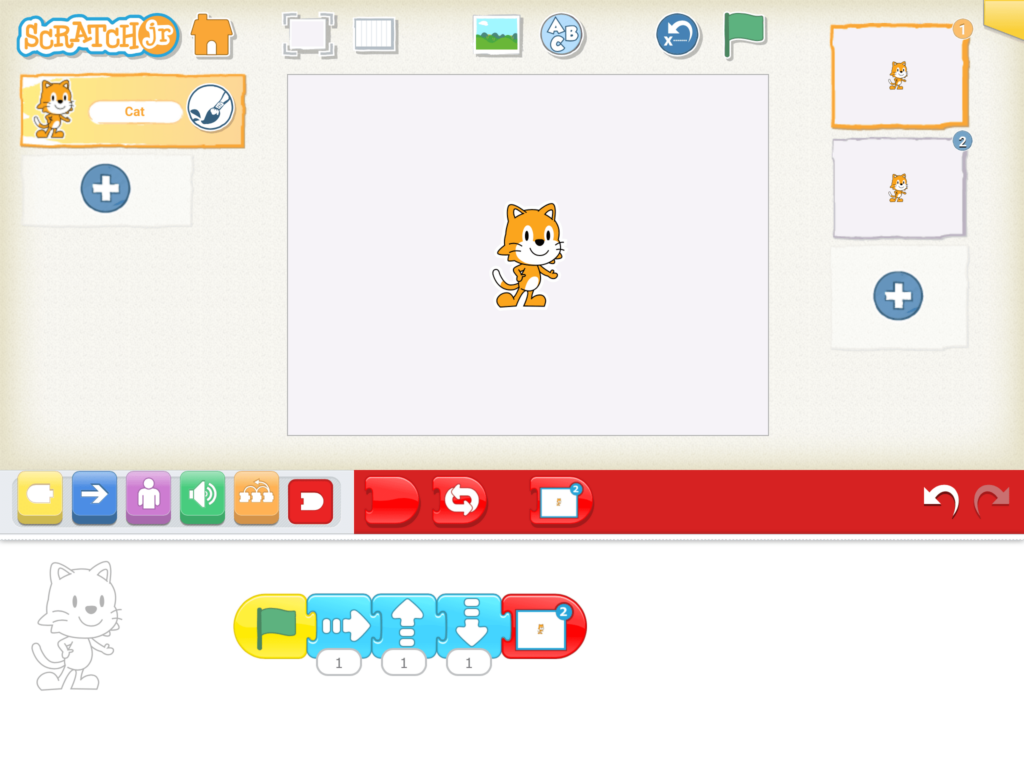
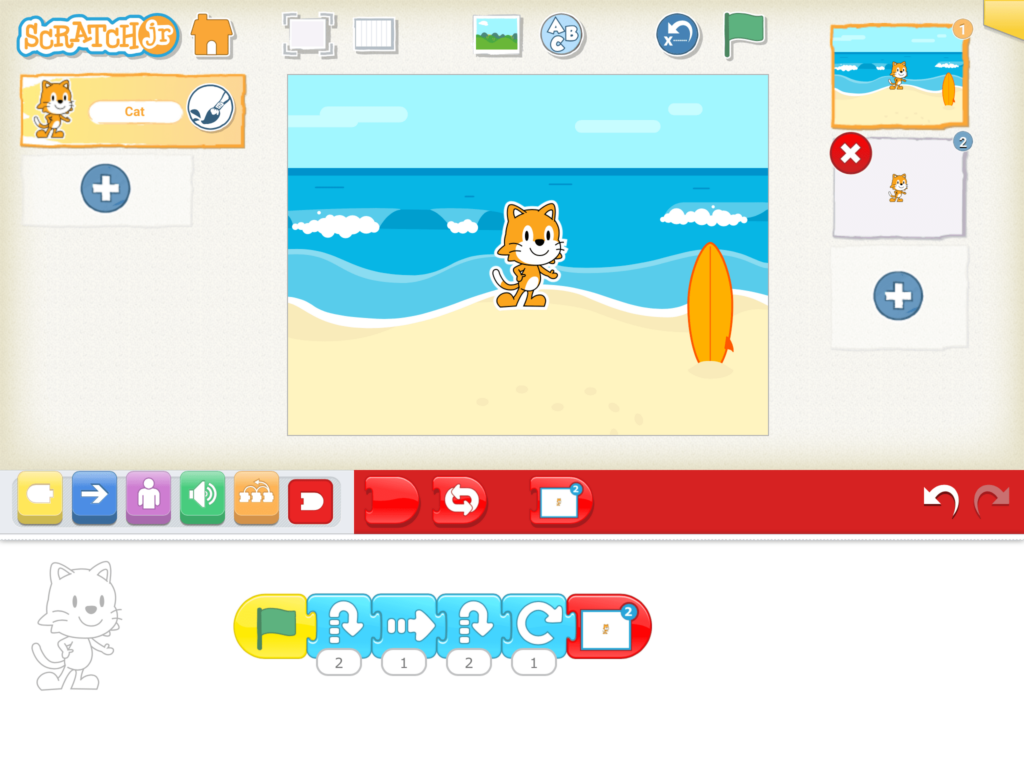
| Bloque ir a la página | 12*, 21, 22 |
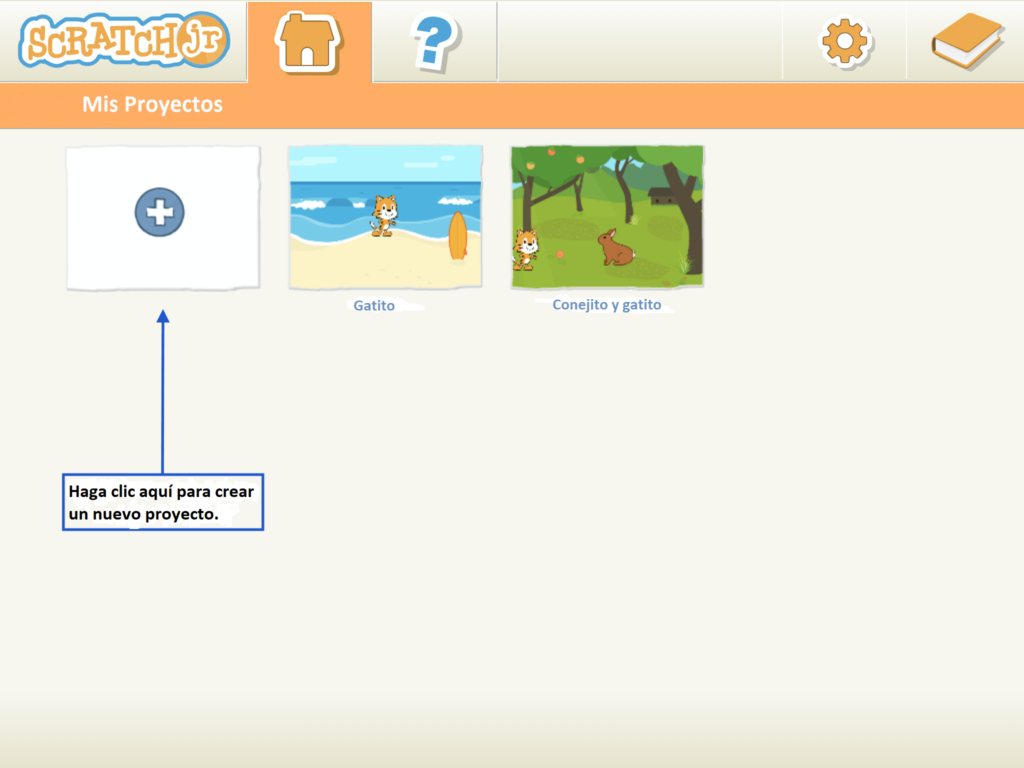
| Guardar el nombre del proyecto | 4* |
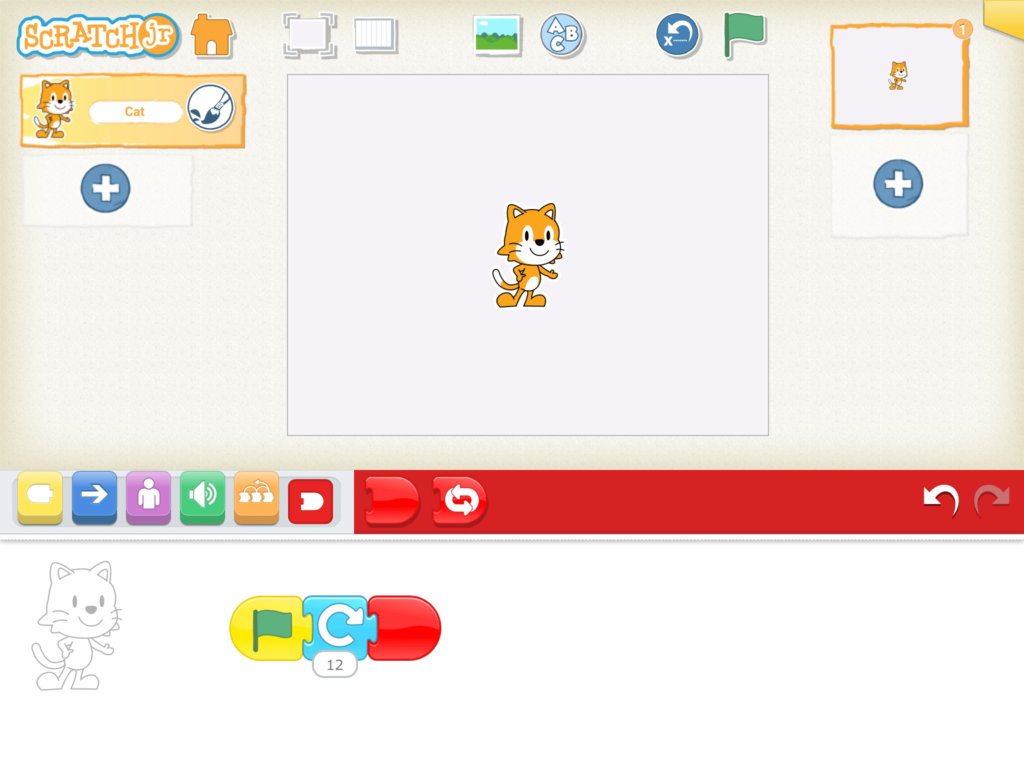
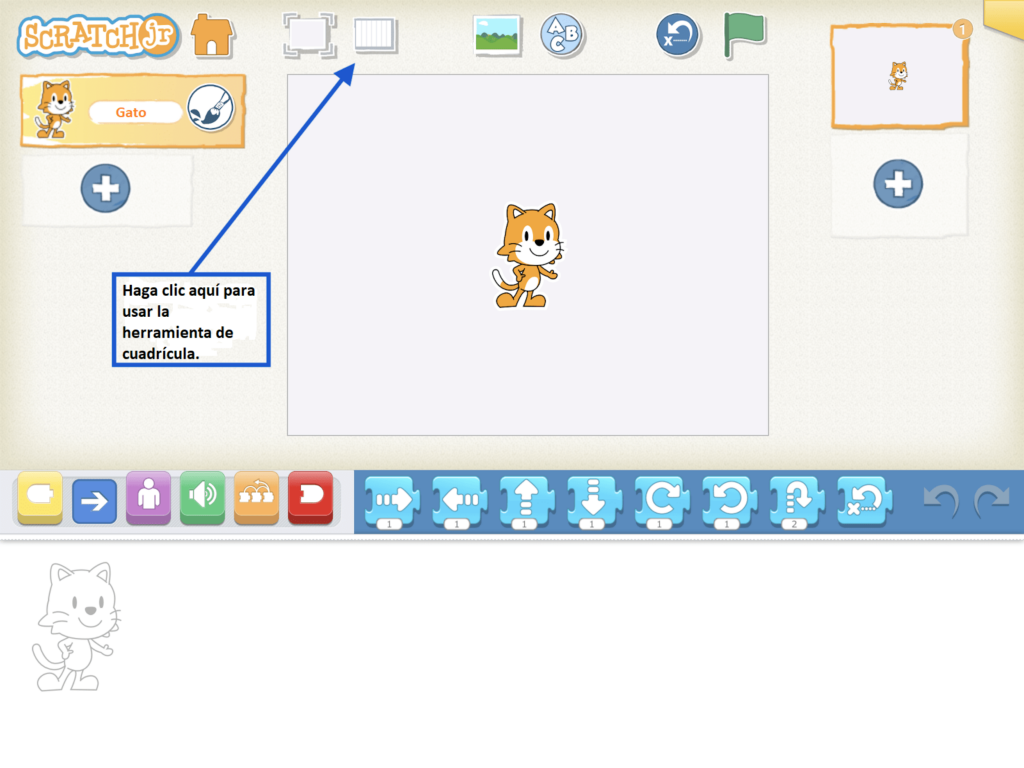
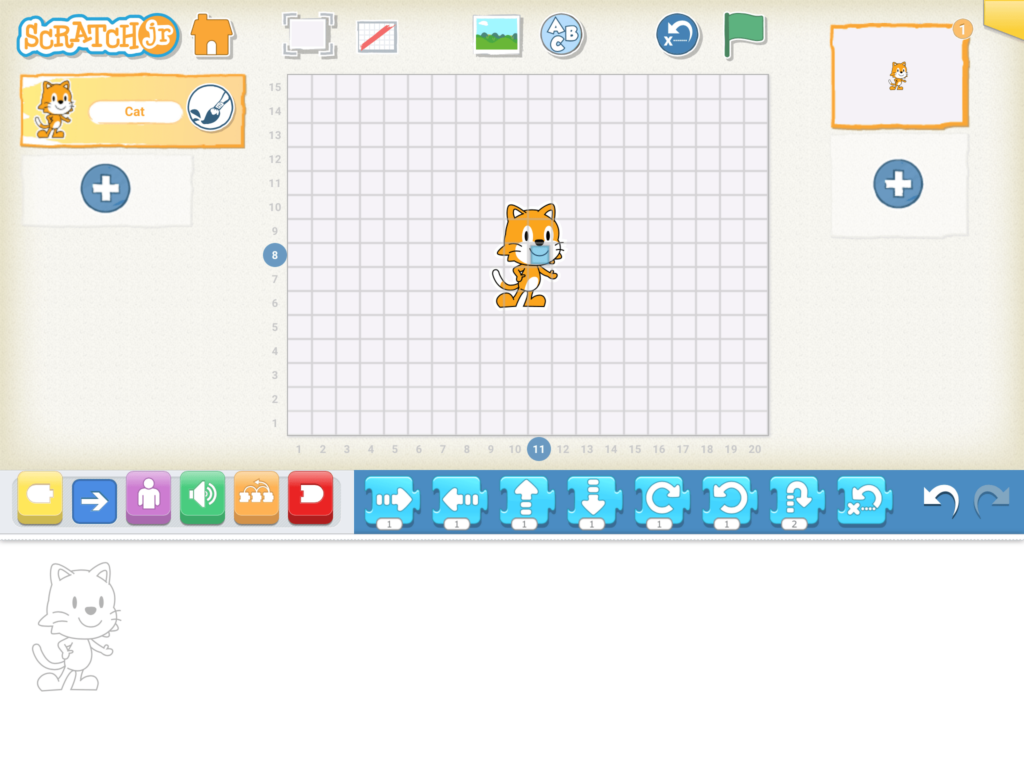
| Herramienta de cuadrícula | 12*, 16 |
| Modo presentación | 5* |
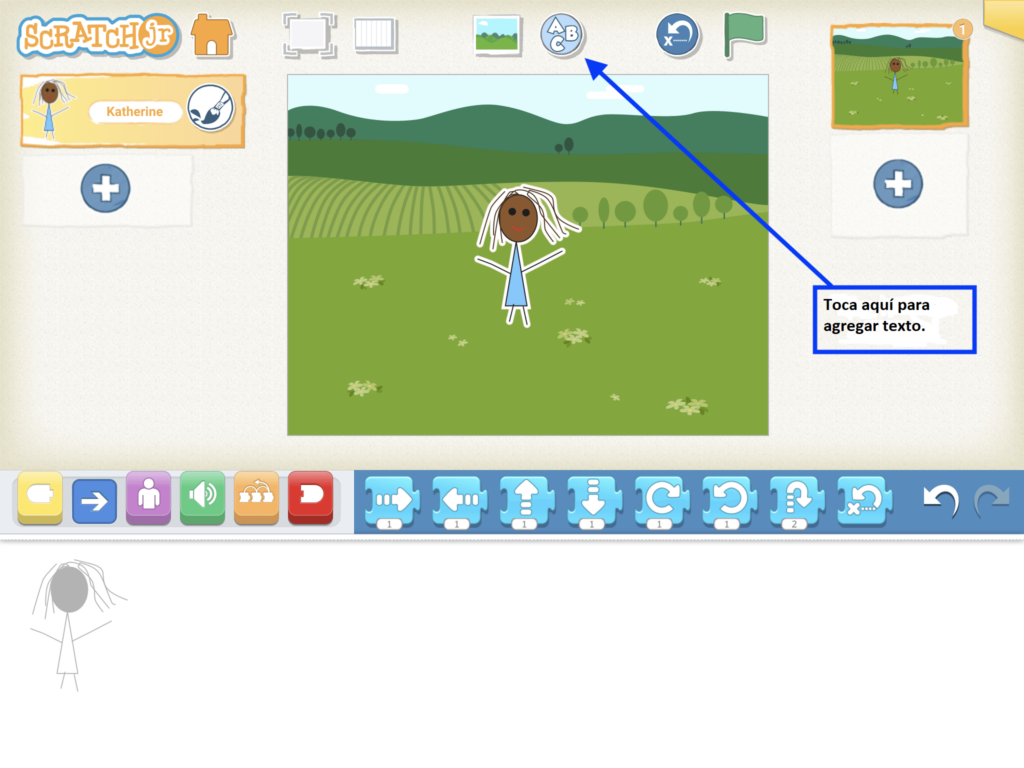
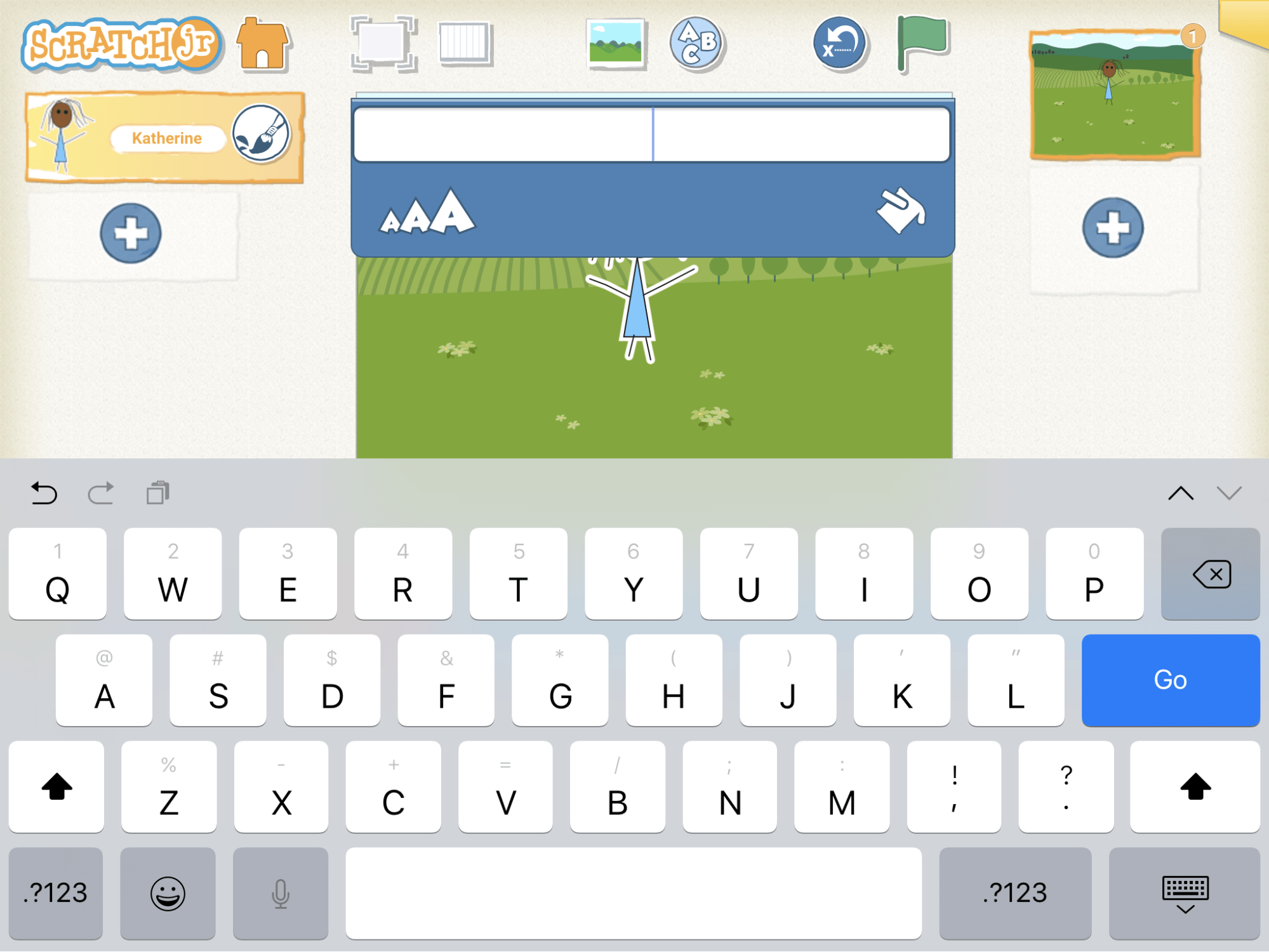
| Herramienta Agregar texto | 6* |
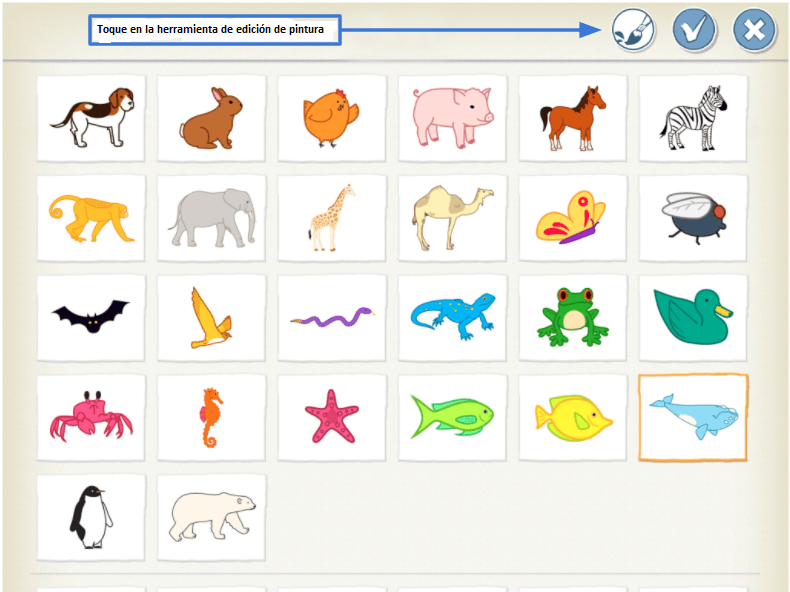
| Herramienta de edición de pintura | 7*, 10, 20 |
| Comenzando un nuevo proyecto | 4* |
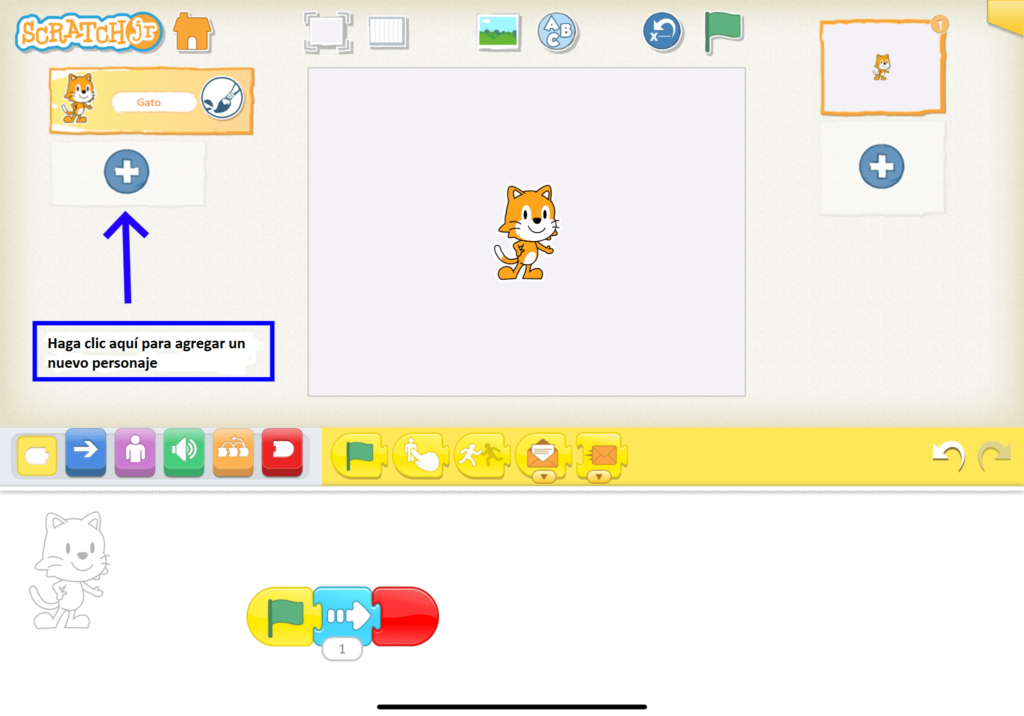
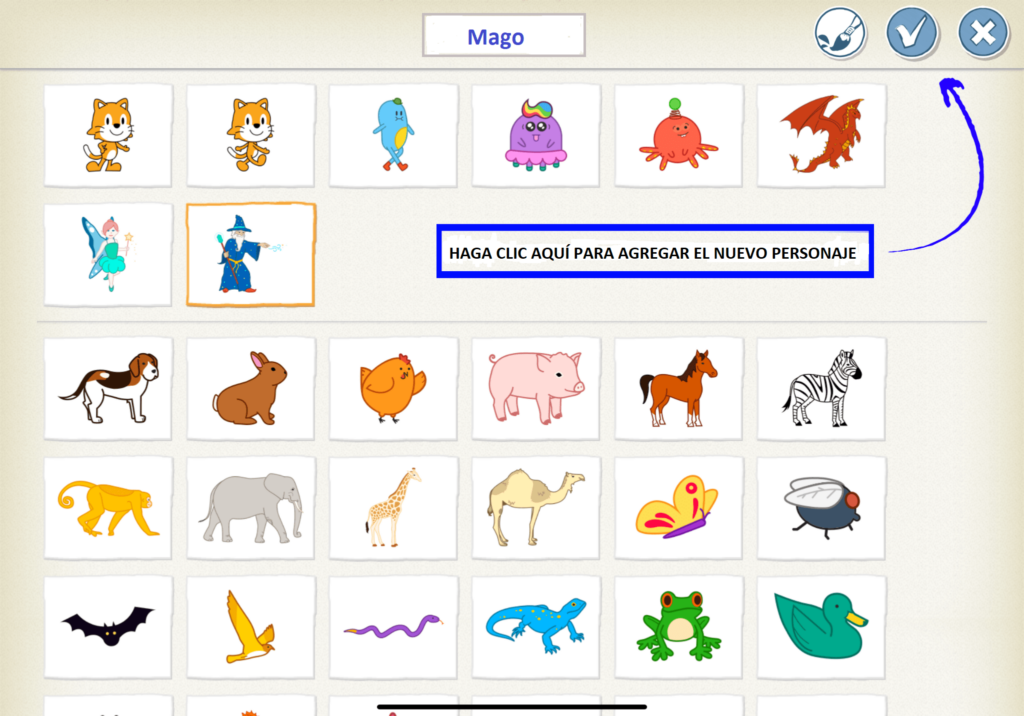
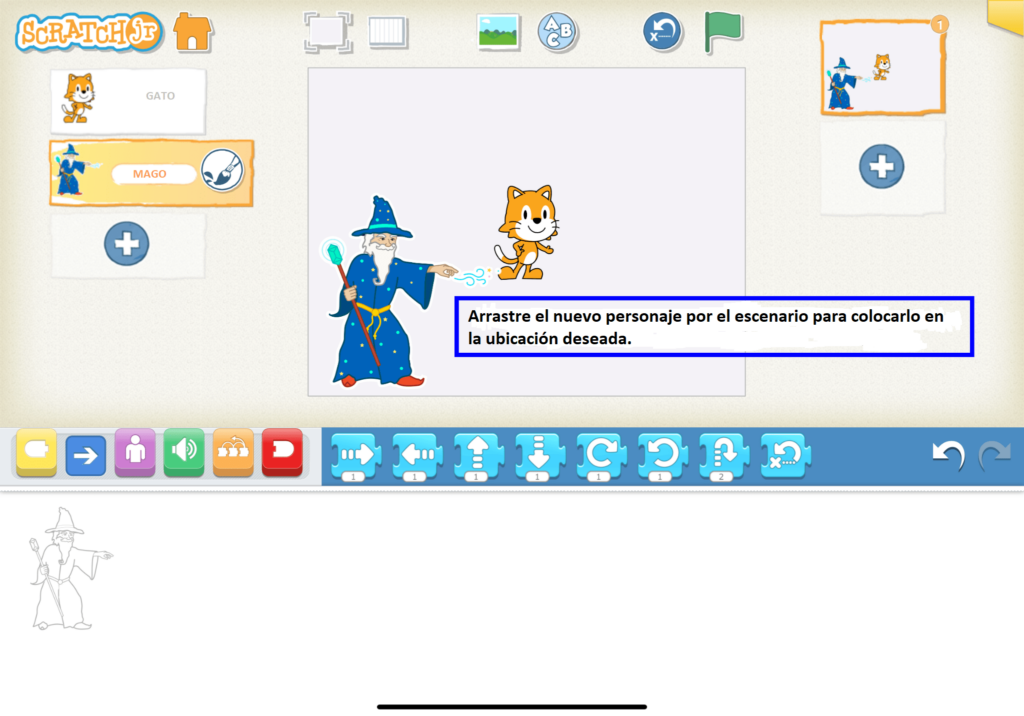
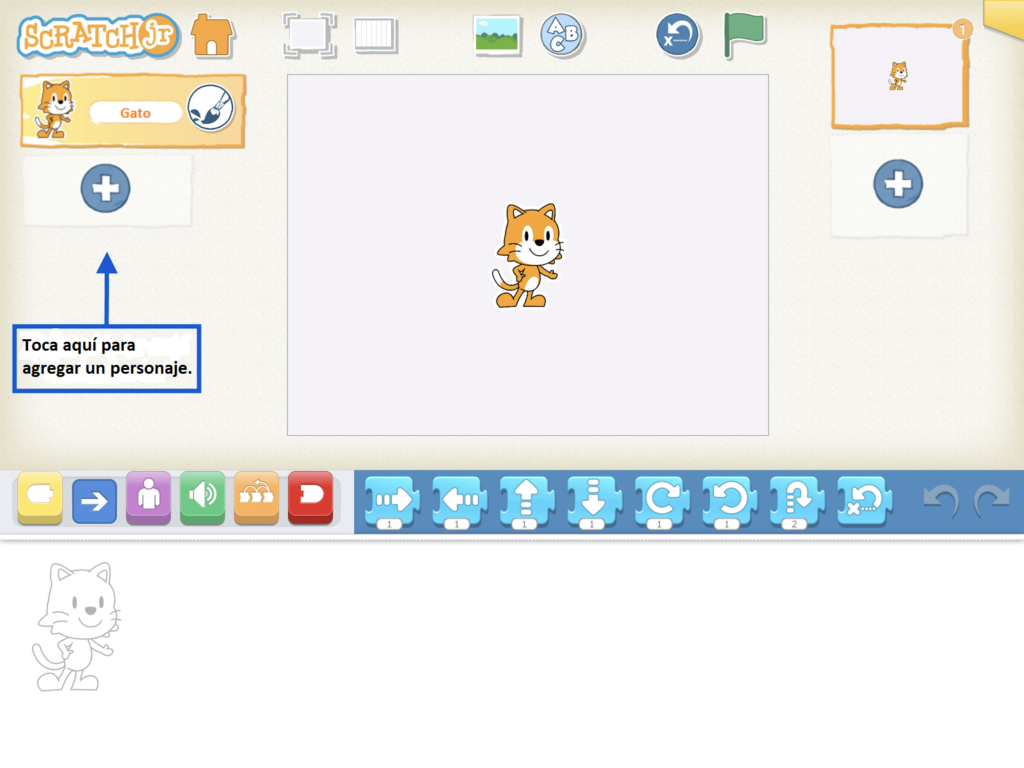
| Agregar caracteres | 6*, 7, 10, 20-22 |
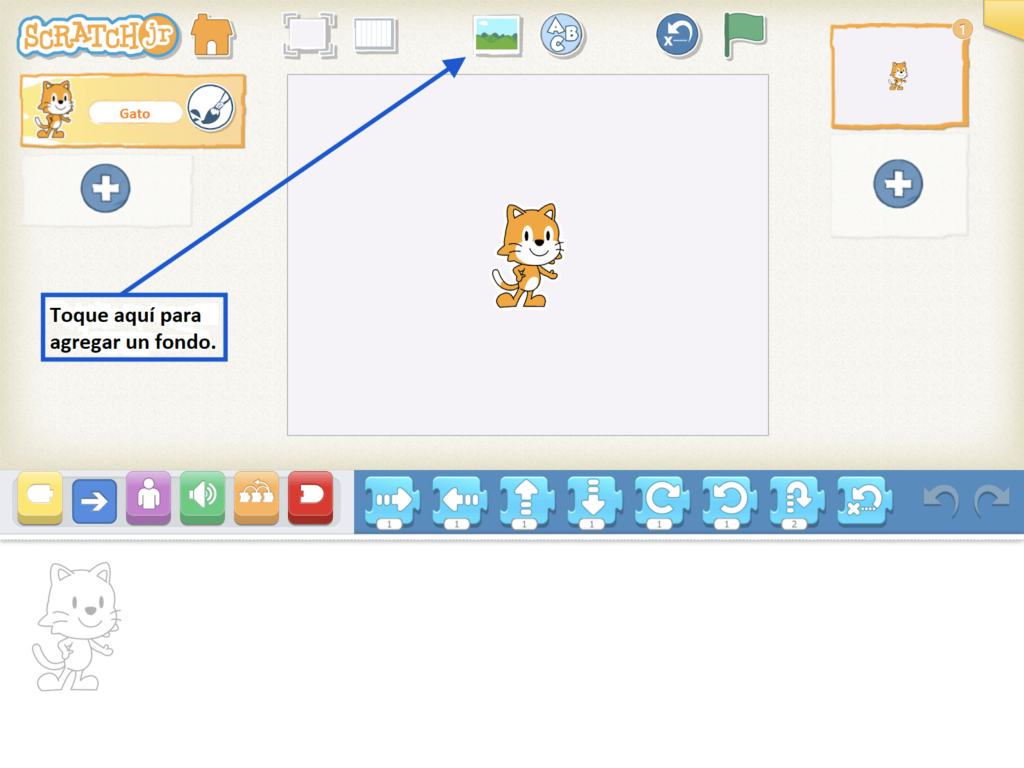
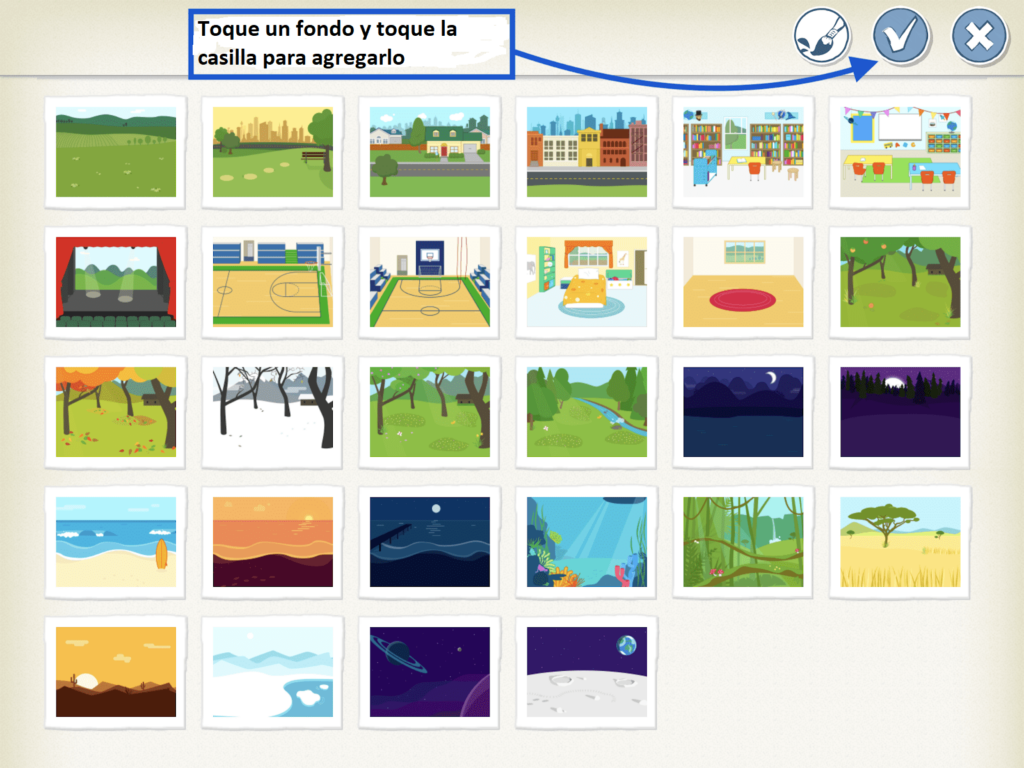
| Agregar fondos | 11*, 21, 22 |
| Añadir página | 12*, 21, 22 |
| Creando un programa | 5* |
| Eliminar un personaje | 6* |
| Eliminar una página | 12* |
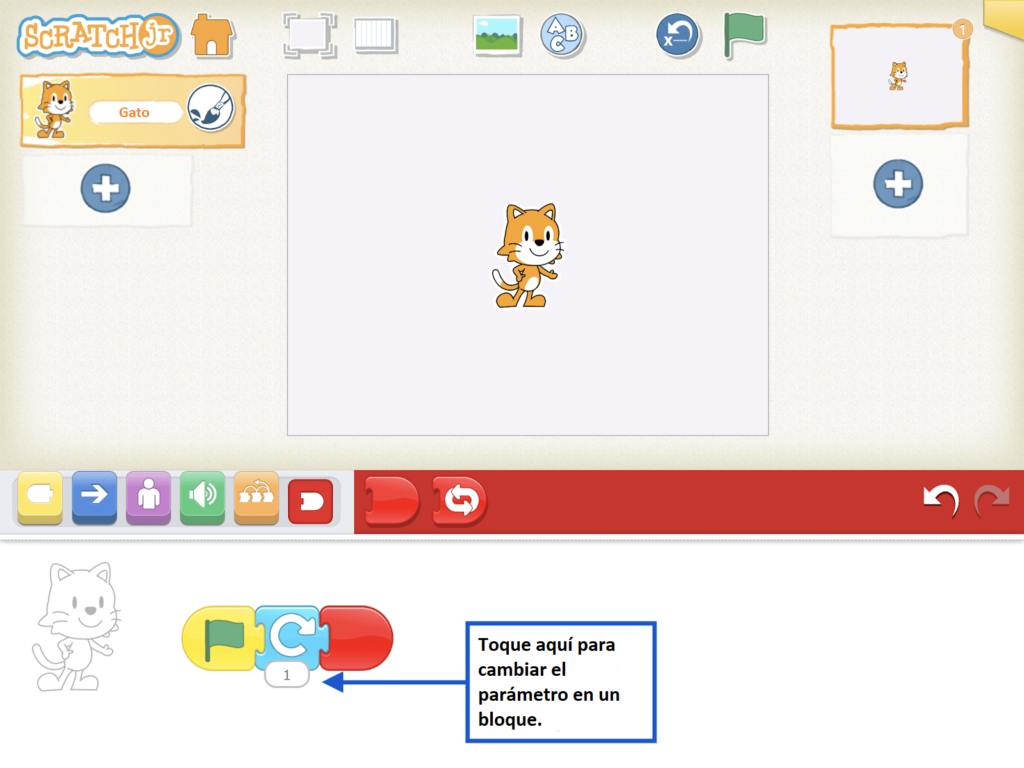
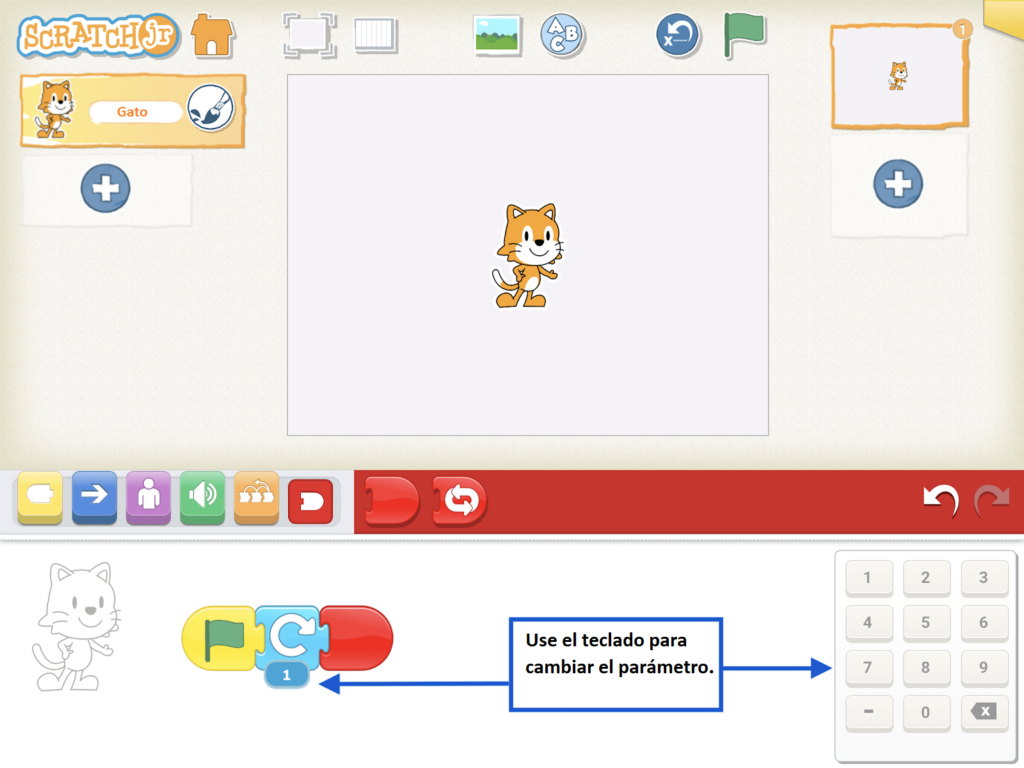
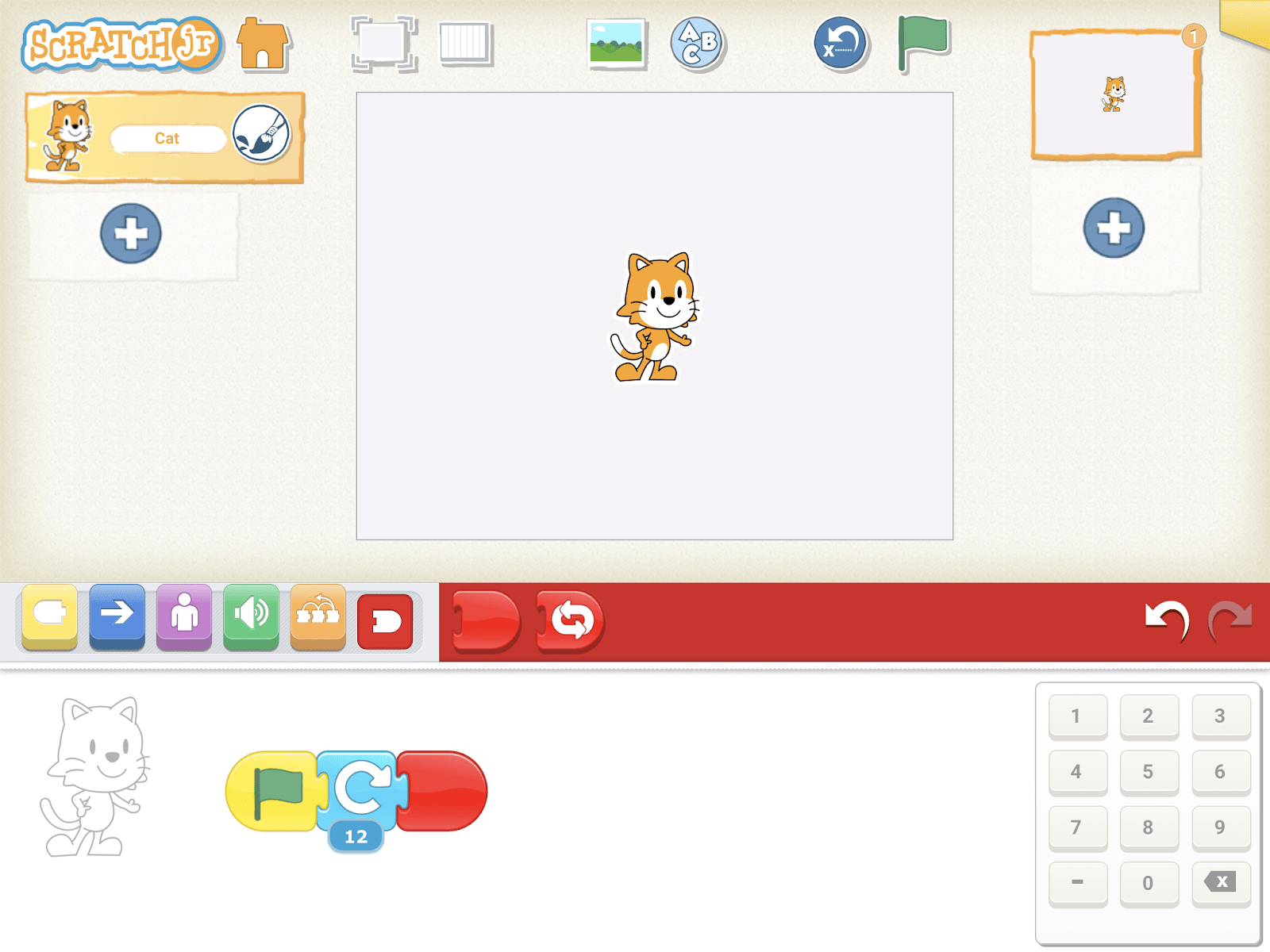
| Ajuste de parámetros | 8*, 12, 13 |
Diseño del plan de estudio integrado
El enfoque de este plan de estudios permite a los niños hacer conexiones entre la programación y la alfabetización, así como entre la programación y las matemáticas. CAL anima a los niños a expresar sus pensamientos, ideas y aprendizajes a través de las actividades de ScratchJr en un total de 18 horas, pero se puede adaptar a cada contexto educativo. Cada lección contiene una variedad de actividades, que incluyen:
- Actividades para introducir o reforzar conceptos de forma lúdica.
- Círculos tecnológicos de inicio y cierre para discutir, compartir y reflexionar sobre actividades y conceptos.
- Desafíos estructurados con ScratchJr para presentar las ideas poderosas de la informática.
- Exploraciones expresivas con ScratchJr para practicar la habilidad de una manera creativa y abierta.
- Juegos / actividades de tiempo desenchufado para promover las interacciones sociales y el movimiento.
- Tiempo de palabra para presentar las ideas poderosas de la alfabetización.
Este plan de estudios, además proporciona la integración entre la informática y la programación en el contexto de la alfabetización pues los niños aprenderán a explorar distintos libros, por ejemplo Una computadora llamada Katherine por Suzanne Slade (ISBN-13: 9780316435178) y Conejito Knuffle de Mo Willems (ISBN-13: 9780439801980) para escribir creativos y divertidos programas en ScratchJr.
La culminación de la unidad es un proyecto abierto para compartir con familiares y amigos, donde los niños darán a conocer todo lo que hicieron durante las lecciones de esta unidad de aprendizaje.
Estimulación
Esta es una unidad curricular de 18 horas divididas en lecciones de aproximadamente 45 minutos. Algunos niños pueden beneficiarse de una mayor división de las actividades en pasos más pequeños o de más tiempo para explorar cada nuevo concepto antes de pasar al siguiente, ya sea en el contexto de la exploración libre o con desafíos diseñados por el maestro. Cada una de las ideas poderosas de la informática en este plan de estudios se puede expandir fácilmente a una unidad de estudio que ampliará el plan de estudios y permitirá a los niños explorar una variedad de actividades diferentes.
Materiales
Dado que este plan de estudios se basa en el uso de ScratchJr, el material principal necesario para implementar las lecciones son iPads, Androids o Chromebooks (consulte aquí para dispositivos compatibles con ScratchJr) para que los niños puedan codificar.
Además, el plan de estudios proporciona materiales listos para imprimir, como por ejemplo los bloques de la aplicación. De este modo se dan distintas oportunidades de aprendizaje que ayudan a facilitar la comprensión de los estudiantes.
Otro material de uso frecuente en las lecciones son libros que introducen a los estudiantes a los nuevos contenidos. Recomendamos hacer uso de estos recursos pues fortalecen la estructura de cada lección.
Finalmente, otros materiales utilizados en el plan de estudios, son manualidades económicas y materiales reciclados. El objetivo de esta práctica, que ya es común en otros dominios de la educación infantil, brinda oportunidades a los niños para que usen materiales con los que ya se sienten cómodos, y puedan crear libremente.
Gestión del Aula
Durante el plan de estudios CAL, los niños estarán cantando, moviéndose, hablando entre ellos, mostrándose el trabajo y haciendo preguntas. La pedagogía CAL ofrece orientación para desarrollar comportamientos positivos en el aula a través de estas y otras actividades relacionadas con la codificación y la tecnología.
El marco de Desarrollo Tecnológico Positivo (PTD) incluye opciones de conducta, que alientan a los niños a tomar decisiones positivas para ellos mismos y los miembros de su comunidad. Además, a través de la enseñanza de la programación como una paleta de virtudes, se anima a los maestros a incorporar el lenguaje de las virtudes y fomentar la discusión sobre las virtudes dentro de las actividades del aula.
Tamaños de Grupos
El plan de estudios se refiere al trabajo en grupo completo versus el trabajo en grupo pequeño o individual. La viabilidad de los grupos pequeños depende de la cantidad de maestros disponibles para supervisar los grupos y de las capacidades de la tecnología, que pueden estar limitadas por varias razones. Sin embargo, se debe hacer un esfuerzo para permitir que los niños trabajen en grupos pequeños, para que tengan la oportunidad de participar activamente. Si los grupos pequeños no son posibles, se deben fomentar las sesiones de trabajo individuales durante el tiempo de clase.
Los maestros pueden estar presentes durante toda la clase mientras todos trabajan en su propio dispositivo y estarán disponibles para responder preguntas según sea necesario. Al mismo tiempo, el plan de estudios incluye numerosas oportunidades para promover conversaciones que se enriquecen con múltiples voces, puntos de vista y experiencias. Algunas clases pueden tener estas discusiones con todo el grupo. Otras clases pueden dividirse en grupos más pequeños para permitir que más niños tengan la oportunidad de hablar y mantener la concentración.
Ya sea en grupos pequeños o en discusiones de toda la clase, se debe enfatizar la comunicación en todo momento. Al aprender a programar, los niños aprenden a expresar sus ideas. Poder verbalizar esas ideas y conectarse con otros niños es una parte integral del plan de estudios.
Alineación del Marco Académico
El plan de estudios CAL-ScratchJr fomenta las habilidades técnicas generales, el pensamiento computacional y las habilidades de ingeniería de los niños pequeños. También apoya las habilidades fundamentales de matemáticas, lectura y artes del lenguaje que se enseñan comúnmente en las aulas de la primera infancia.
El plan de estudios está específicamente alineado con los Marcos de Ciencias de la Computación K-12, los Estándares ISTE para Estudiantes, así como los Marcos Básicos Comunes de Matemáticas y Artes del Lenguaje en Inglés (ELA). La siguiente tabla proporciona ejemplos de cómo las lecciones del plan de estudios Kindergarten CAL ScratchJr están alineadas con los estándares y marcos particulares de Kindergarten.
Tabla 3: Alineación del marco académico
| Estándares del estudiante ISTE | Marcos de Ciencias de la Computación K-12 | Estándares básicos comunes de ELA de Jardín de Infantes | Estándares Básicos Comunes de Matemáticas K |
| Estándares Estudiantiles ISTE # 1Alumno empoderado: 1a, 1cLecciones relevantes: 6, 7, 8, 21, 22 Estándares Estudiantiles ISTE # 4Diseñador innovador: 4a, 4b, 4c, 4d Lecciones relevantes: 9 , 10, 11, 12, 13, 14, 15, 21, 22 ,23, 24 Estándares Estudiantiles ISTE # 5 Pensador computacional -5a, 5c, 5d Lecciones relevantes: 3, 7, 8, 9 , 11, 12, 18, 19, 20, 21, 22 Estándares Estudiantiles ISTE # 6Comunicador creativo6b, 6c, 6d Lecciones relevantes: 21, 22, 23, 24 | K – 2.Sistemas informáticos.Dispositivos Lecciones relevantes: 1, 2, 3 , 4 , 5 K – 2.Sistemas informáticos.Hardware y software Lecciones relevantes: 1, 2, 4 K – 2.Sistemas informáticos.Solución de problemas Lecciones relevantes: 14, 22, 23 K – 2.Algoritmos y programación.Control Relevant Lessons: 15, 16, 18, 19 K – 2.Algoritmos y programación.Algoritmo Lecciones relevantes: 3 , 7, 8, 12, 19, 20, 21, 22 K – 2.Algoritmos y programación.Modularidad Lecciones relevantes: 6, 7, 8, 11, 12, 16, 18, 19, 21 | CCSS.ELA-LITERACY.RL.K.1 Lecciones relevantes: 9 , 10, 11, 13, 20, 21 CCSS.ELA-LITERACY.RL.K.2 Lecciones relevantes: 9, 10, 11, 20, 21 CCSS.ELA-LITERACY.RL.K.3 Lecciones relevantes: 9, 10, 11, 20, 21 CCSS.ELA-LITERACY.SL.K.1 Lecciones relevantes: 9, 10, 11, 13, 20, 21, 22 , 23 CCSS.ELA-LITERACY.SL.K.6 Lecciones relevantes: 22, 23, 24 | CCSS.MATH.CONTENT.K.CC.B.4 Lecciones relevantes: 8, 12, 19 CCSS.MATH.CONTENT.K.CC.B.4.C Lecciones relevantes: 8, 12, 19 CCSS.MATH.CONTENT.K.MD.A.1 Lecciones relevantes: 13 |
El documento completo se puede descargar aquí.
Evaluaciones
El plan de estudios CAL entiende la evaluación como un componente crítico del proceso de enseñanza y aprendizaje. Es una oportunidad para detener el trabajo y evaluar cómo van las cosas. La evaluación brinda oportunidades para revisar ideas, contenido y habilidades, para ajustar y modificar las prácticas de instrucción y para recopilar la información necesaria para comunicarse con los padres. Puede servir para eliminar brechas de rendimiento y modificar estrategias pedagógicas.
Las evaluaciones CAL se basan en la observación de los comportamientos de los niños, la escucha de las historias y el razonamiento de los niños y el análisis del trabajo que producen. El plan de estudios CAL incluye tanto evaluaciones formativas que se integran a lo largo de las lecciones (estas se llaman Verificación de Comprensión y se pueden encontrar en las lecciones 6, 8, 12, 16, 19) como evaluaciones sumativas (Muestra lo que sabes) que se llevan a cabo al final del plan de estudios.
Además, los proyectos de los niños se evalúan siguiendo la rúbrica del proyecto ScratchJr para identificar las habilidades de programación, así como la expresividad y el propósito de los proyectos creados. (Rúbrica para profesores).
Cuando se usa CAL en el contexto de proyectos de investigación, hay otras tres formas de evaluación:
Evaluación Etapas de Programación (CSA)
Esta evaluación se administra como juego al comienzo y al término de la implementación del plan de estudios para evaluar el progreso de los estudiantes en el aprendizaje de los lenguajes de programación ScratchJr (Bers, 2019).
Esta evaluación se lleva a cabo uno a uno haciéndole al niño preguntas interactivas y de programación abierta. La evaluación examina las cinco etapas de programación (emergente, codificación y decodificación, fluidez, nuevos conocimientos y determinación) que atraviesan los niños al participar en el plan de estudios CAL.
TechCheck
TechCheck (Relkin, de Ruiter, Bers, 2020) es una evaluación “desconectada” del pensamiento computacional (CT) que presenta a los niños desafíos análogos a los que surgen en el curso de la programación informática, pero que no requiere experiencia en programación para completar.
La evaluación investiga seis dominios de CT descritos por Bers (2018) como apropiados para el desarrollo de los niños pequeños (algoritmos, modularidad, hardware / software, depuración, representación y estructuras de control). El formato es de opción múltiple y la evaluación se puede administrar individualmente o en grupos en 20 minutos o menos. Esta evaluación también se administra antes y después de la implementación del plan de estudios CAL.
Lista de verificación de PTD
La lista de verificación de PTD evalúa seis comportamientos positivos (“seis C”) respaldados por programas como CAL que implementan tecnologías educativas. Estas son comunicación, colaboración, construcción comunitaria, creación de contenido, creatividad y elecciones de conducta (Bers, 2012; Bers, 2020).
La evaluación se divide en seis secciones, cada una de las cuales representa un comportamiento descrito en el marco de PTD. Se puntúa en una escala Likert de 5 puntos basada en aproximadamente 20-30 minutos de observación. La lista de verificación de PTD se utiliza en varios puntos a lo largo del plan de estudios de CAL para evaluar hasta qué punto los entornos de aprendizaje / facilitadores y los comportamientos de los niños están contribuyendo al desarrollo tecnológico positivo.
Además, se pueden recopilar evaluaciones de matemáticas y alfabetización, así como otras evaluaciones estándar.
Derechos de Autor
El plan de estudios Coding As Another Language for ScratchJr (CAL – ScratchJr) – para Jardín de Infantes © [2020 – 2025] DevTech Research Group. Algunos derechos reservados.
El plan de estudios Coding As Another Language for ScratchJr (CAL – ScratchJr) – para Jardín de Infantes está licenciado bajo Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International. Para ver una copia de esta licencia, visite https://creativecommons.org/licenses/by-nc-sa/4.0/
Esta licencia requiere que quienes reutilicen el material den crédito al creador. Usted puede distribuir, mezclar, adaptar y crear a partir de este material en cualquier medio o formato, pero debe licenciar el material modificado bajo los mismos términos e indicar qué ha cambiado con respecto al original. No se puede utilizar ni adaptar esta obra con fines comerciales.