Kindergarten
Additional Languages
Plan de Estudios para jardín de infantes en Español – Kindergarten Curriculum in Spanish
Kindergarten Curriculum in Hebrew – תכנית לימודים לגן ילדים בעברית
Türkçe anaokulu müfredatı – Kindergarten Curriculum in Turkish
Πρόγραμμα Σπουδών Νηπιαγωγείου στα Ελληνικά – Kindergarten Curriculum in Greek
Curriculo para Jardim de Infância em português – Kindergarten Curriculum in Portuguese (Portugal)
The Coding As Another Language for ScratchJr (CAL – ScratchJr) curriculum introduces powerful ideas from computer science, in conversation with literacy in a playful, structured, and developmentally appropriate way. The Coding as Another Language (CAL) approach, developed by Prof. Marina Umaschi Bers and members of her DevTech Research Group, understands the learning of computer science as a new literacy for the 21st century that supports young learners in developing new ways of thinking about themselves and the world.
The CAL curriculum for Kindergarten has 24 lessons, designed for a total of 18 hours, but can be adapted to any learning setting. Students will learn computer science , develop problem solving and computational thinking in the context of creating their own projects. In addition, to strengthen the literacy connection, the curriculum is integrated with two books, “A Computer Called Katherine” and “Knuffle Bunny.”
Download the entire unit document, or edit by making a copy to adapt to your teaching context.
View a video of Professor Marina Umaschi Bers describing the CAL ScratchJr curriculum and its pedagogical approach.
Pedagogy
The CAL curriculum is implemented following the pedagogical approach developed by Prof. Marina Bers that can be found in her books Coding as a Playground: Programming and Computational Thinking in the Early Childhood Classroom, Second Edition and Beyond Coding: Teaching Human Values to Children. This pedagogy has four main frameworks:
Coding as a Playground: When engaging children in a computer science learning experience, we welcome play. Through play we can impact all areas of human development: cognitive, socio-emotional, language, moral, physical and even spiritual. The coding playground, in contrast with the coding playpen, promotes opportunities for open-ended exploration, creation of personally meaningful projects, imagination, problem solving, conflict resolution and collaboration. The coding playground engages children in six behaviors that we can also find in the regular playground: content creation, creativity, choices of conduct, communication, collaboration and community building. These 6C’s are further explained in the PTD theoretical framework in Marina Ber’s book, and are highlighted in the activities throughout the curriculum with their respective icons:
Coding as Another Language: Characterizing coding as a STEM activity is limiting. Instead, if we position the teaching and learning of programming as a new way of thinking and expressing ourselves, we are in the domain of language. Mastering a symbolic system of representation with communicative and expressive functions, opens up many opportunities. Learning to code becomes a creative, expressive activity, to produce something meaningful and shareable, and not only a problem-solving skill set. The CAL pedagogy promotes the exploration of the similarities and differences between natural and artificial languages for the creation process, their syntax and grammar, and their potential to empower individuals. When coding is taught as a language, and not only as STEM, the human dimension comes into play.
Coding as a Bridge: Programming is a semiotic act, a meaning making activity that uses and combines symbols to represent abstract ideas. When we learn to code, we learn a new language. Languages can create or destroy, and can serve to build bridges or walls. In the coding playground, the intention is to build bridges. CAL proposes that by learning the artificial language of machines, we can also learn the human language that serves us to interact with others, to connect in deep ways and to create meaningful relationships. The metaphor of coding as a bridge promotes dialogue and meaningful encounters with others and situates coding as social-emotional learning, and not only a cognitive activity.
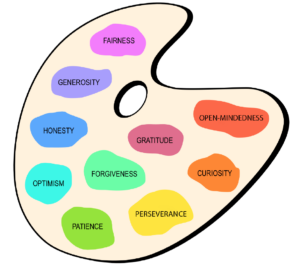
Coding as a Palette of Virtues: Any human activity involves human values. Making choices to engage in some behaviors and not others. Understanding and taking on responsibilities and consequences. The coding playground, through the CAL pedagogy, provides an intentional opportunity to teach and learn values. The metaphor of a palette of virtues recalls the painter’s palette. Like the artist who makes her palette with new colors and mixes and matches them, the coder also has a dynamic virtues palette that she puts to use. In the coding playground, ten of these values are explicitly explored: Curiosity, Perseverance, Open-Mindedness, Optimism, Honesty, Patience, Generosity, Gratitude, Forgiveness, Fairness. However, new ones can be added. Creative programming can be a pathway for character development, for exploring the social-emotional dimension and ethical dimension of learning. Ultimately, to understand that our actions, like the actions of anyone who creates, have consequences.
| Value | Definition | Activities |
 | A strong desire to know or learn something; novelty seeking. | Star and a Wish |
 | Persistence in a course of action in spite of difficulty or adversity; determination in pursuing goals; firmness of purpose; grit; belief that we can improve. | Debugging Board I am a CODER |
 | The capacity to accept or tolerate delay, trouble, or suffering without getting angry or upset | Debugging Board I am a CODER |
 | Hopefulness and confidence about the future or a successful outcome; expecting the best. | Star and a Wish Crossing the Room |
 | The quality of being honorable; rectitude; uprightness; integrity | Debugging Board Relaying the Rules |
 | Impartial and just treatment without favoritism or discrimination; justice | Relaying the Rules Trading |
 | The quality of being kind; giving and receiving; helping self and others | Making a Web Trading |
 | The quality of being thankful; readiness to show appreciation; being aware of good things | Star and a Wish Making a Web Trading |
 | The action of pardoning and accepting, giving a second chance to self and others | I am a CODER |
 | The quality of being willing to consider ideas, opinions and feelings that are new or different from your own; flexibility in taking different perspectives. | Debugging Board Crossing the Room |
Powerful Ideas
The curriculum is organized around powerful ideas from both computer science and literacy. The term powerful idea refers to a central concept or skill within a discipline that is simultaneously personally useful, inherently interconnected with other disciplines, and has roots in intuitive knowledge that a child has internalized over a long period of time.
The powerful ideas from computer science addressed in this curriculum include: algorithms, design process, representation, debugging, control structures, modularity, and hardware/software The powerful ideas from literacy that will be placed in conversation with these powerful ideas from computer science are: sequencing, the writing process, alphabet and letter-sound correspondence, editing and audience awareness, literary devices, phonological awareness, and tools of communication and language. (see Table 1).
Table 1: Powerful Ideas
ScratchJr Skills
The most important skills from ScratchJr used in each lesson are as listed below (see Table 2). Note that this is not a complete list because each activity is meant to be creative and typically open-ended. This table is meant to indicate which skills it would be difficult to complete a lesson without. Children are always encouraged to use any blocks or skills they learn in class or on their own on any project.
Table 2: ScratchJr Skills
| ScratchJr Skills | Relevant Lessons |
| Start on Green Flag Block | 5*, 7, 8 |
| Start on Tap Block | 15* |
| Move Right Block | 5*, 7, 8 |
| Move Left Block | 5*, 7, 8 |
| Move Up Block | 5*, 7, 8 |
| Move Down Block | 5*, 7, 8 |
| Turn Right Block | 5*, 7, 8 |
| Turn Left Block | 5*, 7, 8 |
| Hop Block | 5*, 7, 8 |
| Go to Start Block | 16* |
| Say Block | 17 |
| Grow Block | 13* |
| Shrink Block | 13* |
| Reset Size Block | 13* |
| Hide Block | 13* |
| Show Block | 13* |
| Pop Block | 17* |
| Play Recorded Sound Block | 17* |
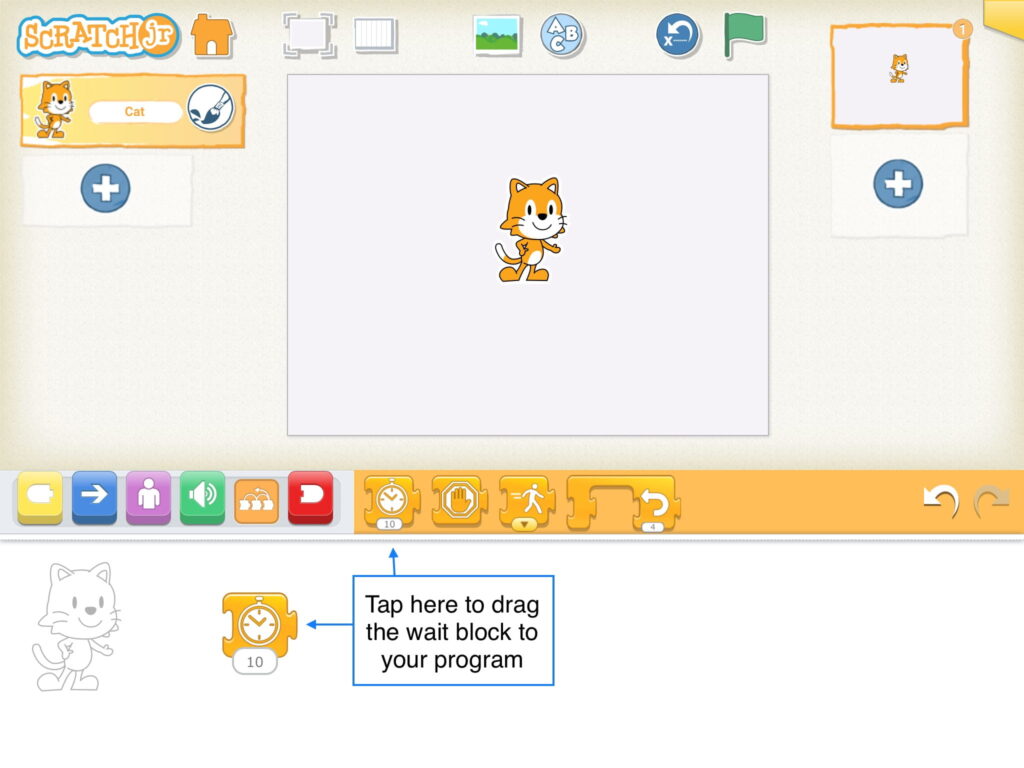
| Wait Block | 18* |
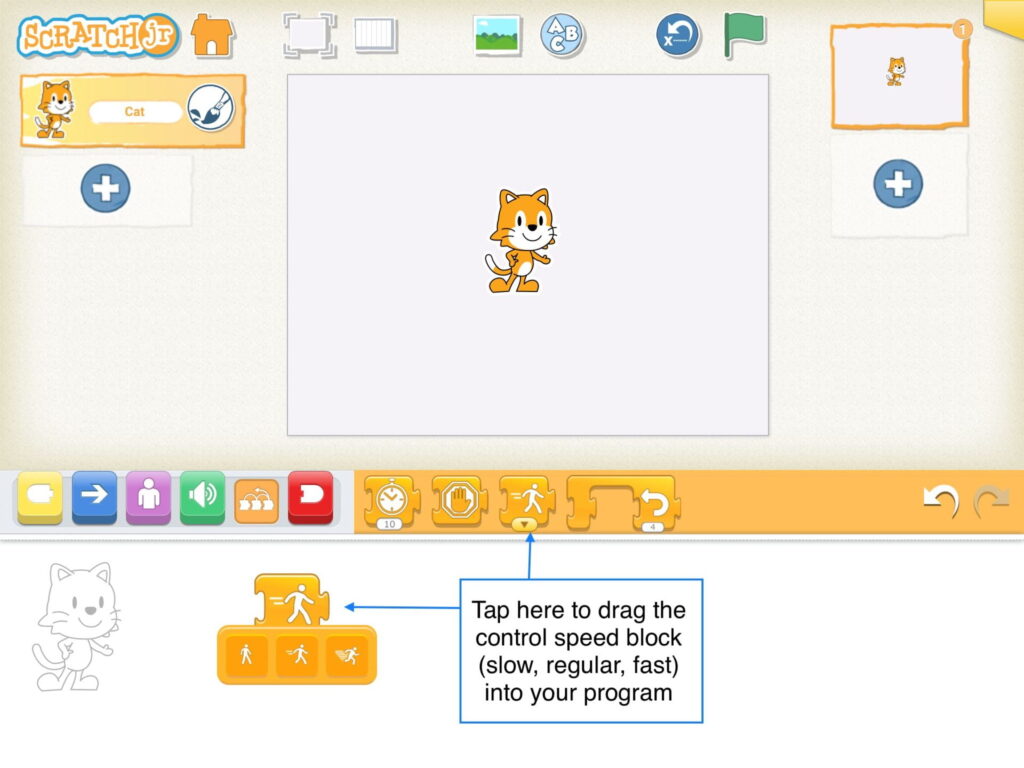
| Set Speed Block | 16*, 18 |
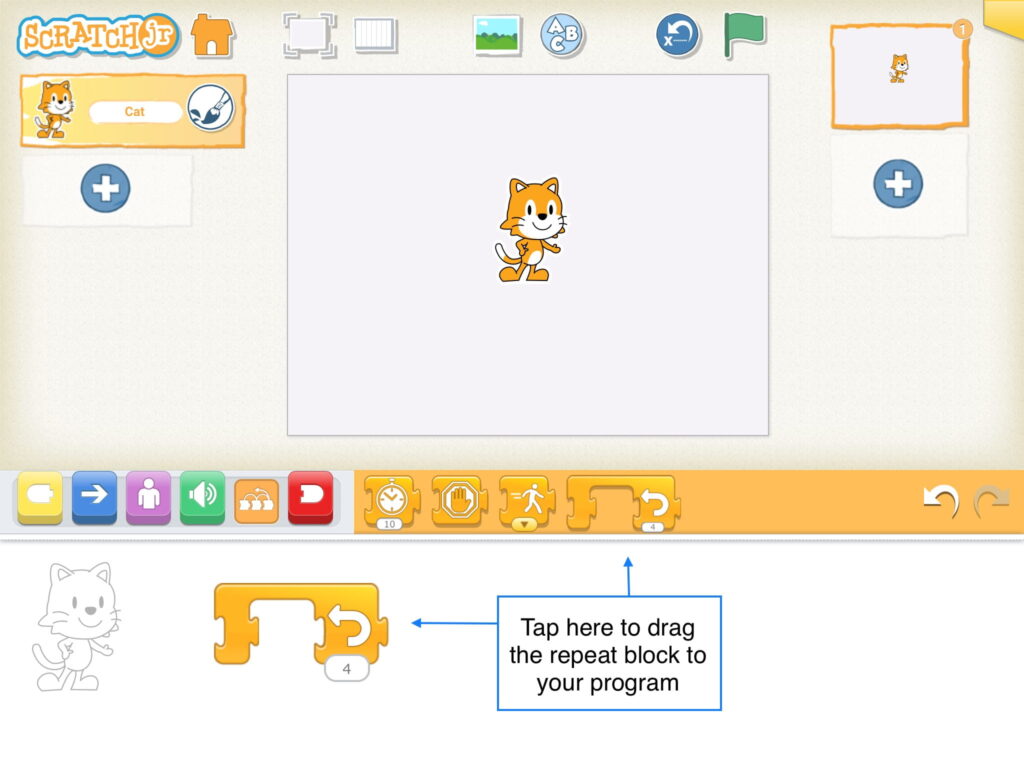
| Repeat Block | 19* |
| End Block | 5*, 7, 8 |
| Repeat Forever Block | 11* |
| Go to Page Block | 12*, 21, 22 |
| Saving Project Name | 4* |
| Grid tool | 12*, 16 |
| Presentation Mode | 5* |
| Add Text tool | 6* |
| Paint Editor tool | 7*, 10, 20 |
| Starting a new project | 4* |
| Add Characters | 6*, 7, 10, 20, 21, 22 |
| Add Backgrounds | 11*, 21, 22 |
| Add Page | 12*, 21, 22 |
| Creating a program | 5* |
| Deleting a character | 6* |
| Deleting a page | 12* |
| Adjusting Parameters | 8*, 12, 13 |
Integrated Curriculum Design
The CAL approach allows students to make connections between coding and literacy, as well as between coding and math. This curriculum encourages students to express their thoughts, ideas, and learning through ScratchJr activities. The curriculum is designed for a total of 18 hours, but can be adapted to particular learning settings. Each lesson contains a variety of activities, including:
- Warm-up activities to playfully introduce or reinforce concepts
- Opening/Closing Technology Circles to discuss, share, and reflect on activities and concepts
- Structured Challenges with ScratchJr to introduce the powerful ideas from computer science
- Expressive Explorations with ScratchJr to practice the skill in a creative, open-ended way
- Unplugged Time Games/Activities to promote social interactions and movement
- Word Time to introduce the powerful ideas from literacy
The culmination of the unit is an open-ended project to share with family and friends. Just as young children can read age-appropriate books, computer programming can be made accessible by providing young children with appropriate tools such as ScratchJr. This curriculum provides integration between computer science and programming in the context of literacy. Students will learn to explore two books A Computer Called Katherine: How Katherine Johnson Helped Put America on the Moon and Knuffle Bunny to write creative, fun programs on ScratchJr.
Pacing
This is an 18-hour curriculum unit divided into approximately 45 minute lessons. Some students may benefit from further division of the activities into smaller steps or from more time to explore each new concept before moving onto the next, either in the context of free-exploration or with teacher-designed challenges. Each of the powerful ideas from computer science in this curriculum can easily be expanded into a unit of study which will extend the curriculum and allow students to explore a range of different activities.
Materials
Since this curriculum is based on ScratchJr the main material necessary for the children is iPads, Androids or Chromebooks (check here for devices compatible with ScratchJr) so children are able to code. In addition, there are ScratchJr block pages that can be printed to help with child comprehension. More information is provided in lessons that use these pages. This curriculum also uses the books, A Computer Called Katherine: How Katherine Johnson Helped Put America on the Moon by Suzanne Slade (ISBN-13: 9780316435178) and Knuffle Bunny by Mo Willems (ISBN-13: 9780439801980).
Other materials used in the curriculum are inexpensive crafts and recycled materials. The use of crafts and recycled materials, a practice already common in other domains of early childhood education, provides opportunities for children to use materials they are already comfortable with.
Classroom Management
During the CAL curriculum, children will be singing, moving, talking to each other, showing each other work, and asking questions. The CAL pedagogy offers guidance for developing positive classroom behaviors through these and other coding and technology-related activities. The Positive Technological Development framework includes Choices of Conduct, which encourages children to make positive choices for themselves and their community members. Additionally through teaching Coding as a Palette of Virtues, teachers are encouraged to embed the language of the virtues and foster discussion regarding virtues within classroom activities. We suggest using this language when guiding children to make positive choices during coding activities. More information on Positive Technological Development and Coding as a Palette of Virtues, including activities to promote these, are included in the description of our Pedagogy above.
Group Sizes
The curriculum refers to whole-group versus small group or individual work. Whether small groups or centers are feasible depends on the number of teachers available to supervise the groups and the capabilities of the technology, which may be limited for a number of reasons. However, an effort should be made to allow children to work in as small groups as possible, so that they have a chance to actively participate. If small groups are not possible, individual work sessions should be encouraged throughout the class time. Teachers can be present for the whole class while everyone works on their own device, and will be available for questions as needed. At the same time, the curriculum includes numerous opportunities to promote conversations which are enriched by multiple voices, viewpoints, and experiences. Some classes may have these discussions as a whole group. Other classes may be able to break up into smaller groups to allow more children the opportunity to speak and to maintain focus. Whether in small groups or whole class discussions, communication must be emphasized throughout. When learning to code, children are learning to express their ideas. Being able to verbalize those ideas and connect with other children is an integral piece of the curriculum.
Alignment of Academic Framework
The CAL ScratchJr curriculum fosters young children’s general technical skills, computational thinking, and engineering abilities. It also supports foundational math, reading, and language arts skills that are commonly taught in early childhood classrooms. The curriculum is specifically aligned with the K-12 Computer Science Frameworks, ISTE Standards for Students, as well as Common Core Math & English Language Arts (ELA) Frameworks. The table below provides examples of how lessons in the Kindergarten CAL ScratchJr curriculum are aligned with particular K standards and frameworks.
Table 3: Alignment of Academic Framework
The full document can be downloaded here.
| ISTE Student Standards | K-12 Computer Science Frameworks | Common Core K ELA Standards | Common Core K Math Standards |
| ISTE Student Standards #1Empowered Learner- 1a, 1c Relevant Lessons: 6, 7, 8, 21, 22 ISTE Student Standards #4Innovative Designer- 4a, 4b, 4c, 4d Relevant Lessons: 9, 10, 11, 12, 13, 14, 15, 21, 22, 23, 24 ISTE Student Standards #5 Computational Thinker – 5a, 5c, 5d Relevant Lessons: 3, 7, 8, 9, 11, 12, 18, 19, 20, 21, 22 ISTE Student Standards #6Creative Communicator- 6b, 6c, 6d Relevant Lessons: 21, 22, 23, 24 | K–2.Computing Systems.Devices Relevant Lessons: 1, 2, 3, 4, 5 K–2.Computing Systems.Hardware and Software Relevant Lessons: 1, 2, 4 K–2.Computing Systems.Troubleshooting Relevant Lessons: 14, 22, 23 K–2.Algorithms and Programming.Control Relevant Lessons: 15, 16, 18, 19 K–2.Algorithms and Programming.Algorithm Relevant Lessons: 3, 7, 8, 12, 19, 20, 21, 22 K–2.Algorithms and Programming.Modularity Relevant Lessons: 6, 7, 8, 11, 12, 16, 18, 19, 21 | CCSS.ELA-LITERACY.RL.K.1 Relevant Lessons: 9, 10, 11, 13, 20, 21 CCSS.ELA-LITERACY.RL.K.2 Relevant Lessons: 9, 10, 11, 20, 21 CCSS.ELA-LITERACY.RL.K.3 Relevant Lessons: 9, 10, 11, 20, 21 CCSS.ELA-LITERACY.SL.K.1 Relevant Lessons: 9, 10, 11, 13, 20, 21, 22, 23 CCSS.ELA-LITERACY.SL.K.6 Relevant Lessons: 22, 23, 24 | CCSS.MATH.CONTENT.K.CC.B.4 Relevant Lesson: 8, 12, 19 CCSS.MATH.CONTENT.K.CC.B.4.C Relevant Lessons: 8, 12, 19 CCSS.MATH.CONTENT.K.MD.A.1 Relevant Lessons: 13 |
Assessments
The CAL curriculum understands assessment as a critical component of the teaching and learning process. It is a chance to stop the work and evaluate how things are going. Assessment provides opportunities for revisiting ideas, content and skills, to adjust and modify instructional practices, and to gather the needed information to communicate with parents. It can serve to eliminate achievement gaps and to modify pedagogical strategies. CAL assessments are rooted in the observation of children’s behaviors, the listening of children’s stories and reasoning, and the analysis of the work they produce. CAL includes both formative assessments that are integrated throughout the lessons (these are called Check for Understanding and can be found in lessons 6, 8, 12, 16, 19) and summative assessments (called Show What You Know) that are conducted at the end of the curriculum. In addition, children’s projects are evaluated following the ScratchJr project rubric to identify coding skills as well as the expressiveness and purposefulness of the created projects. (Rubric for teachers, which includes instructions, etc).
When CAL is used in the context of research projects there are three other forms of assessments commonly used.
First, the Coding Stages Assessment (CSA) which happens before starting the curriculum, and after its completion. The CSA assesses progress in learning the ScratchJr programming languages (Bers, 2019). This assessment is conducted one-on-one by asking the student interactive and open-ended programming questions. The assessment probes the five Coding Stages (Emergent, Coding and Decoding, Fluency, New Knowledge, and Purposefulness) that children go through when engaging in the CAL curriculum. CSA is administered as a game before and after the CAL curriculum and takes under 45 minutes to complete.
Second, TechCheck (Relkin, de Ruiter, Bers, 2020) is an “unplugged” assessment of Computational Thinking (CT) that presents children with challenges analogous to those that arise in the course of computer programming but does not require coding experience to complete. The assessment probes six domains of CT described by Bers (2018) as developmentally appropriate for young children (Algorithms, Modularity, Hardware/Software, Debugging, Representation, and Control Structures). The format is multiple choice and the assessment can be administered individually or to groups in 20 minutes or less. TechCheck is administered before and after the CAL curriculum.
Third, The PTD checklist evaluates six positive behaviors (“six C’s”) supported by programs such as CAL that implement educational technologies. These are communication, collaboration, community building, content creation, creativity, and choice of conduct (Bers, 2012; Bers, 2020). The PTD checklist is divided into six sections, each one representing a behavior described in the PTD framework. It is scored on a 5-point Likert scale based on approximately 20-30 minutes of observation. The PTD checklist is used at various points throughout the CAL curriculum to rate the extent to which learning environments/facilitators and child behaviors are contributing to positive technological development.
In addition, math and literacy assessments as well as other standard assessments might be collected.
Copyright
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – Kindergarten – Curriculum © [2020 – 2025] DevTech Research Group. Some Rights Reserved.
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – Kindergarten – Curriculum is licensed under Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-sa/4.0/
This license requires that reusers give credit to the creator. You may distribute, remix, adapt, and build upon the material in any medium or format, but must license the modified material under identical terms and indicate what has changed from the original. You may not use or adapt this work for commercial purposes.
Anchor
Powerful Ideas of Computer Science
Hardware/Software
Powerful Ideas of Literacy
Tools of Communication, Language
Children will be able to:
- Define language as a structured method of communication.
- Identify programming languages as languages used to communicate with computers.
Vocabulary covered:
- Programming languages
- Code
- Languages
- ScratchJr
Necessary Materials: Hello Speech Bubble slides, Hello Around the World video, Goodbye Translation List, Design Journal
Warm Up
Hello World! (Suggested Time: 10 minutes)
- Ask children to share what languages they know.
- Brainstorm all the languages that the children have heard and make a list of the languages.
- Play Hello Around the World for the children, and then add any new languages from the video onto the class brainstorm list!
Opening Tech Circle
What is Language? (Suggested Time: 10 minutes)
- Discuss what is a language, why we need it and what happens when you don’t understand.
- Talk about what would happen if we didn’t have languages. How would we ask friends for help? How would we say hello to our families?
- Emphasize that language is the main way humans share ideas with one another!
- Discuss that computers also use languages.
- What languages do computers use? Computer languages are called programming languages, and different computers use different programming languages.
- Have children heard of any programming languages before? If so, what are examples of programming languages children have heard? (C, JAVA, etc.)?
Note: If children ask about smart speakers etc.: Explain that with Siri, Alexa, Google etc. the computers don’t actually speak English, but someone translated English into the computer’s language.
ScratchJr Time
Structure Challenge:
- A New Language (Suggested Time: 10 minutes)
- Share that you know one programming language called “ScratchJr.”
- Share your ScratchJr project with the class.
- Note: Make sure to show the code, not only the stage.
- Explain that the blocks they see all together are a code. In ScratchJr, Blocks are like the words of the language. When we put them together, we make sentences or codes which tell a computer what to do.
- To promote curiosity, give children 5 minutes to think-pair-share questions about the app. After that, ask children guiding questions about the app:
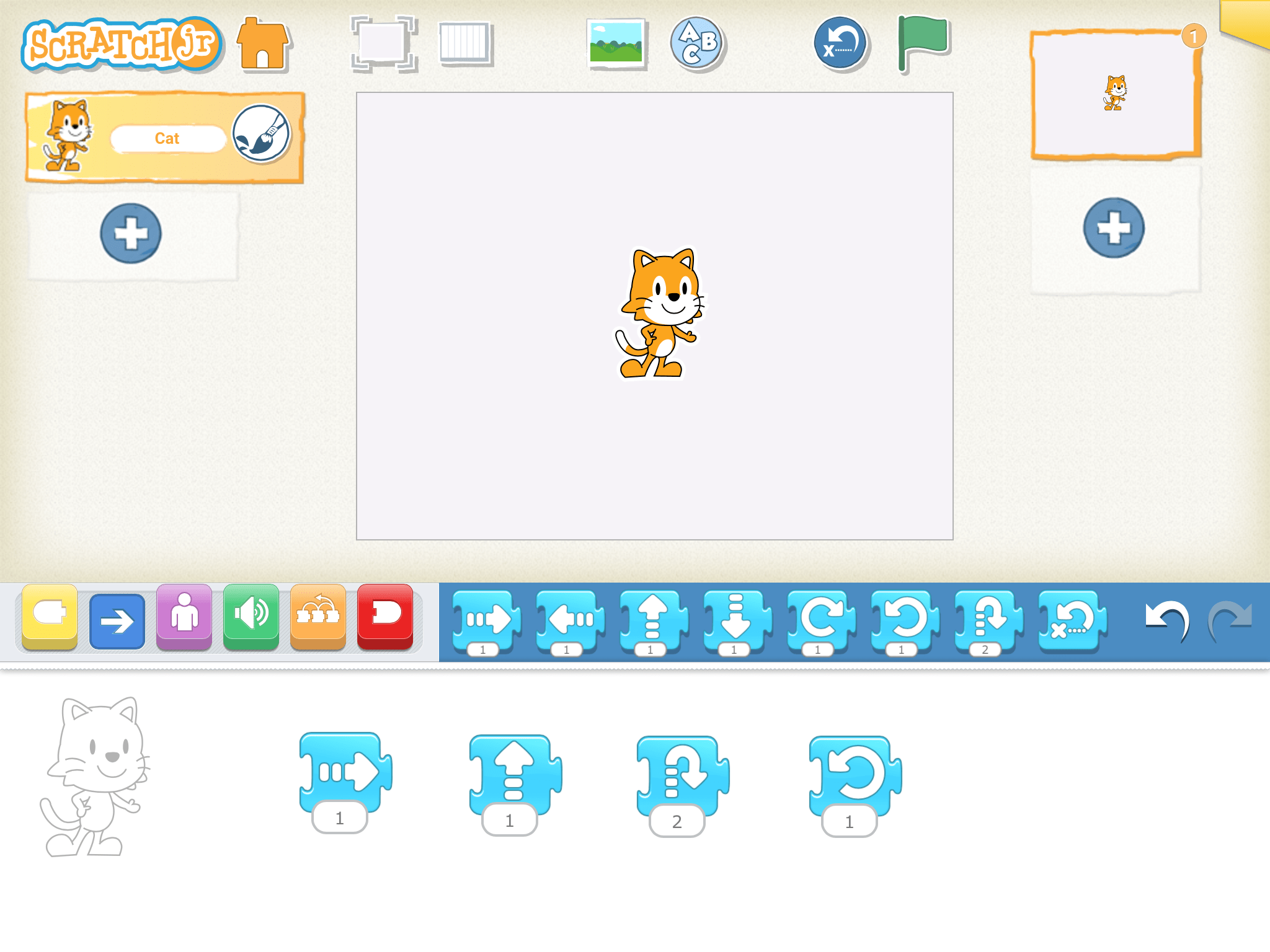
- Point to the programming area of the screen: How many colors do you see here?
- Tap on each color: When I tap on each color, I get to see more blocks of that color! How many blocks does each color have?
- Select a Start Block and an Action Block: Why are some blocks shaped differently than others?
- Select two different motion Blocks: Do you have any guesses as to what the pictures on these blocks mean?
- Point to the staging area: What else do you see on other parts of the screen?
- Explain that children will learn how to program with ScratchJr next time.
Word Time
Hello Around the World (Suggested Time: 10 minutes)
- Use the Speech Bubble Block from ScratchJr that says “hello” in different languages.
- Read aloud and have children guess which one is in which language. (E.g., Hello – English, Hola – Spanish, etc.)
- From the words used before, ask the students to choose one way to say “hello” to other peers and let them walk around the classroom to greet other friends (2 minutes).
- Ask them:
- How can you say hello without your voice?
- How can you say hello to someone who cannot see?
- Have children open their Design Journals to Lesson 1 Design Journal and practice their letters by writing down 3 new ways to say hello. Make sure to display the different words clearly.
Closing Tech Circle
Goodbye Around the World (Suggested Time: 5 minutes)
- Goodbye Around the World (Suggested Time: 5 minutes)
- To close the lesson, allow children to share their thoughts. How did they say “Hello” to their friends?
- Bring back the list of all the different languages you made at the beginning of class. Make sure to add ScratchJr to the bottom of the list if you haven’t done so already. As a group, choose one language you want to say goodbye in and teach the children how to say goodbye using the Goodbye Translation List provided!
Anchor
Powerful Ideas of Computer Science
Hardware/Software
Powerful Ideas of Literacy
Phonological Awareness, Tools of Communication and Language
Children will be able to:
- Safely handle a tablet
- Describe and define the role of a programmer
Vocabulary covered:
- Programmer
Necessary Materials: Clean-Up Song
Warm Up
Compliment Game (Suggested Time: 5 minutes)
- Make a connection to what children learned in the previous lesson: mention the importance of communication.
- Everyone goes around and says one nice thing about the person sitting next to them. Children can compliment something another child does or something they find interesting about their peers (clothing, interests, hobbies, etc.). The teacher can start the game by complimenting the child next to them with something like, “I like that you always raise your hand in class time.”
Opening Tech Circle
Introduction to Programming (Suggested time: 15 minutes)
- To communicate, we need to use language. Words help us express what we need to say. Ask children if they remember how to say “hello” in a different way. Let them share what they remember.
- Introduce children to a programming language called ScratchJr. Explain that this class will teach how to become a Programmer. What is a programmer? A programmer is someone that writes instructions for computers to make them work!
Unplugged Time
Programmer Says (Suggested Time: 10 minutes)
- Tell children that this class is all about learning to be a programmer, and one game they’ll play a lot is Programmer Says. Programmer Says is just like Simon Says but the Programmer is telling us what to do. Later on in the curriculum we will play Programmer Says with ScratchJr blocks and written programs, but for today we’ll just play it verbally like Simon Says.
- Teacher gives instructions by saying “Programmer says _______.” (E.g., “Programmer says touch your nose”). All children complete the task. Then, the teacher says an instruction without saying “Programmer says” (E.g., “Touch your nose”). When the Programmer is not mentioned, children do not do the task.
- Start with the teacher being the Programmer and then give a few children a turn.
ScratchJr Time
Respecting Our Tools (Suggested Time: 10 minutes)
- Discuss: Tell the children how our rules help us respect each other and our tools. Explain to the children what respect means and how treating our tools with care is a form of respect. Emphasize that handling our tools with respect is a choice that we must make each time we use them.
- Our main tool for this class is a tablet. Introduce the tablet and explain how to handle it safely: hold it with two hands, use it while sitting down, and not run with tablets.
- Activity: Give the children a chance to decide safe and unsafe ways to hold the tablet. Model the following behaviors and let children give thumbs up for good tablet behavior and thumbs down for bad tablet behavior.
- Hold the tablet while jumping up and down or running (thumbs down).
- Place the tablet down and then walk away (thumbs up).
- Hold the tablet with one hand (thumbs down).
- Hold the tablet on your head (thumbs down).
- Work on a tablet on your lap or table (thumbs up).
Closing Tech Circle
Clean-Up Song (Suggested Time: 5 minutes)
- Introduce the tablet Clean-Up Song and talk about where children will store their tablets after class.
- Close the lesson by asking children to tell how to be respectful with friends and our devices.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Anchor
Powerful Ideas of Computer Science
Algorithms
Powerful Ideas of Literacy
Sequencing, Editing, Audience Awareness
Children will be able to:
- Compare and contrast humans and computers in terms of their characteristics and languages used to communicate with them.
- Define algorithm.
- Identify the importance of order in algorithms.
Vocabulary covered:
- Order
- Algorithm
Necessary Materials: Cut Out Words, Design Journal
Warm Up
Word Scramble (Suggested Time: 5 minutes)
- Remind children that ScratchJr is a programming language: a language we use to talk to computers. Explain that all different types of languages need words to be put in a certain order to make sense
- Use Cut Out Words of the sentence (“The cat is on the mat”), scramble them, and read out/have someone read the scrambled sentence (e.g, “mat the on is cat the”)
- Discuss if this makes sense and ask children to put the words into the right order.
- Explain that language needs to be in the right order to be understood.
Opening Tech Circle
Human and Computer Language (Suggested Time: 10 minutes)
- Computer language is all about giving instructions. When a human is talking to another human they can ask questions, tell stories, give instructions, tell jokes, etc. but when a human is talking to a computer they can only give instructions.
- Computer instructions are called algorithms.
- Explain that algorithms are a sequence of steps in the right order.
- Go over an example with the children: Washing your hands
- Instructions: If a human were telling another human to wash their hands, they’d know what to do!
- Algorithm: Now pretend a computer has hands! If a human were telling a computer to wash their hands, the computer would have no idea what to do! You’d need to tell them each step in the right order
- Walk to the sink
- Turn on the water
- Put your hands under the water
- Put soap on your hands
- Scrub and rinse
- Take hands out of water
- Turn off sink
- Dry hands
Word Time
- Remind children how important it is to put things in the correct order when giving instructions. Have children open their Design Journals to Lesson 3 and decide the right order to brush your teeth by circling the appropriate image for the first, second, third, and last step.
Unplugged Time
Program the Teacher (Suggested Time: 10 minutes)
- Tell children that the teacher will now be the computer and they will get to program them! Remind them that they need to say all the steps in the right order using respectful words!
- Children will be responsible for verbally directing their teacher to special destinations in the classroom (e.g., to a bookcase or a closet) or doing a task (e.g., making a sandwich).
- The instructions the children give to the teacher must be specific. For example, children should not simply say, “Move forward.” They should instead say, “Move forward ____ steps.” or “Put the peanut butter on the bread” should be “Open the peanut butter jar and use your knife to scoop the peanut butter onto the bread”
- The teacher should “misinterpret” the childrens’ answers based on lack of specificity. For example, if the child tells the teacher to turn, the teacher can spin in a full circle.
- Discuss how important it is to be specific and how important order is in programming.
ScratchJr Time
Structure Challenge
What is Cat Doing? (Suggested Time: 5 minutes)
- Share your ScratchJr project again with the class. This time, show the code and explain that the blocks are in a particular order so that they do exactly what we want them to do! It is an algorithm when we order the blocks in a certain way.
- Ask children to look at the blocks used in the teacher’s program and ask if they know why the teacher used them. Encourage children to ask questions, make mistakes, and think rather than give away the right answer.
Closing Tech Circle
Programming Clean-Up (Suggested Time: 5 minutes)
- Remind the children of the Clean Up Song and the rules they learned in the previous lesson and then have the children program the teacher to put away their tablets.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Anchor
Powerful Ideas of Computer Science
Hardware/Software
Powerful Ideas of Literacy
Tools of Communication, Language
Children will be able to:
- Open the ScratchJr app on a tablet
- Navigate the basics of the ScratchJr interface
- Save a project under a name
Vocabulary covered:
- Interface vocabulary
- Stage
- Programming Script
- Programming Area
- Blocks Palette
- Software
- Hardware
Necessary Materials: Pictures of Programmers, Clean-Up Song, ScratchJr Interface Guide
Warm Up
Who Is A Programmer? (Suggested Time: 5 minutes)
- Illustrate that programmers can be of all different backgrounds (gender, race, ethnicity, age) with pictures (including one of yourself!)
- Ask children: “What do you think these people have in common?”
- Answer: They’re all programmers.
- Explain that today, everyone will be a programmer!
Opening Tech Circle
Introducing ScratchJr (Suggested Time: 10 minutes)
- Explain that when we use computers, we use both hardware (the objects associated with coding, in this case, the tablet) and software (the computer programs associated with coding, in this case, the ScratchJr app.
- Review how to handle the device safely with two hands: review the importance of communication and choices of conduct.
- Show children how to open ScratchJr and create a project.
- Open the ScratchJr app.
- Click the plus sign to open a new project under “My Projects”

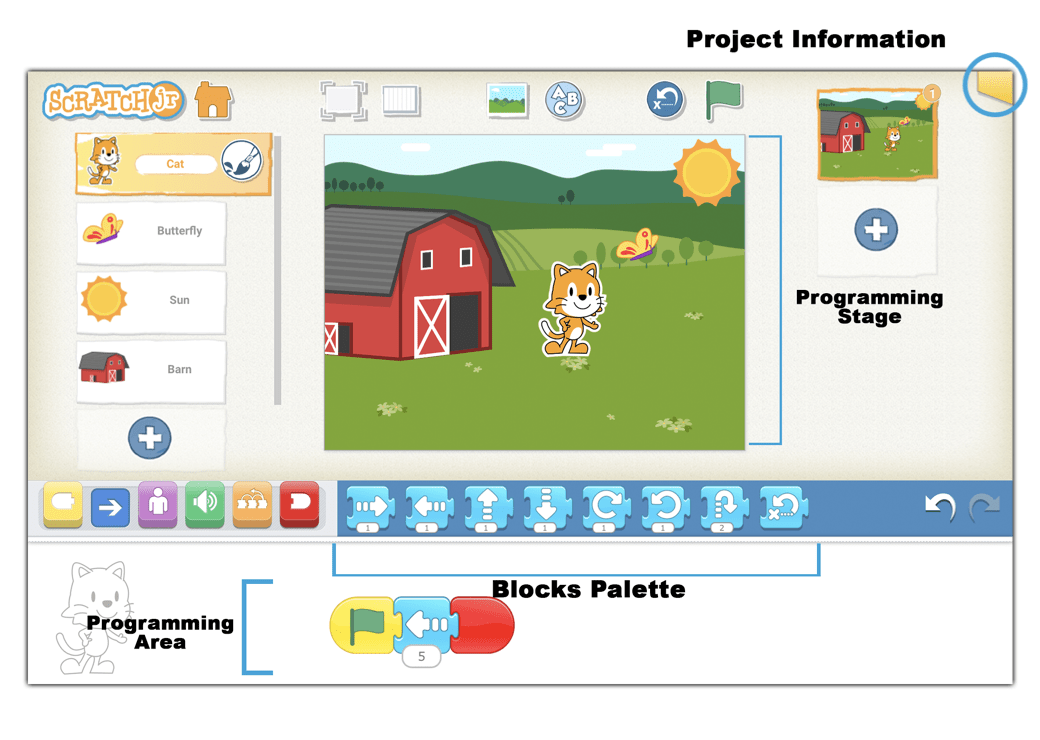
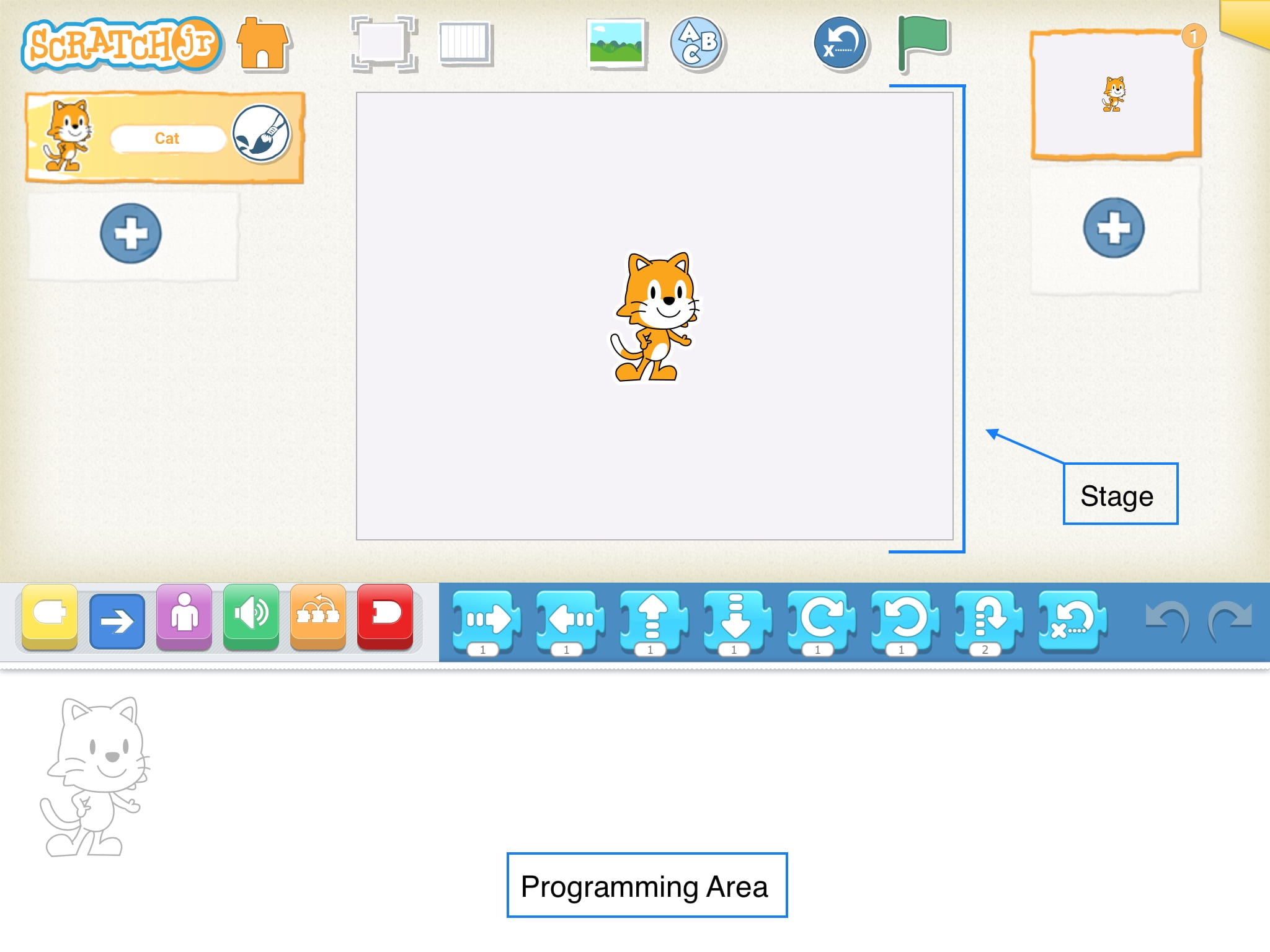
- Show children the Stage (where the character is and the action happens), Blocks Palette (where the blocks are), and the Programming Area (where the character’s actions are stored in order).

ScratchJr Time
Structure Challenge
Explore ScratchJr (Suggested Time: 10 minutes)
- To promote their curiosity, allow students to explore the platform to discover parts of ScratchJr.
- Ask them to point out what they are curious about with a partner. Model curiosity by asking questions they’re personally curious about out loud. E.g., “I am so excited to learn more about how to use the blocks! I wonder what the purple blocks do?”
- Introduce important vocabulary (stage, programming area, programming script, etc.). Use the ScratchJr Interface Guide below to point out key interface features.
Saving Projects (Suggested Time: 10 minutes)
- Guide children in saving a project under a name using the steps below:
- Open the project you want to share.
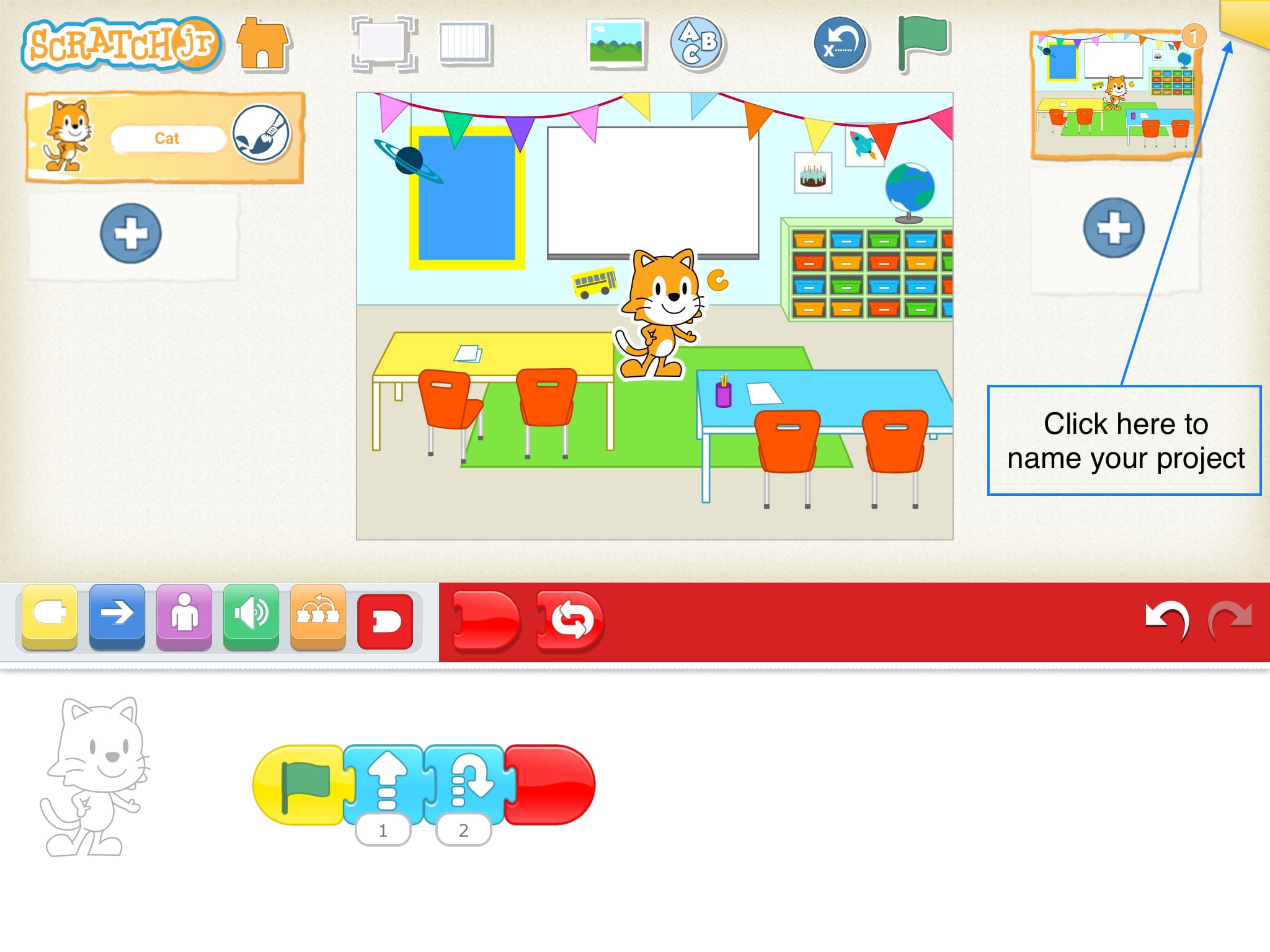
- Tap the yellow rectangle in the top right corner of the screen to see the Project Information Screen

- Type a specific name for this project (e.g. “Dance Party”). If children are still developing their typing skills, you can invite them to type something simple like their own name, and you can rename the project when you receive it.
Expressive Explorations
Free Play (Suggested Time: 5 minutes)
- Children play around and explore the ScratchJr interface further.
- Using the strategy “think-pair-teach,” ask children to think about what they have learned, find a partner, and teach the partner something new about the app. Remind children to take turns sharing the device and their thoughts.
Closing Tech Circle
New Discoveries (Suggested Time: 10 minutes)
- Everyone shares one new thing they discovered when looking at ScratchJr today!
- Have children sing the tablet Clean Up Song
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Anchor
Powerful Ideas of Computer Science
Representation
Powerful Ideas of Literacy
Alphabet and Letter-Sound Correspondence, Tools of Communication
Children will be able to:
- Define symbols as images that represent or mean something
- Use a touchscreen tablet to effectively tap, drag, and release blocks.
- Identify the Start, End and Motion Blocks in ScratchJr.
- Order the Start, End, and Motion Blocks to create programs in ScratchJr
Vocabulary covered:
- Symbol
Necessary Materials: Pictures of Signs, Scavenger Hunt
Warm Up
Stop and Go (Suggested Time: 5 minutes)
- Show Pictures of Signs
- Ask children if they know what each sign means?
- First sign means STOP.
- Second sign means GO.
- Show a picture or two of a street and go on a Scavenger Hunt for other symbols
- Ask children to look around the picture and locate other signs on the street.
Opening Tech Circle
ScratchJr Symbols (Suggested Time: 10 minutes)
- Start the conversation by discussing how we know what street signs mean. Ask children “How did you know it meant STOP?” Prompt them to notice the color and shape of the street signs.
- Then ask children “How do you know what ScratchJr blocks mean? What clues can you find about what they do?”
- Shapes: Pull up a Start Block, an Action Block, and an End Block. Discuss the shapes of blocks and ask if the shapes mean anything?
- Colors: Discuss the significance of the block colors. Explain that each color represents a certain type of block (e.g., blue = motion, green = sound, pink = appearance).
- Pictures: What do the pictures tell us?
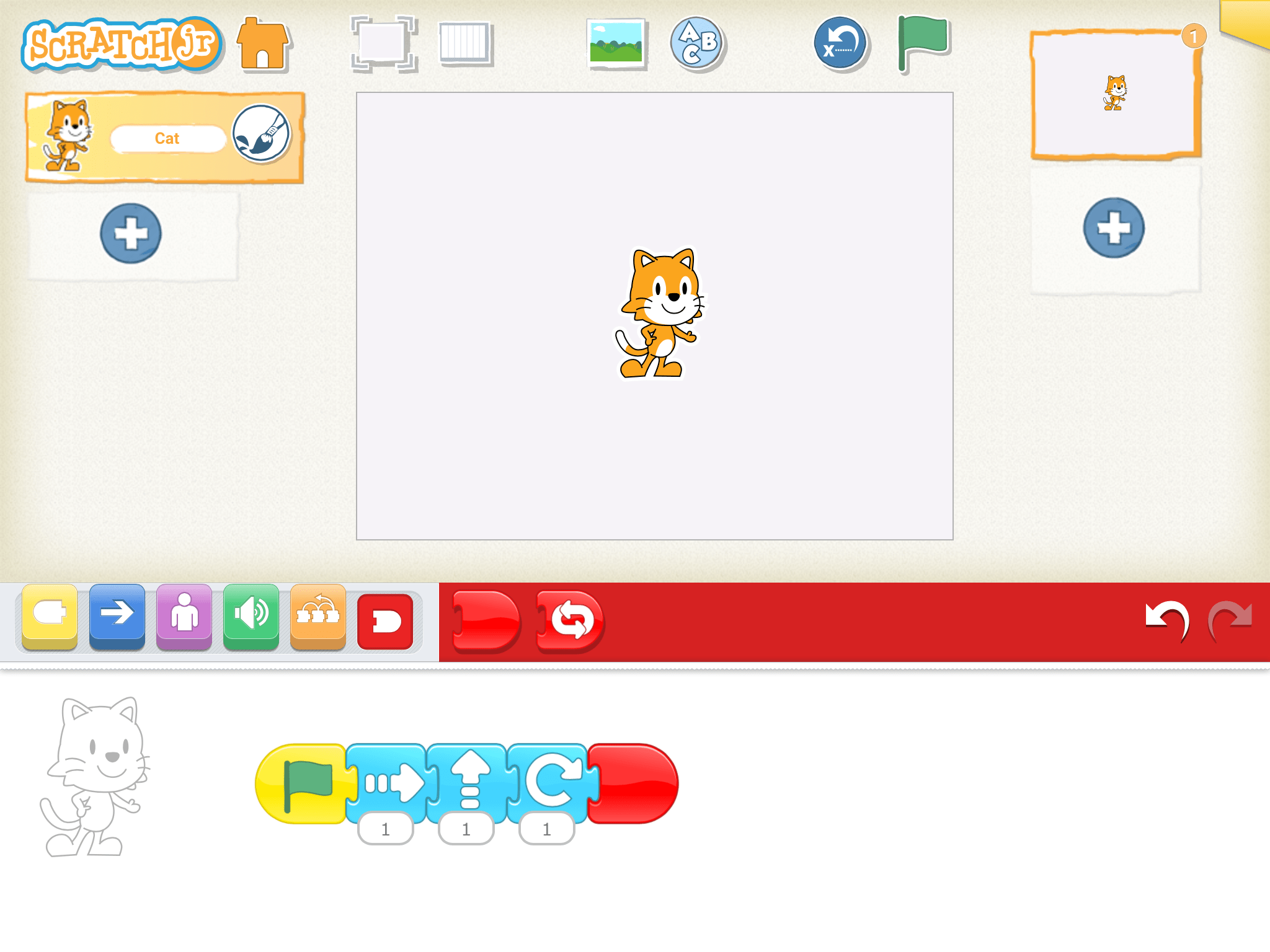
- Discuss the importance of the Start on Green Flag Block and the End Block. These blocks have specific purposes within the programming language. They are like the front and back covers on a book! All the motion, appearance, and sound are the middle of the sandwich and they need two pieces of break to keep it all together: a start and an end!
ScratchJr Time
Structure Challenge
ScratchJr Program Introduction (Suggested Time: 15 minutes)
- Show simple motion blocks to the class and introduce how to make a program on ScratchJr using the steps below:
- Drag blocks into the programming area and tap on them to show how Cat moves. Some important motion blocks are left, right, up, down, turn left/right, and jump.

- Show how to snap Programming Blocks together to make a sequence of movements.

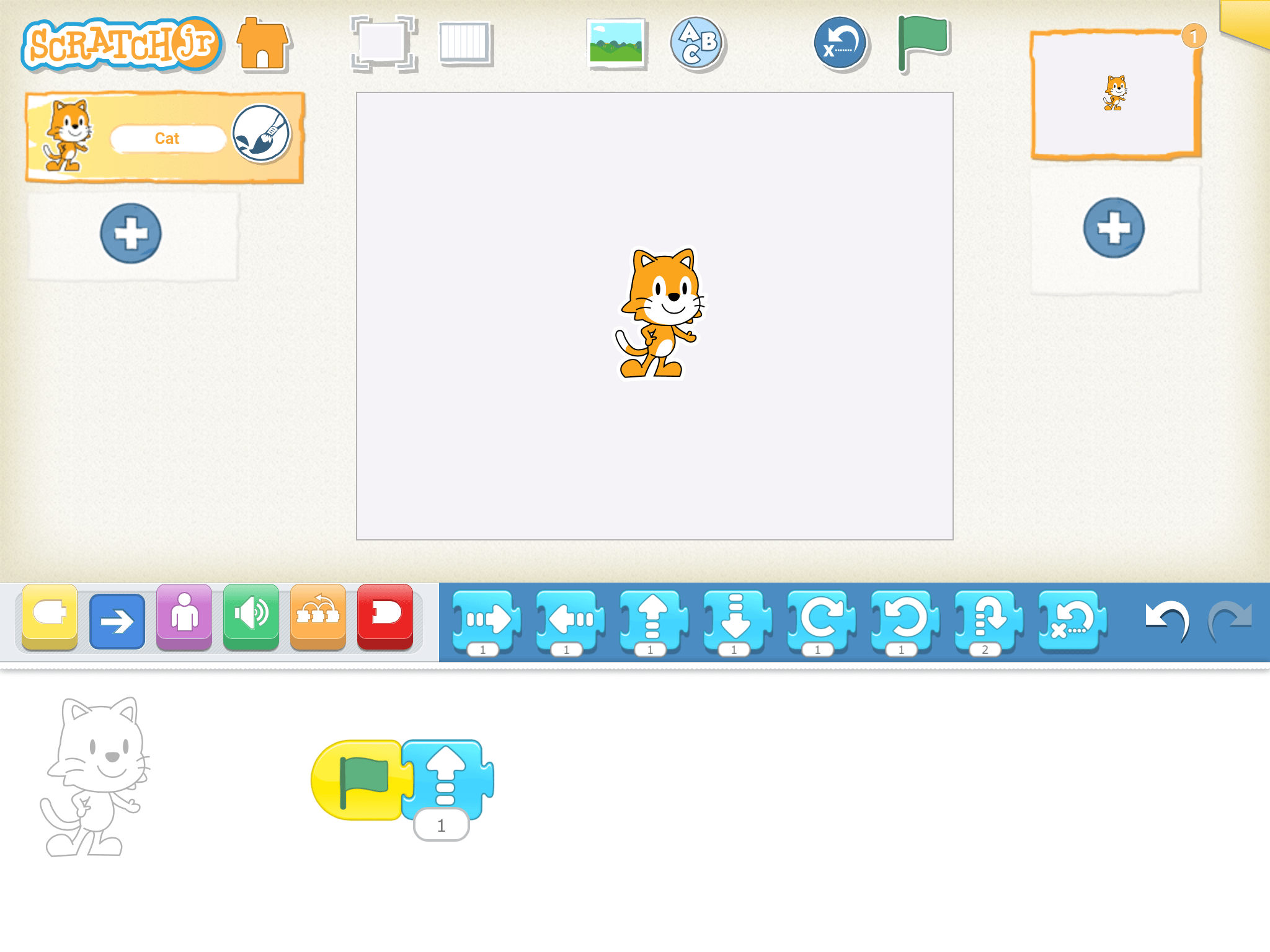
- Demonstrate how to create a program using Start and End Blocks that runs by clicking the green flag. All programs need a Start and End block. The Start block is like a capital letter at the beginning of a sentence, and the End block is like the period at the end of the sentence.

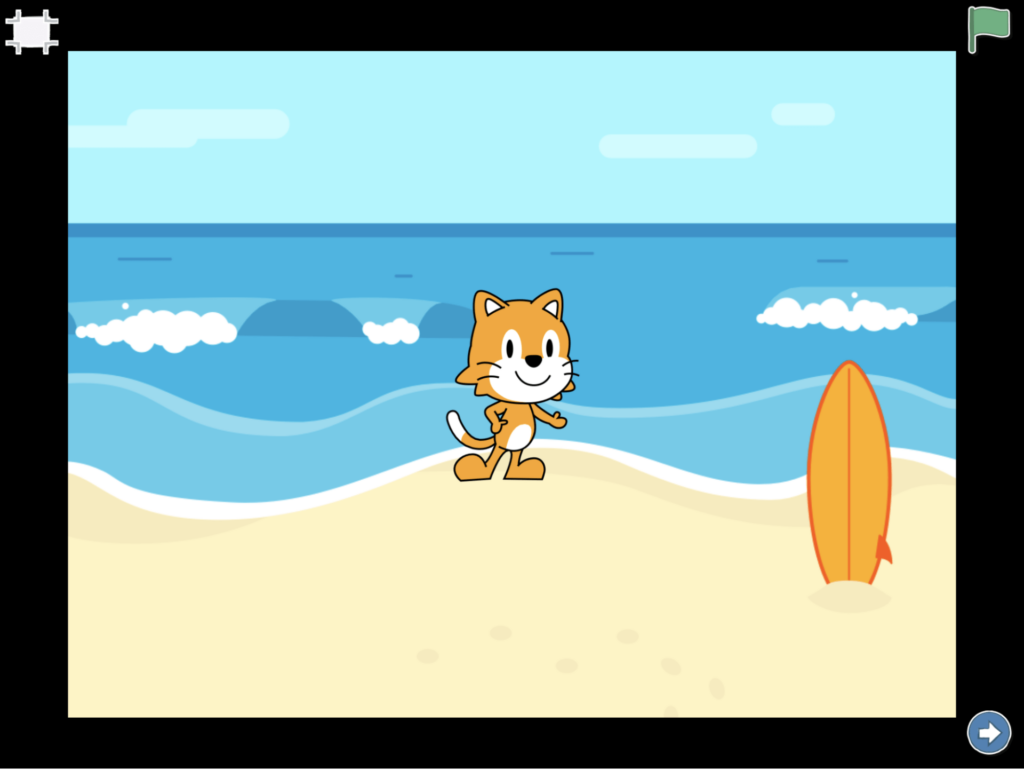
- Demonstrate how to present a program in Presentation mode, which makes their ScratchJr project fill the screen. To run your program in presentation mode, children will need to press the green flag in the top right corner. See the example below of a project in presentation mode (note the green flag in the top right corner).

Please also note how the Programming Blocks are not visible in Presentation mode. For project shares, encourage children to share their ScratchJr projects, as well as show the class their code.
Expressive Exploration
Free Play (Suggested Time: 10 minutes)
- Challenge children to use the new blocks they just learned to make Cat do different things using motion blocks!
Learning from Free Play (together)
- Allow children to explore the motion blocks freely for a couple of minutes.
- Discuss sharing procedures – (e.g., explaining their ideas while showing their project, listening while others present, and putting down their devices). Remind the children of the class value “Respect” discussed on the second day! Also, encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
- Divide the class into two groups, create two stations around the classroom, and allow children to take turns sharing their creations. Guide them using these questions: What do you notice? What do you wonder? What did you learn?
Closing Tech Circle
Project Reflection (Suggested Time: 10 minutes)
- Ask children to reflect on their project: why they like it, and give a compliment to the programmer. Encourage them to answer: What do you notice? What do you wonder? What did you learn?
- Use this time to talk about why sharing projects is important: How does it help us improve our own work and others’ work? How does it make us feel to share or have others share with us? Let children answer these questions.
- Encourage reflection asking them to think about
- What happened when they created a program?
- Did it work immediately?
- Did Cat do what they wanted it to do? If not, how did you fix that problem?
Opportunities for Differentiation
Extra Challenge
- For children that need more scaffolding for free play, give them examples of different motions to try:
- Make Cat move all the way across the screen
- Make Cat move to the four corners of the screen
- Make Cat spin around
- Make Cat jump 3 times
Anchor
Powerful Ideas of Computer Science
Modularity, Representation
Powerful Ideas of Literacy
Alphabet and Letter-Sound Correspondence
Children will be able to:
- Create a new character in ScratchJr
- Add their name to their ScratchJr program using the Add Text tool
- Create a program with a specific goal in mind (e.g. to represent a scene)
- Modify a character in ScratchJr with a specific goal in mind (e.g. to represent a character from a story)
Vocabulary covered:
- Character
- Scene
Necessary Materials: ScratchJr Block Cut Outs, Check for Understanding L6, Check for Understanding L6 Slides
Warm Up
Programmer Says (Suggested Time: 10 minutes)
- Use the ScratchJr Block Cut Outs for this activity to focus on step by step instructions and order matters.
- This activity is played like the traditional Simon Says game, in which children repeat an action if Simon says to do something. Briefly introduce each programming instruction and what it means (use only the blocks listed in the ScratchJr Block Cut Outs).
- Have the class stand up. Hold up one big ScratchJr Block Cut Outs at a time and say, “Programmer says to (Name Motion).” Intermittently, hold up the block and say “(Name Motion)” without saying “Programmer Says.” Children should complete the motion when the programmer says to, but should remain still when the teacher does not say “Programmer says.” Repeat each block multiple times.
Opening Tech Circle
Designing A Program (Suggested Time: 5 minutes)
- Explain that now that the class has reviewed all these new blocks they played with last time, we’re going to use the blocks to tell a story! To do this we have to decide on an action we want to program, and maybe even change the character to go along with the scene!
ScratchJr Time
Structure Challenge
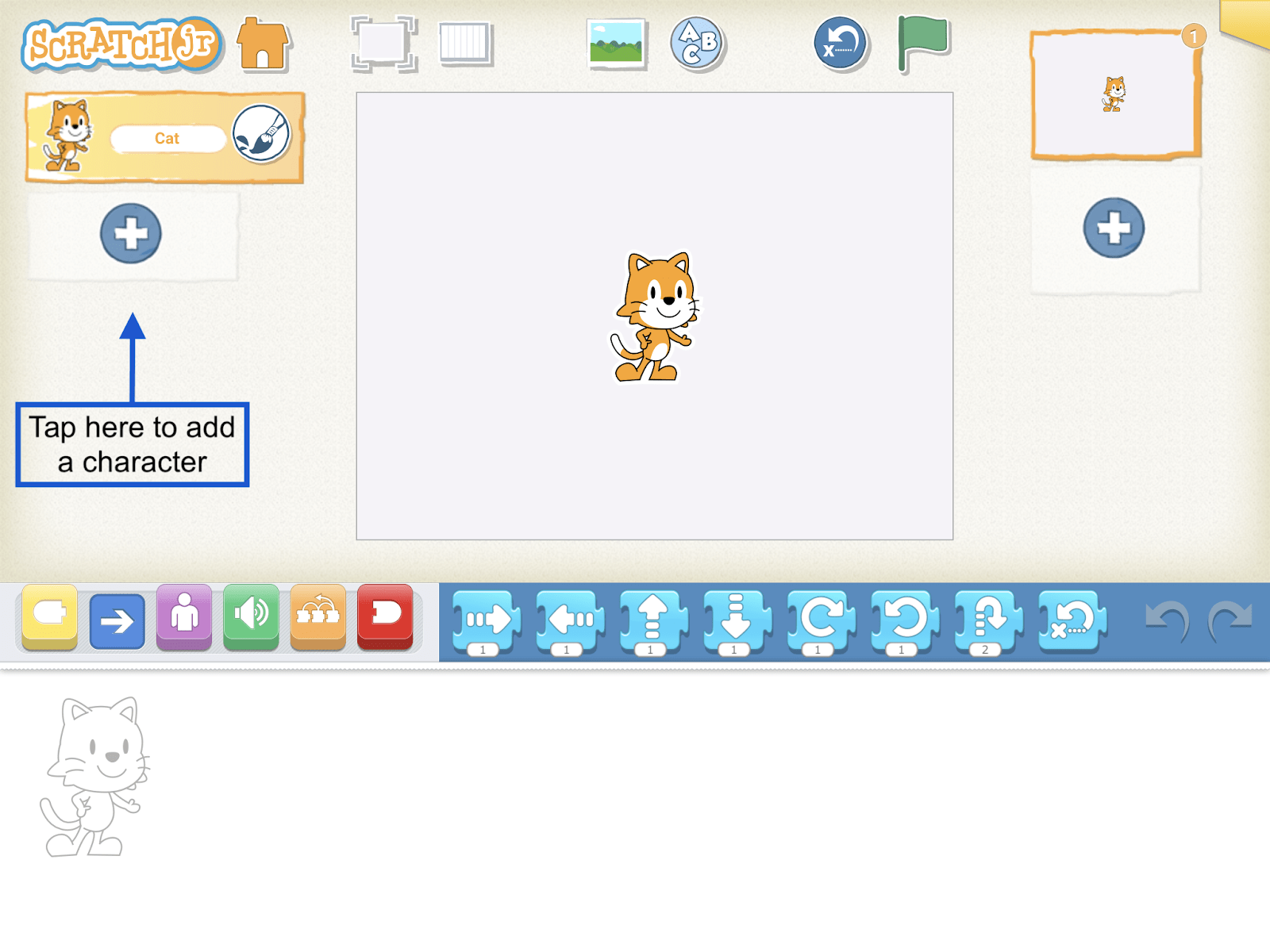
Adding a new character: (Suggested Time: 10 minutes)
- Pair children to encourage turn-taking: one child can select a new character while the other creates the program and then vice versa.
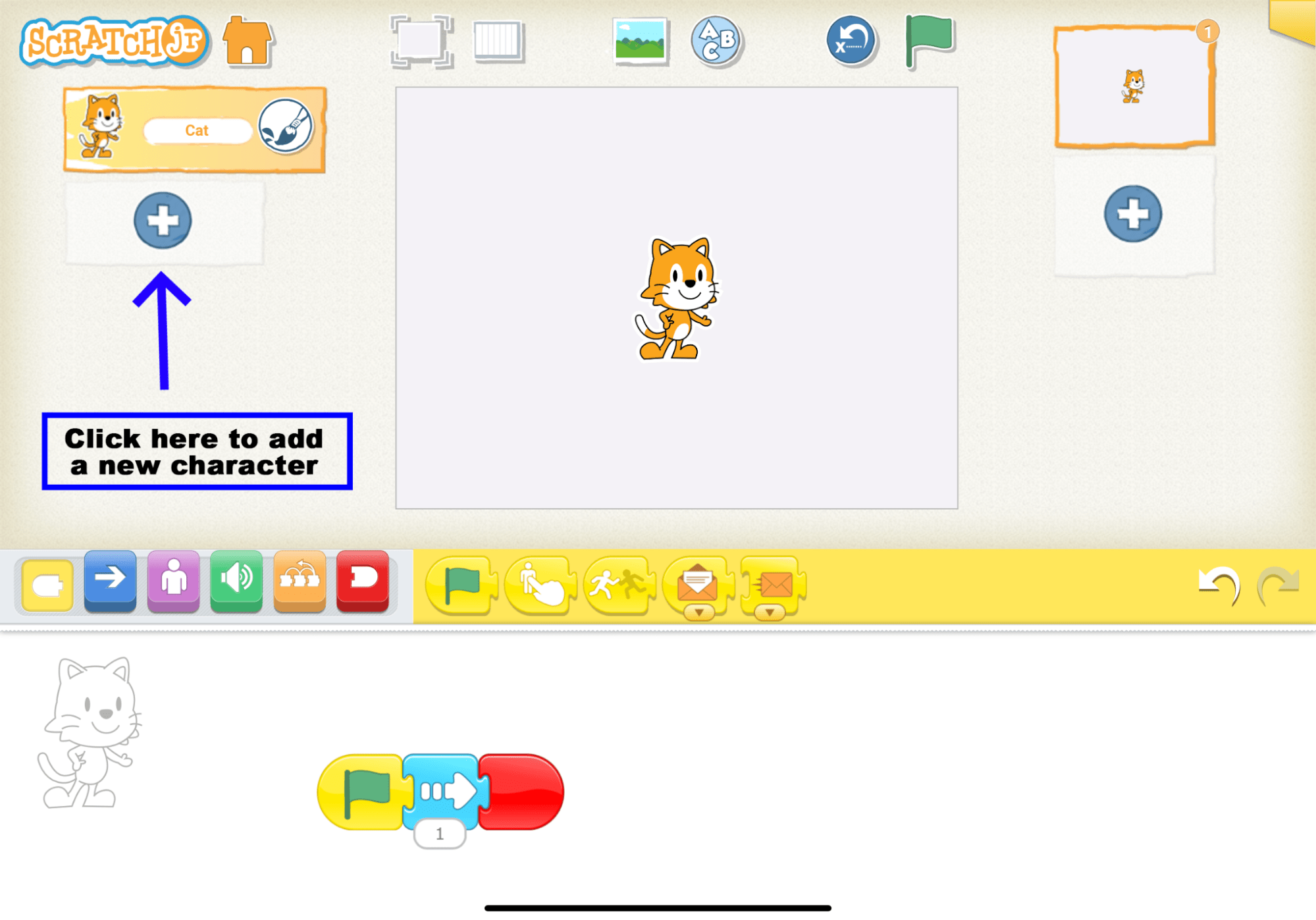
- Show children how to add a new character using the steps below:
- Tap on plus sign to the left side of the screen.

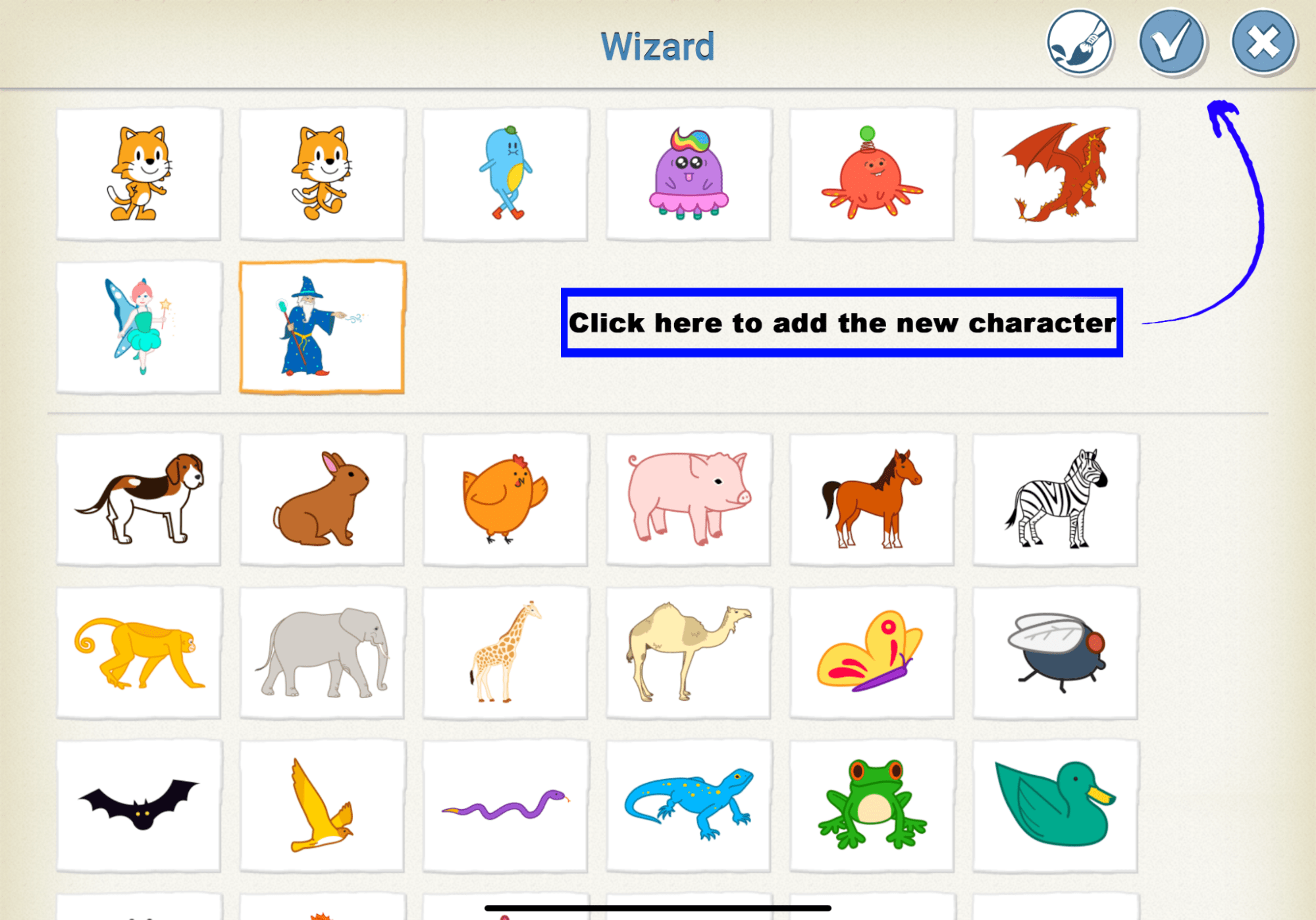
- Select the desired character and tap the check mark to continue.

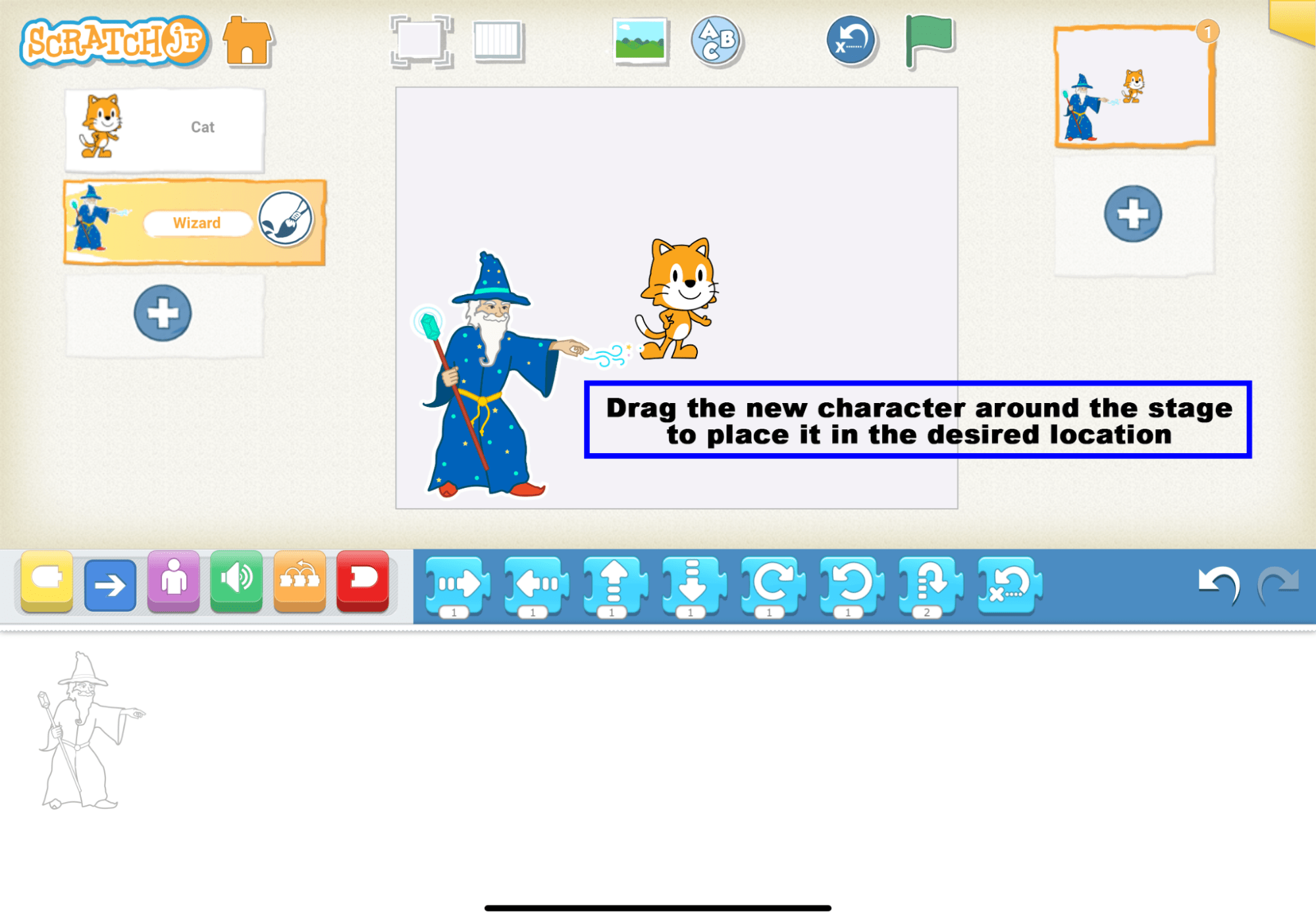
- Drag it around the stage area to place it in the desired location.

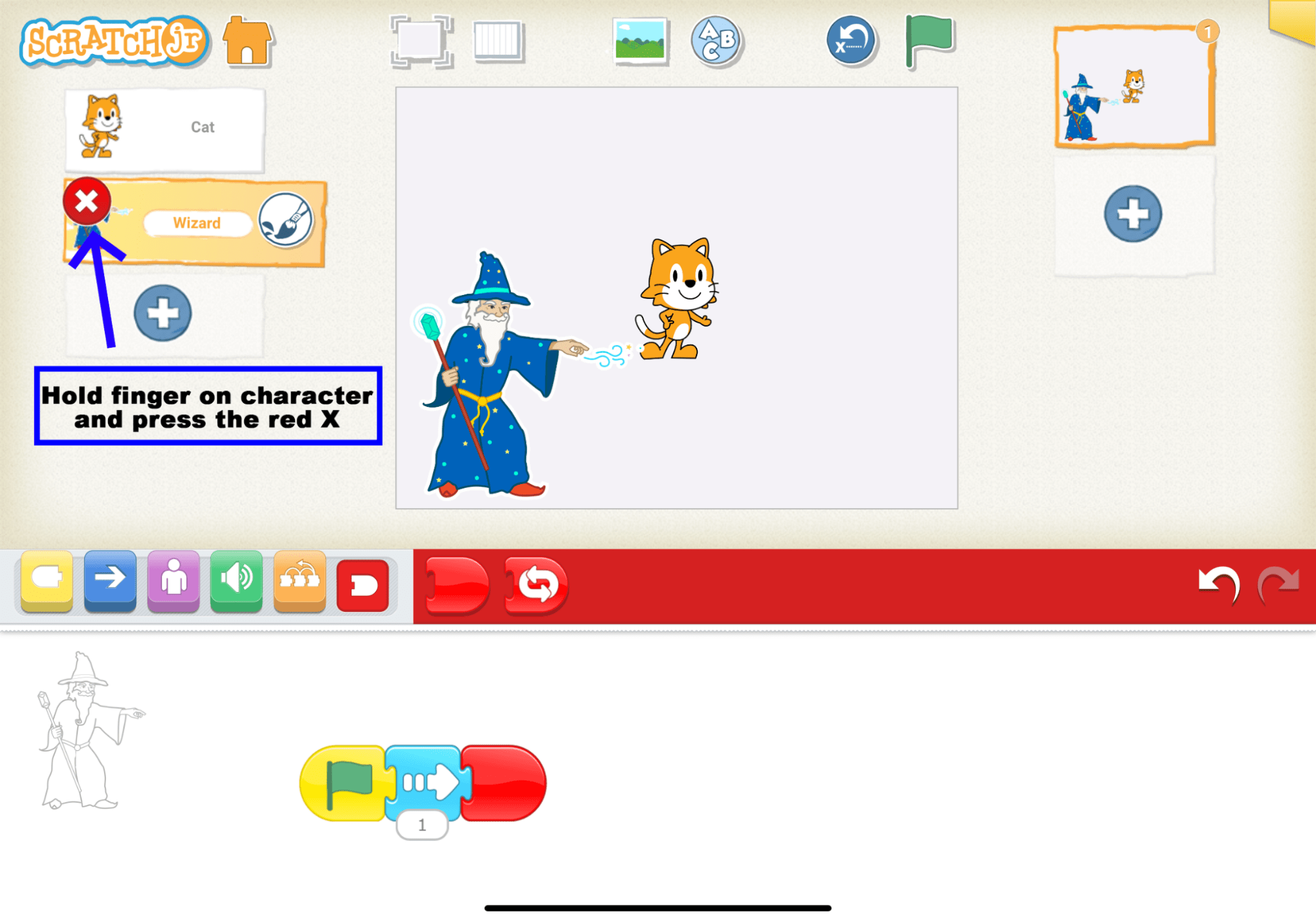
To remove a character, press and hold your finger on the box with the character’s name on it. A red “x” will appear at the top of the character box.

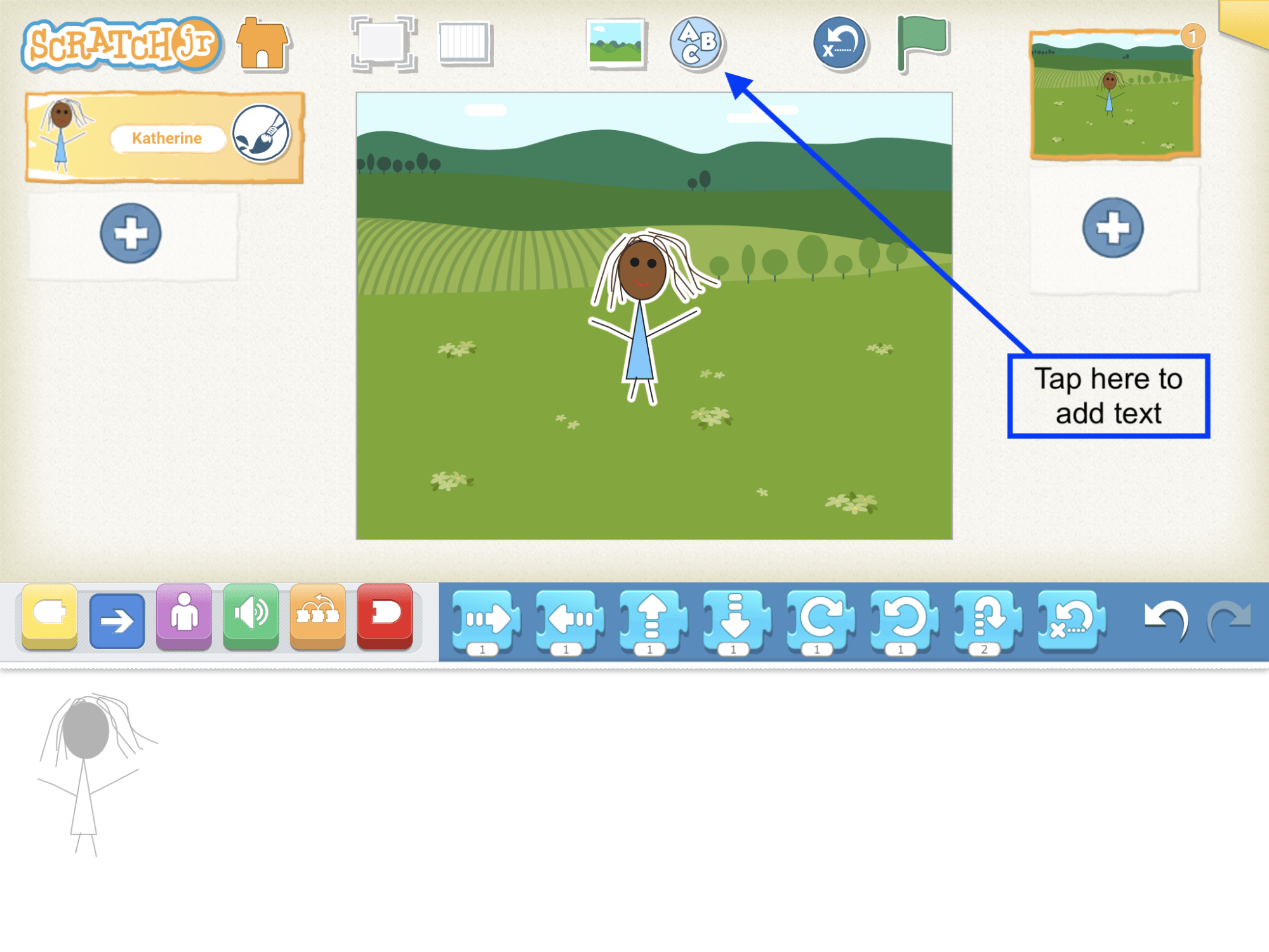
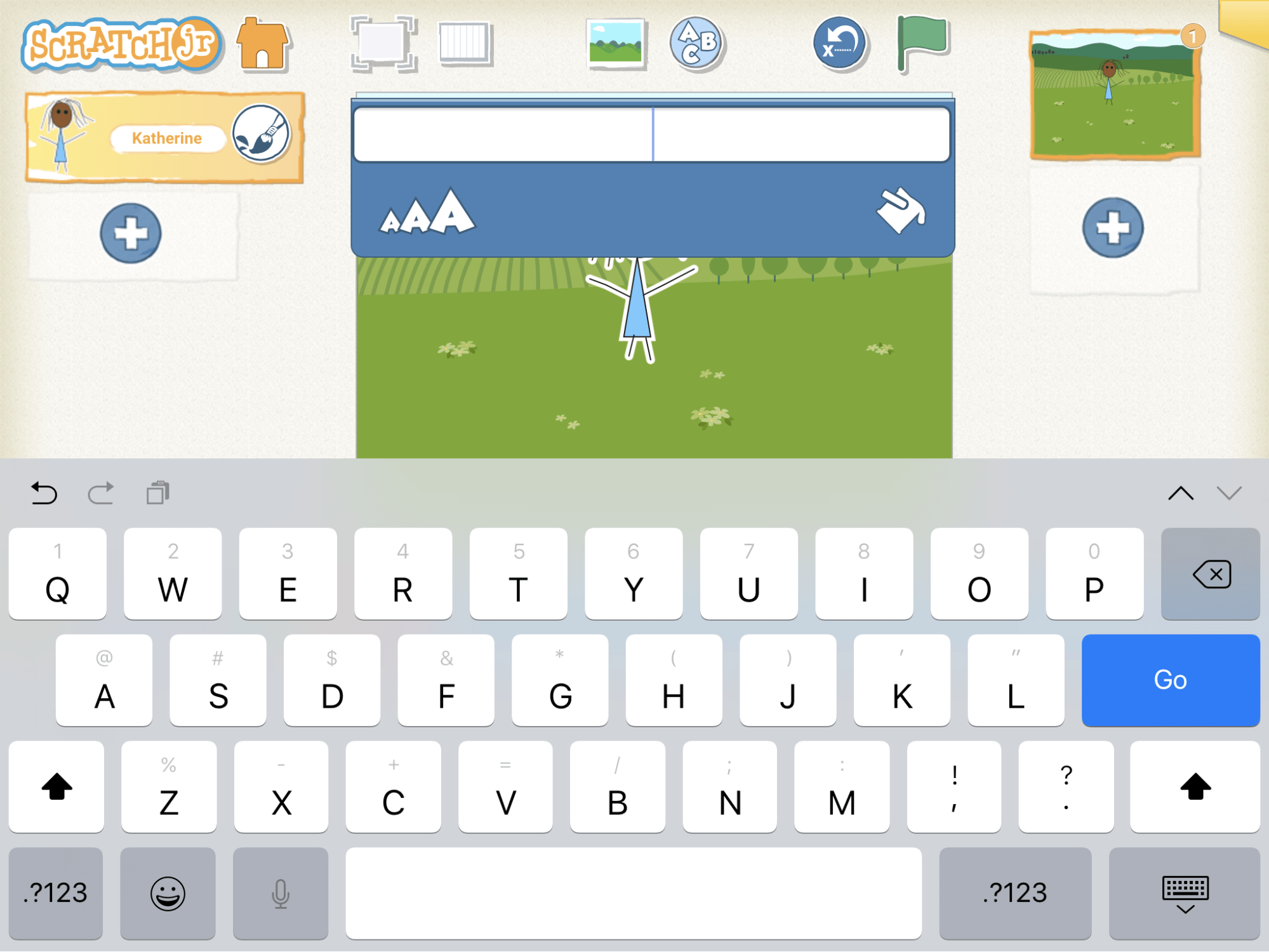
Adding Your Name (Suggested Time: 5 minutes)
- After adding a new character, show children how to add their name to a program using the following steps.
- Use the Add Text tool button to create a text box on the screen.

- Using the device keyboard, children can type their name.

- When they finish, they can drag the text box around the screen.
- Note: Characters can be moved and programmed; Backgrounds cannot.
Lesson 6 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Blast Off! (Suggested Time: 10 minutes)
- Children will make their first program using the blocks they’ve learned so far (Start on Green Flag Block, Motion Blocks, and the End Block) and the rocket character.
- Pair children and have them share one device. Let them take turns creating their own rocket ship to take off. The beginning must be made by one child, and the end must be made by another. What’s the result?
- Have children add their names to their projects.
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- Go around and have children play their rocketship programs for the class.
Opportunities for Differentiation
Extra Challenge
- For children need an extra challenge give them these prompts:
- How many places on the page can the rocket ship go?
- Include at least one of each motion block in your rocket ship program
Activity Variation
- Programmer Says: The programmer can give full programs (e.g., Start, Forward, End). Children can only go if the program has a start AND the programmer says “Programmer says.” This can help reinforce the concept that ScratchJr is programmed by humans.
Virtual Learning
- Programmer Says: children may pick an object at their house to hold in front of the camera and use to complete motion tasks if they’re not able to get up and move around.
Anchor
Powerful Ideas of Computer Science
Algorithms, Modularity, Representation
Powerful Ideas of Literacy
Sequencing, Phonological Awareness
Children will be able to:
- Practice text awareness and recognize written words.
- Brainstorm and plan for a program.
- Create a character for a ScratchJr program.
Vocabulary covered:
- Brainstorm
Necessary Materials: Teddy Bear, Teddy Bear Slide, ScratchJr Block Cut Outs
Warm Up
Teddy Bear Jump Rope (Suggested Time: 5 minutes)
- Teach the Teddy Bear jump rope rhyme and movements to children. Children can stand up and jump and dance along as if they have jump ropes. Display the Teddy Bear, Teddy Bear Slide.
Teddy bear, teddy bear, turn around.
Teddy bear, teddy bear, touch the ground.
Teddy bear, teddy bear, jump up high.
Teddy bear, teddy bear, touch the sky!
Opening Tech Circle
Teddy Bear, Teddy Bear Movements (Suggested Time: 15 minutes)
- Explain to children that today they will create a program in ScratchJr to go along with the jump rope rhyme Teddy Bear, Teddy Bear.
- Tell the children that they will learn how to make their own teddy bear character. Then they will program their bear to do the Teddy Bear chant.
- Help the children translate the movements into ScratchJr symbols.
- Use ScratchJr Block Cut Outs to help brainstorm (or think of lots of ideas) the different blocks children could use to program the Teddy Bear, Teddy Bear
ScratchJr Time
Structure Challenge
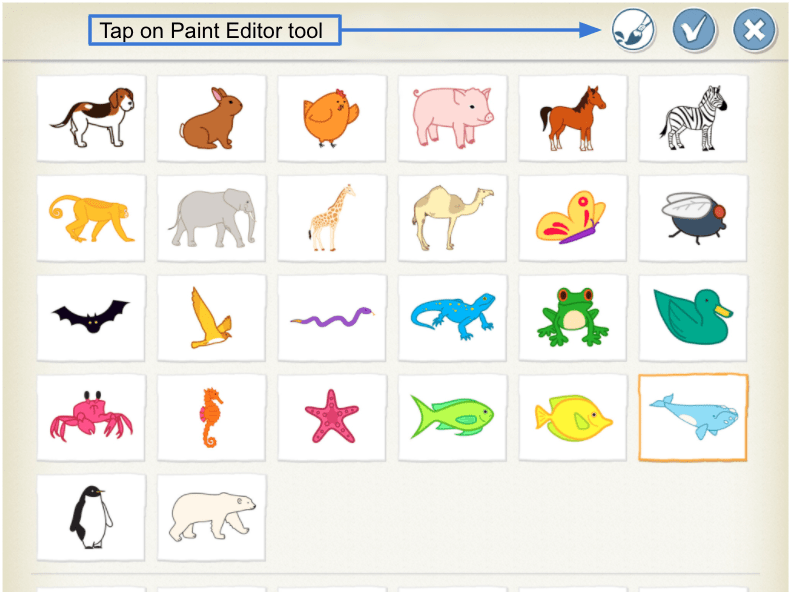
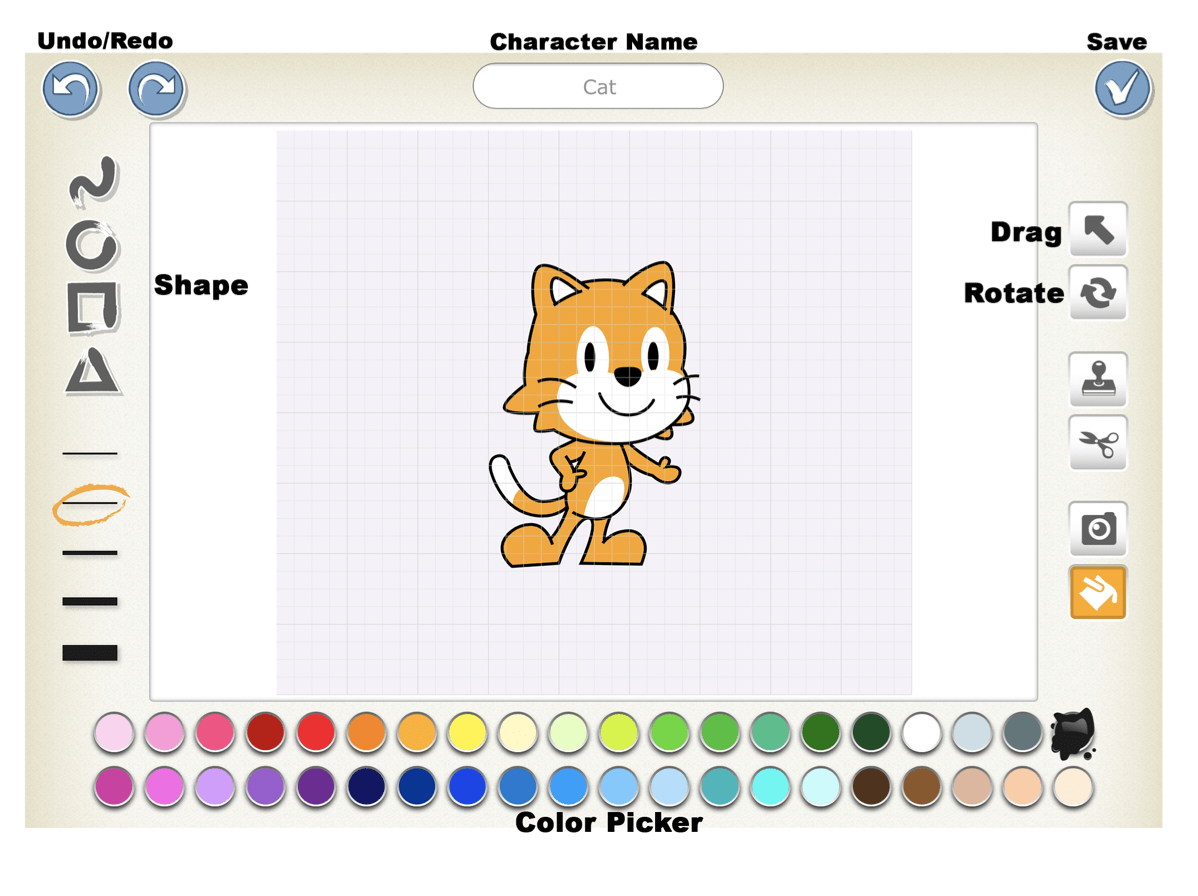
Paint Editor (Suggested Time: 10 minutes)
- Introduce the Paint Editor tool, using the following steps below:
- Tap on the plus sign to add a character.

- Select a character to edit or create one from ScratchJr using the Paint Editor tool.

- Using the guide below, direct children through the Paint Editor

Expressive Explorations
Make your Teddy Bear (Suggested Time: 10 minutes)
- Give children time to make a Teddy Bear character in ScratchJr.
- Allow children to walk around the classroom looking for three different Teddy Bears. Encourage them to ask questions about those Teddy Bears. For example, why did you choose those colors? How did you make it look like that?
Closing Tech Circle
Sharing (Suggested Time: 5 minutes)
- Sit in a circle on the floor and ask the children to share something they discovered about the Teddy Bears while walking around the classroom.
Looking Ahead
- Tell the class that next time we will get to actually program the jump rope dance!
- Ask them what other songs and dances they think they could program. Each child can share an idea.
Anchor
Powerful Ideas of Computer Science
Algorithms, Representation, Modularity
Powerful Ideas of Literacy
Sequencing, Phonological Awareness
Children will be able to:
- Write a program to accompany a dance
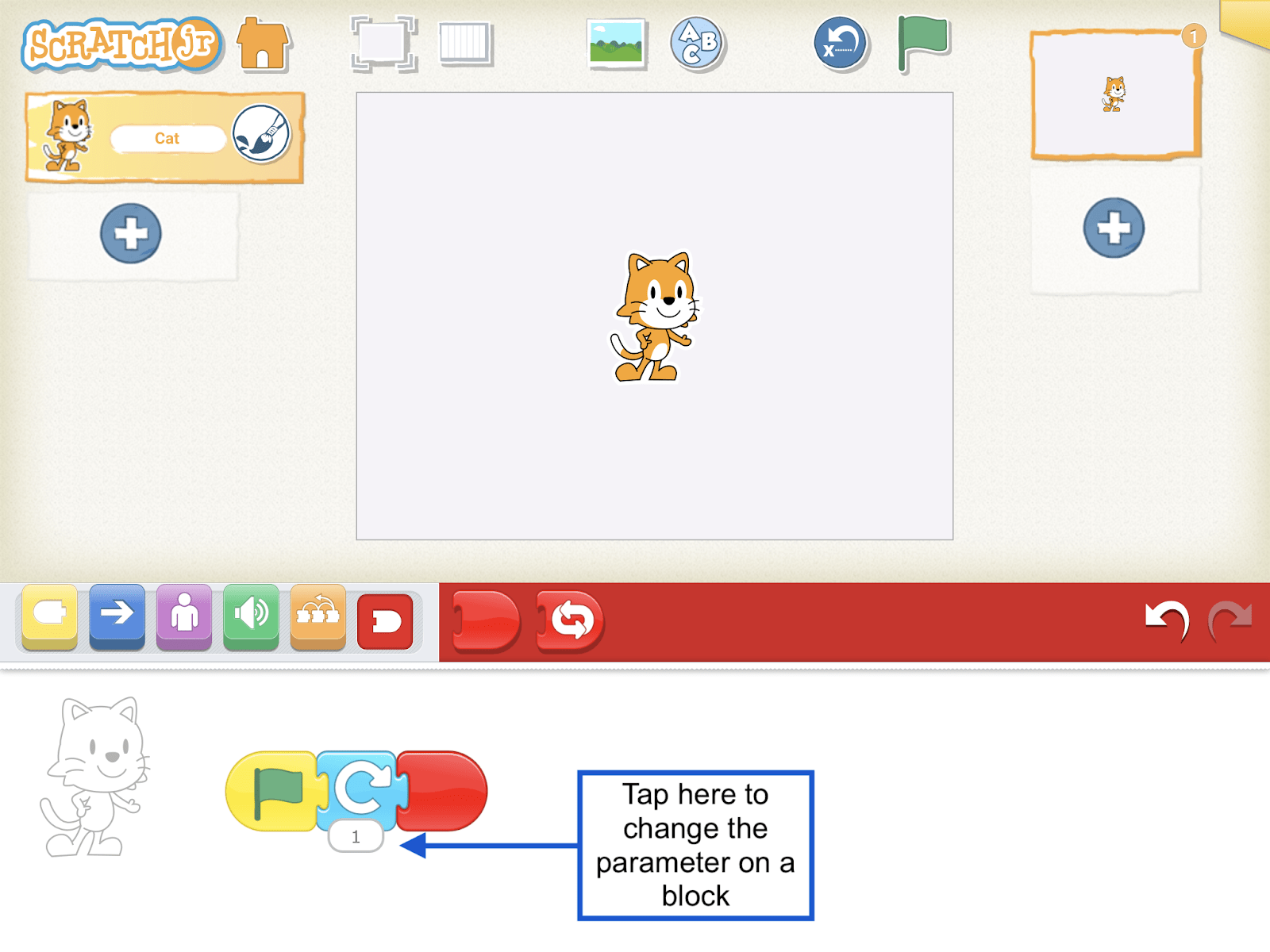
- Identify parameters and their purpose
- Change a parameter in ScratchJr.
- Share projects with and listen to the presentations of their classmates.
Vocabulary covered:
- Parameter
Necessary Materials: Teddy Bear, Teddy Bear Slide, ScratchJr Block Cut Outs, Check for Understanding L8, Check for Understanding L8 Slides
Warm Up
Teddy Bear, Teddy Bear (Suggested Time: 5 minutes)
- Recap the last lesson in which the children planned how they would program their Teddy Bear programs. Today we will actually be writing the program!
- Before they program it… chant and dance to the Teddy Bear rhyme again!
- Display the Teddy Bear, Teddy Bear Slide
Teddy bear, teddy bear, turn around.
Teddy bear, teddy bear, touch the ground.
Teddy bear, teddy bear, jump up high.
Teddy bear, teddy bear, touch the sky!
Opening Tech Circle
What is a Parameter? (Suggested time: 10 minutes)
- Pull up the ScratchJr Block Cut Outs and point to the numbers at the bottom of the motion blocks.
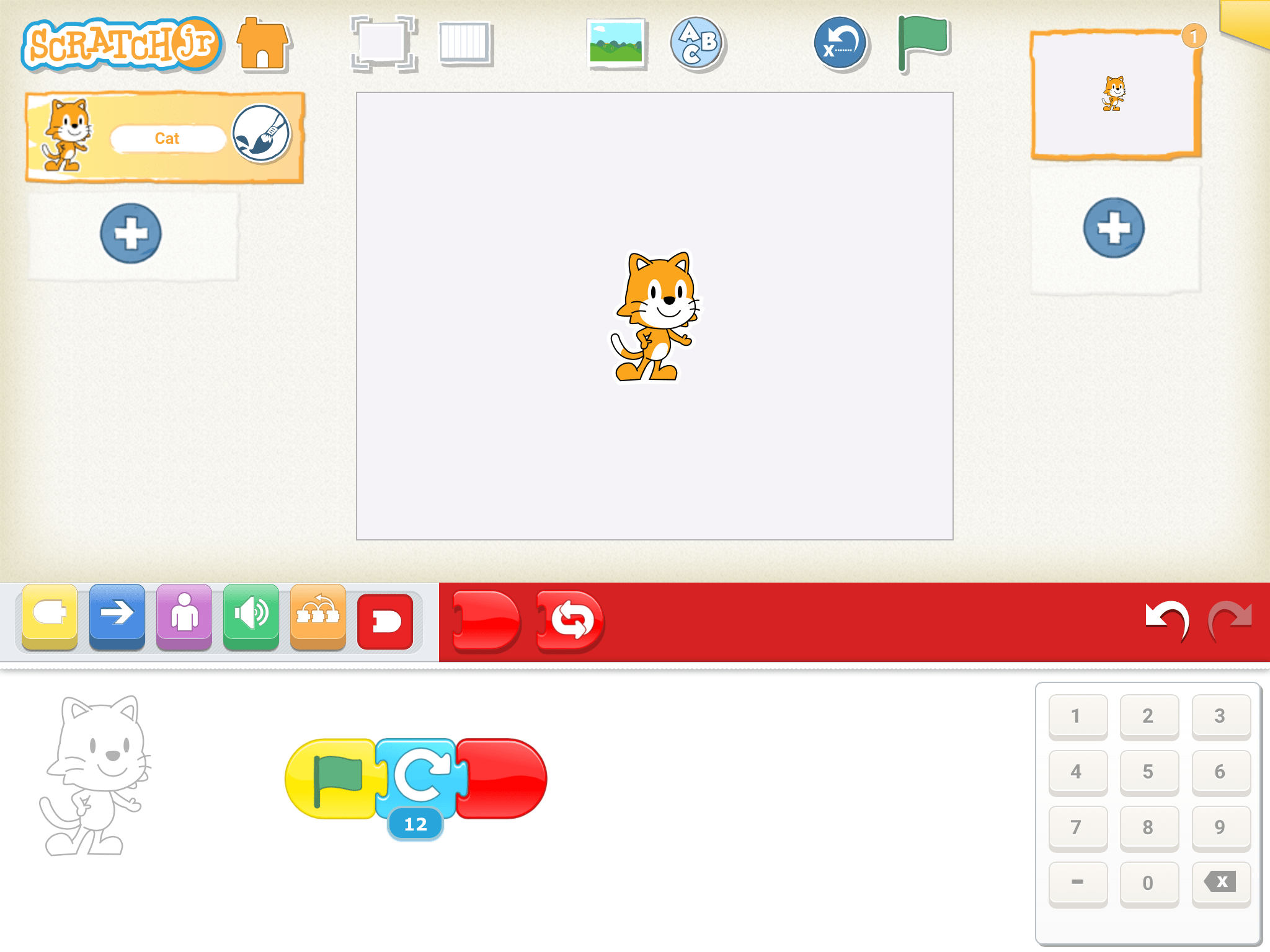
- Explain that this number tells the ScratchJr character how many times to move. We can change this number instead of putting many of the same movement blocks next to each other.
- Explain that we call this number a parameter.
- Parameter: Tells a computer how many times to do that action.
ScratchJr Time
Structure Challenge
Parameters (Suggested time: 10 minutes)
- Explain how parameters work in ScratchJr
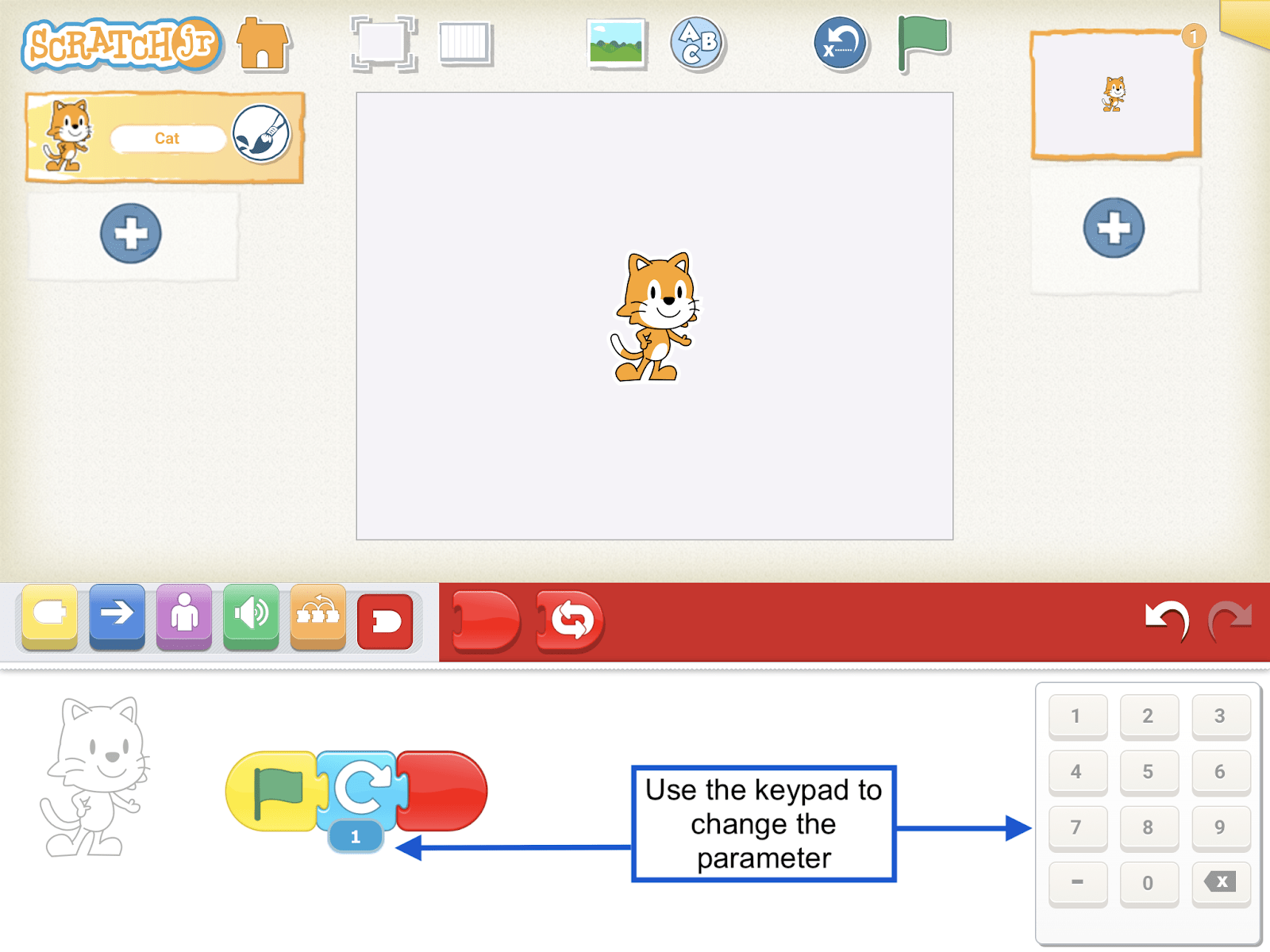
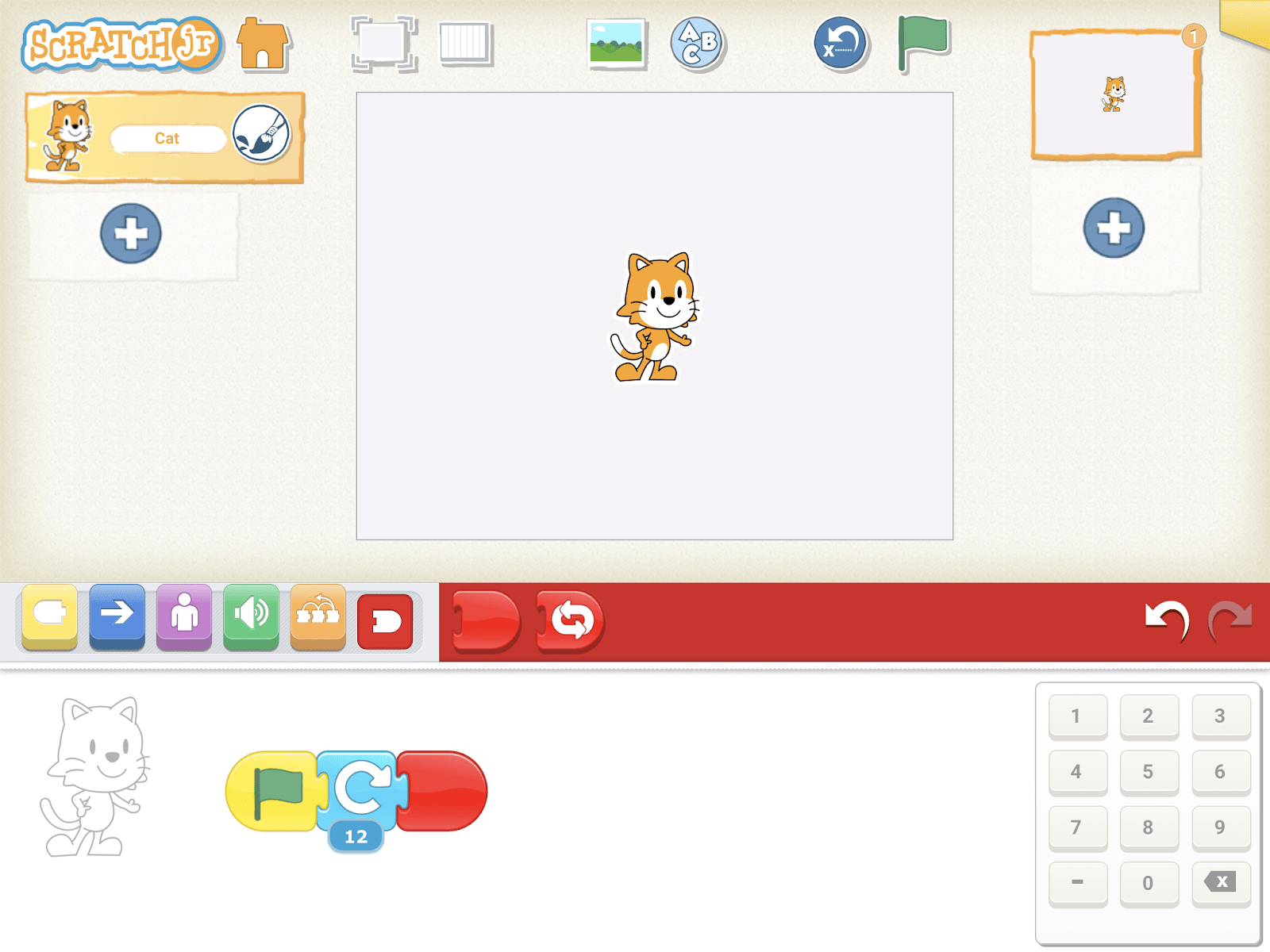
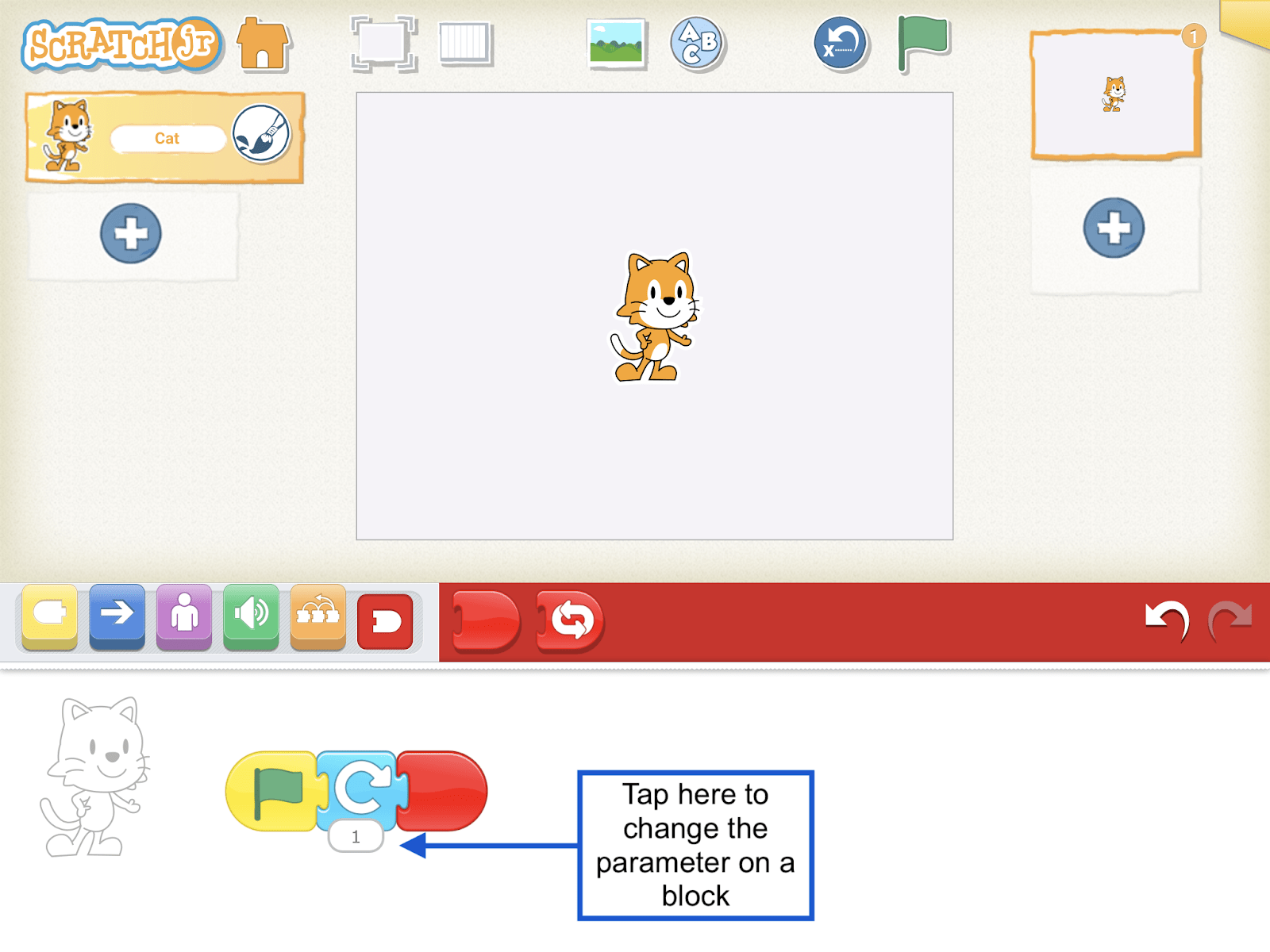
- Select the block you wish to change the parameter on. Tap on the bubble with a number to use the keypad to change the number.

- The keyboard will appear on the right side of the screen.

- Use the keyboard to change the parameter (max two-digit number)

- Once they’ve entered the new parameter, tap anywhere on the screen and the keyboard will disappear.
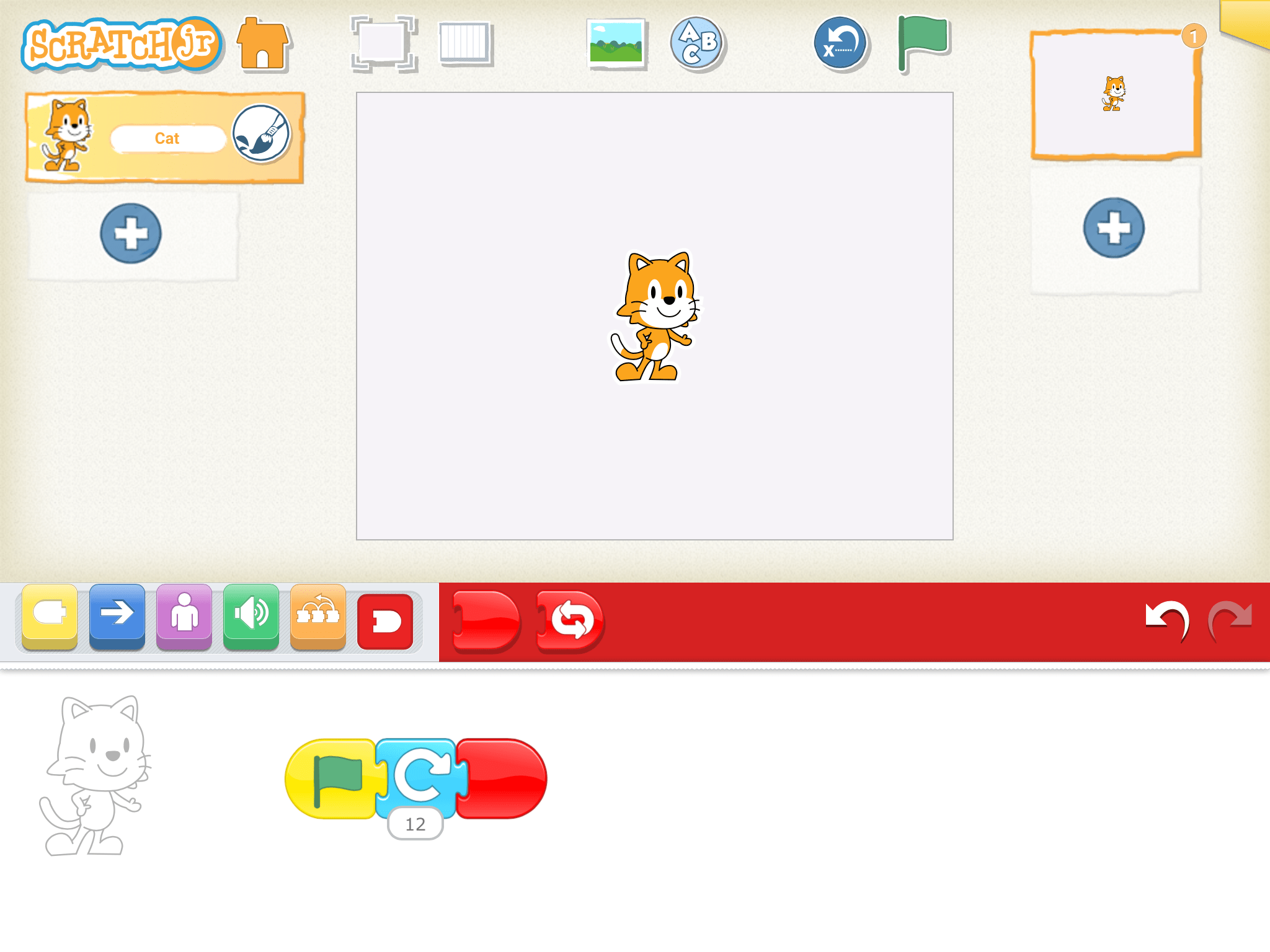
- To relate to the current project, ask children to show what parameter they will use to make their Teddy Bear turn completely around. Children can solve this using trial and error (correct answer: 12).
Lesson 8 Check for Understanding: Before starting a new project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Program the Teddy Bear (Suggested Time: 15 minutes)
- Take the devices and remind children of any rules or procedures.
- Remind children of the blocks we brainstormed last time, and create their own Teddy Bear program.
- Choose two students to explain how they made their Cat turn around. Ask them to explain their thinking process.
- Ask other students to share what happened along their creative process:
- Did you learn something new?
- What are you wondering about this project?
- Do you have a compliment for someone’s work?
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Children share their projects with the class.
- Review sharing procedures.
- E.g., listening while others are presenting, complimenting each other’s projects, asking each other questions.
Opportunities for Differentiation
Additional Activities
- Show children each of these programs and ask how many steps are in each program? What number could they make the parameter?
Anchor
Powerful Ideas of Computer Science
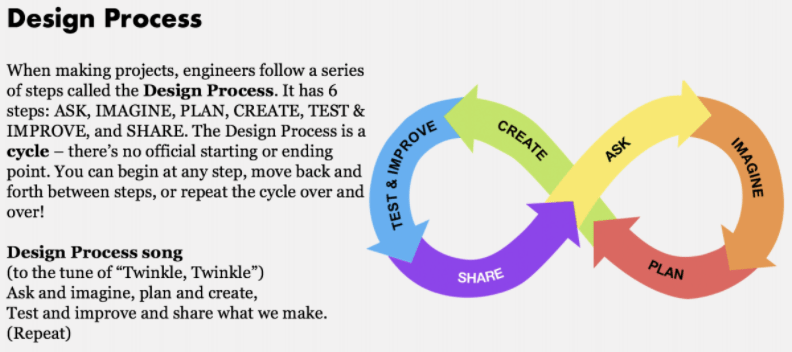
Design Process
Powerful Ideas of Literacy
Writing Process, Sequencing
Children will be able to:
- Identify steps of the Design Process.
- Apply the steps of the Design Process to an engineering challenge.
Vocabulary covered:
- Design Process
- Ask
- Imagine
- Plan
- Create
- Test
- Improve
- Share
- Cycle
Necessary Material: Anchor Chart for Design Process
Warm Up
Design Process Song (Suggested Time: 5 minutes)
- Display the Design Process Anchor Chart on the screen
- Teach and sing the Design Process song
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Test and improve and share what we make.
(Repeat)
Opening Tech Circle
Introduce the Design Process (Suggested Time: 15 minutes)
- Explain the Design Process using the Design Process Anchor Chart.

- Walk through the Design Process from the Teddy Bear project last class.
- Ask: How can we program this dance on ScratchJr?
- Imagine: Brainstormed movements.
- Plan: Decided on the parameters we want to use and labeled our character.
- Create: Make the character and the program.
- Test and Improve: Were the parameters right? Do we need to make our character bigger?
- Share: We shared at the end of class!
Unplugged Time
Your Own Design Process (Suggested Time: 30 minutes)
- Explain that the Design Process isn’t just for ScratchJr, it’s for making anything! Today they are going to get to choose what they design using the Design Process!
- Ask: Ask the children a question to serve as a prompt for their creation. For example, how strong can we make a tower out of building blocks, or what kind of butterfly house would be good for our playground? These creations can be done with recycled materials, craft supplies, building blocks, or other materials of your choosing, so select a prompt that aligns with the building materials you choose.
- Imagine: Break into small groups to brainstorm ideas for their projects.
- Plan: Ask the children at the end of the small group time to share their plans.
- Create: Give children time to use craft and recycled materials to make their creation!
- Test and Improve: Pause and ask children if their creations are following their plan? Are there any changes they want to make now that they’ve started actually making their project?
- Share: Go around and share creations as a class.
Closing Tech Circle
It’s a Cycle! (Suggested time: 5 minutes)
- Ask the children if viewing their classmates’ projects gave them any new ideas for their own projects! For example: “When I saw that [student name] added a rocket ship to their project, it inspired me to add an astronaut to my project!”
- Remind the children that the Design Process is a cycle. Sharing just leads to more asking and more creating and then more sharing!
- What could you include in your project from another person’s project? Why?
Opportunities for Differentiation
Virtual Learning
- Notify parents ahead of time that children will need craft supplies for this lesson.
Anchor
Powerful Ideas of Computer Science
Design Process
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Identify similarities between writing and programming
- Identify the characters in a story.
Vocabulary covered:
- Author
Necessary Materials: Anchor Chart for Design Process, Design Process and Writing Process Anchor Chart, A Computer Called Katherine
Warm Up
Design Process Song (Suggested time: 5 minutes)
- Display the Design Process Anchor Chart on the screen
- Sing the Design Process song again!
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Test and improve and share what we make.
(Repeat)
Opening Tech Circle
The Writing Process (Suggested time: 10 minutes)
- Discuss how authors go through a similar process with their writing.
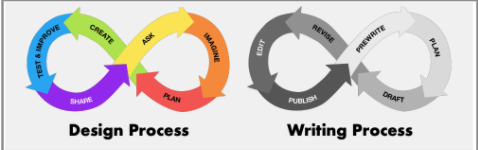
- Show children the Design Process and Writing Process Anchor Chart. Explain to children that both are creative processes that require imagination, planning, creating, revising, feedback, and sharing. Both programmers and authors turn ideas into projects that are shared with others. Ask children what other activities require a process (e.g., cooking, painting, getting better at a sport, etc.).
- Discuss things that are the same and different between programmers and authors. Writing Process: Just as programmers use the Design Process to design and create projects, authors use the Writing Process to brainstorm ideas, write a draft, make revisions, and share their writing with others. The Writing Process is also a cycle – there’s no official starting or ending point, and you can move back and forth between steps!
Word Time
A Computer Called Katherine (Suggested time: 10 minutes)
- Read A Computer Called Katherine together as a class.
ScratchJr Time
Structure Challenge
Paint Editor Tool Refresher (Suggested Time: 5 minutes)
- Remind children of the Paint Editor tool they used for their Teddy Bear programs in Lesson 7!
Expressive Explorations
Make Your Own Katherine on ScratchJr (Suggested Time: 10 minutes)
- Display a few scenes from the story for children to reference.
- Ask the children questions about Katherine to gather details.
- E.g..“What is Katherine wearing?” “Is your Katherine a child or a grownup”
- Ask them to create a list of coding ideas to inspire other children. What tools would you use to create your own Katherine? Why?
- Ask the children questions about Katherine to gather details.
- Children will begin designing their own Katherine using the Paint Editor tool.
Closing Tech Circle
Project Share (Suggested Time: 5 minutes)
- Children share their projects with the class. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
- Have children compare their Katherines and identify differences between each Katherine
- Briefly discuss how everyone has different ways of creating their own projects. Emphasize the importance of open-mindedness and being open to learning different ideas during the design process.
Opportunities for Differentiation
Read Along Link
- Refer to A Computer Named Katherine Read Along, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process, Modularity
Powerful Ideas of Literacy
Sequencing, Tools of Communication, Language
Children will be able to:
- Work collaboratively in small groups.
- Identify characters, setting, and action as components of storytelling.
- Change the background in ScratchJr.
Vocabulary covered:
- Background
- Scene
- Setting
- Beginning
- Middle
- End
Necessary Material: A Computer Called Katherine
Word Time
A Computer Called Katherine (Suggested time: 10 minutes)
- Re-read the book.
- Ask children to focus on the different settings in the story.
Opening Tech Circle
Order Matters (Suggested time: 5 minutes)
- Teachers find and share specific scenes from the book with the class.
- Ask children to identify if the scene is in the beginning, middle, or end of the story. Have children put the scenes in order.
ScratchJr Time
Structure Challenge
Making Your Favorite Scene (Suggested time: 15 minutes)
- Introduce the change setting using the following steps:
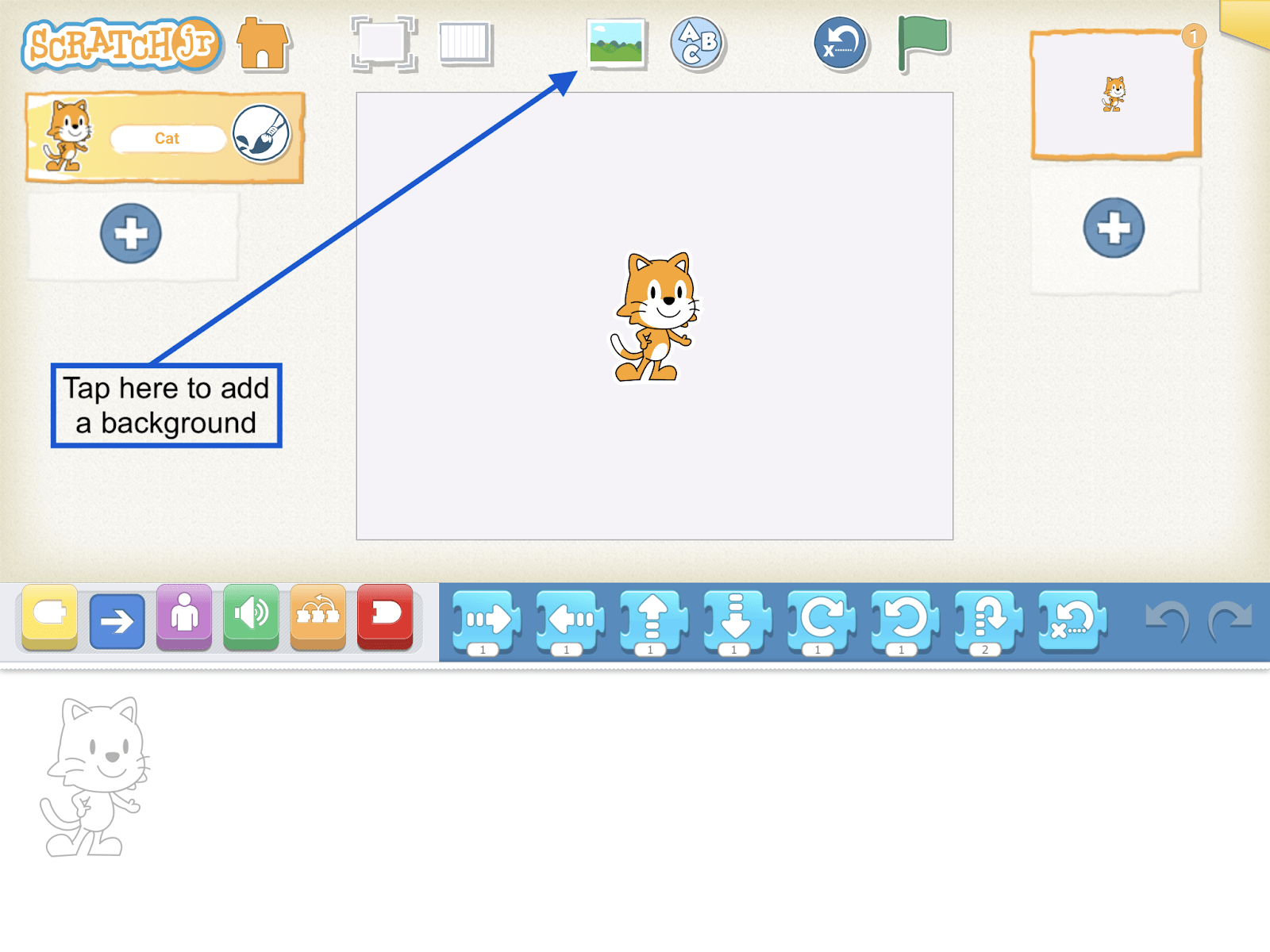
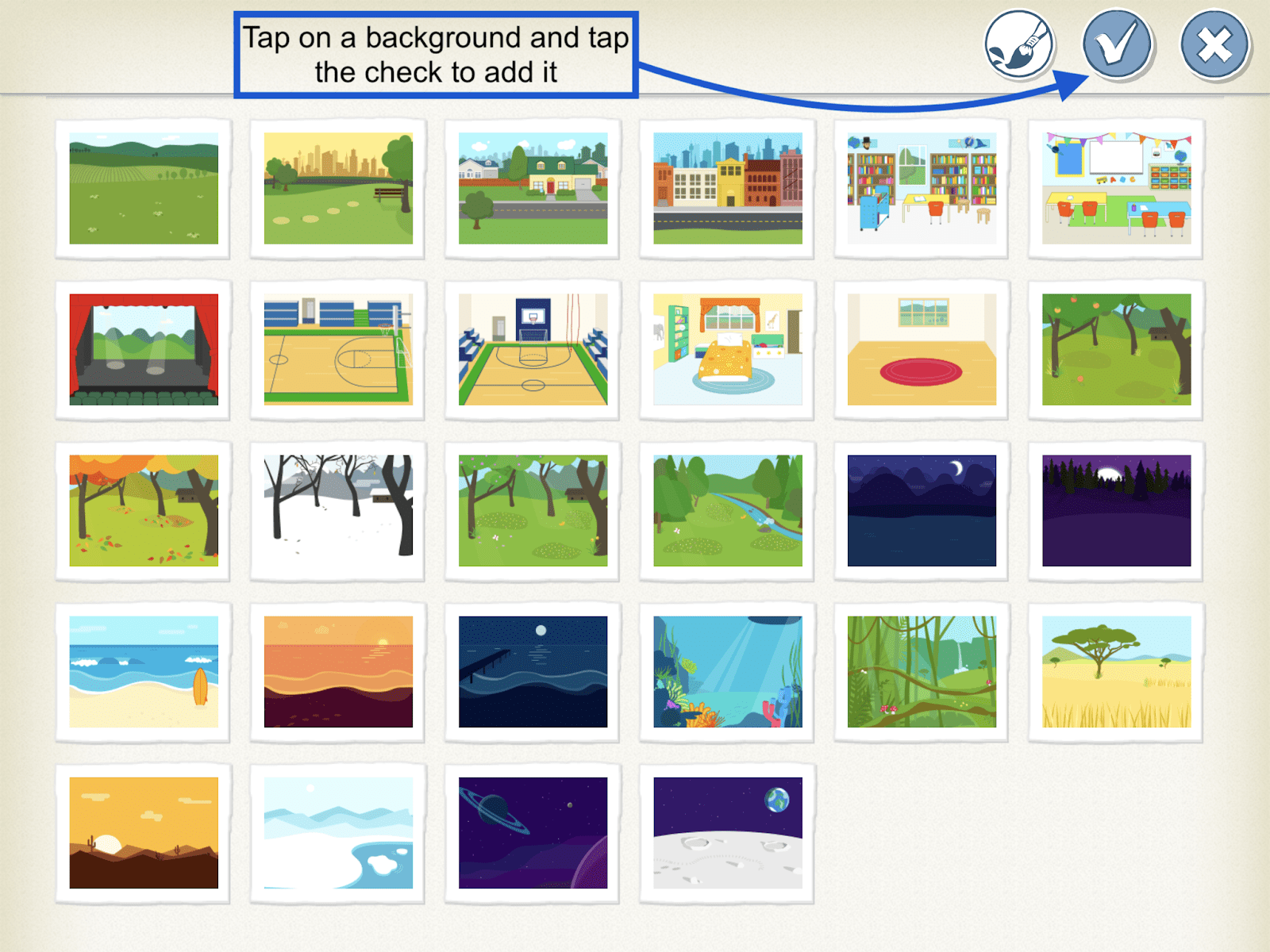
- Show children how to change the background in ScratchJr by tapping on the add background button.

- Select a background and tap on the check to add it to your page!

- Introduce the Repeat Forever block: Demonstrate that by adding the Repeat Forever block to the end of a character’s code will have that character run the code forever.
Expressive Explorations
Make Your Scene! (Suggested Time: 10 minutes)
- Have children pick one of the scenes the class discussed earlier.
- In pairs or small groups, let children make suggestions to one another about what background, characters, or codes they can add to the chosen scene using the repeat forever block.
- Allow them to program it!
Closing Tech Circle
Group Share (Suggested Time: 5 minutes)
- Children share their one scene with the class.
Opportunities for Differentiation
Extra Challenge
- For children that need more of a challenge or more scaffolding, give them one of the following prompts:
- Incorporate the repeat forever block into your scene
- Add multiple characters to your scene
- Use the paint editor to design your own background for your scene
Read Along Link
- Refer to A Computer Named Katherine Read Along, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process, Algorithms, Modularity
Powerful Ideas of Literacy
Writing Process, Sequencing
Children will be able to:
- Add a new page to a ScratchJr project
- Use the Go to Page Block in ScratchJr.
- Use the Grid tool in ScratchJr.
Vocabulary covered:
- Page
- Grid
Necessary Materials: A Computer Called Katherine, Check for Understanding L12, Check for Understanding L12 Slides
Warm Up
One Sentence Story (Suggested Time: 10 minutes)
- Explain to the children that a one sentence story is when each child gets to tell one piece of the story. Model it for the class (either with co-teachers or if only one teacher, narrate before each line that it’s a different person talking (e.g., “Then Jimmy says… Then Kayla says…”).
- Teacher starts the story with Once upon a time there was a programmer.
- Children and teachers go around and each add one sentence to the story, ultimately ending with one story from the class.
Word Time
A Computer Called Katherine (Suggested Time: 10 minutes)
- Re-read and review with attention to the sequence of events. Use these prompts to guide the discussion:
- Do you remember what happens next?
- Based on what we have already read, why do you think that happened?
Opening Tech Circle
Flipping a Page (Suggested Time: 5 minutes)
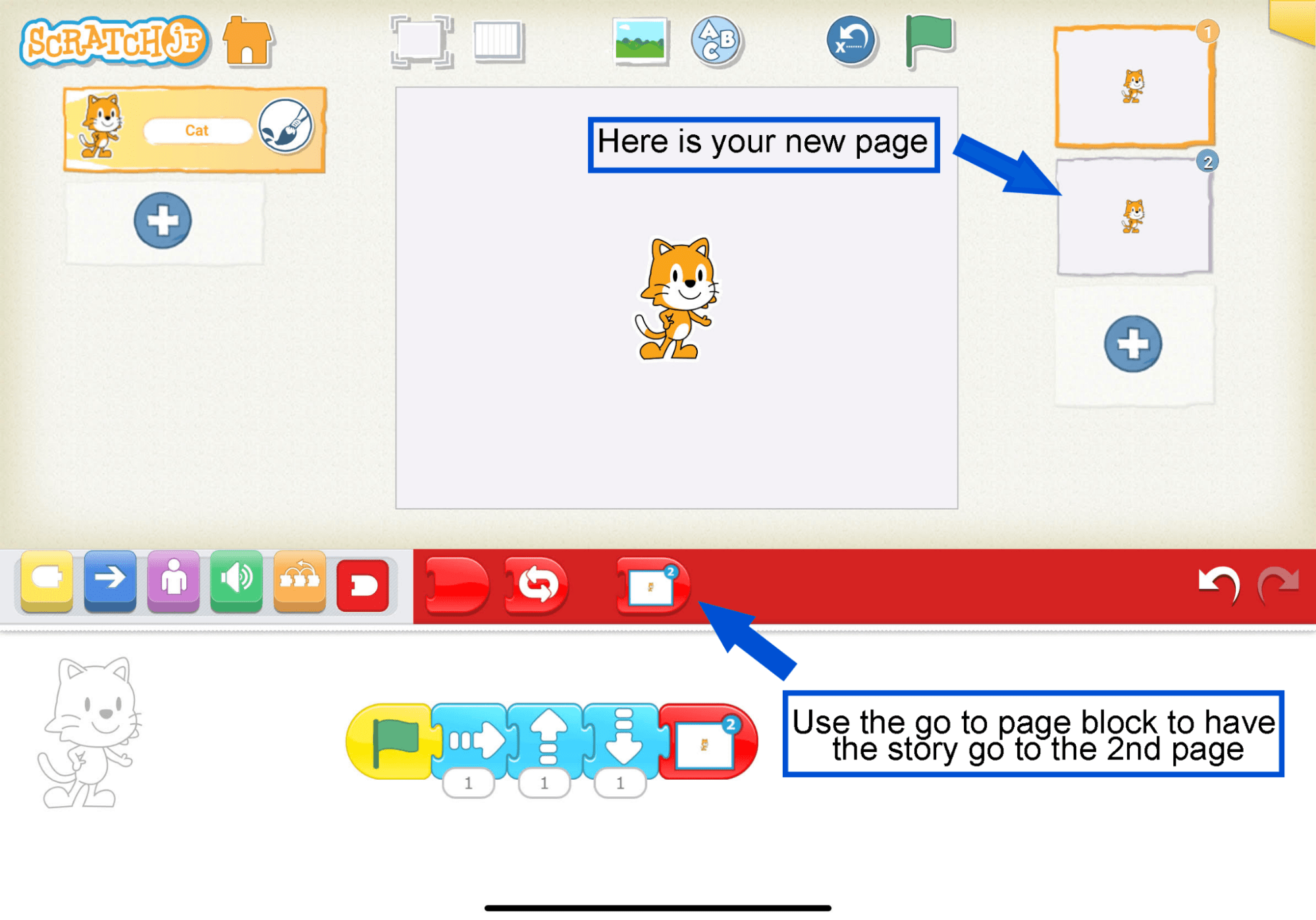
- Explain that during the one sentence story, we continued our story by adding one more sentence. With books and ScratchJr projects, you can continue the story by adding new pages.
ScratchJr Time
Structure Challenge
ScratchJr Pages (Suggested Time: 10 minutes)
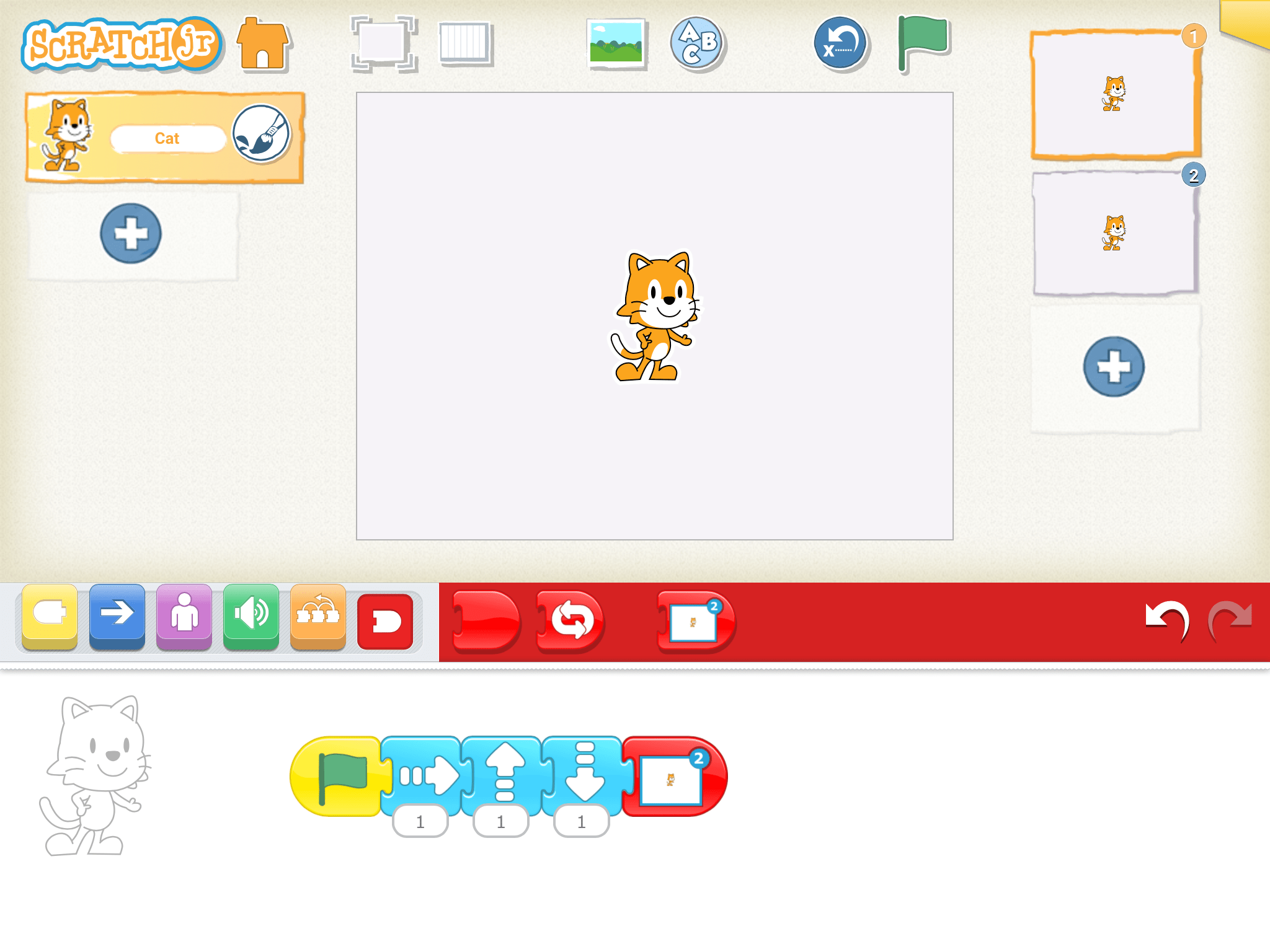
- Explain that to continue a story onto another page, add the red End Block with a picture of the next page to one of your programs. This creates a “Turn Page” program function. Use the steps below:
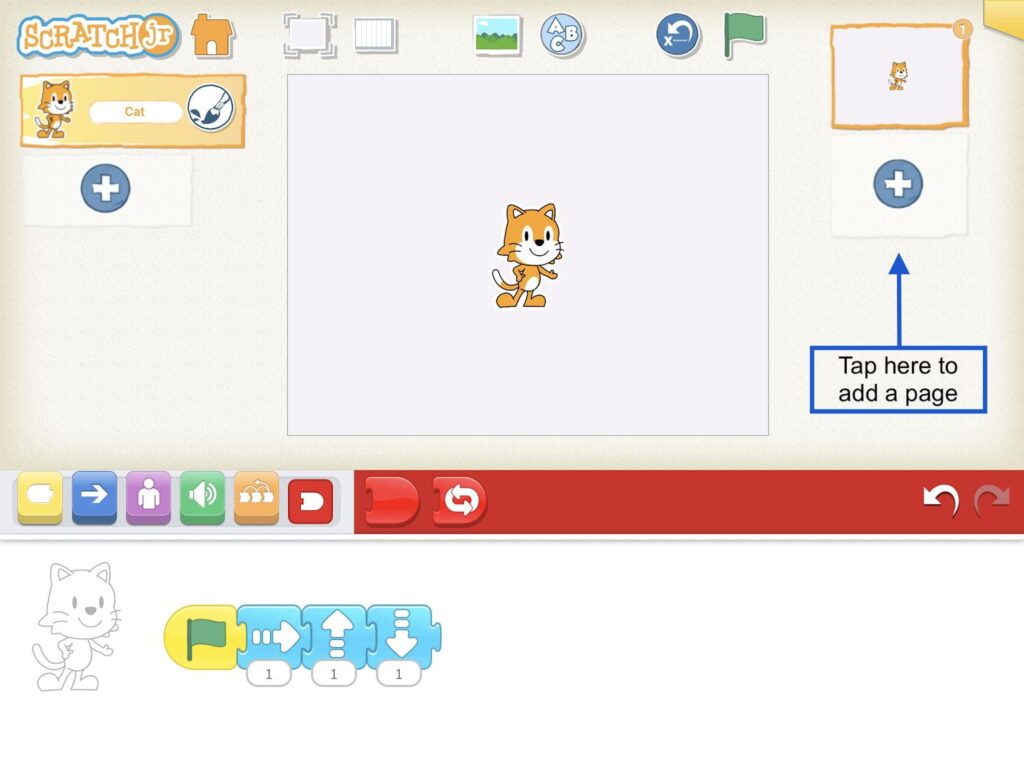
- Add a new page.

- Once you’ve added a new page the Go to Page block will appear in your red End Block palette.
- Add the Go to Page Block at the end of your program on the first page for the pages to change after the program is done.
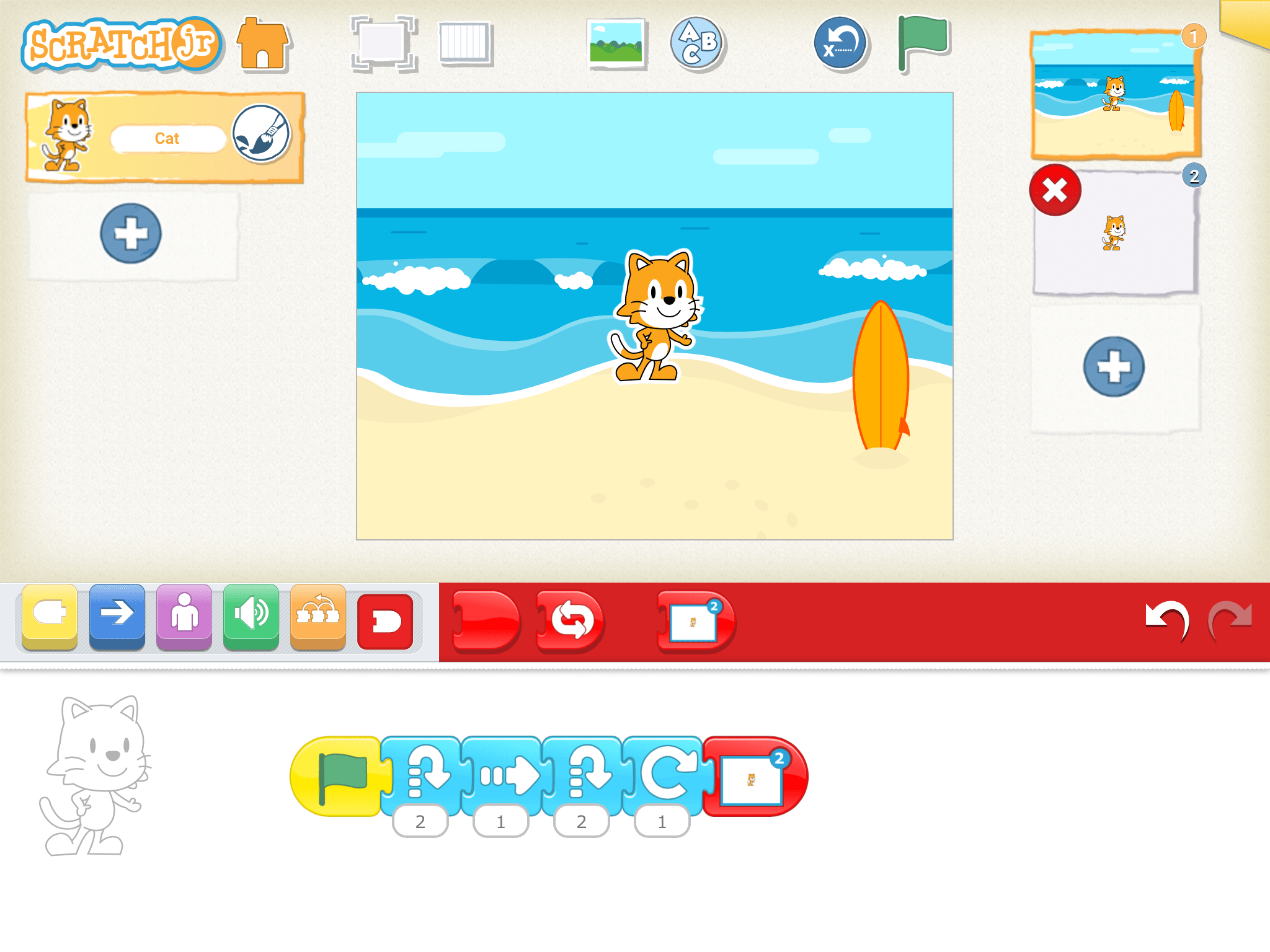
- To remove a page, press and hold your finger on the numbered page that you’d like to remove. A red “x” will appear at the top of the numbered page block. Tap the “x” to remove the page. See example below:
- Review Parameters. Explain how it works in ScratchJr using the steps below:
- Select the block you wish to change the parameter on. Tap on the bubble with a number to use the keypad to change the number.

- The keyboard will appear on the right side of the screen.
- Use the keyboard to change the parameter (max two-digit number).
- Once you’ve entered the new parameter, tap anywhere on the screen and the key will disappear.

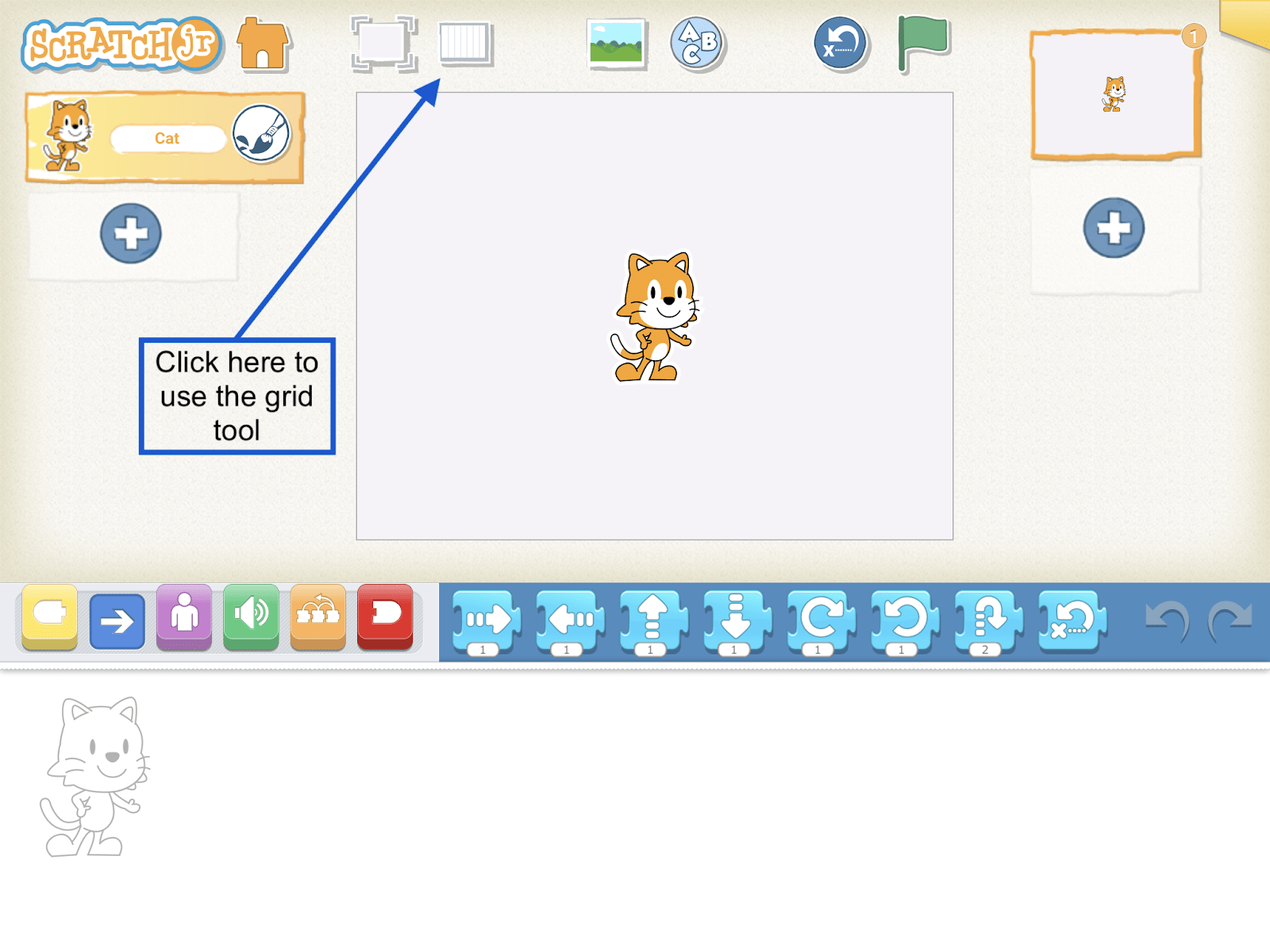
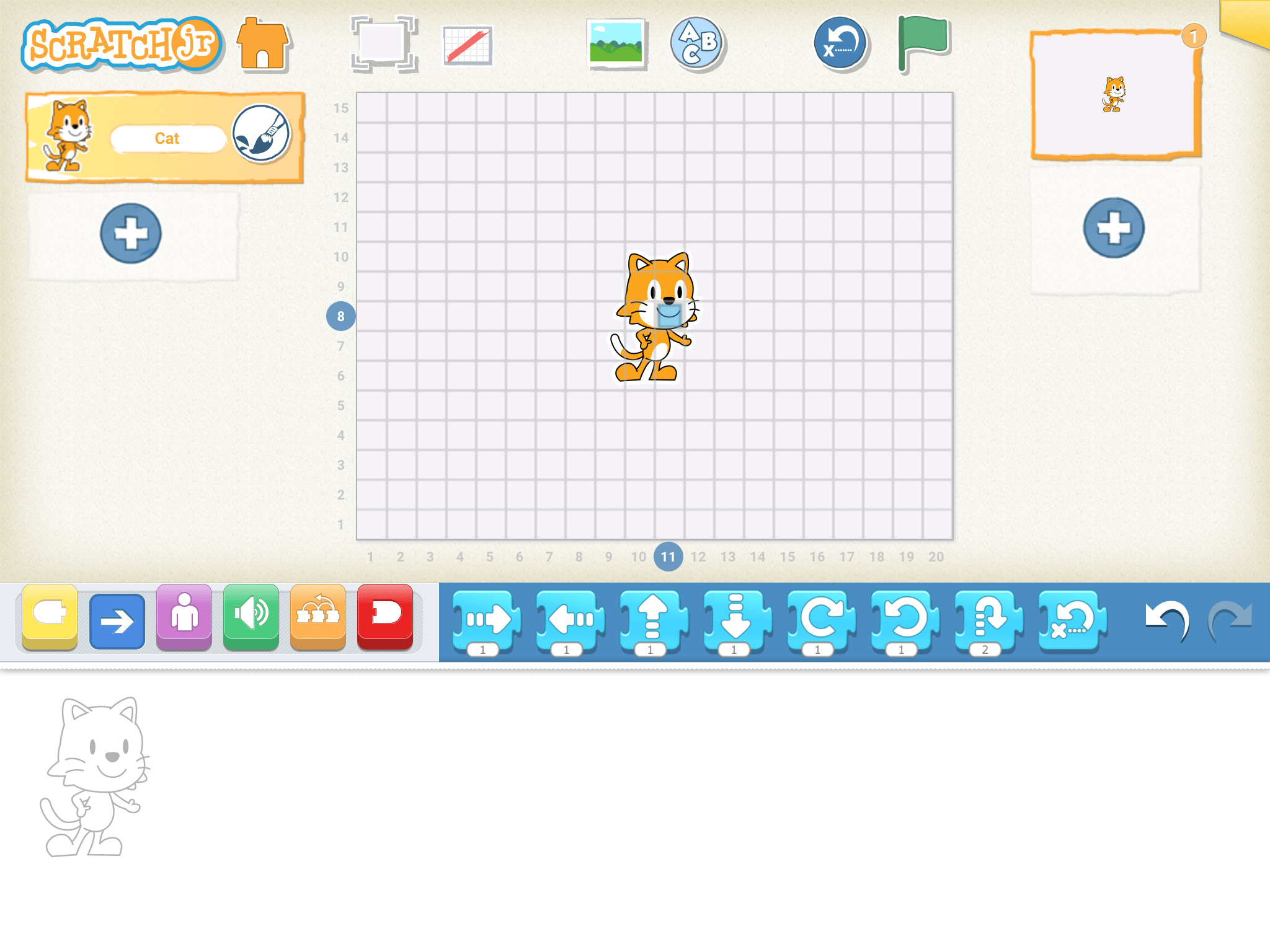
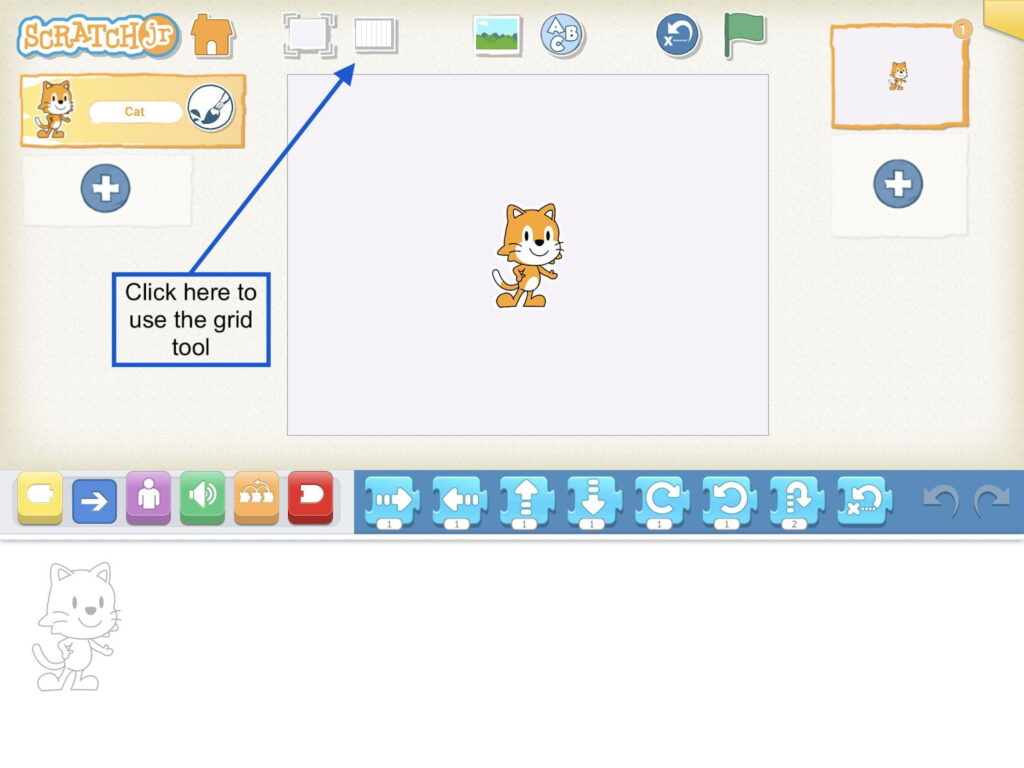
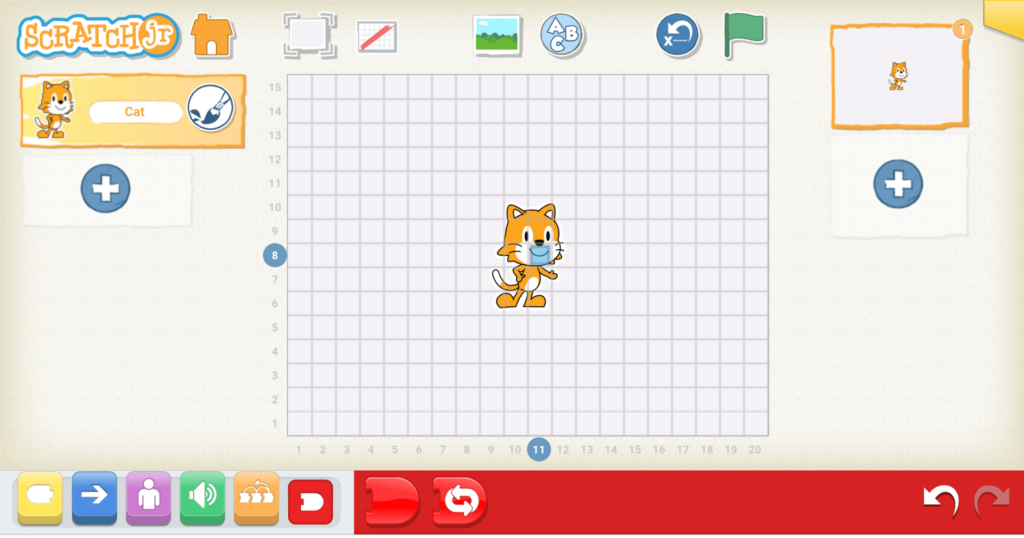
- Introduce the Grid tool to guide children on what number to choose for their parameters. The Grid tool shows us how many ScratchJr steps we’re taking!


- To remove the Grid tool, click on the same icon again.
Lesson 12 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Adding to Your Story (Suggested Time: 5 minutes)
- Recall our first program from Lesson 6: Blast Off! Explain how they can now use the Grid tool and the parameters to help Katherine plan the path for the rocket.
- Have children program a new page to their Katherine scene from last class. This page will be a program for Katherine’s rocket path. Have children use the Go to Page Block to flip pages on their story.
- Let children discuss their stories in pairs before presenting them to the class.
Closing Tech Circle
Share Stories (Suggested Time: 5 minutes)
- Have children share their stories and make sure everyone sees both pages. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Extra Challenge
- For children that need more of a challenge, encourage them to have Katherine practice her rocket path multiple times. Ask children to program a few different paths to show Katherine practicing her code before she sends an astronaut to space!
- Make the children practice perseverance, pretending to be Katherine before having her final code. Teachers can highlight the connectedness of the virtues by demonstrating how Katherine needed both to achieve her goals. E.g. “Katherine exercised perseverance and patience by always believing in herself and never giving up on her goal to program the first rocket path to the moon, despite all the challenges she faced.”
Read Along Link
- Refer to A Computer Named Katherine Read Along, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process, Representation
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Use the Grow, Shrink, Hide and Show Blocks in ScratchJr.
- Revise their existing projects by adding new blocks to their Katherine story.
- Describe items as “big” and “small.”
Vocabulary covered:
- Appearance
Necessary Materials: ScratchJr Block Cut Outs Size Edition, Design Journal
Warm Up
Programmer Says: Size Edition! (Suggested Time: 10 minutes)
- Use the ScratchJr Block Cut Outs Size Edition for this activity.
- Like we have played before, Programmer Says is just like Simon Says but the Programmer is telling us what to do. In this edition of the game, the instructions children will be given by the programmer should center on size.
- Briefly introduce each programming instruction and what it means (use only the blocks listed in the ScratchJr Block Cut Outs Size Edition).
- Have the class stand up. Hold up one big ScratchJr Block Cut Outs at a time and say, “Programmer says to (Name Motion).” Intermittently, hold up the block and say “(Name Motion)” without saying “Programmer Says.” Children should complete the motion when the programmer says to, but should remain still when the teacher does not say “Programmer says.” Repeat each block multiple times.
Opening Tech Circle
Sizing and Hiding (Suggested Time: 5 minutes)
- Explain that growing, shrinking, and hiding are all examples of changing the appearance, or the way something looks. Just like the children changed their own appearance, they will learn how to make things grow, shrink, hide, and show on ScratchJr.
ScratchJr Time
Structure Challenge
Appearance Blocks (Suggested Time: 15 minutes)
- Introduce Hide/Show Blocks: Demonstrate that adding a Hide Block to a character’s code will make them disappear! You can make them reappear using a Show Block.
- Then use the Grow/Shrink Blocks to show how a character can look as it grows during its lifespan.
- Introduce the Reset Size Block: Demonstrate that by adding a Reset Size Block to a character’s code will have your character return back to its original size.
- Parameters on Size Blocks:
- Tell children that the size blocks also have parameters, just like the motion blocks. Instead of counting ScratchJr steps, these parameters tell you how many times to get bigger.
- Demonstration (or verbal example if balloon is not available): Tell children the parameters on size blocks are like blowing into a balloon.
- Ask the children to choose a number for your balloon parameter, then have them practice counting to that number. Everytime they count, blow a little more into the balloon. Then have them count to that number again, this time letting a little air out each time so the balloon shrinks!
- Tell them that the parameter blocks let us make many different sizes for our characters, not just a small and a big. We can control how much the character grows with the parameters!
- Now bring it back to the story! Say that we can use these blocks to show Katherine growing. Tell children that they will be programming a new part of their Katherine stories-when Katherine is young!
Expressive Explorations
Add Appearance Blocks (Suggested Time: 10 minutes)
- Have children create a new page or change an existing page to tell the story of Katherine growing up, encourage them to add appearance blocks (Hide/Show, Grow/Shrink, Reset Size) to show that she’s younger in the first part of the story!
- Have children add the Repeat Forever block at the end of the program and then begin their programs and leave them running.
- Encourage them to walk around the classroom observing other children’s projects and codes.
- Using a list of block images, ask them to cross out all the blocks they find in other children’s codes.
Word Time
- Have children circle and draw which blocks they used in their Katherine stories and which blocks go at the beginning, middle, and end of their programs!
Closing Tech Circle
Project Share (Suggested Time: 5 minutes)
- Have children share how they used the appearance blocks in their projects. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions about their projects. For example:
- What was the most interesting project they found? Why?
- How many different blocks did you find?
- What do you wonder about someone’s project?
- Is there something positive you can say about someone’s project?
Opportunities for Differentiation
Extra Challenge
- If children are done with their programs, have them pair up with other students that are done and practice telling the story of their program before they share.
Example Projects
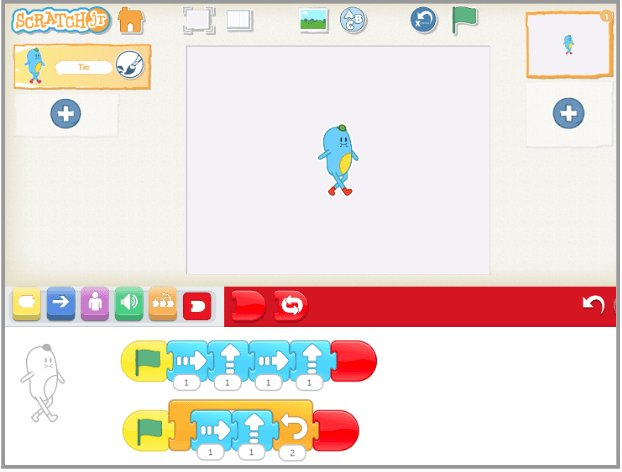
Example Projects
Here is a brief selection of example projects. We’ve included examples from adults to show the range of possibilities that this project offers.
Anchor
Powerful Ideas of Computer Science
Debugging, Design Process
Powerful Ideas of Literacy
Writing Process, Editing and Audience Awareness, Phonological Awareness, Alphabet and Letter-Sound Correspondence
Children will be able to:
- Define and celebrate the process of debugging.
- Identify strategies for debugging and editing.
- Locate errors or “bugs” in ScratchJr code.
- Locate errors in English text (e.g., spelling errors, letters written incorrectly).
Vocabulary covered:
- Debugging
Necessary Materials: Anchor Chart for Design Process, Teacher Project to be Debugged
Warm Up
Design Process Song
- Remind the children of the Design Process song and sing it again as a class!
- Display the Anchor Chart for Design Process
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Test and improve and share what we make.
(Repeat)
Opening Tech Circle
Test and Improve (Suggested Time: 5 minutes)
- Show the design process chart again and remind children of the steps for making a ScratchJr Project: Ask, Imagine, Plan, Create, Test and Improve, Share! Today we will be learning about how to Test and Improve!
- Tell children that we need to test our programs to see if they follow our plan, and if they don’t… we need to improve!
Debugging (Suggested Time: 10 minutes)
- When programs don’t follow the plan, we call that a BUG, and improving is called debugging.
- Debugging is a word used in computer science to describe when people find problems in their computer programs and try to solve the problem in different ways. Discuss with children about how to encounter problems. Programmers go through the iterative process of debugging to find and fix problems.
- Remind children of how Katherine went over all the numbers again to fix bugs, and that we can do the same with our work!
Unplugged Time
Debug the Teacher (Suggested time: 10 minutes)
- Children give instructions to “program” the teacher to have the teacher do something.
- E.g., How to draw a house.
- When children give instructions, they’ll need to be very specific for the teacher to complete the program.
- If instructions are not clear, do it “wrong” based on instructions (e.g., if children say “draw a square,” teacher just makes a shape in the air until children say, “get a pen and paper”).
- Children will have to debug their instructions when they are wrong.
ScratchJr Time
Structure Challenge
ScratchJr Problems (Suggested Time: 10 minutes)
- Pull up your buggy project and explain to children what your plan was (e.g., what you want it to do). Then show the children the project and point out a few things that aren’t working like you wanted them to.
- Recreate this program in ScratchJr.

- Explain to the children that your plan for Cat was to move to the right twice and get smaller.
- Play your buggy project for the children.
- Have children take turns raising their hand and debugging things in your project. Make sure to stop and play the program after each change. Tell children that you are testing. Remind them that that was part of our Design Process!
Closing Tech Circle
Group Reflection (Suggested Time: 5 minutes)
- Have children think about a time that they made something that didn’t turn out like they planned! Have each child share their story and one thing they did, or would do, to improve/debug what they made!
- This is a good opportunity to hone in on the importance of perseverance and forgiveness during the debugging process (e.g., remind children that it’s okay to make mistakes — reintroduce “I am a CODER” pneumonic to help students through frustrating moments of the coding process).
Anchor
Powerful Ideas of Computer Science
Control Structures
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Identify conditional situations in everyday life
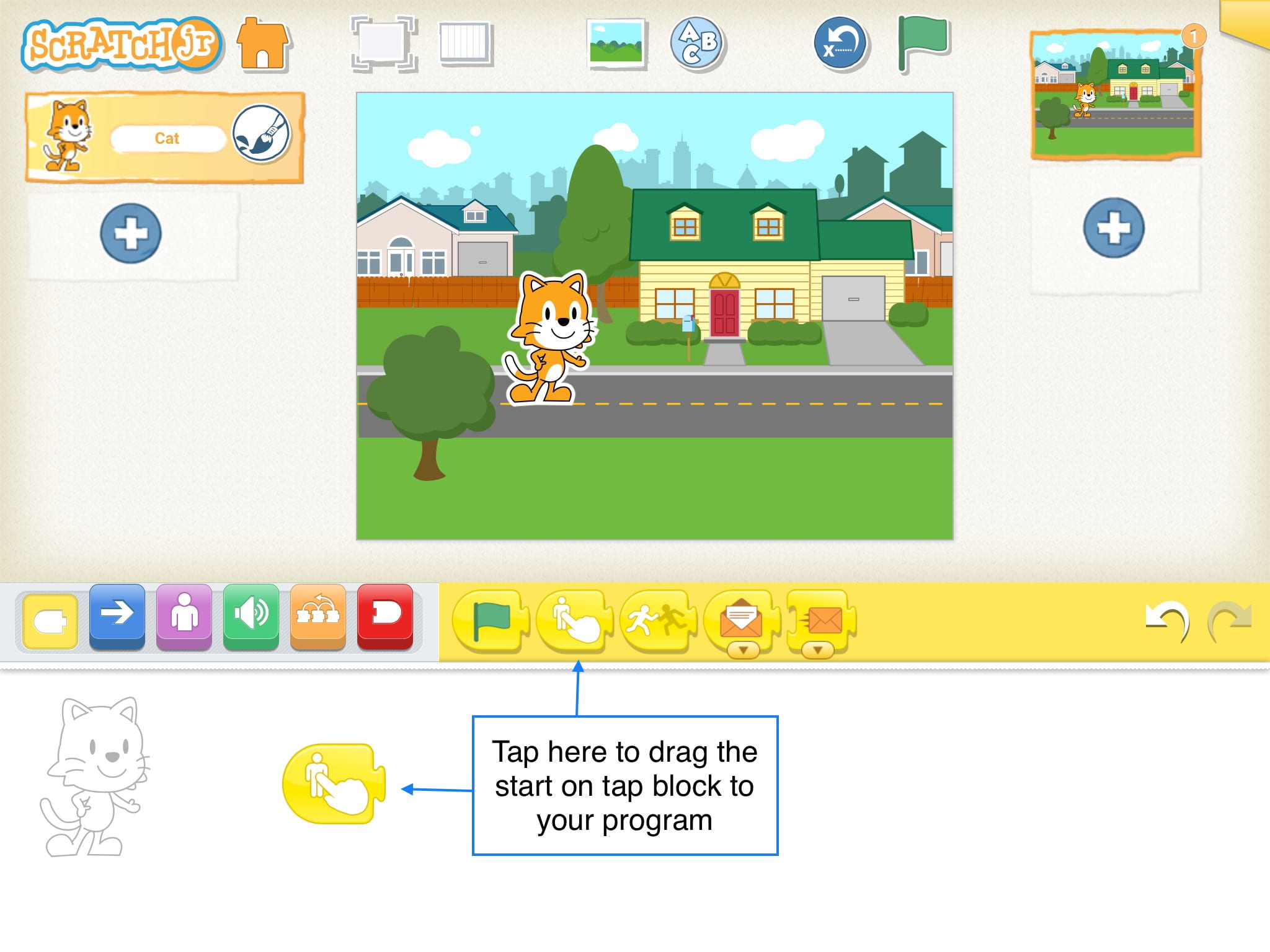
- Use the Start on Tap Block in ScratchJr.
Vocabulary covered:
Necessary Materials: ScratchJr Block Cut Outs
Warm Up
Red Light, Green Light! (Suggested Time: 5 minutes)
- Explain that today we will be playing Red Light, Green Light. If space allows, have children line up at the “start line” and establish an “finish mark” in the room. Explain that when you say “green light,” the children should start walking towards the “finish mark” And when you say “red light,” they should stop walking. If a child does not start on “green light” or does not stop on “red light,” then that child is out and should return to their seat. Be sure to repeat the same instructions various times in a row, as well as switch it up intermittently.
Opening Tech Circle
If and only If! (Suggested time: 15 minutes)
- Discuss the game Red Light, Green Light.
- In the game, we have to pay attention to what the teacher says. Depending on if they say “red light” or “green light,” we do different things.
- Some things we can only do if something else happens. Like, if we start dancing on green light when it’s actually a red light, we can get out of the game. So, it’s important to check before we act!
- Discuss other examples of things that can only happen after we check for something else.
- Pretend you’re playing Tag. If and only if you get tagged, you become “It.”
- Pretend you want to read A Computer Called Katherine. If and only if the book is in the library, can you check it out.
- Pretend you’re playing Freeze Dance. If and only if the music plays, can you dance.
- What other examples can you come up with?
ScratchJr Time
Structure Challenge
Start on Tap Block (Suggested Time: 10 minutes)
- Demonstrate that using this block at the beginning of a program makes a character act out its program only after you’ve tapped the character on the screen. Show this in presentation mode to clearly demonstrate the difference between Start on Tap Block and Start on Green Flag Block.
- Connect it to If and only ifs! When you have the Start on Tap Block in your program, if and only if you tap on the character, the program will go!
Expressive Explorations
Finishing Our Project (Suggested time: 10 minutes)
- Tell children that today is the last day of Katherine Projects! The last thing they will do to work on the project is practice using Start on Tap in their story!
- Share a rubric with all the elements the project needs to have to be completed and let them self-assess their work. Does it include all the necessary elements of a project? For example: background, characters, motion blocks, repetition, etc.
Closing Tech Circle
Project Share (Suggested Time: 5 minutes)
- Have children share their Katherine projects and show where they added the Start on Tap Block into their project. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Activity Variation
- Red Light, Green Light: Instead of having children line up and walk, they will stand up and dance in place. Explain that when you say “green light,” the children should dance and when the teacher says “red light,” the children should quickly stop dancing. If a child does not start on “green light” or does not stop on “red light,” then that child is out and should quietly sit down. Be sure to repeat the same instructions various times in a row, as well as switch it up intermittently.
Extra Challenge
- If the class is done with their Katherine projects, combine the time devoted to Expressive Explorations and Closing Tech Circle so that all children can get a chance to share with the class
Anchor
Powerful Ideas of Computer Science
Control Structures, Modularity, Representation, Design Process
Powerful Ideas of Literacy
Writing Process, Phonological Awareness
Children will be able to:
- Use the Set Speed Block in ScratchJr.
- Use the Go to Start Block in ScratchJr.
Vocabulary covered:
- Slow
- Fast
- Return
Necessary Material: Check for Understanding L16, Check for Understanding L16 Slides
Warm Up
Fast Forward! (Suggested Time: 5 minutes)
- Have children clap at different speeds (fast, slow). Then, have children try to say the tongue twister “she sells seashells by the seashore” both fast and slow.
Opening Tech Circle
Racing Rules (Suggested time: 5 minutes)
- Discuss with your children the rules and elements of a race.
- What are the core elements in a race (starting point, race distance, etc.)?
ScratchJr Time
Structure Challenge
Preparing Our Race (Suggested Time: 10 minutes)
- Introduce the Speed block.
- Using the Set Speed Block, characters in ScratchJr can be made to move at different speeds (fast, regular, slow, also called “run, walk, crawl”). You can introduce the Set Speed Block and demonstrate how to use it on the ScratchJr application.


- To remove the grid tool, click on the same icon again.

- Introduce the Go to Start block. This block will be helpful for children as their racers will need to return to the starting point after the race.

Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
It’s a Race – ScratchJr (Suggested Time: 15 minutes)
- Children should use the Grid tool to make sure all characters are starting at the same spot. Review the rules of a race:
- To be fair – All racers start on the same spot and travel the same distance to the finish line.
- Racers should return to start using the Go to Start Block when they finish the race.

- Ask children to program more than one character each (two or three). Then, in groups of three ask them to put the devices together to have a big relay race.
- Who wins the race?
- If you switch the order of the devices, what happens?
- Which part of the race was the most fun?
Closing Tech Circle
Project Share (Suggested Time: 10 minutes)
- Children share their It’s a Race projects with the class.
- Children can guess which character they think will win the race, count out loud how many children think each character will win!
- Also encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Extra Challenge
- In groups of three, ask students to program a relay race.
Anchor
Powerful Ideas of Computer Science
Representation, Hardware/Software
Powerful Ideas of Literacy
Tools of Communication and Language, Editing and Audience Awareness
Children will be able to:
- Identify different means of expressing emotions (e.g., facial expressions, body movements, noises, words, etc.).
- Use the Say block in ScratchJr
- Record a sound clip successfully using the Sound Recorder in ScratchJr.
- Use Recorded Sound Blocks in a ScratchJr program.
Vocabulary covered:
- Record
- Feeling
Necessary Materials: Smiley Face, Tools of Communication
Warm Up
The Many Emotions (Suggested Time: 5 minutes)
- Share pictures of 3 Different Feeling Faces (smiling, crying, angry) then ask children what these smiley faces are telling us?
- Discuss with children – How do you know when your friends are happy? Sad? Angry?
Opening Tech Circle
Tools of Communication (Suggested Time: 5 minutes)
- Display the Anchor Chart for Tools of Communication and talk about all the ways we can communicate our thoughts and feelings.
- Words
- Voices
- Discuss what’s the difference between words and voices; talk about how the way voices sound tell you something!
- Faces
- Bodies
- Ask if they can think of any other ways! ScratchJr? Numbers? Drawings?
Unplugged Time
Express Yourself Activity (Suggested Time: 5 minutes)
- Tell children that now you’re going to practice your Tools of Communication. Have the children get up and stand in a circle. Tell the children that you’re going to tell them a message and a tool and they will have to communicate that message with their tool!
- Messages: “I’m happy,” “Hi,” “I’m tired,” “I’m feeling silly.”
- Tools: Voices, bodies, faces (leave out words for this activity, make it a silly movement activity!)
ScratchJr Time
Structure Challenge
Express Yourself! (Suggested Time: 10 minutes)
- Tell children that on ScratchJr, they can use words and voices to make their characters communicate!
- Introduce the Say Block.
- Children can use the Say Block to have their character say something. Tap on the Say Block to use the device keyboard to add in text.
- Using the Play Recorded Sound Block:
- In the Blocks Palette, click on the green sound symbol. Within that menu, click on the Play Recorded Sound Block with the dotted edge.
- Tap on the button with the red dot to record your sound. When you’re done recording, push the same button with the red dot to stop recording. Then, tap on the check mark.
- Now you have your own recorded sound to use in your program! Drag the new block that appeared (the microphone with a number next to it) into the programming area. Tap on it and let children listen to themselves.
- While you’re in the green block area, introduce the Pop Block. Remind children that different color blocks mean different things. Green means sound blocks! Demonstrate that by adding the Pop Block into a character’s code a “pop” noise will happen. If you don’t hear a “pop” sound when running your character’s code then check the volume on your device!

Expressive Explorations
Let me hear you! (Suggested Time: 15 minutes)
- Using the race project from the previous lesson, have children add a new page with all the racers together.
- Using the Play Recorded Sound Block, Say Block,etc. Ask them to record a message where the racers tell everyone how they felt during and after the race.
- Run the whole program again.
Let Me Hear How You Feel? (Suggested Time: 15 minutes)
- Have children program an expressive character using ScratchJr Cat.
- Have children practice using as many means of expression as possible, Play Recorded Sound Block, Say Block, etc.
Closing Tech Circle
Play Your Sound (Suggested Time: 5 minutes)
- Have a few children share their Let Me Hear How You Feel project with the class. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Extra Challenge
- For children that need an extra challenge, encourage them to try to practice the Start on Tap block from Lesson 15, and the sound recorder block from this lesson, to program two characters talking to each other
Anchor
Powerful Ideas of Computer Science
Control Structures, Representation, Modularity
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Use the Wait Block in ScratchJr
- Reflect on previous work.
Vocabulary covered:
- Wait
- Pause
Necessary Material: Freeze Dance Music
Warm Up
Freeze Dance (Suggested Time: 10 minutes)
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. Freeze Dance is a great game to get children moving and engage their creativity.
- When music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause at will to make children freeze. Make sure you reinforce class norms around safety and being cautious with bodies.
Opening Tech Circle
Connecting Freeze Dance to Programming (Suggested time: 5 minutes)
- Discuss the rules and elements of a freeze dance (dancing while music plays, freezing when music stops)
- In ScratchJr, how could we program the characters to dance and wait when the music stops? Allow children to share their thoughts.
ScratchJr Time
Structure Challenge
Introduce Wait Block (Suggested Time: 10 minutes)
- The Wait Block programs your character to take a break or pause within the program. The number refers to less than a second. A Wait Block with a 10 number parameter will pause the program for 1 second.
Expressive Explorations
Program Your Own Freeze Dance (Suggested Time: 15 minutes)
- Have children program their own Freeze Dance.
- Children can explore using the Set Speed Block and Wait Block.
- Remind children that it is important that all characters freeze at the same time.
- Freeze Dance Party: Allow children to have a project (background and character(s)) ready to program. As a whole class, create a program that allows all children’s characters to dance and stop simultaneously. Promote their creativity and independence, letting them try the music, choose the blocks, and fix their bugs. Assess the results.
Closing Tech Circle
Creation Share (Suggested Time: 5 minutes)
- Children share their creations. Use these prompts to guide the sharing process:
- What was difficult or easy about this project?
- If your program was set to music, would it be fast or slow music?
- What would you do differently if you could go back and edit?
Opportunities for Differentiation
Variation of Freeze Dance
- You can mix it up by having some fast music and slow music to incorporate the ideas from the blocks introduced during the last lesson.
Anchor
Powerful Ideas of Computer Science
Algorithms, Control Structures, Modularity
Powerful Ideas of Literacy
Sequencing, Literary Devices
Children will be able to:
- Identify repeating patterns
- Use the Repeat Block in ScratchJr.
- Recognize one program can be represented using multiple approaches.
Vocabulary covered:
- Repeat
- Pattern
Necessary Materials: Repeat Activity, Check for Understanding L19, Check for Understanding L19 Slides
Warm Up
The Wheels on the Bus (Suggested Time: 5 minutes)
- Sing and dance the Wheels on the Bus as a class.
Opening Tech Circle
Patterns & Repeat Loops (Suggested Time: 5 minutes)
- After singing two verses of the song, discuss with the class the repetitions they observed in the song.
- Ask the children what line we say over and over several times?
- Talk about how we made a pattern and then repeated that same pattern over and over again, as needed in the lyrics!
- Ask the children to imagine they’re teaching their friend the words to the song. Is there an easier way to tell them all the words without saying the same words so many times?
- Tell the children that there is! You can tell your friend to “Repeat” the line a certain number of times. Such as, “Repeat ‘Round and round’ 3 times!”
ScratchJr Time
Structure Challenge
Introduce Repeat Block (Suggested Time: 10 minutes)
- Show children that just like with Wheels on the Bus, in ScratchJr you can either say every line one at a time, or you can say the steps once and then say “repeat!” Repeat means to do something again! Tell them that you can repeat in ScratchJr with the Repeat Block.
- Just like a parameter, a Repeat Block can save us time and room. Just like with Wheels on the Bus, telling your friend to repeat the line is more efficient and saves time! An example for ScratchJr, if we want a character to hide and show 20 times, imagine how long that will take us to drag each block 20 times! Instead, we can use a Repeat Block, which will repeat the hide and show code for us 20 times.
- Repeat Loops allows all blocks within the loop to repeat. They repeat as many times as the number parameter (in the picture above the blocks will repeat 4 times).
- Repeat Activity(Suggested Time: 10 minutes)
- Make the connection to literacy: there are different ways of communicating the same message such as making a call, texting, sending letters.
- Show a series of programs like the example one below, and ask the children to all make a new program that does the same thing, but uses a Repeat Block.
Lesson 19 Check for Understanding: Before starting free play, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Free Play (Suggested Time: 10 minutes)
- Encourage children to explore and use the new block they just learned.
- Ask children to choose a classmate they have never worked with before and present their projects to each other. What was the most interesting thing you found in your partner’s project? Why? Can you compliment his or her work?
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- Children share about their free play experience. Use these guided prompts:
- How did you use the Repeat Block in your program?
- What do you like or find interesting about your peers’ projects and how they used the Repeat Block?
- Do you have any questions about their projects?
Anchor
Powerful Ideas of Computer Science
Algorithms
Powerful Ideas of Literacy
Sequencing
Children will be able to:
- Order the events of a story in a logical sequence.
- Create their own Knuffle Bunny character using the Paint Editor tool in ScratchJr.
Vocabulary covered:
- Expression
Necessary Material: Knuffle Bunny
Warm Up
Read Knuffle Bunny (Suggested Time: 10 minutes)
- Read Knuffle Bunny
- While reading:
- Notice the characters’ expressions.
- Pause to check for understanding.
- Discuss the different characters in the book and how they behave differently and have different feelings.
Opening Tech Circle
Order of Events (Suggested Time: 10 minutes)
- Review the order of events in the story Knuffle Bunny. Show examples from the book.
- Pick 3 scenes to talk about and ask children where they belong in the story – beginning, middle, or end. Children will practice ordering the events in the story.
ScratchJr Time
Expressive Explorations
Make Your Knuffle Bunny (Suggested Time: 15 minutes)
- For our final project, we will be coding our own stories of Knuffle Bunny.
- In small groups allow children to brainstorm ideas for their projects: let them share suggestions with each other on backgrounds, characters, and blocks. Emphasize turn-taking and listening skills while each child shares what they are brainstorming.
- Have children create their own special Knuffle Bunny in ScratchJr using the Paint Editor tool.
Closing Tech Circle
Challenge Sharing Time (Suggested Time: 10 minutes)
- Children share their Knuffle Bunny characters. Encourage children to compliment each other’s projects or ask each other questions.
Opportunities for Differentiation
Read Along Link
- Refer to Knuffle Bunny Read Along, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process, Algorithm, Modularity
Powerful Ideas of Literacy
Writing Process, Sequencing, Editing and Audience Awareness
Children will be able to:
- Plan their final projects using Design Journal prompts
- Recall and identify the beginning, middle, and end scenes of Knuffle Bunny
- Begin programming their final projects.
Vocabulary covered:
Necessary Material: Knuffle Bunny, Design Journal
Warm Up
Guess Who? (Suggested Time: 5 minutes)
- Play a game of Guess Who?
- If you know the students well enough, pick one in the classroom and give hints about them.
- Or use characters from one of the books or ScratchJr
- E.g. Katherine – loves computing, machines
- E.g. Kitten – orange, likes to be programmed
Opening Tech Circle
Final Project Introduction (Suggested Time: 5 minutes)
- Ask the child to recall the beginning, middle, and end of Knuffle Bunny.
- Ask the children what they think Knuffle Bunny did while it was lost.
- Tell the children that for their final project, they will change the middle of the story to be Knuffle Bunny’s story instead of Trixie’s. They have to imagine what Knuffle Bunny might have been doing while Trixie was looking for them! Program Knuffle Bunny’s adventure!
Word Time
Planning Time (Suggested Time: 15 minutes)
- As a class brainstorm new middles to the story, ask children if they want to keep the end the same? Or do they want to program new endings to their stories as well?
- Have children plan their own Knuffle Bunny story by drawing the beginning, middle, and end of their own story in their Lesson 21 Design Journal.
ScratchJr Time
Expressive Explorations
Programming Final Project (Suggested Time: 15 minutes)
- Children will begin to program their final project with three scenes (beginning, middle, end) to create the adventures of Knuffle Bunny.
- In groups of three, ask each child to choose one part of the story they want to program (beginning, middle, or end) to start working on their projects independently.
- If multiple children want to work on the same part of the story, challenge them to rethink how they will structure their story: Will there be multiple pages for one part of the story? Will they create any pages together? How can they still include a beginning, middle, and end of the story?
Closing Tech Circle
Which scene did you choose? (Suggested Time: 5 minutes)
- Have children share one of the scenes they’ve chosen to program!
Opportunities for Differentiation
Read Along Link
- Refer to Knuffle Bunny Read Along, if the physical book cannot be accessed or if teaching in a virtual format.
Activity Variation
- Word Time: during brainstorming, write down children’s verbal responses to compile a class list of potential ideas or encourage children to take note of their own ideas.
Anchor
Powerful Ideas of Computer Science
Design Process, Debugging, Algorithms
Powerful Ideas of Literacy
Writing Process, Sequencing, Editing and Audience Awareness
Children will be able to:
- Recall ScratchJr skills learned throughout the curriculum.
- Revise an existing ScratchJr project by programming a new adventure for Knuffle Bunny.
- Give and receive constructive peer feedback using the “2 Stars and a Wish” prompt.
Vocabulary covered:
Necessary Materials: Show What You Know Information, Show What You Know Student Sheet, Show What You Know Student Sheet – Double Sided, Show What You Know Teacher Slides, Show What You Know Answer Key
Show What You Know
Show What You Know! (20 minutes)
- Start off class with a quick check in of the children’s knowledge. This is the summative assessment for the curriculum. Hand out a copy of the Show What You Know Student Sheet or booklet to each child and project the teacher slides on the board. Read each question aloud and give children about 2 minutes per question, for more information see Show What You Know Information Sheet.
ScratchJr Time
Expressive Explorations
Programming Final Project (Suggested Time: 20 minutes)
- Children will keep working on their projects. By the end of this session, they should be finished with their projects.
- Allow children to work in the same groups of three. Each member of the group has to bring the part of the story they programmed (beginning, middle, end) in the previous lesson.
- Ask children to put their devices together to come up with a complete and unique version of Knuffle Bunny.
- Let them assess their independent and collaborative work to make sure they have:
- Multiple pages: beginning, middle, and end
- Multiple characters
- At least 7 different blocks
Closing Tech Circle
2 Stars and a Wish (Suggested Time: 5 minutes)
- In pairs or small groups have children discuss their projects using the 2 stars and a wish feedback prompt:
- 2 stars are two things that went well
- 1 wish is one thing you want to do better
Anchor
Powerful Ideas of Computer Science
Design Process, Debugging
Powerful Ideas of Literacy
Writing Process, Editing and Audience Awareness
Children will be able to:
- Recognize help they received and gave to others.
- Express gratitude through a thank-you card.
Vocabulary covered:
Necessary Materials: Thank you cards, Collaboration Web
Warm Up
One Sentence Story (Suggested Time: 5 minutes)
- Teacher starts the story with “Once upon a time there was a Cat.”
- Children and teachers take turns adding one sentence to the story. Ultimately ending with one story from the class.
Opening Tech Circle
Collaboration is Key (Suggested Time: 10 minutes)
- Discuss how when we create things as a community sometimes it means we create and build things together, like in the One Sentence Story, or other times it’s helping others when they need it. Programmers make things as a community both by working together and helping each other. Discuss some ways in which we have helped each other during these coding classes.
Word Time
Collaboration Web (Suggested Time: 10 minutes)
- Display a classroom collaboration web on the wall with pictures of children and have children draw lines or attach yarn to the pictures of other children who helped them. Children should start thinking about who helped them with their projects prior to coming up to the board.
- Children can also draw pictures of the other child or write their initials if it is easier for children.
Thank you cards (Suggested Time: 10 minutes)
- Children will decide on two classmates who helped them and write them thank you cards.
Closing Tech Circle
Showing Gratitude (Suggested Time: 10 minutes)
- Children will go around and show one thank you card they made, explaining why they want to thank that person.
Example Projects
Example Projects
Here is a brief selection of example projects. We’ve included examples from kindergarteners and adults to show the range of possibilities that this project offers.
Anchor
Powerful Ideas of Computer Science
Design Process
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Speak and express themselves in front of the class through guided questions from a teacher
- Share their final ScratchJr creations.
Vocabulary covered:
Necessary Material: Freeze Dance Music
Warm Up
Freeze Dance (Suggested Time: 10 minutes)
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. Freeze Dance is a great game to get children moving and engage their creativity.
- When the Freeze Dance Music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause at will to make children freeze. Make sure you reinforce class norms around safety and being cautious with bodies.
Final Project Showcase
Final Project Showcase (Suggested Time: 25 minutes)
- Create a gallery in the classroom for children to display their projects: dividing the whole group into two halves, have a group presenting what they did while the other group walks around watching other projects and asking questions. Then rotate the roles.
- Use these guided questions:
- What does Knuffle Bunny do in your story?
- Did you change the end of the story?
- What are some of the blocks you used in your program?
- Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Closing Tech Circle
The Future of Programming (Suggested Time: 10 minutes)
- Applaud and compliment children for all their great work on both their final projects, as well as throughout this class.
- Discuss the future of programming with the whole class with these guided questions:
- What is their favorite thing that they have learned in ScratchJr?
- What project would they like to work on next? Or what skill would they want to learn next?
- Looking bigger than ScratchJr, what piece of technology would they want to help invent or program?
- Explain that now that they have finished taking this class, they are the future of programming! That as they grow up they will continue to learn how they can take the ideas they have in their brains right now and make them real!
- Ask children to sing and dance to a Clean Up Song one last time.
(sing to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Opportunities for Differentiation
- Activity Variation
- Freeze Dance: You can mix it up by having some fast music and slow music to incorporate the ideas from the blocks introduced during the last lesson.
- Final Project Showcase: Teachers can share by having children send their final projects through email and accessing the projects on their device. The teacher will share their device screen with the class to show each child’s project and have time for the child to explain their work.
- Note: teachers can screen record the ScratchJr projects and upload them to a powerpoint to share screen from their computer, if needed