
Segundo Grado
Idiomas adicionales
Plan de Estudios para Segundo Grado en Hebreo – תכנית לימודים לכיתה ב’ בעברית
Türkçe İkinci Sınıf Müfredatı – Plan de Estudios para Segundo Grado en Turco
Πρόγραμμα Σπουδών Β’ Δημοτικού στα Ελληνικά – Plan de Estudios para Segundo Grado en Griego
Currículo Segundo Ano em Português – Plan de Estudios para Segundo Grado en Portugués
Second Grade Curriculum in English – Plan de Estudios para Segundo Grado en Inglés
El plan de estudios Programación como otro idioma (CAL) para ScratchJr (CAL-ScratchJr) presenta ideas poderosas de la informática, en conversación con la alfabetización de una manera lúdica, estructurada y apropiada para el desarrollo. El enfoque Coding as Another Language (CAL), desarrollado por la profesora Marina Umaschi Bers y miembros de su grupo de investigación DevTech en la Universidad de bc, entiende el aprendizaje de la informática como una nueva alfabetización para el siglo XXI que ayuda a los jóvenes estudiantes a desarrollar nuevas formas. de pensar en sí mismos y en el mundo.
El plan de estudios CAL para primer grado tiene 24 lecciones, diseñadas para un total de 18 horas, pero se puede adaptar a cualquier entorno de aprendizaje. Los estudiantes aprenderán ciencias de la computación, desarrollarán la resolución de problemas y el pensamiento computacional en el contexto de la creación de sus propios proyectos. Los niños aprenderán a explorar dos libros, Biografía de la primera mujer programadora: “Grace Hopper: reina del código informático“ por Laurie Wallmark y “Stellaluna” de Janell Cannon para escribir creativos y divertidos programas en ScratchJr.
Descargue el documento completo de la unidad o edítelo haciendo una copia para adaptarlo a su contexto de enseñanza.
Vea el video de la profesora Marina Umaschi Bers describiendo el plan de estudios CAL ScratchJr y su enfoque pedagógico.
Un agradecimiento especial a la Fundación Varkey y Comunidad Atenea por traducir y adaptar el plan de estudios al español.
La Pedagogía
El plan de estudios CAL se implementa siguiendo el enfoque pedagógico desarrollado por la profesora Marina Bers que se puede encontrar en sus libros Coding as a Playground and Beyond Coding: Teaching Human Values to Children. Esta pedagogía tiene cuatro marcos principales:
Programación como área de juegos: Al involucrar a los niños en una experiencia de aprendizaje de las ciencias de la computación, damos la bienvenida al juego. A través del juego podemos incidir en todas las áreas del desarrollo humano: cognitivo, socioemocional, lingüístico, moral, físico e incluso espiritual. El patio de juegos de la programación, en contraste con el parque de la programación, promueve oportunidades para la exploración abierta, la creación de proyectos personalmente significativos, la imaginación, la resolución de problemas, la resolución de conflictos y la colaboración. El patio de juegos de la programación involucra a los niños en seis comportamientos que también podemos encontrar en el patio de juegos regular: creación de contenido, creatividad, elecciones de conducta, comunicación, colaboración y construcción comunitaria. Estos 6C se explican con más detalle en el marco teórico de PTD (Desarrollo tecnológico positivo) en el libro de Marina Bers, y se destacan en las actividades a lo largo del plan de estudios con sus respectivos íconos:
La programación como otro idioma: Caracterizar la programación como una actividad STEM es limitante. En cambio, si posicionamos la enseñanza y el aprendizaje de la programación como una nueva forma de pensar y expresarnos, estamos en el dominio del lenguaje. Dominar un sistema simbólico de representación con funciones comunicativas y expresivas abre muchas oportunidades. Aprender a programar se convierte en una actividad creativa y expresiva para producir algo significativo y que se pueda compartir, y no solo un conjunto de habilidades para la resolución de problemas. La pedagogía CAL promueve la exploración de las similitudes y diferencias entre los lenguajes naturales y artificiales para el proceso de creación, su sintaxis y gramática, y su potencial para empoderar a las personas. Cuando la programación se enseña como un lenguaje, y no solo como STEM, entra en juego la dimensión humana.
La programación como puente: La programación es un acto semiótico, una actividad de creación de significado que utiliza y combina símbolos para representar ideas abstractas. Cuando aprendemos a programar, aprendemos un nuevo idioma. Los lenguajes pueden crear o destruir, y pueden servir para construir puentes o muros. En el campo de la programación, la intención es construir puentes. La pedagogía CAL propone que, al aprender el lenguaje artificial de las máquinas, también podemos aprender el lenguaje humano que nos sirve para interactuar con los demás, para conectarnos de manera profunda y crear relaciones significativas. La metáfora de la programación como puente promueve el diálogo y los encuentros significativos con los demás y sitúa la programación como un aprendizaje socioemocional y no solo como una actividad cognitiva.
La programación como paleta de virtudes: Cualquier actividad humana involucra valores humanos. Tomar decisiones para participar en algunos comportamientos y no en otros. Comprender y asumir responsabilidades y consecuencias. El patio de juegos de la programación, a través de la pedagogía CAL, brinda una oportunidad intencional para enseñar y aprender valores. La metáfora de una paleta de virtudes recuerda la paleta del pintor. Al igual que un artista que hace su paleta con nuevos colores y los mezcla y combina, la programación también tiene una paleta de virtudes dinámicas que utiliza. En el campo de la programación, diez de estos valores se exploran explícitamente: curiosidad, perseverancia, mente abierta, optimismo, honestidad, paciencia, generosidad, gratitud, perdón, justicia. Sin embargo, se pueden agregar otros nuevos. La programación creativa puede ser un camino para el desarrollo del carácter, para explorar la dimensión socioemocional y la dimensión ética del aprendizaje. En definitiva, entender que nuestras acciones, como las acciones de cualquiera que crea, tienen consecuencias.

| Virtudes | Definición | Actividades |
 | Un fuerte deseo de saber o aprender algo; búsqueda de la novedad. | Estrella y un deseo |
 | Persistencia en un curso de acción a pesar de la dificultad o adversidad; determinación en la consecución de objetivos; firmeza de propósito; creencia de que podemos mejorar. | Tablero de depuración Soy CODIFICADOR |
 | La capacidad de aceptar o tolerar retrasos, problemas o sufrimiento sin enojarse o enojarse. | Tablero de depuración Soy CODIFICADOR |
 | Esperanza y confianza sobre el futuro o un resultado exitoso; esperando lo mejor. | Estrella y un deseo Cruzando la habitación |
 | La cualidad de ser honorable; rectitud; nobleza; integridad | Tablero de depuración Transmitiendo las reglas |
 | Trato imparcial y justo sin favoritismos ni discriminación; justicia | Transmitiendo las reglas Intercambio |
 | La cualidad de ser amable; dar y recibir, ayudarse a sí mismo y a los demás | Hacer una Web Intercambio |
 | La cualidad de estar agradecido; disposición a mostrar aprecio; ser consciente de las cosas buenas | Estrella y un deseo Hacer una Web Intercambio |
 | La acción de perdonar y aceptar, dando una segunda oportunidad a uno mismo y a los demás. | Soy CODIFICADOR |
 | La cualidad de estar dispuesto a considerar ideas, opiniones y sentimientos nuevos o diferentes a los suyos; flexibilidad para adoptar diferentes perspectivas. | Tablero de depuración Cruzando la habitación |
Ideas Poderosas
El plan de estudios está organizado en torno a ideas poderosas tanto de la informática como de la alfabetización. El término idea poderosa se refiere a un concepto o habilidad central dentro de una disciplina que es simultáneamente útil personalmente, está intrínsecamente interconectado con otras disciplinas y tiene sus raíces en el conocimiento intuitivo que un niño ha interiorizado durante un largo período de tiempo.
Las ideas poderosas de la ciencia de la computación que se abordan en este plan de estudios incluyen: algoritmos, proceso de diseño, representación, depuración, estructuras de control, modularidad y hardware / software Las ideas poderosas de la alfabetización que se pondrán en conversación con estas poderosas ideas de la informática son: secuenciación, proceso de escritura, correspondencia alfabeto y letra-sonido, edición y conciencia de la audiencia, recursos literarios, conciencia fonológica y herramientas de comunicación y lenguaje. (ver Tabla 1).
Tabla 1: Ideas poderosas
Habilidades ScratchJr
Las habilidades más importantes de ScratchJr utilizadas en cada lección se enumeran a continuación (consulte la Tabla 2). Tenga en cuenta que esta no es una lista completa porque cada actividad debe ser creativa y, por lo general, abierta. Esta tabla está destinada a indicar las habilidades sin las que sería difícil completar una lección. A los niños siempre se les anima a usar cualquier bloque o habilidad que aprendan en clase o por su cuenta en cualquier proyecto.
Tabla 2: Habilidades ScratchJr
| Habilidades ScratchJr | Lecciones relevantes |
| Comenzar al presionar bandera verde | 2*, 3, 4 |
| Comenzar al presionar | 15* |
| Comenzar al tocar | 15* |
| Comenzar al recibir mensaje | 9*, 18 |
| Bloque enviar mensaje | 9*, 18 |
| Mover bloque a la derecha | 2*, 3, 4 |
| Mover bloque a la izquierda | 2*, 3, 4 |
| Bloque subir | 2*, 3, 4 |
| Mover bloque hacia abajo | 2*, 3, 4 |
| Bloque girar a la derecha | 2*, 3, 4 |
| Bloque girar a la izquierda | 2*, 3, 4 |
| Bloque de salto | 2*, 3, 4 |
| Bloque ir al inicio | 2*, 3, 4 |
| Bloque decir | 9*, 17 |
| Bloque crecer | 7* |
| Bloque disminuir | 7* |
| Bloque restablecer tamaño | 7* |
| Bloque ocultar | 7* |
| Bloque mostrar | 7* |
| Bloque sonido Pop | 12* |
| Bloque reproducir sonido grabado | 10*, 11, 17 |
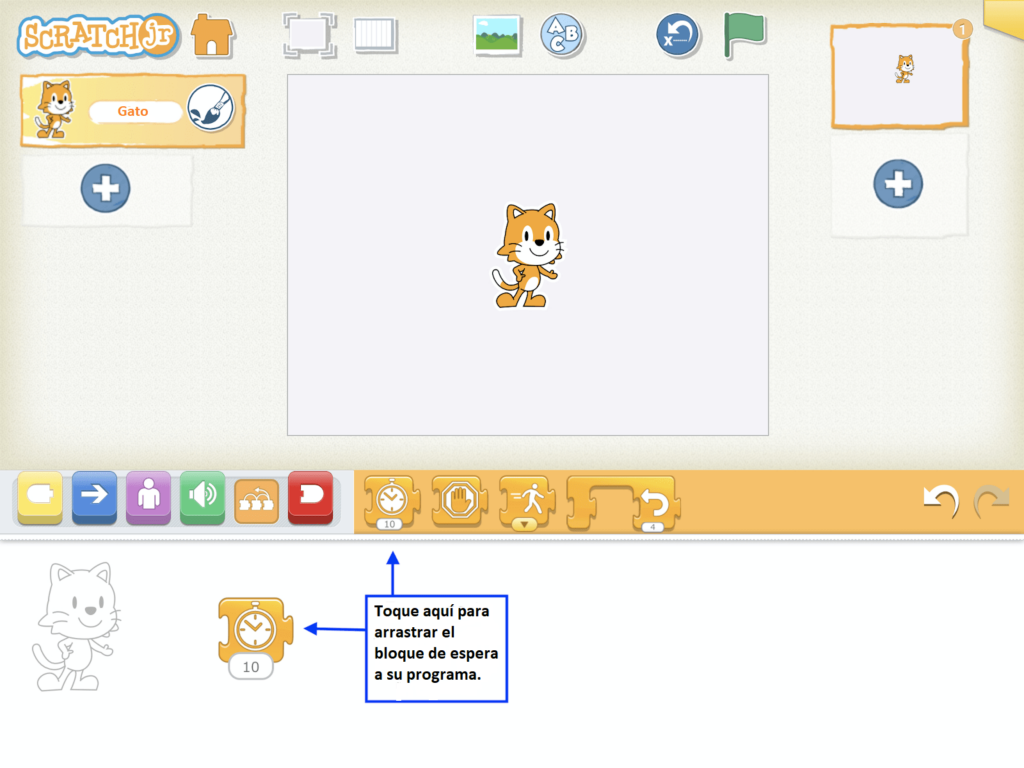
| Bloque esperar | 16* |
| Bloque parar | 19* |
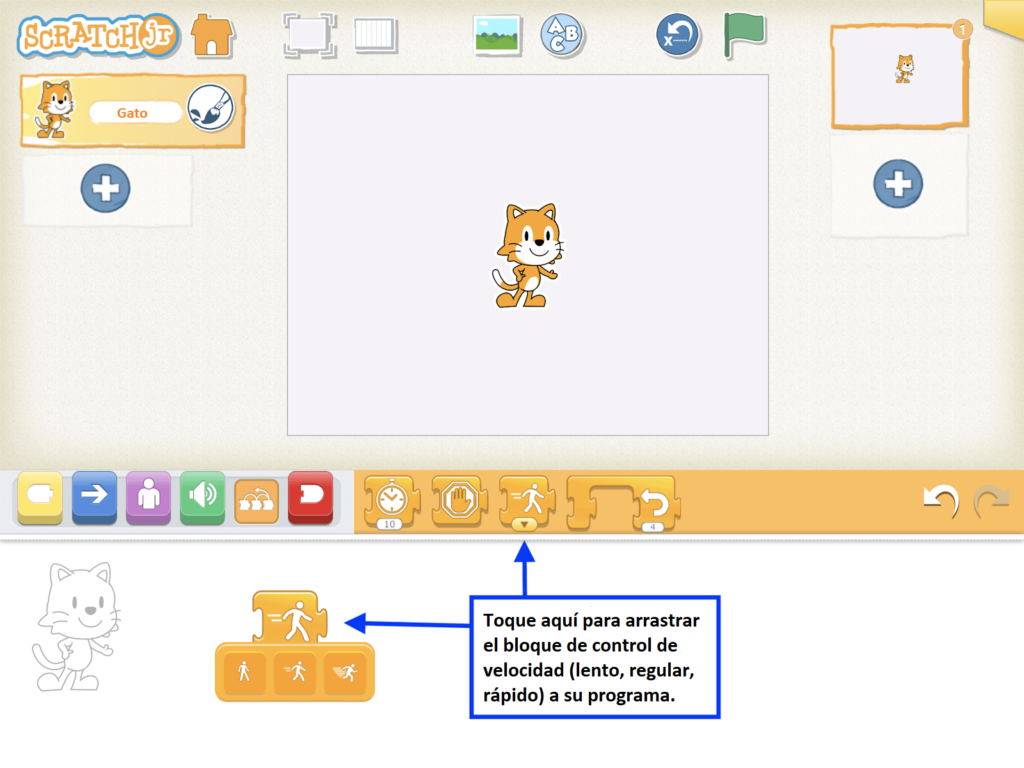
| Bloque fijar velocidad | 16* |
| Bloque repetir | 13*, 14, 17 |
| Bloque final | 2*, 3, 4, 6 |
| Bloque repetir por siempre | 16* |
| Bloque ir a la página | 6*, 20 |
| Guardar el nombre del proyecto | 3, 23 |
| Herramienta de cuadrícula | 12*, 13 |
| Modo presentación | 3 |
| Bandera verde | 3 |
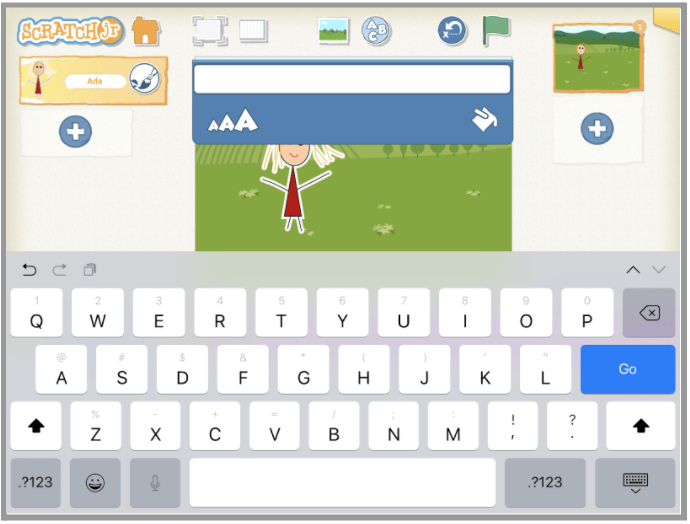
| Herramienta Agregar texto | 10* |
| Herramienta de edición de pintura sobre personajes y fondo | 6* |
| Comenzando un nuevo proyecto | 3 |
| Agregar caracteres | 3, 6* |
| Agregar fondos | 6*, 11, 21, 22 |
| Añadir página | 6*, 11, 20, 21, 22 |
| Creando un programa | 3 |
| Eliminar un personaje | 6* |
| Eliminar una página | 6* |
| Ajuste de parámetros | 4*, 12, 13, 14 |
| Programación paralela | 10*, 11, 17, 19 |
| Bucles de repetición anidados | 14 |
| Envío de mensajes usando varios colores | 18* |
| Proyectos de múltiples tabletas | 10* |
Diseño del plan de estudio integrado
El enfoque CAL permite a los niños hacer conexiones entre la programación y la alfabetización, así como entre la programación y las matemáticas. Este plan de estudios anima a los niños a expresar sus pensamientos, ideas y aprendizajes a través de las actividades de ScratchJr. El plan de estudios está diseñado para un total de 18 horas, pero se puede adaptar a entornos de aprendizaje particulares. Cada lección contiene una variedad de actividades, que incluyen:
- Actividades para introducir o reforzar conceptos de forma lúdica.
- Círculos tecnológicos de inicio y cierre para discutir, compartir y reflexionar sobre actividades y conceptos.
- Desafíos estructurados con ScratchJr para presentar las ideas poderosas de la informática.
- Exploraciones expresivas con ScratchJr para practicar la habilidad de una manera creativa y abierta.
- Juegos / actividades de tiempo desenchufado para promover las interacciones sociales y el movimiento.
- Tiempo de palabra para presentar las ideas poderosas de la alfabetización.
La culminación de la unidad es un proyecto abierto para compartir con familiares y amigos. Así como los niños pequeños pueden leer libros apropiados para su edad, la programación de computadoras se puede hacer accesible proporcionándoles a los niños pequeños las herramientas adecuadas, como ScratchJr. Este plan de estudios proporciona integración entre la informática y la programación en el contexto de la alfabetización. Los niños aprenderán a explorar dos libros: Grace Hopper: reina del código informático de Laurie Wallmark y Stellaluna de Janell Cannon para escribir programas creativos y divertidos en ScratchJr.
Estimulación
Esta es una unidad curricular de 18 horas dividida en lecciones de aproximadamente 45 minutos. Algunos niños pueden beneficiarse de una mayor división de las actividades en pasos más pequeños o de más tiempo para explorar cada nuevo concepto antes de pasar al siguiente, ya sea en el contexto de la exploración libre o con desafíos diseñados por el maestro. Cada una de las ideas poderosas de la informática en este plan de estudios se puede expandir fácilmente a una unidad de estudio que ampliará el plan de estudios y permitirá a los niños explorar una variedad de actividades diferentes.
Materiales
Dado que este plan de estudios se basa en ScratchJr, el material principal necesario para los niños son iPads, Androids o Chromebooks (consulte aquí para dispositivos compatibles con ScratchJr) para que los niños puedan codificar. Además, hay páginas de bloques de ScratchJr que se pueden imprimir para ayudar con la comprensión del niño. Se proporciona más información en las lecciones que utilizan estas páginas. Este plan de estudios también utiliza los libros Grace Hopper: reina del código informático por Laurie Wallmark y Stellaluna por Janell Cannon.
Otros materiales utilizados en el plan de estudios son manualidades económicas y materiales reciclados. El uso de manualidades y materiales reciclados, una práctica que ya es común en otros dominios de la educación infantil, brinda oportunidades para que los niños usen materiales con los que ya se sienten cómodos.
La gestión del aula
Durante el plan de estudios de CAL, los niños estarán cantando, moviéndose, hablando entre ellos, mostrándose el trabajo y haciendo preguntas. La pedagogía CAL ofrece orientación para desarrollar comportamientos positivos en el aula a través de estas y otras actividades relacionadas con la codificación y la tecnología. El marco de Desarrollo Tecnológico Positivo incluye opciones de conducta, que alientan a los niños a tomar decisiones positivas para ellos mismos y los miembros de su comunidad. Además, a través de la enseñanza de la programación como una paleta de virtudes, se anima a los maestros a incorporar el lenguaje de las virtudes y fomentar la discusión sobre las virtudes dentro de las actividades del aula. Sugerimos usar este lenguaje para guiar a los niños a tomar decisiones positivas durante las actividades de programación. En la descripción de nuestra pedagogía anterior se incluye más información sobre el desarrollo tecnológico positivo y la programación como paleta de virtudes, incluidas las actividades para promoverlas.
Tamaños de grupos
El plan de estudios se refiere al trabajo en grupo completo versus el trabajo en grupo pequeño o individual. La viabilidad de los grupos pequeños depende de la cantidad de maestros disponibles para supervisar los grupos y de las capacidades de la tecnología, que pueden estar limitadas por varias razones. Sin embargo, se debe hacer un esfuerzo para permitir que los niños trabajen en grupos tan pequeños como sea posible, para que tengan la oportunidad de participar activamente. Si los grupos pequeños no son posibles, se deben fomentar las sesiones de trabajo individuales durante el tiempo de clase. Los profesores pueden estar presentes durante toda la clase mientras todos trabajan en su propio dispositivo y estarán disponibles para responder preguntas según sea necesario. Al mismo tiempo, el plan de estudios incluye numerosas oportunidades para promover conversaciones que se enriquecen con múltiples voces, puntos de vista y experiencias. Algunas clases pueden tener estas discusiones en grupo. Otras clases pueden dividirse en grupos más pequeños para permitir que más niños tengan la oportunidad de hablar y mantener la concentración. Ya sea en grupos pequeños o en discusiones de toda la clase, se debe enfatizar la comunicación en todo momento. Al aprender a programar, los niños aprenden a expresar sus ideas. Poder verbalizar esas ideas y conectarse con otros niños es una parte integral del plan de estudios.
Alineación del marco académico
El plan de estudios CAL ScratchJr fomenta las habilidades técnicas generales, el pensamiento computacional y las habilidades de ingeniería de los niños pequeños. También apoya las habilidades fundamentales de matemáticas, lectura y artes del lenguaje que se enseñan comúnmente en las aulas de la primera infancia. El plan de estudios está específicamente alineado con los Marcos de Ciencias de la Computación K-12, los Estándares ISTE para Estudiantes, así como los Marcos Básicos Comunes de Matemáticas y Artes del Lenguaje en Inglés (ELA). La siguiente tabla proporciona ejemplos de cómo las lecciones del plan de estudios 1er grado CAL ScratchJr están alineadas con los estándares y marcos particulares de 2do grado.
Tabla 3: Alineación del marco académico
El documento completo se puede descargar aquí.
| Estándares estudiantiles ISTE | Marcos de Ciencias de la Computación K-12 | Estándares básicos comunes de ELA de primer grado | Estándares básicos comunes de matemáticas de primer grado |
|---|---|---|---|
| ISTE Student Standards #1: Alumno empoderado– 1a, 1cLecciones relevantes: 4, 21, 22, 23ISTE Student Standards #4: Diseñador innovador: 4a, 4b, 4c, 4d Lecciones relevantes: 3, 5, 6, 7, 8, 11, 12, 13, 16, 19, 20, 21, 22, 23, 24 ISTE Student Standards #5: Pensador computacional – 5a, 5c, 5dLecciones relevantes: 2, 4, 5, 6, 10, 11, 12, 13, 14, 16, 17, 19, 20, 22, 23ISTE Student Standards #6: Comunicador creativo – 6b, 6c, 6dLecciones relevantes: 21, 22, 23, 24 | K–2.Computing Systems.DispositivosLecciones relevantes: 1, 2, 3K–2.Computing Systems.Hardware y SoftwareLecciones relevantes: 3, 10K–2.Computing Systems.Solución de problemasLecciones relevantes: 7, 8, 11, 22K–2.Algorithms and Programming.ControlLecciones relevantes: 9, 12, 13, 14, 15, 16, 18K–2.Algorithms and Programming.Algoritmo Lecciones relevantes: 2, 4, 5, 6, 11, 12, 13, 14, 16, 17, 19, 20, 22, 23, 24 K–2.Algorithms and Programming.ModularidadLecciones relevantes: 4, 10, 16, 20, 21 | CCSS.ELA-LITERACY.RL.2.1 Lecciones relevantes: 5, 18CCSS.ELA-LITERACY.RL.2.3 Lecciones relevantes: 17, 18CCSS.ELA-LITERACY.RL.2.5 Lecciones relevantes: 19, 20CCSS.ELA-LITERACY.SL.2.1Lecciones relevantes: 8, 13, 17, 20, 21, 23CCSS.ELA-LITERACY.SL.2.4Lecciones relevantes: 24CCSS.ELA-LITERACY.SL.2.6Lecciones relevantes: 2, 7, 24 | CCSS.MATH.CONTENT.2.NBT.A.3 Lecciones relevantes: 4, 7, 13, 14, 16 |
Evaluaciones
El plan de estudios CAL entiende la evaluación como un componente crítico del proceso de enseñanza y aprendizaje. Es una oportunidad para detener el trabajo y evaluar cómo van las cosas. La evaluación brinda oportunidades para revisar ideas, contenido y habilidades, para ajustar y modificar las prácticas de instrucción y para recopilar la información necesaria para comunicarse con los padres. Puede servir para eliminar brechas de rendimiento y modificar estrategias pedagógicas. Las evaluaciones CAL se basan en la observación de los comportamientos de los niños, la escucha de las historias y el razonamiento de los niños y el análisis del trabajo que producen. El plan de estudios CAL incluye tanto evaluaciones formativas que se integran a lo largo de las lecciones (estas se llaman Verificación de comprensión y se pueden encontrar en las lecciones 4, 9, 14, 16, 17, 18) como evaluaciones sumativas (Muestra lo que sabes) que se llevan a cabo al final del plan de estudios. Además, los proyectos de los niños se evalúan siguiendo la rúbrica del proyecto ScratchJr para identificar las habilidades de programación, así como la expresividad y el propósito de los proyectos creados. (Rúbrica para profesores, que incluye instrucciones, etc).
Primero, la evaluación de etapas de la programación (CSA) que ocurre antes de comenzar el plan de estudios y después de su finalización. La CSA evalúa el progreso en el aprendizaje de los lenguajes de programación ScratchJr (Bers, 2019). Esta evaluación se lleva a cabo uno a uno haciéndole al niño preguntas interactivas y de programación abierta. La evaluación examina las cinco etapas de programación (emergente, codificación y decodificación, fluidez, nuevos conocimientos y determinación) que atraviesan los niños al participar en el plan de estudios CAL. CSA se administra como un juego antes y después del plan de estudios de CAL y tarda menos de 45 minutos en completarse.
En segundo lugar, TechCheck (Relkin, de Ruiter, Bers, 2020) es una evaluación “desconectada” del pensamiento computacional (TC) que presenta a los niños desafíos análogos a los que surgen en el curso de la programación informática, pero que no requiere experiencia en programación para completar. La evaluación investiga seis dominios de CT descritos por Bers (2018) como apropiados para el desarrollo de los niños pequeños (algoritmos, modularidad, hardware / software, depuración, representación y estructuras de control). El formato es de opción múltiple y la evaluación se puede administrar individualmente o en grupos en 20 minutos o menos. TechCheck se administra antes y después del plan de estudios CAL.
En tercer lugar, la lista de verificación de PTD evalúa seis comportamientos positivos (“seis C”) respaldados por programas como CAL que implementan tecnologías educativas. Estas son comunicación, colaboración, construcción comunitaria, creación de contenido, creatividad y elección de conducta (Bers, 2012; Bers, 2020). La lista de verificación de PTD se divide en seis secciones, cada una de las cuales representa un comportamiento descrito en el marco de PTD. Se puntúa en una escala Likert de 5 puntos basada en aproximadamente 20-30 minutos de observación. La lista de verificación de PTD se utiliza en varios puntos a lo largo del plan de estudios de CAL para evaluar hasta qué punto los entornos de aprendizaje / facilitadores y los comportamientos de los niños están contribuyendo al desarrollo tecnológico positivo.
Además, se pueden recopilar evaluaciones de matemáticas y alfabetización, así como otras evaluaciones estándar.
Derechos De Autor
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – Segundo Grado – Curriculum © [2020 – 2025] DevTech Research Group. Algunos derechos reservados.
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – Segundo Grado – Curriculum está licenciado bajo Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International. Para ver una copia de esta licencia, visite https://creativecommons.org/licenses/by-nc-sa/4.0/
Esta licencia requiere que quienes reutilicen el material den crédito al creador. Usted puede distribuir, remezclar, adaptar y crear a partir de este material en cualquier medio o formato, pero debe licenciar el material modificado bajo los mismos términos e indicar qué ha cambiado con respecto al original. No se puede utilizar ni adaptar esta obra con fines comerciales.
Anchor
Ideas poderosas de la informática
Representación
Ideas poderosas de la alfabetización
Herramientas de comunicación y lenguaje
Los niños podrán:
- Definir el lenguaje como un método estructurado de comunicación.
- Identificar los lenguajes de programación como lenguajes utilizados para comunicarse con las computadoras.
- Comparar y contrastar los lenguajes humanos e informáticos.
Vocabulario:
- Lenguajes de programación
- Código
- ScratchJr
Materiales necesarios: el diario de diseño completo, diario de diseño de la lección 1
Introducción
¿Cuántos idiomas conoces? (Tiempo sugerido: 5 minutos)
- Pregunta a los niños qué idiomas conocen.
- ¿Alguien habla otro idioma en casa? ¿Alguien tiene un familiar que sepa otro idioma?
- Entre todos, realizar una lluvia de ideas con la mayor cantidad de idiomas posibles.
- Incluir idiomas que la gente de las sala conozca e idiomas que hayan escuchado..
Iniciando el círculo tecnológico
Lenguajes de programación (Tiempo sugerido: 10 minutos)
- Pregunta a los niños qué tienen todos esos idiomas en común ¿Qué hace un idioma? Algunos ejemplos incluyen:
- Los idiomas son formas de decir cosas a otras personas.
- Nota: Si los niños dicen, “los idiomas se hablan todos en voz alta,” pon en consideración el lenguaje de señas.
- Los idiomas tienen reglas, y diferentes idiomas tienen diferentes reglas..
- Algunos idiomas (como el español y el hebreo) tienen reglas de género para las palabras.
- Algunos idiomas usan un orden de adjetivo-sustantivo (en inglés “blue house”) y otros sustantivo-adjetivo (en español “casa azul”).
- Los idiomas son formas de decir cosas a otras personas.
- Explica que usamos el lenguaje para hacer diferentes cosas:
- Para hablar de cosas (p. Ej., “El gato está en la colchoneta”, “Hace buen tiempo”).
- Decirle a alguien o algo qué hacer (por ejemplo, dile al gato, “Ve a la cama”, “Por favor, dame tu bolígrafo”).
- Haga preguntas (por ejemplo, “¿Cuántos años tienes?”, “¿Cuál es tu animal favorito?”).
- Pregúntale a los niños qué sucede cuando las personas no hablan el mismo idioma.
- Esto conduce a malentendidos y confusión.
- Explique que las computadoras también usan idiomas.
- Las computadoras usan lenguajes llamados lenguajes de programación y no todas las computadoras usan el mismo lenguaje de programación.
- Por ejemplo, los teléfonos iPhone y Android usan diferentes idiomas.
- ¿Los niños han oído hablar o conocen los nombres de algún lenguaje de programación antes (C, JAVA, Scratch, etc.)?
- Las computadoras usan lenguajes llamados lenguajes de programación y no todas las computadoras usan el mismo lenguaje de programación.
- Discuta las diferencias y similitudes entre los lenguajes humanos y los lenguajes informáticos.
- Los lenguajes humanos pueden hablar sobre cosas, hacer preguntas y decir qué hacer, pero los lenguajes de las computadoras sólo pueden decir qué hacer.
- Los lenguajes humanos aún pueden ser entendidos por otros incluso con errores tipográficos o palabras mal pronunciadas. Eso no es lo mismo para los lenguajes de programación.
- Los lenguajes humanos e informáticos son ambas formas de comunicarse. Ambos tipos de lenguajes tienen un conjunto de reglas como el orden.
Nota: Si los niños preguntan acerca de los parlantes inteligentes, etc., explique que con Siri, Alexa, Google, etc., las computadoras en realidad no hablan inglés, pero alguien tradujo el inglés al idioma de la computadora.
Tiempo de palabras
Comenzar el diario de diseño (Tiempo sugerido: 10 minutos)
- Proporciona diarios de diseño individuales a cada niño y explica que se utilizarán para escribir ideas, dibujar, planificar y recordar cosas. Los programadores utilizan Design Journals para realizar un seguimiento de sus proyectos. Cada niño se convertirá en programador y obtendrá su propio diario de diseño.
- Todos los niños deben escribir sus nombres en la portada.
- Pídeles que te muestren que este paso está completo. ¡Especialmente para grupos presenciales!
- Los niños comenzarán la Lección 1 del diario de diseño, y escribirán dos preguntas sobre lenguajes de programación que quieran conocer más.
Tiempo de ScratchJr
Desafío de estructura
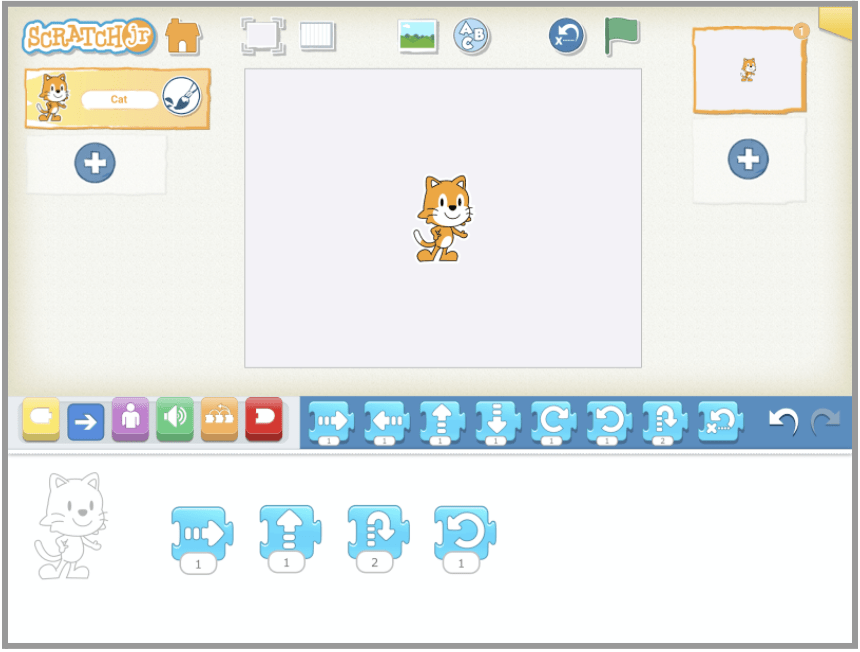
Observa este proyecto de ScratchJr (Tiempo sugerido: 10 minutos)
- Comparte que conoces un lenguaje de programación llamado “ScratchJr“
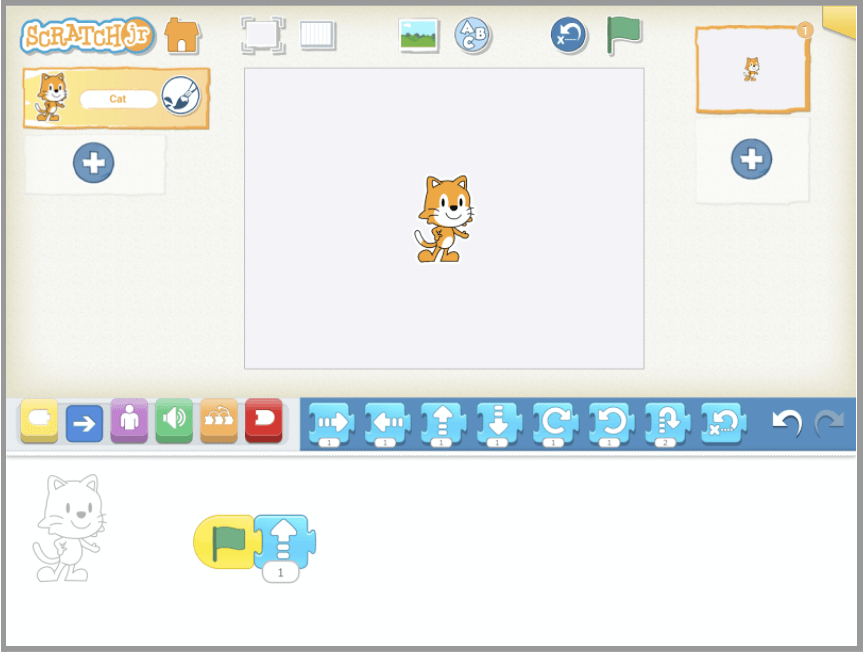
- Comparte un proyecto ScratchJr hecho previamente con la clase..
- Nota: asegúrate de mostrar el código y no solo la animación.
- Pregunte a los niños qué ven en el área de programación (por ejemplo, colores, símbolos, palabras).
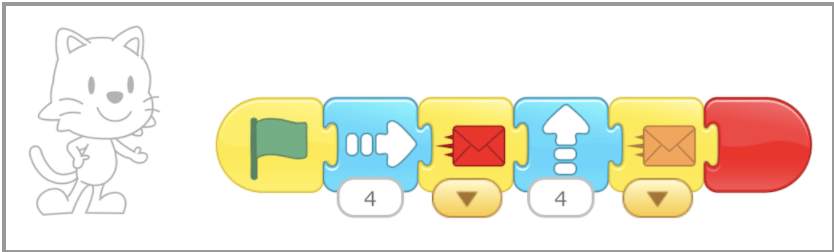
- Muéstrales algunos programas en el área de programación y explícales que estos bloques son el código y son como las palabras del lenguaje. Cuando los ponemos juntos, son como oraciones.
- Haz que los niños se turnen para adivinar lo que cada programa le dirá a ‘Cat’ que haga.
- Explica que la próxima vez los niños aprenderán a programar con ScratchJr.
Cerrando el círculo tecnológico
¿Qué piensas? (Tiempo sugerido: 10 minutos)
- Los niños discuten el proyecto del maestro.Usando indicaciones como:
- ¿Cuál fue tu parte favorita del proyecto?
- ¿Agregarías o cambiarías algo?
- ¿Qué observas en el lenguaje de programación?
- Bloques con diferentes colores.
- Bloques con diferentes significados (comenzar/terminar, mover, etc.).
Oportunidades de diferenciación
Aprendizaje virtual
- Los diarios de diseño se entregarán a los niños con anticipación, les pediremos a los maestros o padres que los impriman para que los niños los tengan listos para la clase.
Anchor
Ideas poderosas de la informática
Algoritmos, Representación
Ideas poderosas de la alfabetización
Secuenciación, Correspondencia del sonido con la letra y el alfabeto
Los niños podrán:
- Identificar la importancia de la precisión y el orden en instrucciones paso a paso.
- Identificar características en común (color, forma) de los bloques de ScratchJr
Vocabulario:
- Algoritmo
- Programar
- Programador
Materiales necesarios: Palabras para recortar, recortes de bloques de ScratchJr
Introducción
¿Esa oración tenía sentido? (Tiempo sugerido: 5 minutos)
- Esta actividad es para demostrar la necesidad del orden en los idiomas.
- Usa las palabras para recortar de la oración (“El gato está en la mesa”), cambia su orden scramble y lee o pide que alguien lea la oración desordenada (por ejemplo “Mesa la está sobre gato el”)
- Pregunta a los niños si esta oración tiene sentido. ¿Por qué o por qué no?
- Pide a los niños poner las palabras en el orden correcto. Eso significa que cada palabra debe ir después de la que va antes.
- Discute que el idioma necesita estar en el orden correcto para ser entendido.
Iniciando el círculo tecnológico
¿Qué es un Algoritmo? (Tiempo sugerido: 5 minutos)
- Explícales que con las computadoras solo usamos el lenguaje para decirles qué hacer.
- Cuando hablamos con computadoras, lo llamamos programación. Llamamos programadores a las personas que dan estas instrucciones..
- A estas instrucciones las llamamos algoritmos.
- Pide ejemplos a los niños de actividades que deben realizarse en un orden determinado.
- Por ejemplo, cepillarse los dientes, ponerse los calcetines y los zapatos.
Tiempo desconectado
Programa al maestro/a (Tiempo sugerido: 10 minutos)
- ¡Dígales a los niños que el maestro ahora será la computadora y ellos podrán programarlo/a! ¡Recuérdales que deben decir todos los pasos en el orden correcto!
- Los niños serán responsables de dirigir verbalmente a su maestro a lugares especiales en el aula (por ejemplo, a una biblioteca o un armario) o hacer una tarea (por ejemplo, hacer un sándwich).
- Las instrucciones que los niños le den al maestro deben ser específicas. Por ejemplo, los niños no deben simplemente decir “Adelante”. En su lugar, deberían decir: “Avanza ____ pasos”. O “Pon la mantequilla de maní en el pan” debe ser “Abre el frasco de mantequilla de maní y usa tu cuchillo para colocar la mantequilla de maní en el pan”.
- Cuando las secuencias de instrucciones no funcionan (tal vez porque la cantidad de pasos que se tomaron fue incorrecta), los niños deben modificar sus instrucciones.
- Analice lo importante que es ser específico y lo importante que es el orden en la programación.
Tiempo de ScratchJr
Desafío de estructura
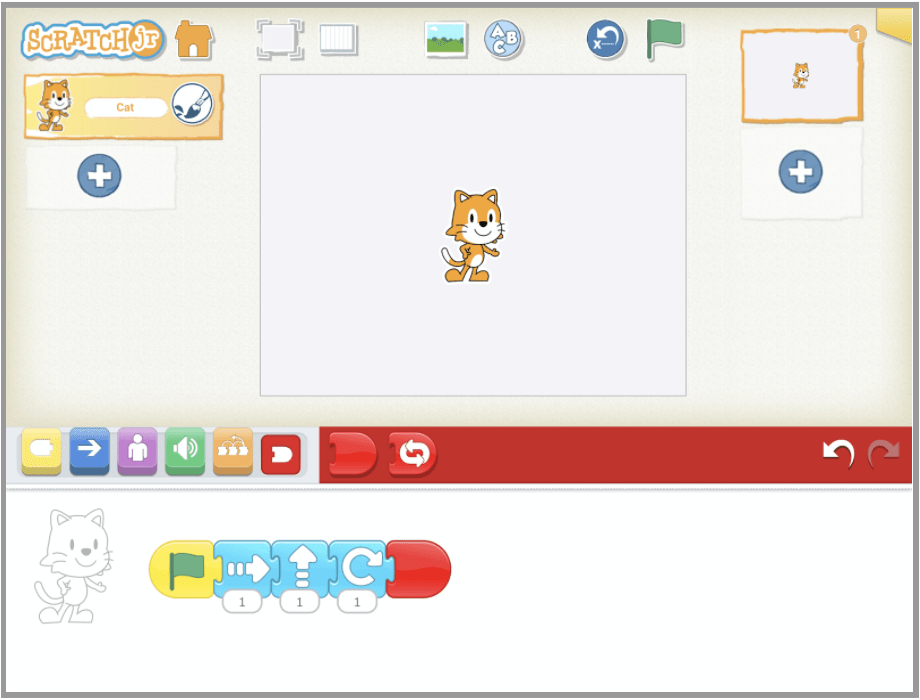
Bloques de ScratchJr (Tiempo sugerido: 15 minutos)
- Usando los Bloques de ScratchJr, pregunta a los niños “cómo saben qué significan los bloques de ScratchJr?
- Centrarse en la representación del color en grupos (por ejemplo, azul = movimiento)
- En grupos, pida a los niños que discutan el significado de la bandera verde y los bloques rojos del final. Estos bloques tienen propósitos específicos dentro del lenguaje de programación. Pregúnteles si han intentado usar esos botones antes y cómo les fue. Después de su discusión, explíqueles que La Bandera Verde es como una letra mayúscula al comienzo de una oración, y el bloque rojo de final es como el punto al final de la oración.
- Ejemplo alternativo: con los coches, tienes que encender el motor de un coche para que funcione. Una vez que llegue a su destino, debe apagar el automóvil. Lo mismo ocurre con la programación. Necesita tener un bloque como la bandera verde para comenzar y programar y un bloque de fin para terminar.
- Analice cada uno de los bloques de movimiento y su acción correspondiente.
Cerrando el círculo tecnológico
Rosas & Capullos (Tiempo sugerido: 10 minutos)
- Cada niño comparte una “rosa” (algo que aprendieron) y un “capullo” (algo sobre lo que quieren saber más y están emocionados por aprender).
Oportunidades de diferenciación
Aprendizaje Virtual
- Los niños le dan instrucciones al maestro para hacer algo (por ejemplo, “Levanta el brazo”), y el maestro hace preguntas de aclaración (por ejemplo, “¿Qué brazo? ¿A qué altura?”) Para que los niños sean lo más precisos y ordenados posible.
Anchor
Ideas poderosas de la informática
Representación, Hardware/Software, Proceso de diseño
Ideas poderosas de la alfabetización
Herramientas de comunicación e idiomas, proceso de escritura
Los niños podrán:
- Manipular el dispositivo de forma segura..
- Abrir la aplicación de ScratchJr.
- Navegar por la interfaz ScratchJr.
- Crear un nuevo proyecto en ScratchJr.
- Agregar un nuevo personaje en ScratchJr.
- Guardar un proyecto con un nombre en ScratchJr.
- Identificar y usar los bloques de Inicio, Fin y Movimiento en ScratchJr.
Vocabulario:
- Vocabulario de la interfaz
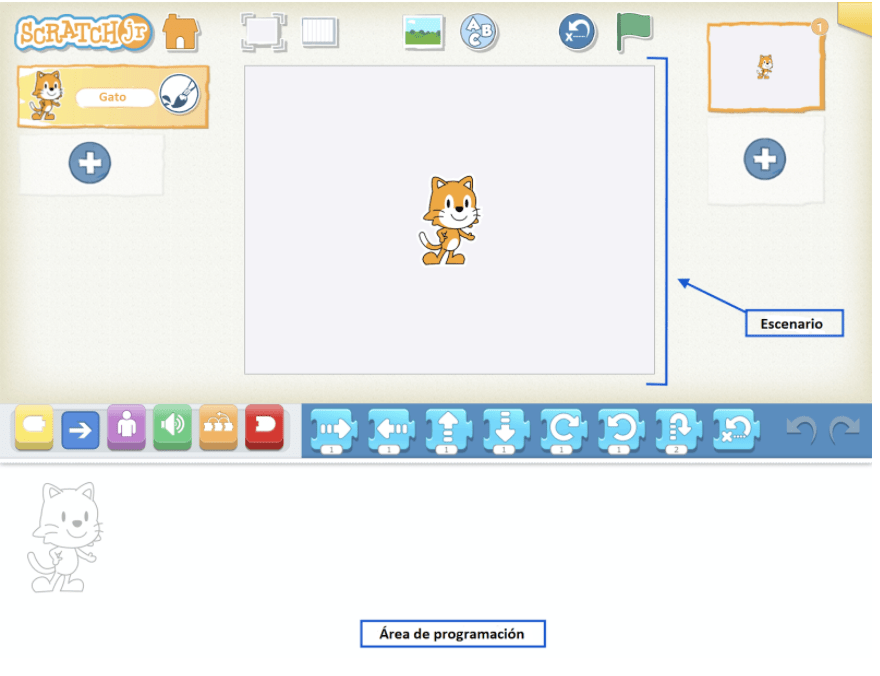
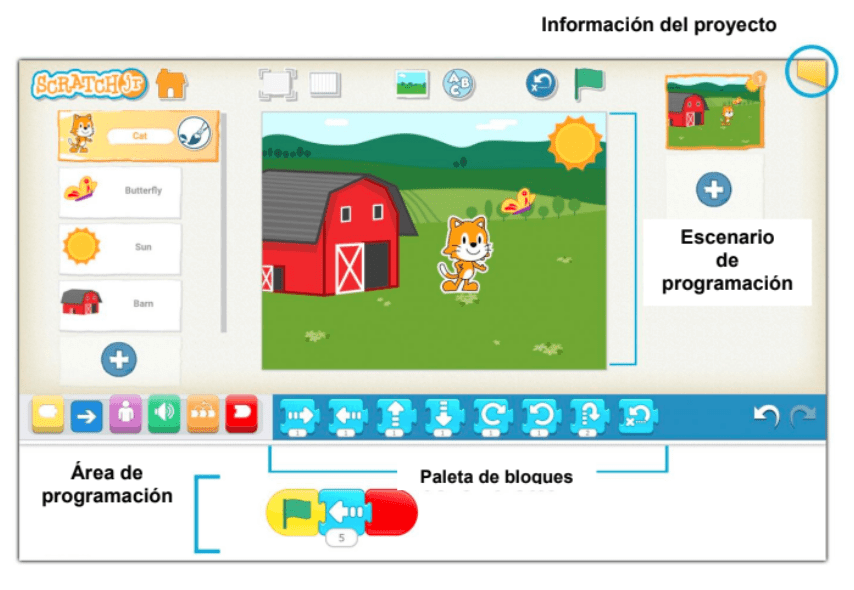
- Escenario
- Área de programación
- Paleta de bloques
Materiales necesarios: Canción de la limpieza, Guía de interfaz de ScratchJr, Recortes de bloques de ScratchJr
Introducción
Revisión de los bloques de ScratchJr (Tiempo sugerido: 5 minutos)
- Usando los recortes de los Bloques de ScratchJr, pídale a la clase que le recuerde la función los bloques de Inicio, Fin y Movimiento.
Iniciando el círculo tecnológico
Comenzando con ScratchJr (Tiempo sugerido: 5 minutos)
- Presenta el dispositivo y explique cómo manejarlo de manera segura con las dos manos.
- Muestra a los niños cómo abrir la aplicación ScratchJr..
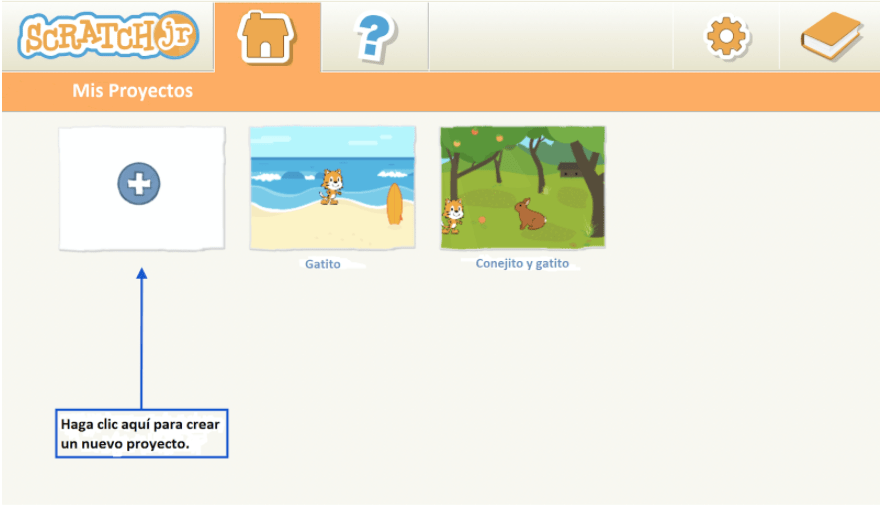
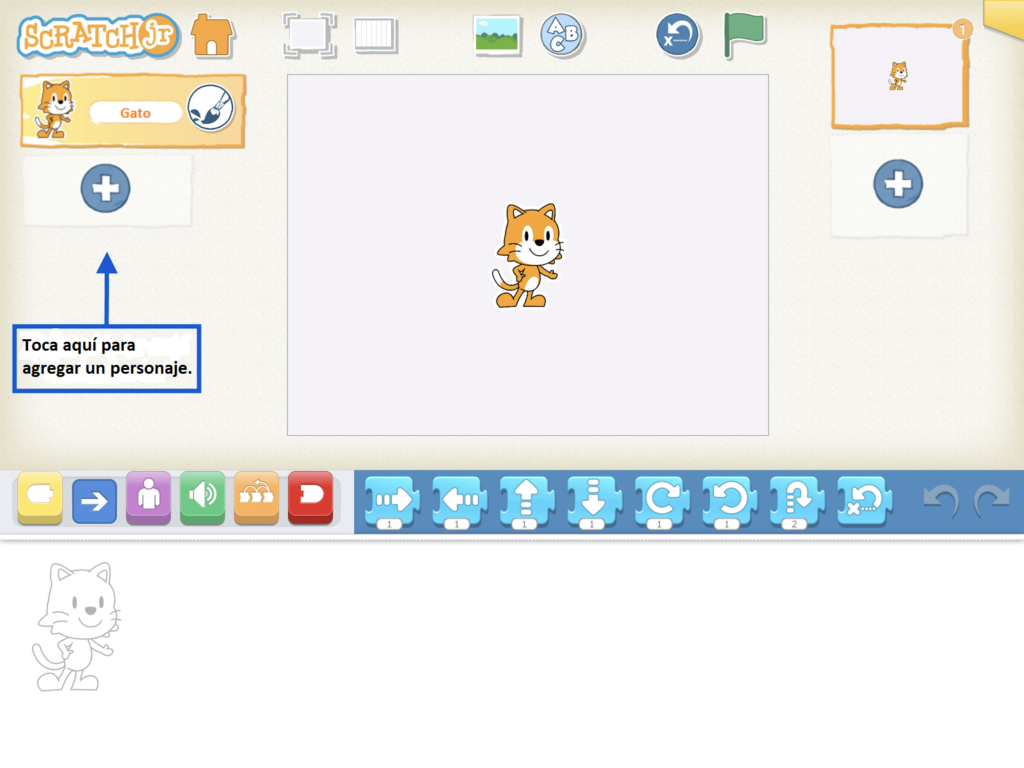
- Muestra a los niños cómo crear un nuevo proyecto. Para comenzar, proyecta una tableta en una pantalla para que todos los niños puedan ver la siguiente introducción a la interfaz de ScratchJr.
- 1. Abre la aplicación ScratchJr.
- 2. Muestre a los niños el signo más y pregúnteles si saben lo que hará. Después de sus respuestas, muéstreles cómo abrir un nuevo proyecto en “Mis proyectos”.
3. Muestre a los niños el escenario (donde ocurre la acción) y el área de programación (donde las acciones del personaje se almacenan en orden).
Tiempo de ScratchJr
Desafío de estructura
Explora ScratchJr (Tiempo sugerido: 15 minutos)
- De forma individual, en parejas o en grupos pequeños, permita que los niños exploren la interfaz de forma independiente durante 2 minutos.
- Como todo el grupo, explore la plataforma y pregunte a los niños qué han descubierto sobre la interfaz de ScratchJr y qué les sigue interesando.
- Introducir vocabulario importante (etapa, área de programación, guión de programación, etc.). Utilice la Guía de Interfaz de SacratchJr a continuación para señalar las características clave de la interfaz.

- ¿Cómo hacer un programa?
- Muestra bloques de movimiento simples a la clase e introduce cómo hacer un programa en ScratchJr siguiendo los pasos a continuación:
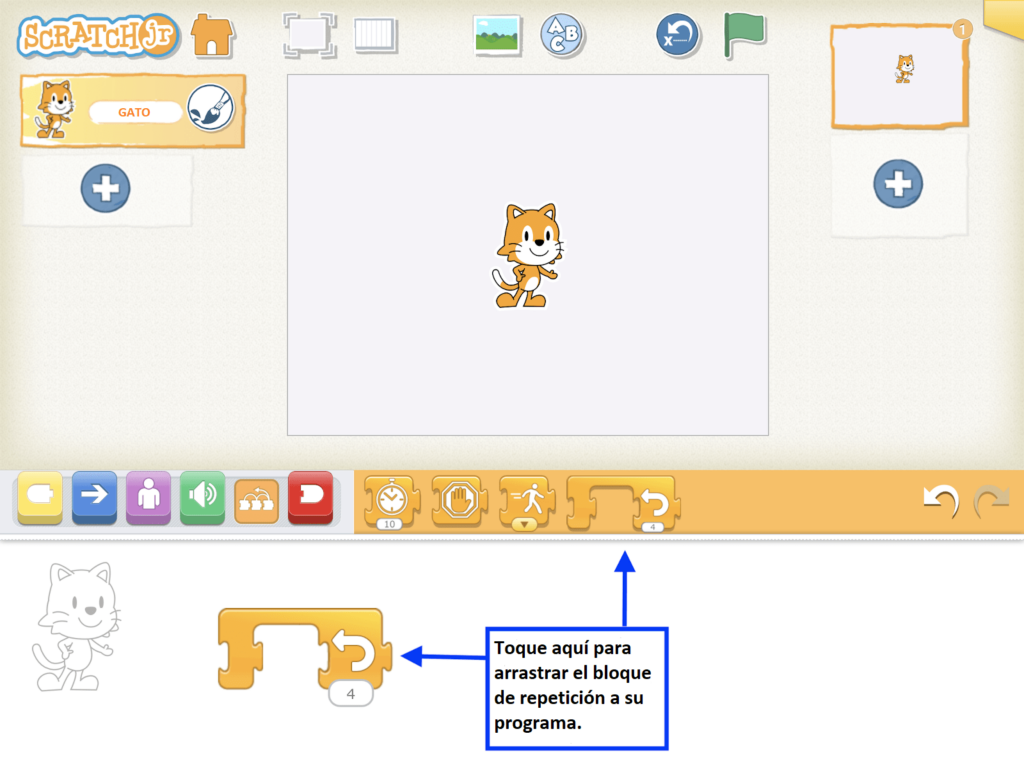
- Arrastra bloques al área de programación y tócalos para mostrar cómo se mueve el gato. Algunos bloques de movimiento importantes son izquierda, derecha, arriba, abajo, girar a la izquierda / derecha y saltar.
- Muestra bloques de movimiento simples a la clase e introduce cómo hacer un programa en ScratchJr siguiendo los pasos a continuación:

- Muestre cómo unir bloques para hacer una secuencia de movimientos.

- Demuestra cómo crear un programa usando los Bloques de inicio y fin que se ejecuta haciendo clic en la Bandera verde. Ten en cuenta que los bloques de inicio y finalización son necesarios cuando se usa el modo de presentación o cuando se ejecuta un programa con varias partes (para que comiencen simultáneamente).

- Haz que los niños practiquen haciendo un programa simple usando los bloques de movimiento.
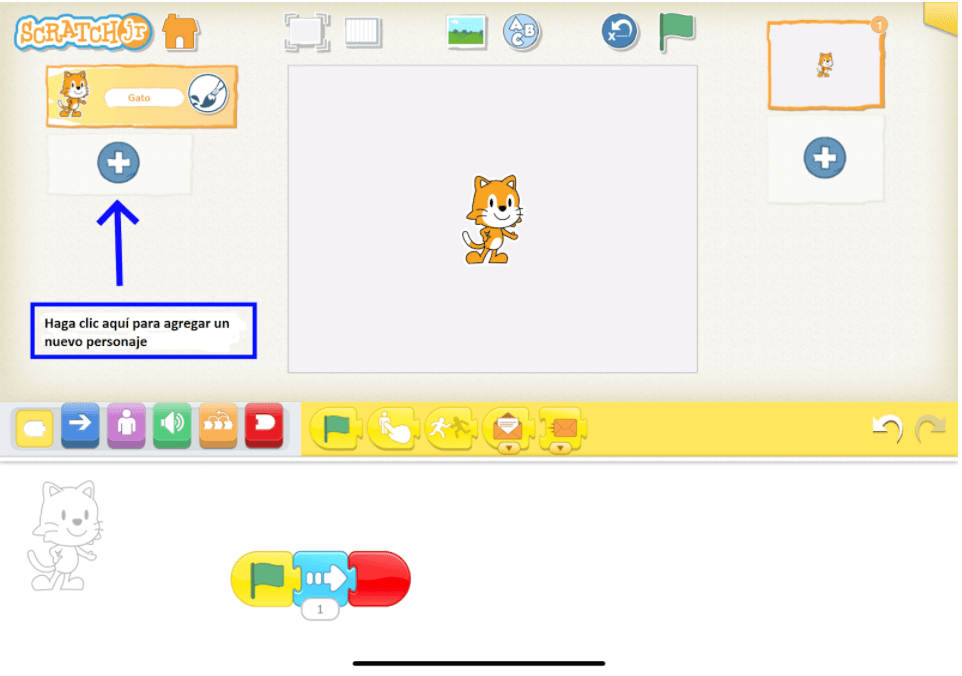
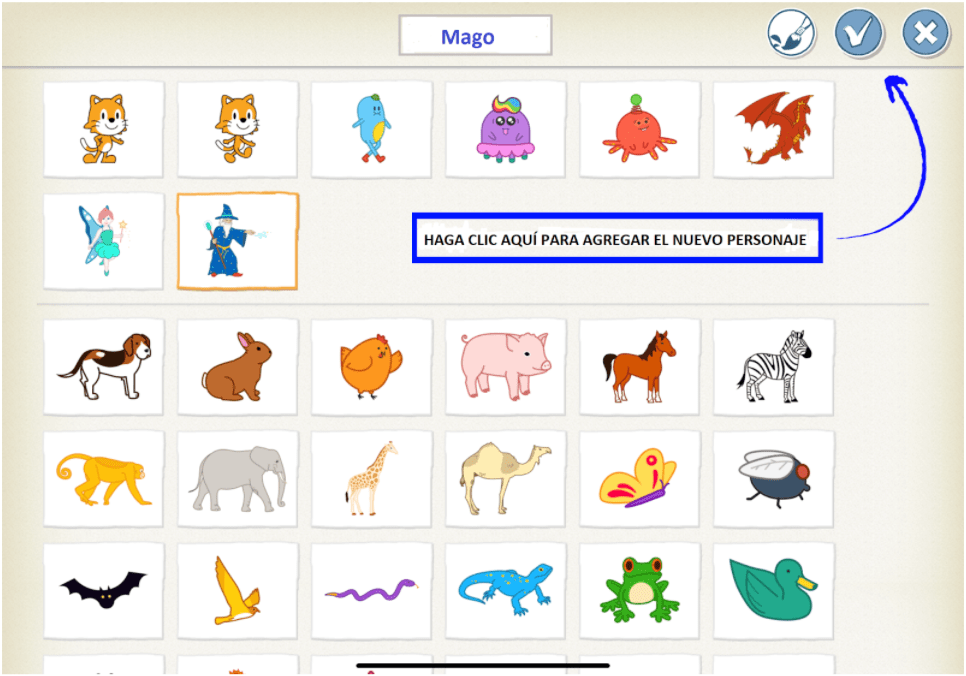
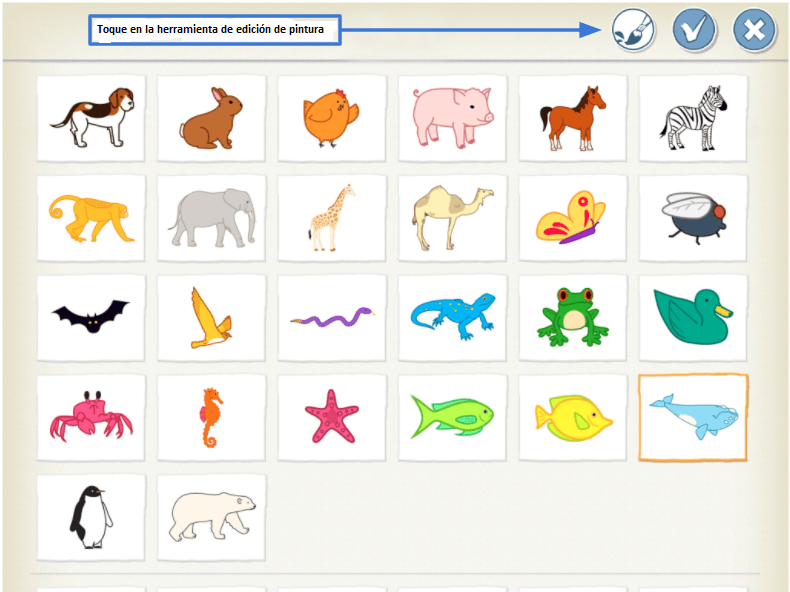
- Pregúnteles a los niños si saben cómo agregar un nuevo personaje y luego muéstreles cómo agregar un nuevo personaje siguiendo los pasos a continuación:
- Agrega un nuevo personaje siguiendo los pasos a continuación:
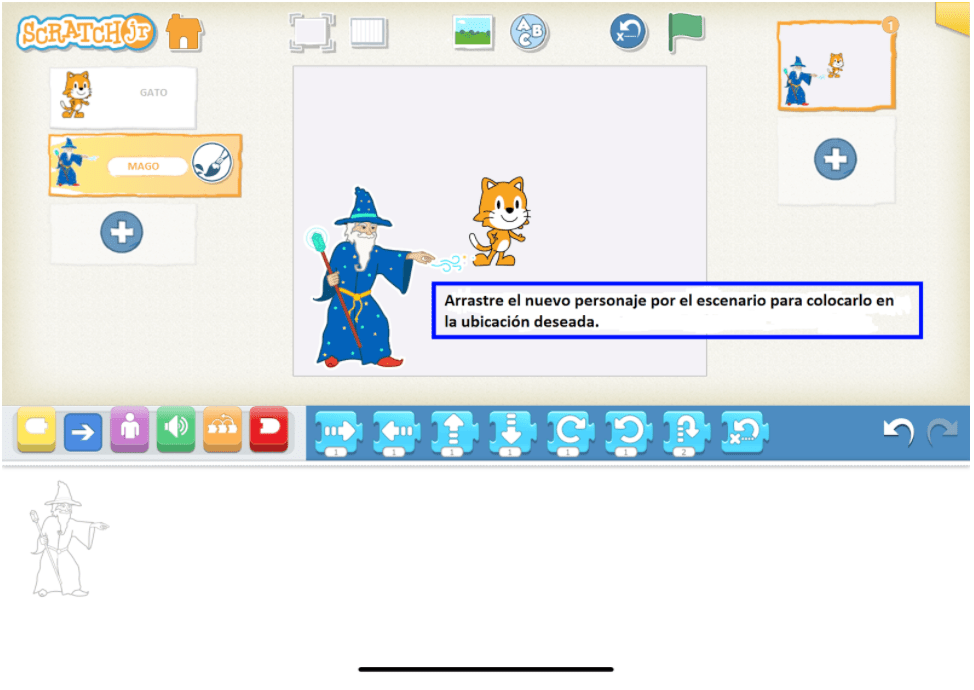
- Toca el signo más en el lado izquierdo de la pantalla.

- Selecciona el personaje deseado y toca la marca de verificación para continuar.

- Arrástralo por el área del escenario para colocarlo en la ubicación deseada.

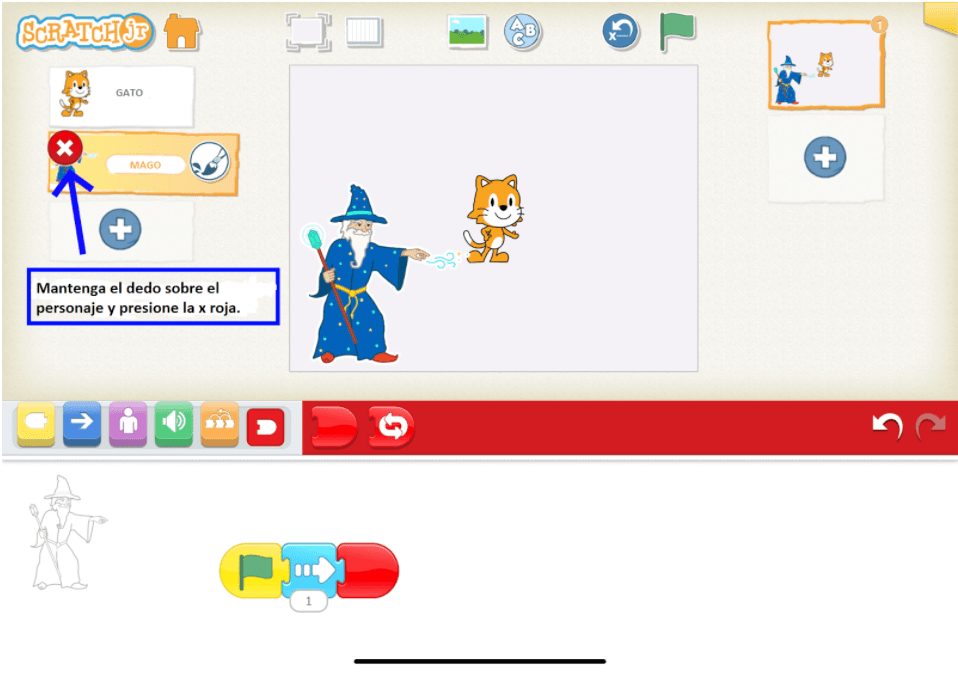
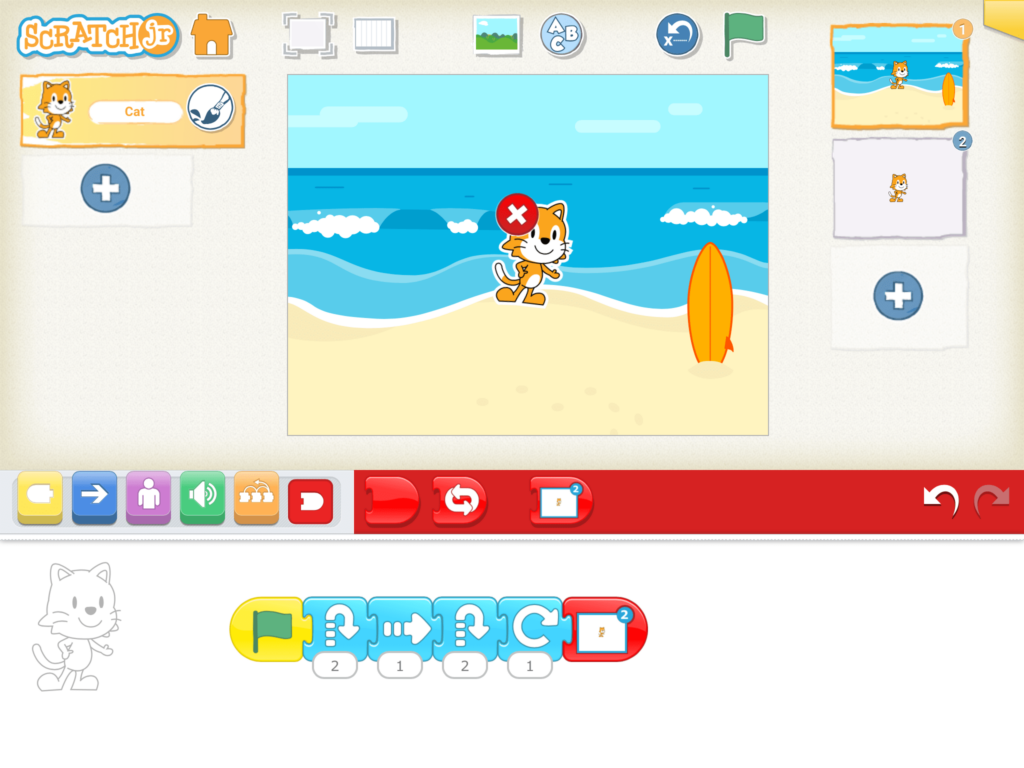
- Para eliminar un personaje, presione y mantenga el dedo en el cuadro con el nombre del personaje. La “x” roja aparecerá en la parte superior del cuadro de personajes.

- Guardar proyectos.
- Muestra a los niños cómo guardar un proyecto con un nombre siguiendo los pasos a continuación:
- Abre el proyecto que desea compartir.
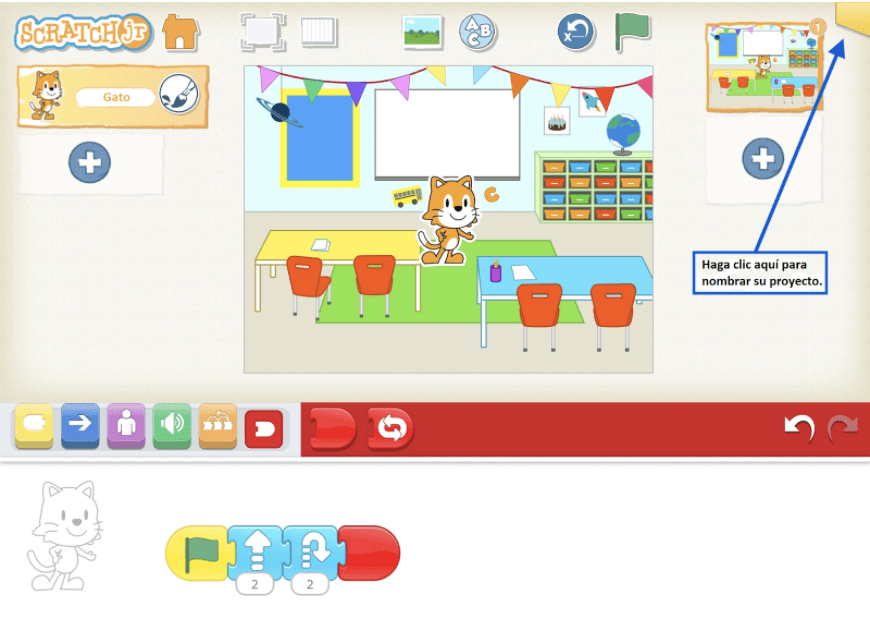
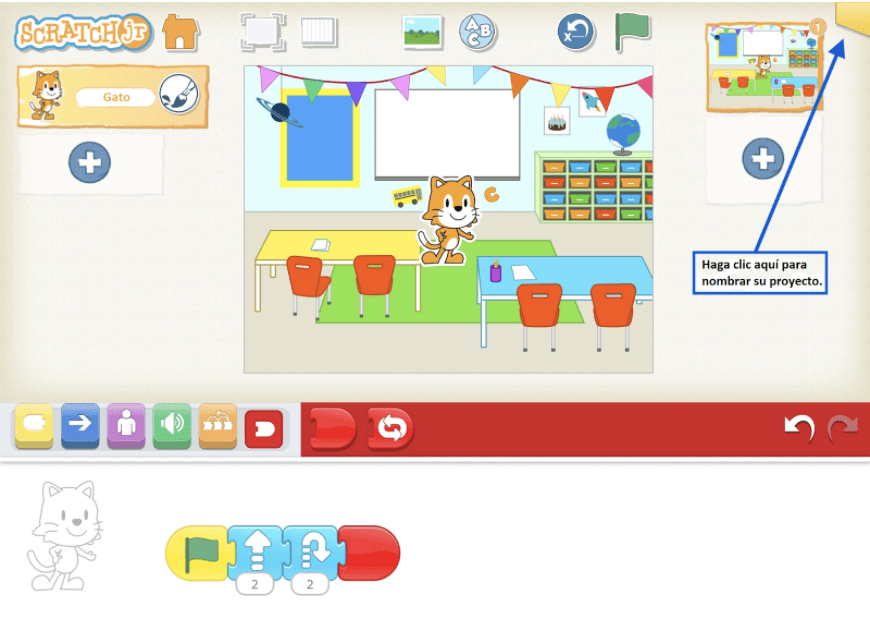
- Toque el rectángulo amarillo en la esquina superior derecha de la pantalla para ver la pantalla de información del proyecto.
- Muestra a los niños cómo guardar un proyecto con un nombre siguiendo los pasos a continuación:

- Escribe un nombre específico para este proyecto (por ejemplo, “Fiesta de baile”). Si los niños aún están desarrollando sus habilidades de mecanografía, puede invitarlos a escribir algo simple como su propio nombre, y puedes cambiar el nombre del proyecto cuando lo recibas

Explorando expresiones
Juego Libre (Tiempo sugerido: 15 minutos)
- Los niños exploran libremente la interfaz de ScratchJr.
- Para promover la justicia, recuerde a los niños que practiquen turnarse para compartir el dispositivo. Sugiera a los niños que establezcan un límite de tiempo para cada compañero (por ejemplo, 5 minutos)
- Para promover su curiosidad y mente abierta, pida a los niños que usen un botón o bloque que nunca antes hayan usado.
Cerrando el círculo tecnológico
Canción de la limpieza (Tiempo sugerido: 5 minutos)
- Presenta la Canción de limpieza y explique cómo almacenar los dispositivos de manera segura en el aula o virtualmente.
(con la melodía de Itsy Bitsy Araña)
Apagamos las tabletas y las guardamos
Nos divertimos mucho, pero el día se acabó.
usamos ambas manos y caminamos sin correr
Guardamos las tabletas y la canción se terminó
Oportunidades de diferenciación
Aprendizaje Virtual
- Es posible que los niños no puedan guardar su dispositivo y permanecer frente a la cámara. Si se quedan en su asiento, se recomienda que los niños aplaudan para redirigir la atención a la lección.
Anchor
Ideas poderosas de la informática
Algoritmos, modularidad
Ideas poderosas de la alfabetización
Secuenciación, edición y conocimiento de la audiencia
Los niños podrán:
- Identificar propósitos para cambiar parámetros en ScratchJr.
- Cambiar parámetros en ScratchJr
Vocabulario:
- Parámetro
Materiales necesarios: Imágenes de programadores, Verificación de la comprensión de la Lección 4 , diapositivas de Verificación de comprensión de la lección 4, Recortes de bloques de ScratchJr
Introducción
Imágenes de programadores (Tiempo sugerido: 5 minutos)
- Ilustre que los programadores pueden ser de diferentes orígenes (género, raza, etnia, edad) con imágenes (¡incluido una de ti!).
- Pregunte a los niños: “¿Qué crees que tienen estas personas en común?”
- Responde: Todos son programadores.
- Explique que hoy, ¡todos serán programadores!
Iniciando el círculo tecnológico
El programador dice (Tiempo sugerido: 10 minutos)
- Esta actividad se juega como el juego tradicional “Simón dice”, en el que los niños repiten una acción si Simón dice que hagan algo. Utilice los recortes de bloques de ScratchJr para que esta actividad se centre en las instrucciones paso a paso y los asuntos relacionados con el pedido.
- Presente brevemente cada instrucción de programación y lo que significa (use solo los bloques numerados en la sección Preparación del maestro para esta lección).
- Haga que la clase se ponga de pie. Sostenga un gran bloque ScratchJr recortado a la vez y diga: “El programador dice _________”. Cada instrucción debe incluirse más de una vez.
Tiempo de ScratchJr
Desafío de estructura
¿Qué es un parámetro? (Tiempo sugerido: 10 minutos)
- Explica qué es un parámetro …
- Le dice a una computadora cuántas veces debe realizar esa acción.
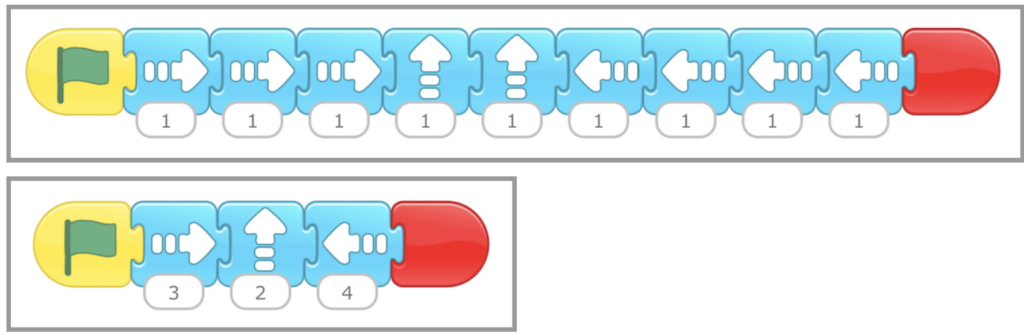
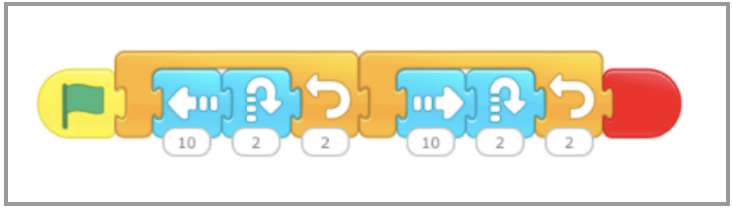
- Al usar un parámetro, puede hacer que su código realice la misma acción con menos bloques. En lugar de usar 5 bloques de avance, podemos usar 1 bloque de avance y establecer el parámetro en 5. ¡Esto puede ahorrarle tiempo y espacio!
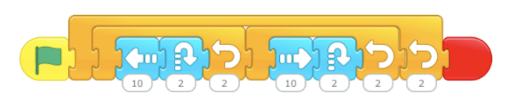
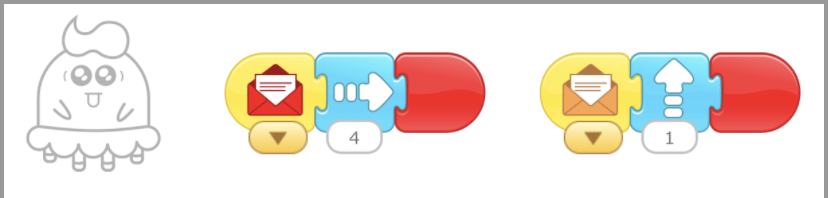
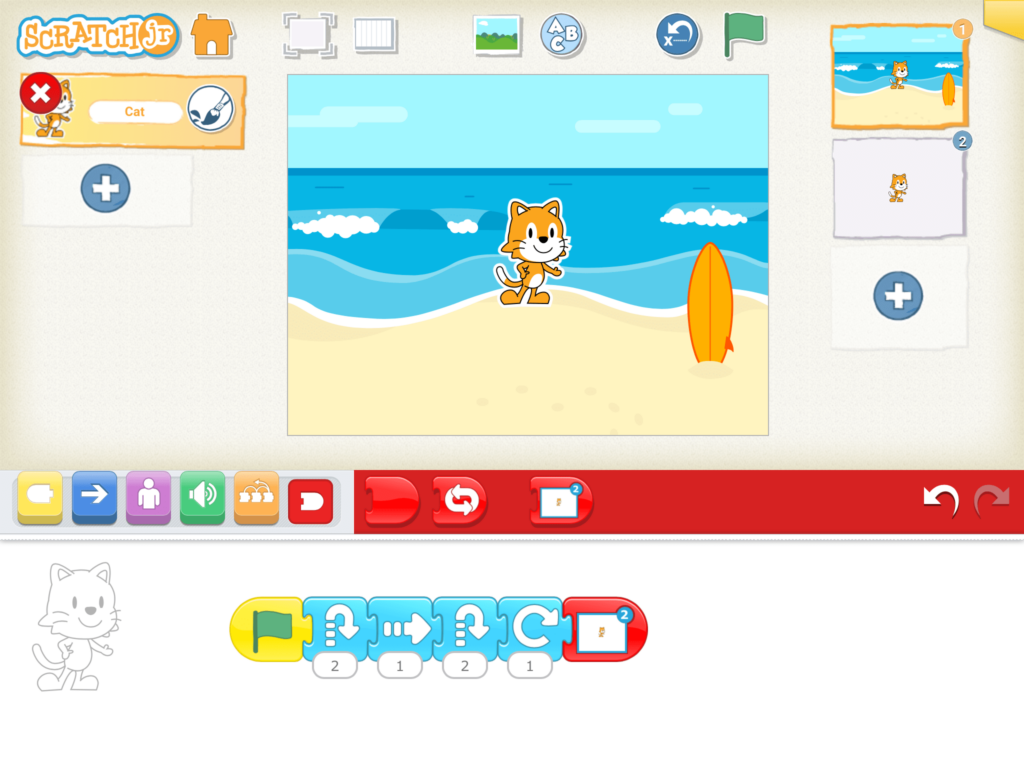
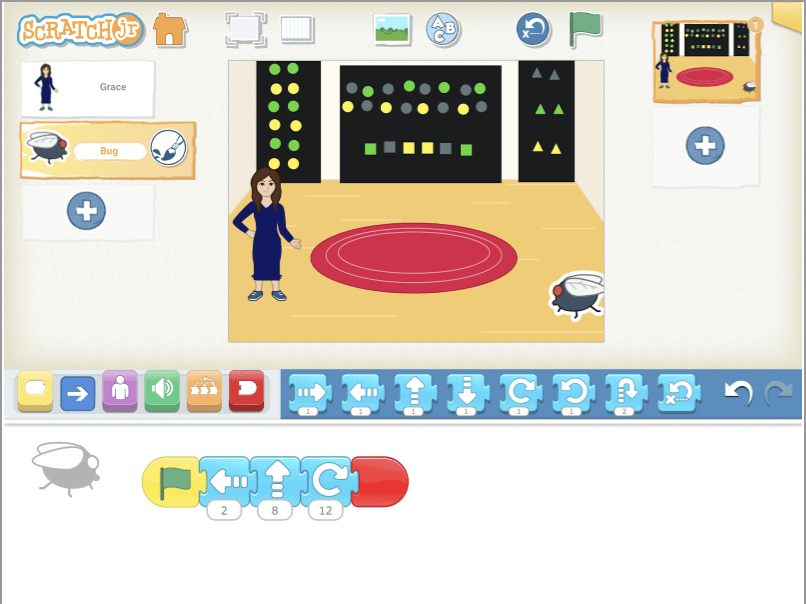
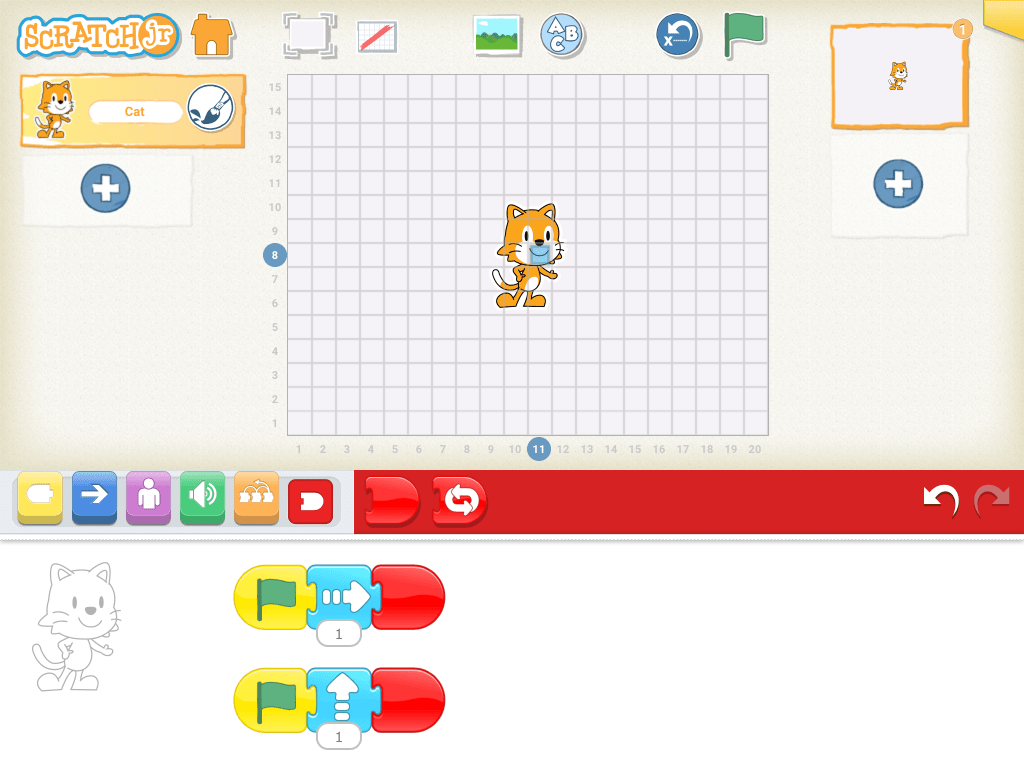
- Por ejemplo, vea ejemplos de programas largos y cortos a continuación. Pida a los niños que observen los bloques de movimiento y piensen en las diferencias o similitudes entre estos dos programas. Fíjate si notan que estos dos programas harán que los personajes realicen las mismas acciones.

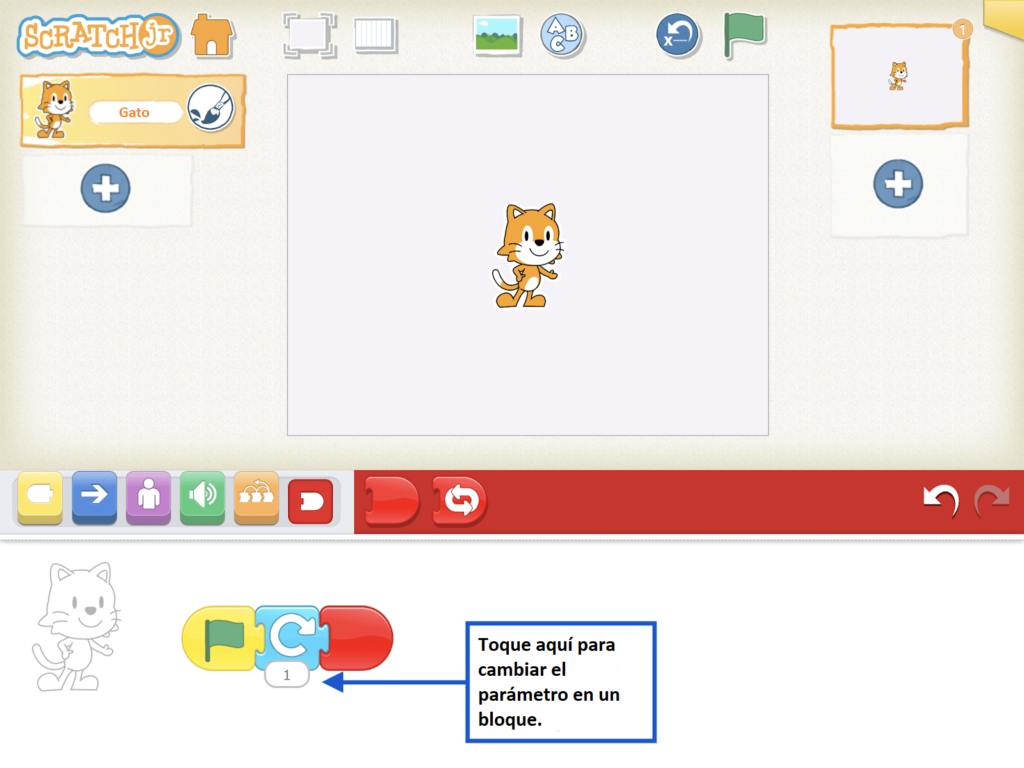
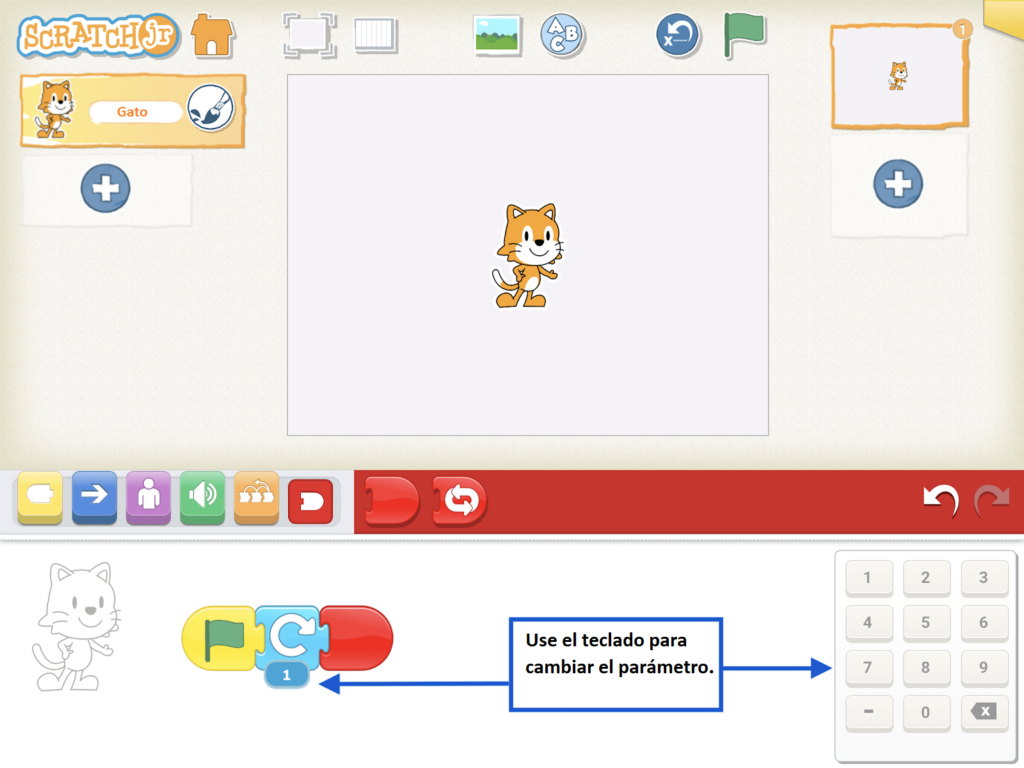
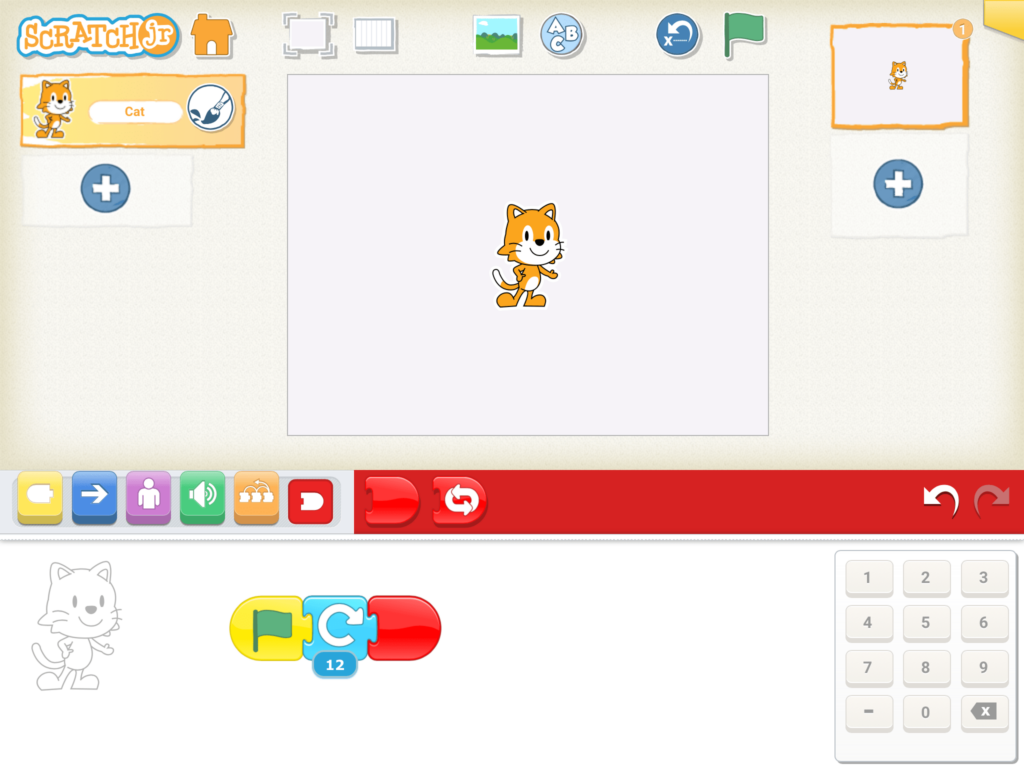
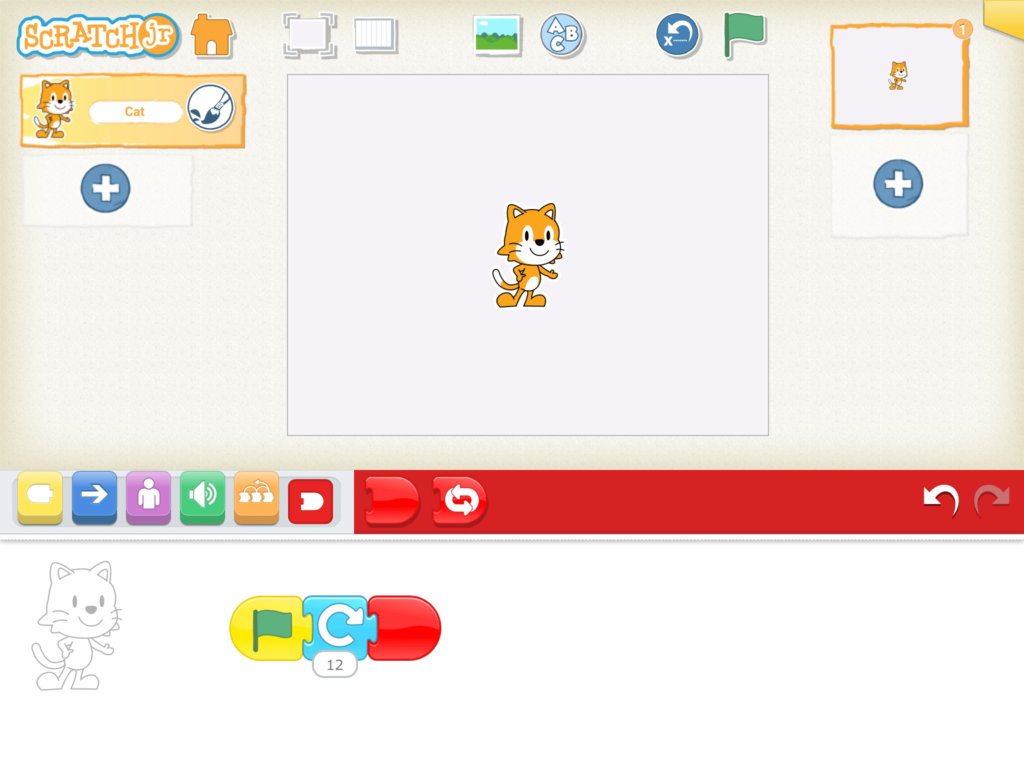
- Explica cómo funciona en ScratchJr siguiendo los pasos a continuación:
- Selecciona el bloque en el que desea cambiar el parámetro. Toca la burbuja con un número para usar el teclado para cambiar el número.

- El teclado aparecerá en el lado derecho de la pantalla.

- Utiliza el teclado para cambiar el parámetro (número máximo de dos dígitos).

- Una vez que hayas ingresado el nuevo parámetro, toca en cualquier lugar de la pantalla y la ventana desaparecerá.

NOTA: Cambia el parámetro a “0” para que un personaje cambie su posición corporal.
Verificación de la comprensión de la Lección 4: Antes de comenzar un proyecto, verifica que los niños comprendan los nuevos conceptos que acaban de aprender. Lee cada pregunta a los niños y pídeles que respondan con un pulgar hacia arriba para “sí” o un pulgar hacia abajo para “no”. Detente y vuelve a explicar los conceptos según sea necesario.
Explorando expresiones
Juego libre (Tiempo sugerido: 10 minutos)
- ¡Juego libre con bloques de movimiento y parámetros!
- Para fomentar la Mente Abierta y la curiosidad, desafíe a los niños a encontrar tantas formas diferentes de programar a Cat moviendo 10 pasos.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 10 minutos)
- Pida a los niños que le digan cómo sería compartir y luego cómo sonaría (por ejemplo, escuchar mientras otros hacen una presentación, hacer preguntas sobre los proyectos de otros o dar cumplidos a los compañeros).
- Después de las presentaciones, los compañeros pueden hacer preguntas sobre los proyectos de otros o dar cumplidos.
- Cuando compartan proyectos, recuerda a los niños que muestren su código para enfatizar no solo el producto final sino también el proceso y el lenguaje de programación utilizado para crear su programa.
- Haga que cada niño comparta su creación con la clase. Anime a los otros estudiantes a pensar en preguntas o cumplidos. El niño que presenta puede seleccionar dos compañeros para compartir sus preguntas o cumplidos.
Oportunidades de diferenciación
Aprendizaje virtual
- Los niños sostienen el dispositivo frente a la pantalla.
Variación de actividad
- El programador dice 1: Los niños se turnan como “programadores” y dan instrucciones a sus compañeros.
- El programador dice 2: Incluya los bloques de inicio y fin en cada instrucción, por lo que cada instrucción será “El programador dice __________” con un programa completo.
Anchor
Ideas poderosas de la informática
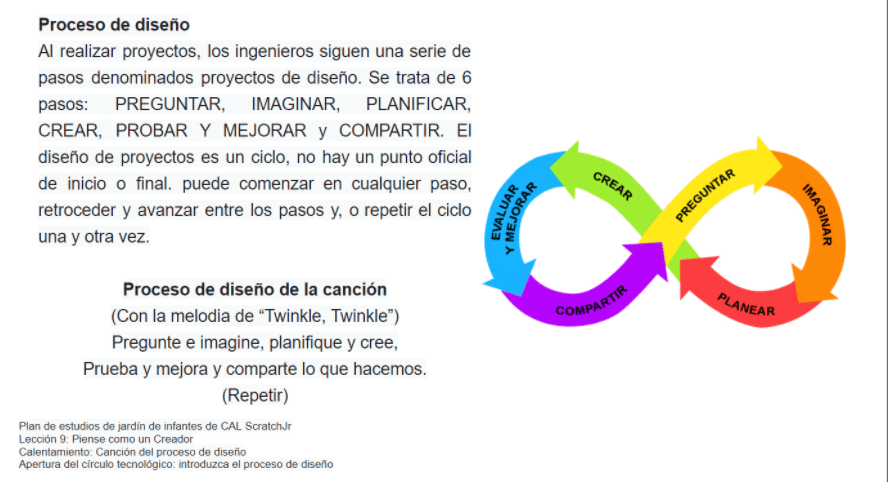
Algoritmos, Proceso de Diseño
Ideas poderosas de la alfabetización
Proceso de escritura, secuenciación, conciencia fonológica
Los niños podrán:
- Identificar los pasos del proceso de diseño.
- Aplicar los pasos del proceso de diseño a un desafío de ingeniería.
- Identificar el comienzo, el medio y el final de una historia.
Vocabulario:
- Proceso de Diseños:
- Preguntar
- Imagina
- Planificar
- Crear
- Prueba
- Mejorar
- Compartir
Materiales necesarios: Gráfico de anclaje del proceso de diseño
Introducción
Canción del proceso de diseño (Tiempo sugerido: 5 minutos)
- Realiza una introducción contando que hoy los niños aprenderán sobre el proceso de diseño, pero primero aprenderán la canción del proceso de diseño. Muestra el gráfico de anclaje del proceso de diseño mientras reproduce la canción para que los niños la escuchen. Toque la Canción del proceso de diseño por segunda vez e invite a los niños a cantar.
(canta con la melodía de “estrellita, estrellita”)
Pregunto e imagino, planeo y creo,
Pruebo y mejoro y comparto lo que hacemos.
(Repetir)
Iniciando el círculo tecnológico
El proceso de diseño (Tiempo sugerido: 10 minutos)
- Explica el proceso de diseño utilizando el gráfico de anclaje del proceso de diseño.

- Repasa el proceso de diseño de cualquier proyecto que hayan realizado recientemente en clase desde la última clase de cualquier proyecto (adapta las indicaciones a continuación para que sean más específicas al contexto de su clase).
- Preguntar: ¿Cómo vamos a hacer este proyecto?
- Imaginar: Lluvia de ideas
- Planear: Decidieron qué hacer y cómo hacerlo.
- Crear: Realizaron el proyecto.
- Probar y mejorar: Probaron usar el proyecto y encontraron problemas que trataron de arreglar.
- Compartir: ¡Compartimos al finalizar la clase!
Tiempo desconectado
Tu propio proceso de diseño (Tiempo sugerido: 25 minutos)
- Explica que el proceso de diseño no es solo para ScratchJr, ¡es para hacer cualquier cosa! ¡Hoy van a poder elegir lo que diseñan usando el Proceso de Diseño!
- Preguntar: Haz una pregunta a los niños para que sirva de guía para su creación. Por ejemplo, ¿qué tan fuerte podemos hacer una torre con bloques de construcción, o qué tipo de casa de mariposas sería buena para nuestro patio de recreo? Estas creaciones se pueden hacer con materiales reciclados, suministros para manualidades, bloques de construcción u otros materiales de su elección, así que seleccione una indicación que se alinee con los materiales de construcción que elija.
- Imaginar: Dividanse en grupos pequeños para intercambiar ideas para sus proyectos.
- Planear: Pide a los niños que decidan qué quieren hacer para sus proyectos y cómo lo harán.
- Crear: ¡Dé tiempo a los niños para usar materiales de artesanía, materiales reciclados o bloques de construcción para hacer su creación!
- Probar y mejorar: Haz una pausa y pregunta a los niños si sus creaciones siguen su plan. ¿Hay algún cambio que quieran hacer ahora que empezaron a hacer su proyecto?
- Compartir: Vayan y compartan creaciones en clase.
Cerrando el círculo tecnológico
¡Es un ciclo! (Tiempo sugerido: 5 minutos)
- Pregunte a los niños si se sintieron inspirados al ver los proyectos de sus compañeros. ¿Les dio alguna idea para una nueva creación que quisieran hacer?
- Vuelva a consultar el cuadro de referencia y recuérdeles a los niños que el proceso de diseño es un bucle: no tiene comienzo ni fin. ¡Compartir solo conduce a más preguntas, más creación y luego más compartir!
Anchor
Ideas poderosas de la informática
Algoritmos, Proceso de Diseño
Ideas poderosas de la alfabetización
Secuenciación, Edición y Conocimiento de la audiencia
Los niños podrán:
- Identificar similitudes entre escritura y programación.
- Identificar a los personajes de una historia.
- Diseñar un nuevo personaje en ScratchJr usando la herramienta Paint Editor.
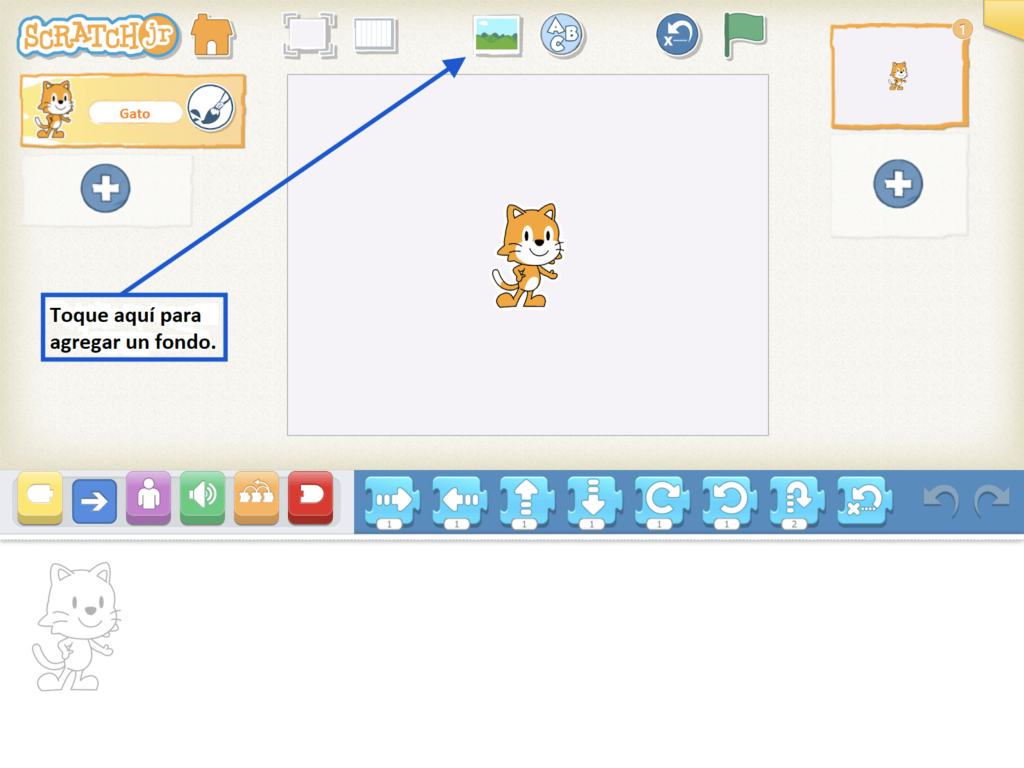
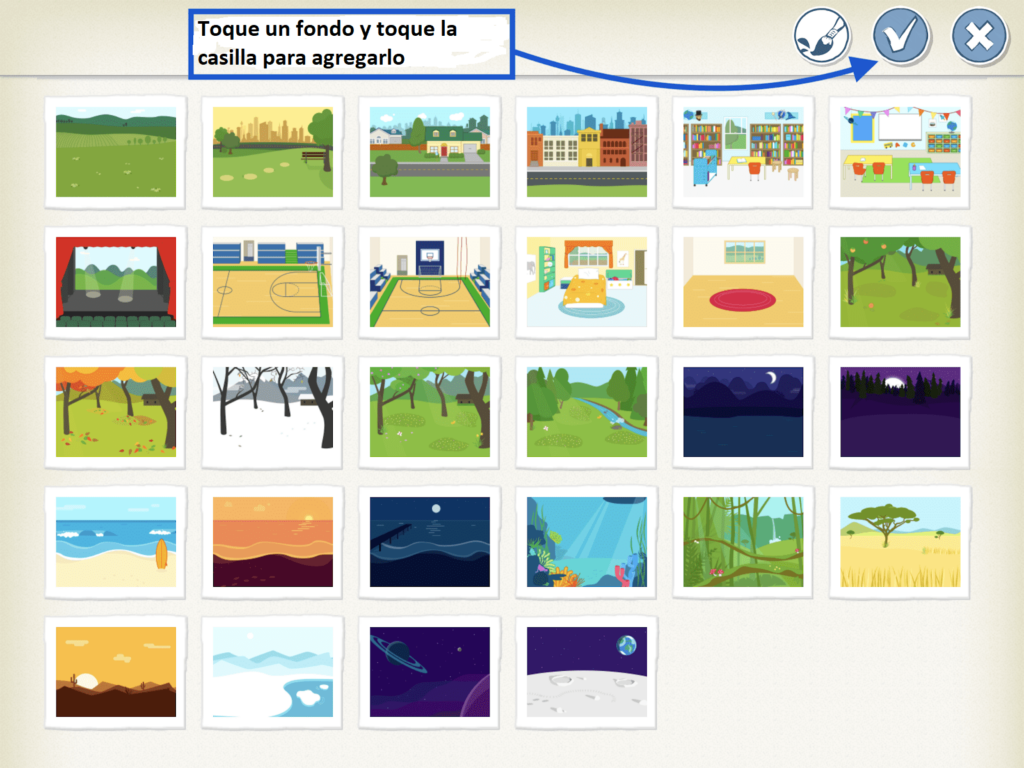
- Agregar un fondo en ScratchJr.
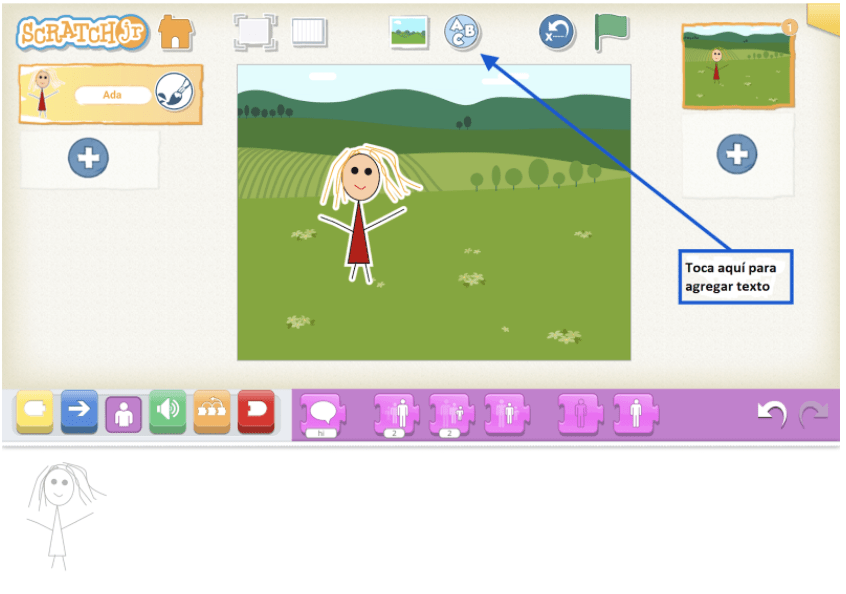
- Utilizar la herramienta de texto en ScratchJr para agregar texto a un proyecto.
Vocabulario:
- Bug
Materiales necesarios: Verificación de la comprensión de la Lección 6 , diapositivas de la verificación de la comprensión de la Lección 6, Gráfico de anclaje del proceso de diseño, Grace Hopper: reina del código informático
Introducción
Canción del proceso de diseño (Tiempo sugerido: 5 minutos)
- Los niños volverán a repasar y cantar la canción del proceso de diseño. Muestre el gráfico de anclaje del proceso de diseño mientras reproduce la canción para que los niños la escuchen. Toque la Canción del proceso de diseño por segunda vez e invite a los niños a cantar.
(canta con la melodía de “estrellita, estrellita”)
Pregunto e imagino, planeo y creo,
Pruebo y mejoro y comparto lo que hacemos.
(Repetir)
Iniciando el círculo tecnológico
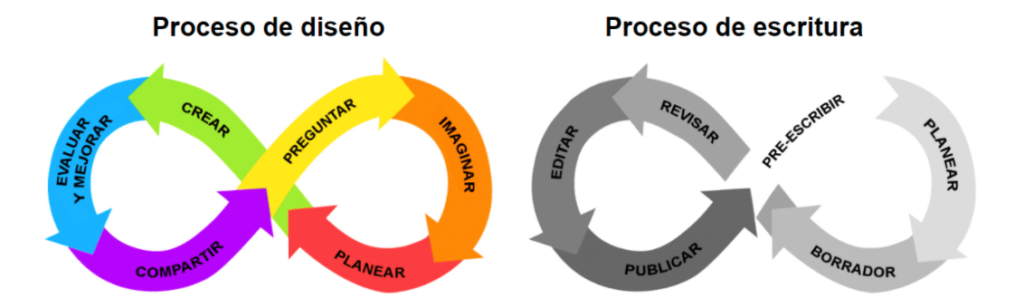
El proceso de diseño y el proceso de escritura (Tiempo sugerido: 10 minutos)
- Discute cómo los autores atraviesan un proceso similar con su escritura.
- Muestra a los niños la Presentación del proceso de diseño y escritura Explica a los niños que ambos son procesos creativos que requieren imaginación, planificación, creación, revisión, retroalimentación e intercambio. Tanto los programadores como los autores convierten las ideas en proyectos que se comparten con otros. Pide a los niños que hagan una lluvia de ideas sobre otras actividades que involucren un proceso (por ejemplo, cocinar, pintar, mejorar en un deporte, etc.).
- Analice las formas en las que los programadores y los autores son iguales y diferentes.
- Así como los programadores usan el proceso de diseño para diseñar y crear proyectos, los escritores usan el proceso de escritura para generar ideas, escribir un borrador, hacer revisiones y compartir su escritura con otros. El proceso de escritura también es un ciclo: no hay un punto de inicio o finalización oficial, ¡y puedes avanzar y retroceder entre los pasos!

Tiempo de palabras
Leer “Grace Hopper: reina del código informático“ (Tiempo sugerido: 10 minutos).
- Pausa en la primera página. Al leer “Software tester. Bufón en el lugar de trabajo. Buscador de órdenes. Orador conocido… ”, pida a los niños que adivinen de qué se trata la historia.
- Haga una pausa en varios puntos durante el libro para verificar la comprensión.
Tiempo de ScratchJr
Desafío de estructura
Repaso de ScratchJr (Tiempo sugerido: 5 minutos)
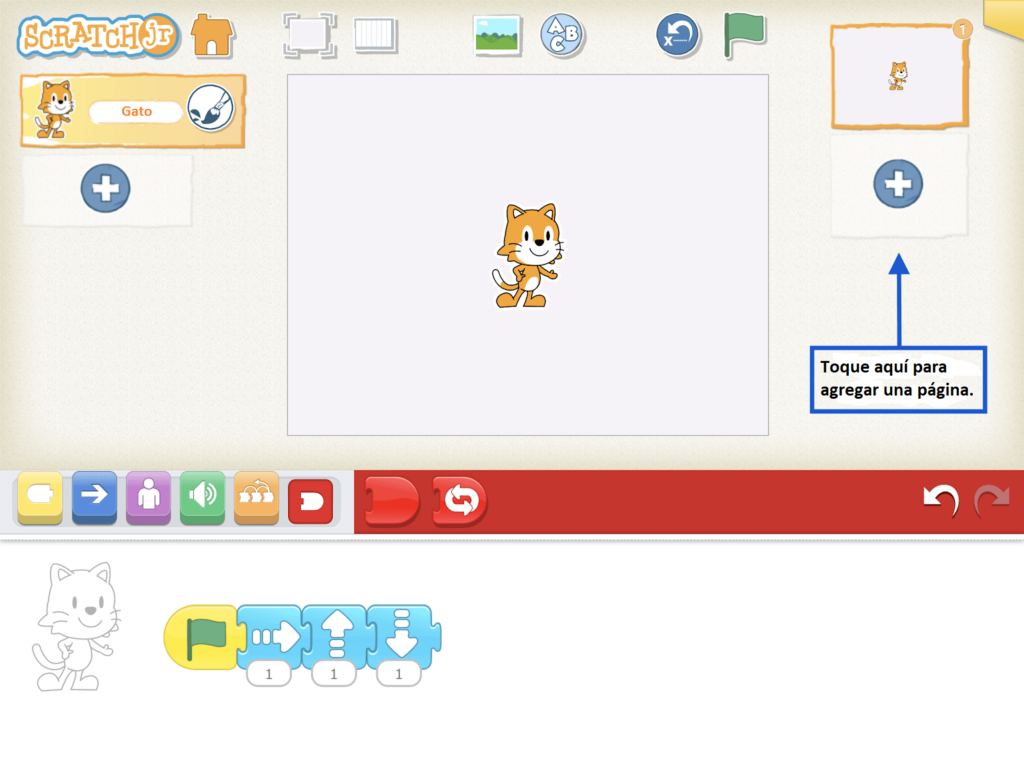
- Revise Cambiar fondo y Agregar bloque de página siguiendo estos pasos:
- Pídale a los niños cómo cambiar el fondo en ScratchJr tocando el botón Agregar fondo. Luego muéstreles cómo hacerlo tocando el botón de agregar fondo.

- Selecciona un fondo y toca la marca de verificación para agregarlo a su página. Haz que los niños elijan sus propios antecedentes.

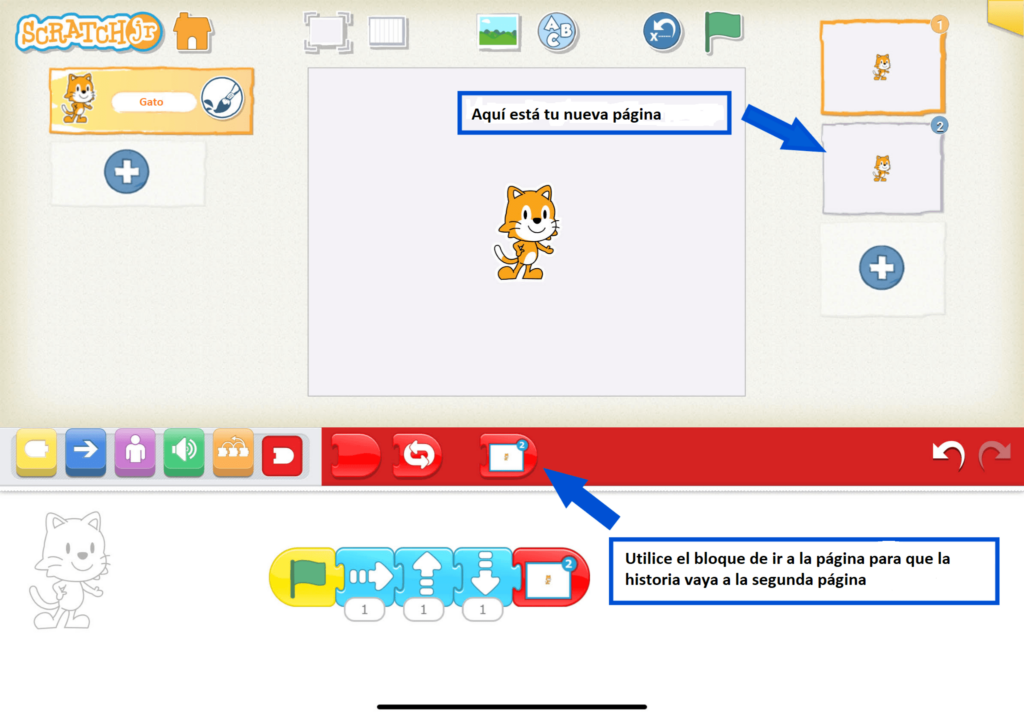
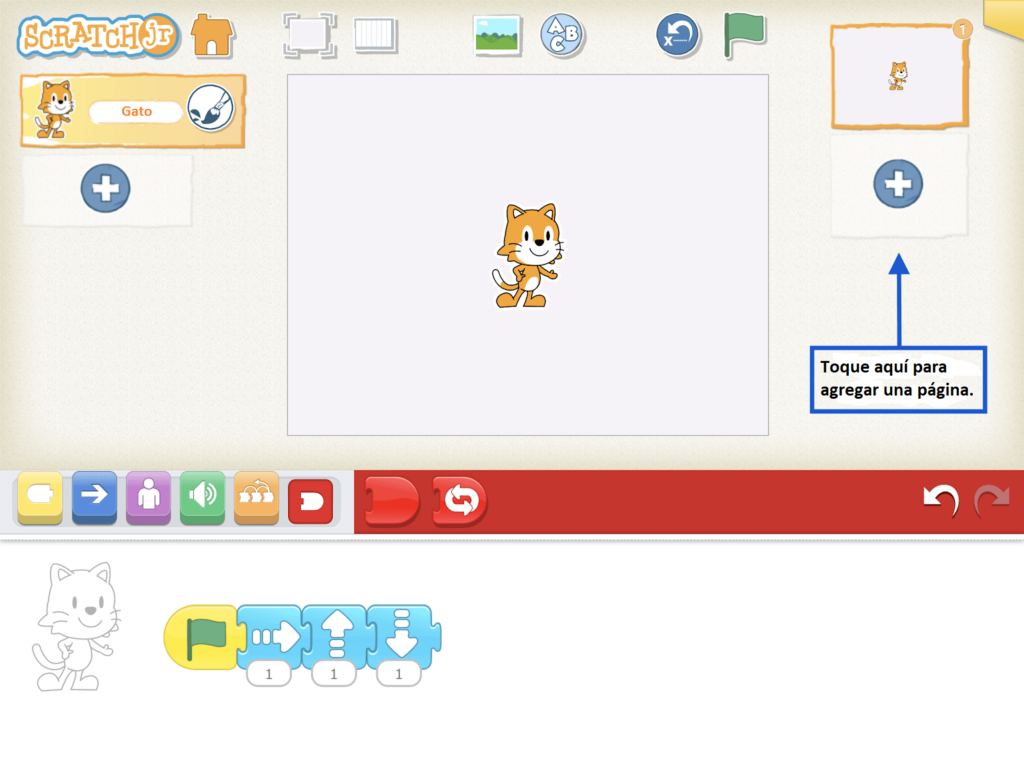
- Ahora que has agregado un fondo, continúa la historia agregando otra página. Pregúnteles primero cómo agregar una nueva página.

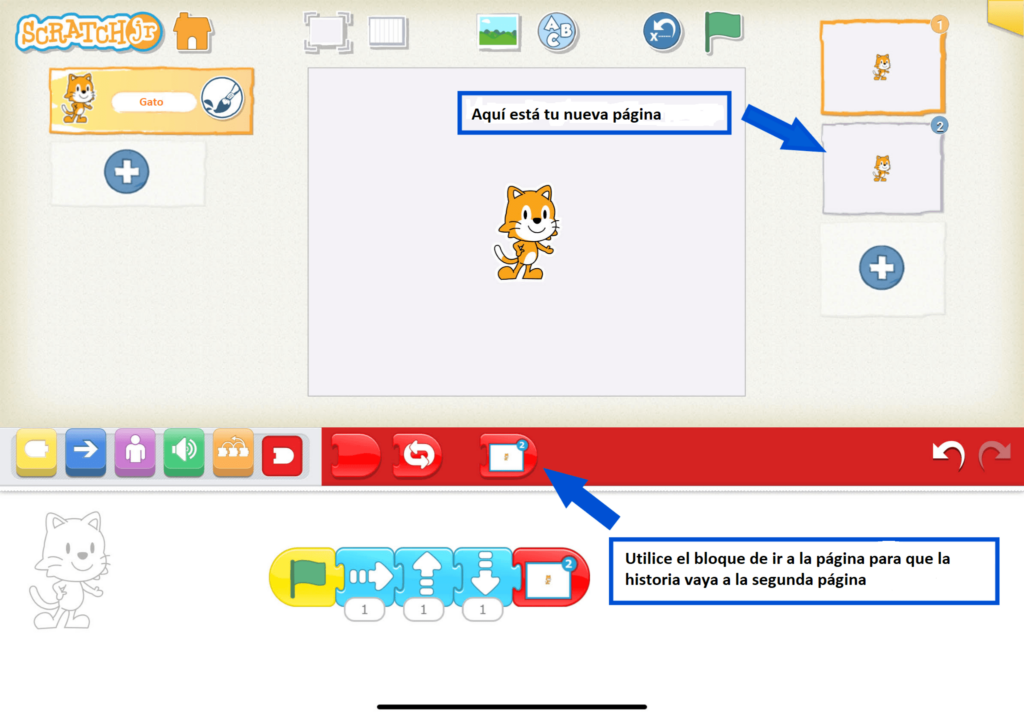
Para continuar la historia en otra página, agrega el bloque final rojo con una imagen de la página siguiente a uno de sus programas. Esto crea una función del programa “Pasar página”. Sigue los pasos a continuación:
- Una vez que hayas agregado una nueva página, el bloque “Ir a página” aparecerá en el bloque rojo final de tu paleta.

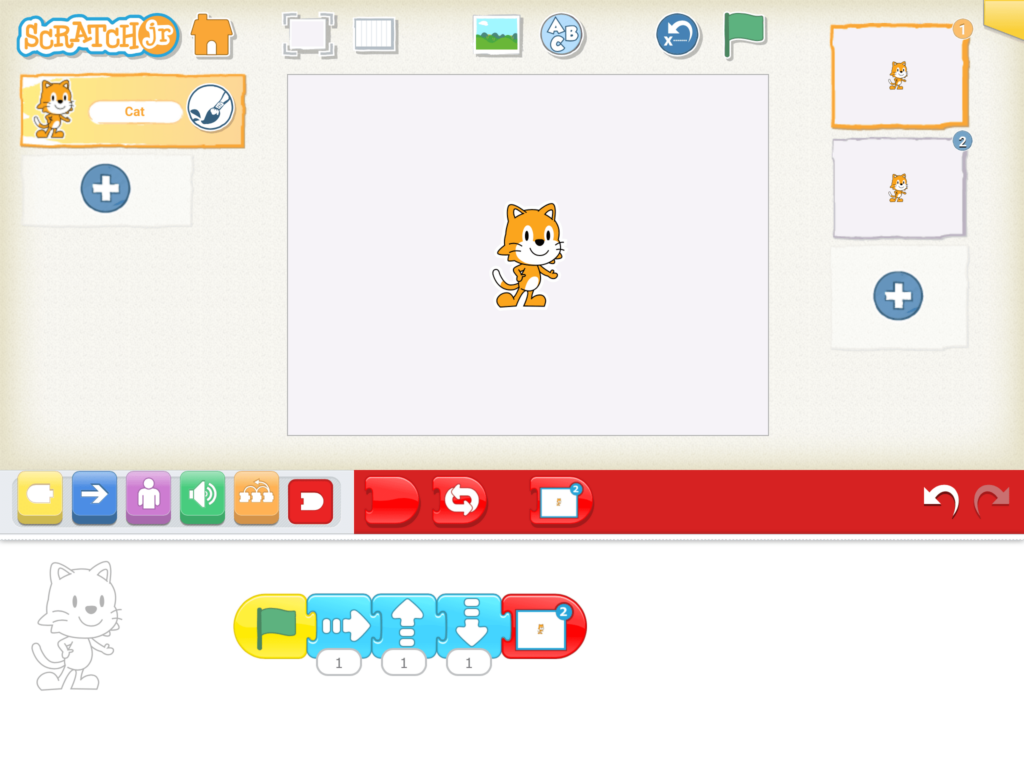
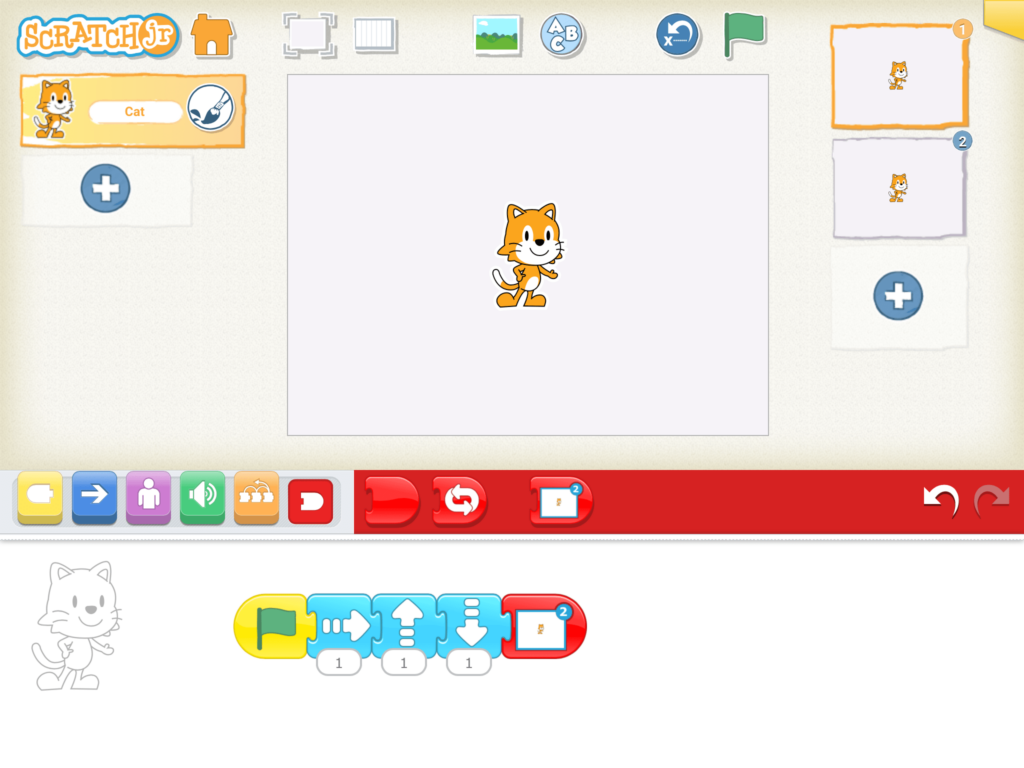
- Agrega el bloque Ir a la página al final de su programa en la primera página para que el personaje se mueva a la página siguiente una vez que finalice el programa.

- ¡Haga que los niños programen al Gato de la primera página a la siguiente!
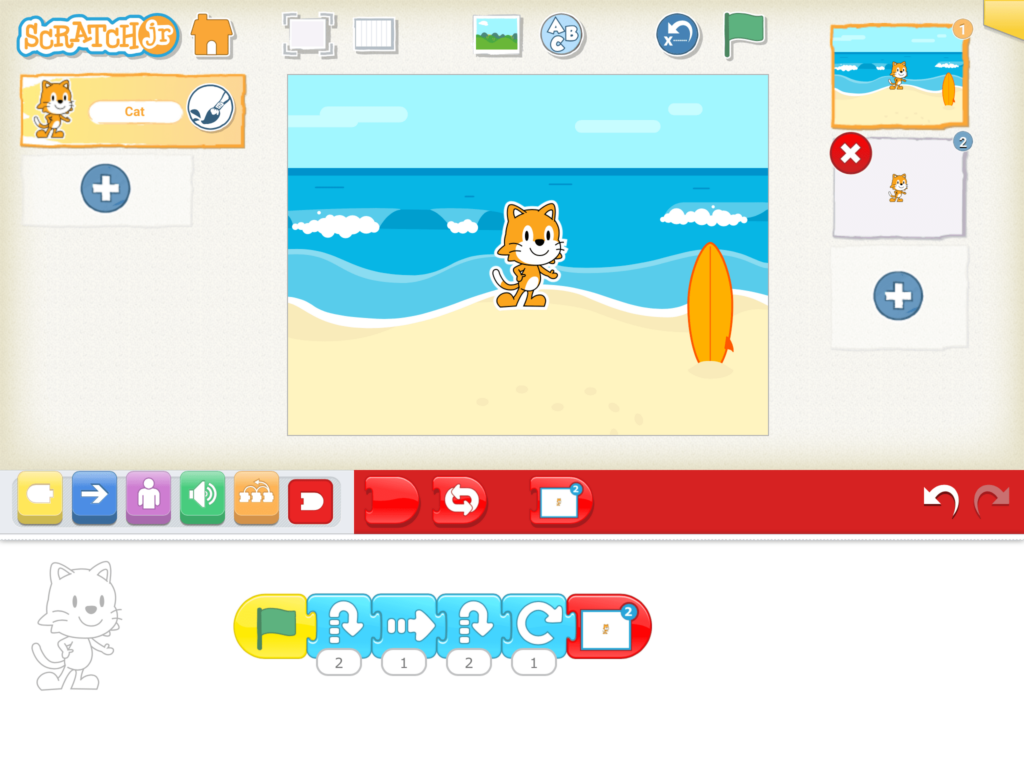
- Para eliminar una página, mantén presionado el dedo en la página numerada que deseas eliminar. Aparecerá una “x” roja en la parte superior del bloque de página numerado. Toca la “x” para eliminar la página. Observa el ejemplo a continuación:

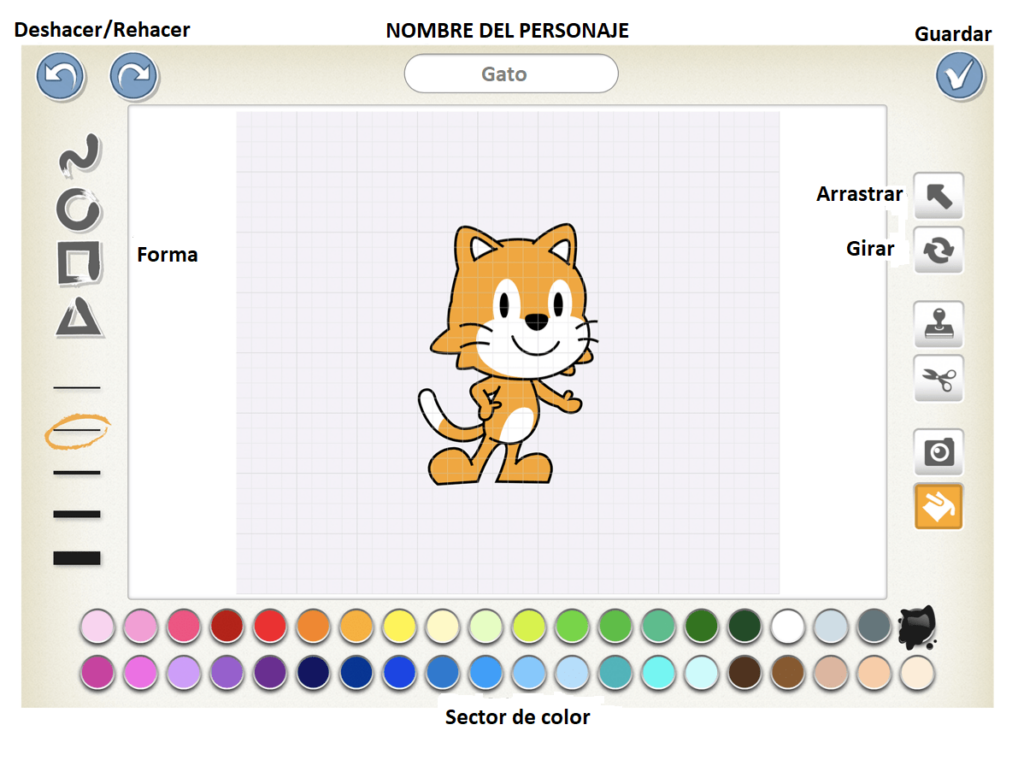
La herramienta Paint Editor (Tiempo sugerido: 5 minutos)
- Explica la Herramienta Paint Editor, utilizando los pasos a continuación:
- Toca el signo más para agregar un personaje.

- Selecciona un personaje para editar o crear uno desde cero con la herramienta Paint Editor.

- Usando la guía de abajo, dirige a los niños a través de Paint Editor

NOTA: Los personajes se pueden mover y programar; los fondos no.
Para eliminar el personaje, presiona y mantén el dedo sobre ese personaje. La “x” roja aparecerá en la parte superior del personaje. Toque la “x” para eliminar el personaje.

- También puede eliminar el personaje presionando y manteniendo el dedo en el cuadro con el nombre del personaje. La “x” roja aparecerá en la parte superior del personaje. Ejemplo:

Verificación de la comprensión de la lección 6: Antes de comenzar un proyecto, verifica que los niños comprendan los nuevos conceptos que acaban de aprender. Lee cada pregunta a los niños y pídeles que respondan con un pulgar hacia arriba para “sí” o un pulgar hacia abajo para “no”. Detente y vuelve a explicar los conceptos según sea necesario.
Explorando expresiones
Crea a Grace (Tiempo sugerido: 10 minutos)
- Recuerda en la historia de Grace Hopper cómo encontró una polilla en una computadora que hacía que el programa no funcionara. Hoy en día, la palabra “bug” se refiere a un error en un programa de computadora que hace que el código no funcione. Para este proyecto, los niños recrearán la historia de Grace Hopper y el insecto.
- Hoy, los niños harán su personaje de Grace para su historia y comenzarán sus proyectos.
- Muestra algunas escenas del cuento para que los niños las utilicen como referencia.
- Haga preguntas a los niños sobre Grace y su historia de “eliminar errores” para recopilar detalles.
- Por ejemplo, “¿De qué color es el cabello de Grace?” “¿Qué ropa viste Grace?”
- Por ejemplo, “¿Cómo era el Mark II?” “¿Qué fondo tenía su laboratorio?”
- Haga preguntas a los niños sobre Grace y su historia de “eliminar errores” para recopilar detalles.
- Recuerde a los niños que Grace de cada estudiante se verá diferente porque cada niño está haciendo su propio proyecto. Desafíe a los niños a que se esfuercen por probar cosas nuevas en el editor de pintura para hacer que su Grace sea especial y única.

Oportunidades de diferenciación
Audio Libro
- Comparte “Grace Hopper: reina del código informático“, si no se puede acceder al libro físico o si se enseña en formato virtual.
Proyectos Ejemplos
Anchor
Ideas poderosas de la informática
Depuración, Proceso de Diseño
Ideas poderosas de la alfabetización
Editar y Conocimiento de audiencia
Los niños podrán:
- Definir y celebrar el proceso de eliminación de errores.
- Identificar estrategias de eliminación de errores y edición.
- Utilizar los bloques Crecer, Reducir, Ocultar y Mostrar en ScratchJr.
Vocabulario:
- Eliminación de errores
Materiales necesarios: Diario de diseño de la lección 7, gráfico de anclaje del proceso de diseño, Listado de estrategias para encontrar errores, Grace Hopper: reina del código informático
Introducción
El orden importa (Tiempo sugerido: 5 minutos)
- Revisa la historia de Grace Hopper mostrando cuatro escenas del libro desordenadas.
- Pregunte a los niños las siguientes preguntas una por una:
- 1) ¿Qué notas?
- 2) ¿Qué te da curiosidad?
- 3) ¿Cómo cambiaría esto la historia?
- 4) ¿Cómo podrías solucionarlo?
Iniciando el círculo tecnológico
¿Qué es la depuración? (Tiempo sugerido: 5 minutos)
- Debugging (depuración o eliminación de errores) es una palabra que se usa en ciencias de la computación para describir cuando las personas encuentran errores en sus programas de computadora y usan diferentes estrategias para resolver el problema. Como se menciona en la historia de Grace Hopper, la palabra “error” se usó en otros campos científicos, pero la palabra “depuración” proviene de Grace Hopper, quien en la década de 1940 encontró una polilla atrapada dentro de la computadora (¡las computadoras solían ser tan grandes!), lo que provocó un error en el sistema. Ella pudo corregir el “bug” (error) eliminando el “bug” (insecto en inglés), ¡de ahí la palabra “Debugging” (depuración)!
- Discute con los niños sobre encontrar problemas. Los programadores pasan por el proceso iterativo de depuración para encontrar y solucionar problemas.
- Con la clase, crea una lista de estrategias para encontrar errores en los programas. Regresa a la lista para agregar más estrategias cuando sea necesario.
Tiempo de ScratchJr
Desafío de estructura
Cambiando la Apariencia (Tiempo sugerido: 5 minutos)
- Revisar Ocultar/Mostrar y Crecer/Disminuir.
- Bloques Mostrar/Ocultar: ¡Demuestra que agregar un bloque oculto a la programación de un personaje los hará desaparecer! Puedes hacer que reaparezcan usando un Bloque de Mostrar.
- Luego, usa los bloques de Crecer / Disminuir para mostrar cómo puede verse un personaje a medida que crece durante su vida.

- Nota: Parámetros de los bloques Crecer y Mostrar.
- Pregunta a los niños sobre ejemplos de cosas de diferentes tamaños:
- Tallas de ropa pequeñas, medianas y grandes.
- Bebés, niños, adolescentes, adultos.
- Explica a los niños que los bloques de parámetros nos permiten hacer muchos tamaños diferentes para nuestros personajes, no solo uno pequeño y uno grande. ¡Podemos controlar cuánto crece el personaje con los parámetros!
- Presenta el bloque Restablecer Tamaño: demuestra que al agregar un Bloque Restablecer Tamaño al código de un personaje, su personaje volverá a su tamaño original.

Explorando expresiones
Crea el “Bug” (Tiempo sugerido: 15 minutos)
- Grace Hopper y su equipo pasaron horas e intentaron todo para averiguar por qué el código no funcionaba. Después de verificar el código, revisaron la máquina y encontraron una polilla que detuvo el funcionamiento de la computadora.
- Los niños deben seguir trabajando en su proyecto Grace Hopper de la Lección 6.
- Mientras los niños trabajan en su proyecto, anímelos a agregar un error a sus programas intencionalmente, es decir, deben agregar un error o ‘bug’ (algo que no funciona bien o hace algo diferente de lo que se supone que debe hacer) a su programa. Estos errores se utilizarán para un juego en la lección 8 donde los niños tienen que encontrar los errores en los programas de cada uno. Los niños podrán explicar sus proyectos en este juego.
- Ejemplos de los tipos de errores pueden ser:
- Grace Hopper gira a la izquierda, pero se supone que debe girar a la derecha.
- El personaje no se mueve porque no está el Bloque de Inicio.
- Nota: los programas se ejecutarán sin un bloque final. Los niños pueden identificar esto como un error, pero requerirá un examen más detenido del código, no solo del programa en ejecución.
Tiempo de palabras
Planificar errores (Tiempo sugerido: 10 minutos)
- Los niños reflexionan sobre su propio proceso de depuración en sus programas con errores en la Lección 7 del Diario de Diseño.
Cerrando el círculo tecnológico
Reflexión de la depuración (Debugging) (Tiempo sugerido: 5 minutos)
- Los niños comparten estrategias que usaron al depurar en sus propios proyectos.
- Nota: Sus proyectos deben mantenerse en secreto para la próxima lección del juego.
- Agregue las nuevas estrategias utilizadas en la Presentación con el listado de estrategias.
Oportunidades de diferenciación
Enlace de audiolibro
- Comparte Grace Hopper: Reina del código informático leído en voz alta, si no se puede acceder al libro físico o si se enseña en formato virtual.
Anchor
Ideas poderosas de la informática
Proceso de diseño, depuración
Ideas poderosas de la alfabetización
Proceso de escritura, edición y conciencia de la audiencia
Los niños podrán:
- Localizar errores o “errores” en el código ScratchJr.
- Solucionar errores en ScratchJr.
- Discutir los proyectos de ScratchJr con sus compañeros.
Vocabulario:
Materiales necesarios: Lección 8 del Diario de Diseño, gráfico de anclaje del proceso de diseño, gráfico de anclaje de la lista de estrategias, Grace Hopper: reina del código informático
Introducción
Veo veo – Edición ScratchJr (Tiempo sugerido: 5 minutos)
- Haz que los niños piensen en la interfaz ScratchJr y todos los bloques, herramientas, etc.
- Juega al Veo Veo dando pistas de la interfaz de ScratchJr para ejemplificar: .
- Ejemplo – “Veo veo algo de color naranja que tiene bigotes y está sonriendo”
- Respuesta – “Es Cat, el gato de ScratchJr.”
- El niño que adivina correctamente, continuará el juego dando pistas de algo en ScratchJr para que otros compañeros de clase lo adivinen.
Iniciando el círculo tecnológico
Releer “Grace Hopper: reina del código informático” (Tiempo sugerido: 15 minutos)
- Resalte el proceso de depuración de Grace con la polilla y las estrategias (comprobando el programa) que probó para averiguar qué estaba mal con Mark II.
Tiempo de ScratchJr
Explorando expresiones
Finalizar Proyectos (Tiempo sugerido: 5 minutos)
- Los niños finalizarán su programa de errores y se prepararán para compartir con otro niño.
Juego de eliminación de errores (Tiempo sugerido: 10 minutos)
- En parejas, los niños se turnan para compartir sus programas y explicar lo que pretenden hacer. Luego, encuentran los errores en el código del socio.
- Esta podría ser una buena oportunidad para presentar el neumónico “Soy un CODER” para los momentos frustrantes durante el juego de depuración si los niños tienen dificultades para identificar algún error. Los profesores pueden recordar a los estudiantes que utilicen el neumónico cuando encuentren desafíos en el proceso de codificación.
- Haga que los niños celebren el proceso de depuración aplaudiendo / animando / diciendo “¡Adiós, Error!” Cuando se encuentre el error en cada programa.
Tiempo de palabras
Documentando Errores (Tiempo sugerido: 5 minutos)
- Pide que registren los errores que encontraron en el juego de su compañero en la Lección 8 del Diario de Diseño.
- Esto es similar a cómo tanto Grace Hopper como los programadores documentan los errores que encuentran en sus programas.
Cerrando el círculo tecnológico
Reflexión sobre la Eliminación de errores (Tiempo sugerido: 5 minutos)
- Los niños comparten verbalmente los errores que encontraron en los programas de los demás y las estrategias que utilizaron para encontrarlos.
- Agregue cualquier estrategia nueva utilizada a la Presentación con el listado de Estrategias.
Oportunidades de diferenciación
Link Audiolibro
- Comparte Grace Hopper: Reina del código informático leído en voz alta, si no se puede acceder al libro físico o si se enseña en formato virtual.
Anchor
Ideas poderosas de la informática
Estructuras de Control
Ideas poderosas de la alfabetización
Conciencia fonológica, dispositivos literarios
Los niños podrán:
- Identificar los usos para los bloques Enviar mensaje y Comenzar en mensaje en proyectos ScratchJr.
- Usar los bloques Enviar mensaje y Comenzar en mensaje en ScratchJr.
Vocabulario:
- Mensaje
Materiales necesarios: Diapositivas de la canción ”Por la Bahía”, video “Por la Bahía”, Diario de diseño de la lección 9
Introducción
Cantar junto a la bahía (Tiempo sugerido: 5 minutos)
- Como clase, canten la canción “Por la Bahía”
Iniciando el círculo tecnológico
Desglose de la canción (Tiempo sugerido: 5 minutos)
- Presenta Letras de “Por la Bahía” para que los niños puedan seguir la canción.
Por la bahía, donde crecen las sandías.
A mi hogar, no me atrevo a ir.
Porque si voy mi madre dirá.
“¿Has visto alguna vez un caballo en un sofá por la bahía?”
- Pregúnteles a los niños cuáles son las diferentes cosas que dirá la madre. Analice dos o tres ejemplos de la siguiente canción:
- “¿Has visto alguna vez un caballo en un sofá por la bahía?”
- “¿Has visto alguna vez a una vaca bailar por la bahía?”
- “¿Has visto alguna vez un gato con gorra por la bahía?”
- “¿Has visto alguna vez a un mono bailar por la bahía?”
- Pregunte a los niños, ¿cuál es el patrón en estos versos?
- Hay una rima en cada línea, es decir, entre caballo y sofá.
- Como clase, piensen en otras palabras que riman con las palabras en negrita de la canción.
- Explíqueles a los niños que hoy crearán su propio verso con rima para la canción y lo programarán en ScratchJr.
Tiempo de palabras
Planificar un verso (Tiempo sugerido: 10 minutos)
- Los niños en pareja escriben su propio nuevo verso para la canción “Por la Bahía” en la Lección 9 del Diario de Diseñocomo parte de la planificación de la programación de este verso en ScratchJr.
Tiempo de ScratchJr
Desafío de estructura
Envía un mensaje (Tiempo sugerido: 10 minutos)
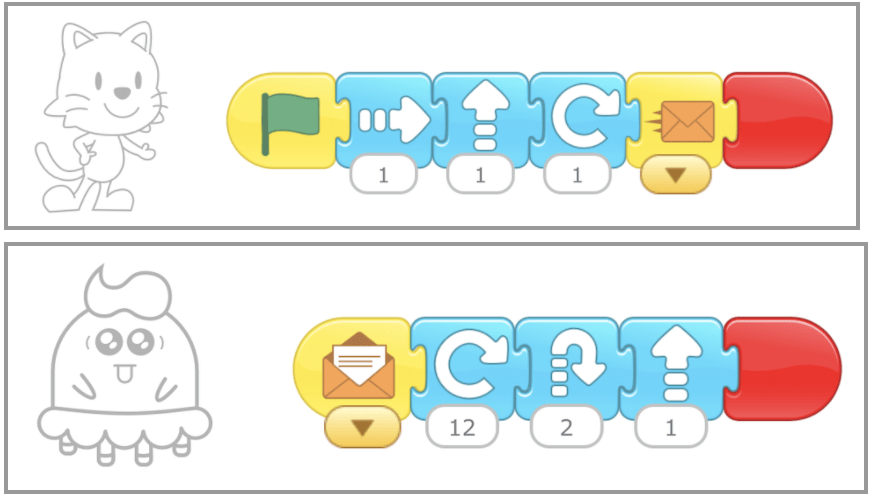
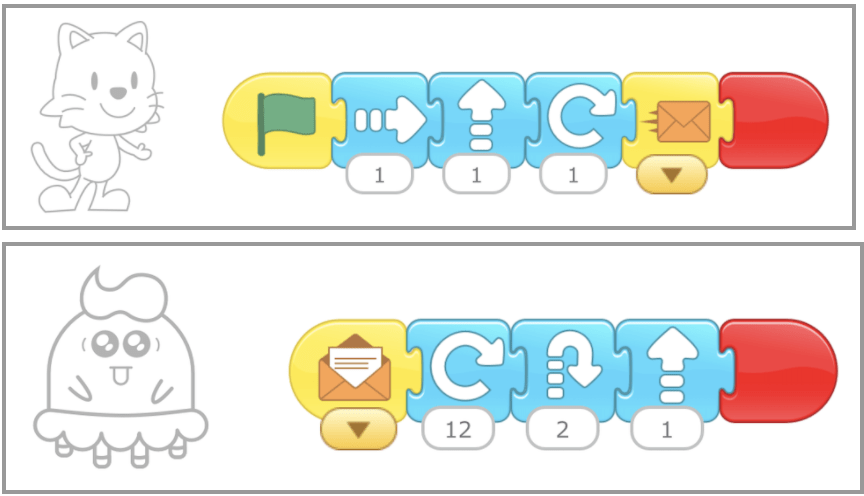
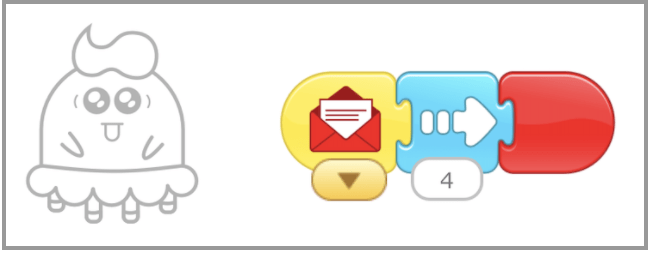
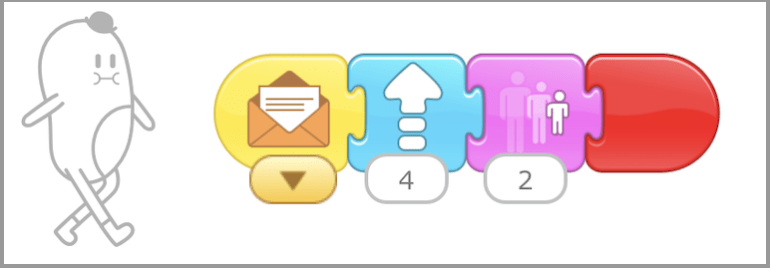
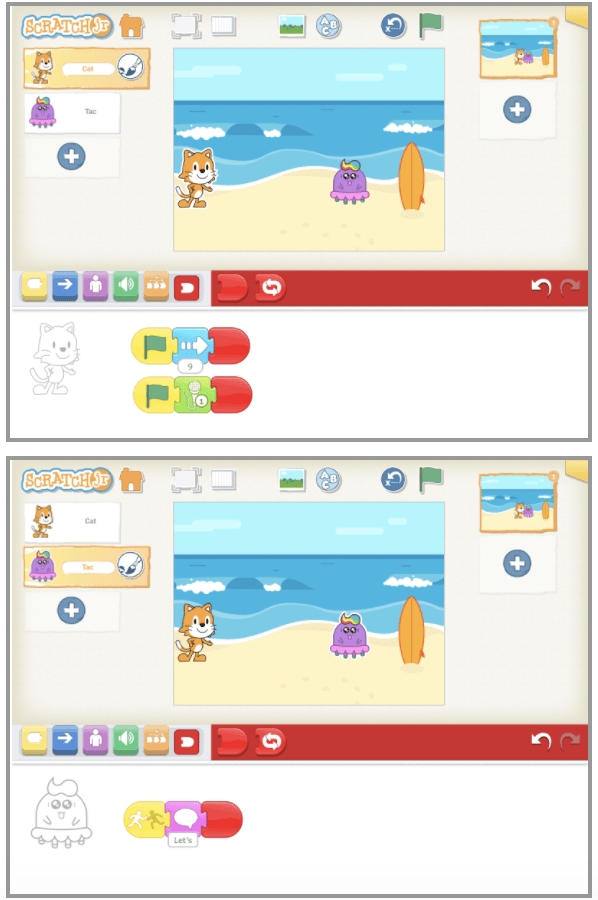
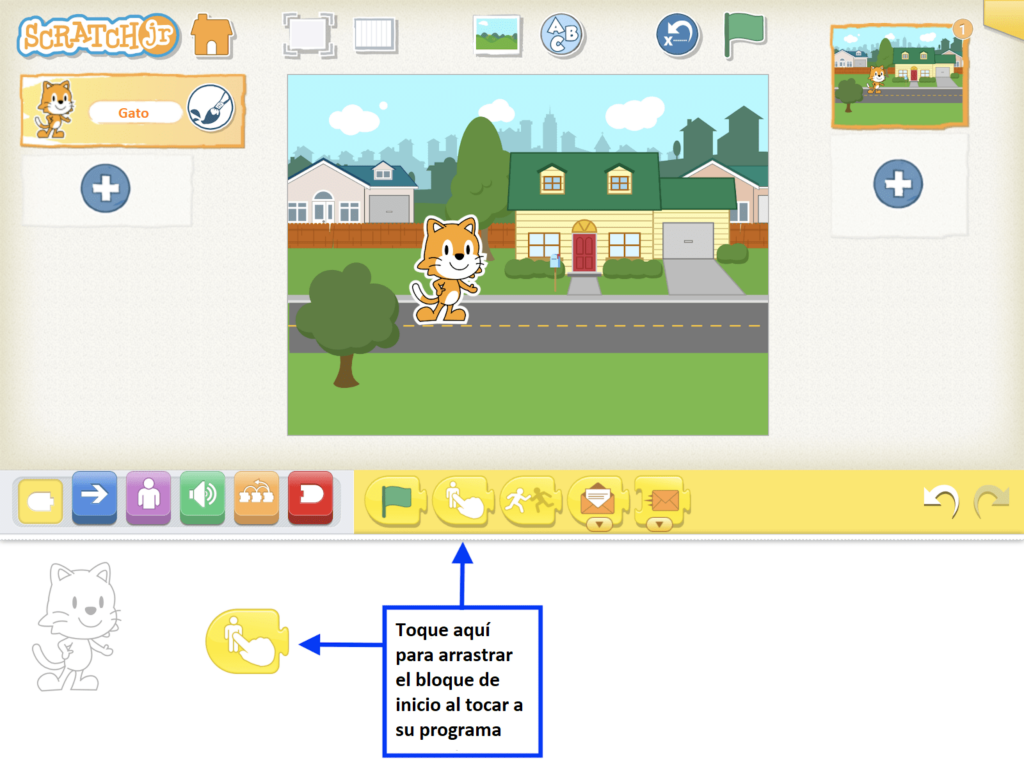
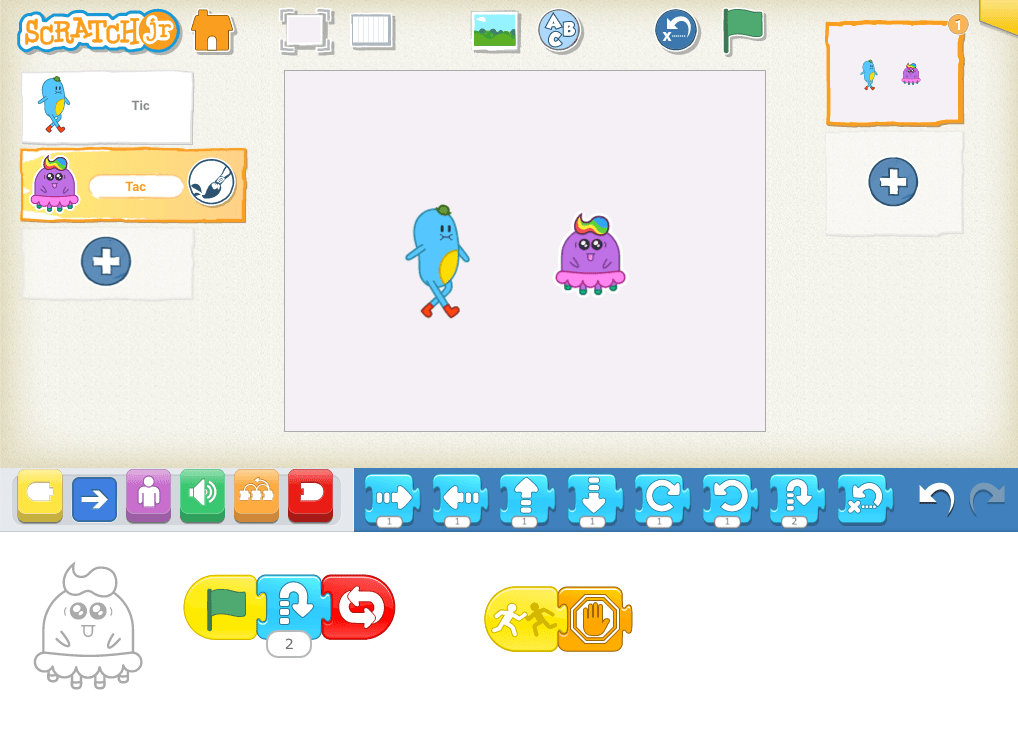
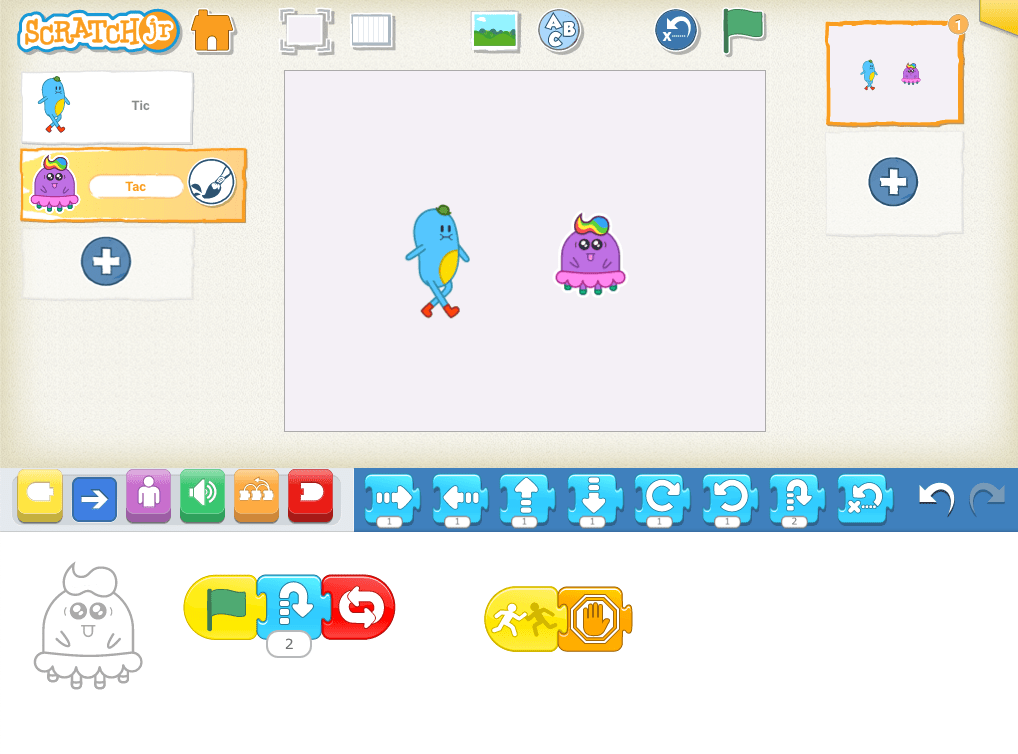
- Enviar mensajes: en ScratchJr, los personajes pueden enviarse mensajes entre sí para indicar cuándo iniciar sus programas. El Bloque de inicio en mensaje se puede utilizar en lugar del Bloque de bandera verde. Vea el programa de ejemplo a continuación:
- Cat (el gato de ScratchJr) se moverá hacia adelante, hacia arriba, girará en el sentido de las agujas del reloj y luego enviará un mensaje. Tac iniciará su programa una vez que Cat envíe el mensaje.
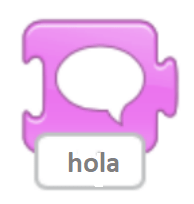
- Bloque “Decir”.
- Los niños pueden usar el bloque “Decir” para que su personaje diga algo. Toque el bloque “Decir” para usar el teclado del dispositivo para agregar texto.
Explorando expresiones
Programar “Qué sucederá si hago esto” (Tiempo sugerido: 10 minutos)
- Los niños en pareja escriben su propio verso usando dos personajes.
- Un personaje vendrá a la bahía y enviará un mensaje al otro personaje.
- El otro personaje interpretará el verso.
- Es decir, puede programar un gato para que aparezca con un sombrero o un ratón para saltar sobre una casa.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido 5 minutos)
- Divida las parejas para que un niño se quede con el dispositivo mientras el otro camina por el aula mirando proyectos.
- Haga que los niños caminen haciendo preguntas sobre los nuevos versículos y programas.
- Luego haga que las parejas cambien de roles.
Oportunidades de diferenciación
Variación de la Actividad
- Una variación más avanzada de “Qué sucederá si hago esto”: Los niños pueden usar dos mensajes para tener tres personajes (el cantante, la madre y el personaje) en sus programas. Cuando se utilizan varios bloques de mensajes, cada mensaje de envío solo envía un mensaje al mensaje de inicio del mismo color.
- El cantante llega a la bahía.
- La madre dice algo usando el Bloque de diálogo.
- El personaje del niño representa el verso.
Anchor
Ideas poderosas de la informática
Modularidad, Hardware/Software
Ideas poderosas de la alfabetización
Herramientas de comunicación y lenguaje, secuenciación, proceso de escritura
Los niños podrán:
- Utilizar la herramienta Texto en ScratchJr.
- Grabar un clip de sonido con la grabadora de sonidos en ScratchJr.
- Utilizar el bloque para reproducir sonidos grabados en un programa ScratchJr.
- Crear programas paralelos en ScratchJr.
Vocabulario:
- Programación paralela
Materiales necesarios: Diario de diseño de la lección 10, Verificación de la comprensión de la Lección 10, diapositivas de la verificación de la comprensión de la Lección 10
Introducción
Historia en una oración (Tiempo sugerido: 5 minutos)
- Creando una historia sobre el gato en ScratchJr.
- El maestro comienza la historia, pero solo usa una frase: “Un día, el gato se topó con Tac en la playa y decidieron emprender una aventura”.
- El siguiente niño agregará una oración y así sucesivamente hasta que todos los niños hayan tenido un turno.
- El maestro debe escribir la oración de cada niño como referencia.
Tiempo de palabras
Planificar el cuento de nuestra clase (Tiempo sugerido: 10 minutos)
- En la Lección 10 del Diario de Diseño, los niños escriben sus oraciones y hacen un dibujo de cómo les gustaría programar esa escena en ScratchJr.
Iniciando el círculo tecnológico
Presentar el proyecto – El cuento de nuestra clase (Tiempo sugerido: 5 minutos)
- Cada niño creará su oración en ScratchJr para que cuando se activen los dispositivos en orden, se cuente la historia que creó la clase.
Tiempo de ScratchJr
Desafío de estructura
Repaso de ScratchJr (Tiempo sugerido: 10 minutos)
- Revisa el botón Agregar texto.
- Utiliza el botón Agregar texto para crear un cuadro de texto en la pantalla.

- Usando el teclado del dispositivo, los niños pueden escribir sus oraciones.

- Cuando terminen, pueden arrastrar el cuadro de texto por la pantalla y colocarlo en cualquier lugar.
Revisar el bloque de Sonido Grabado
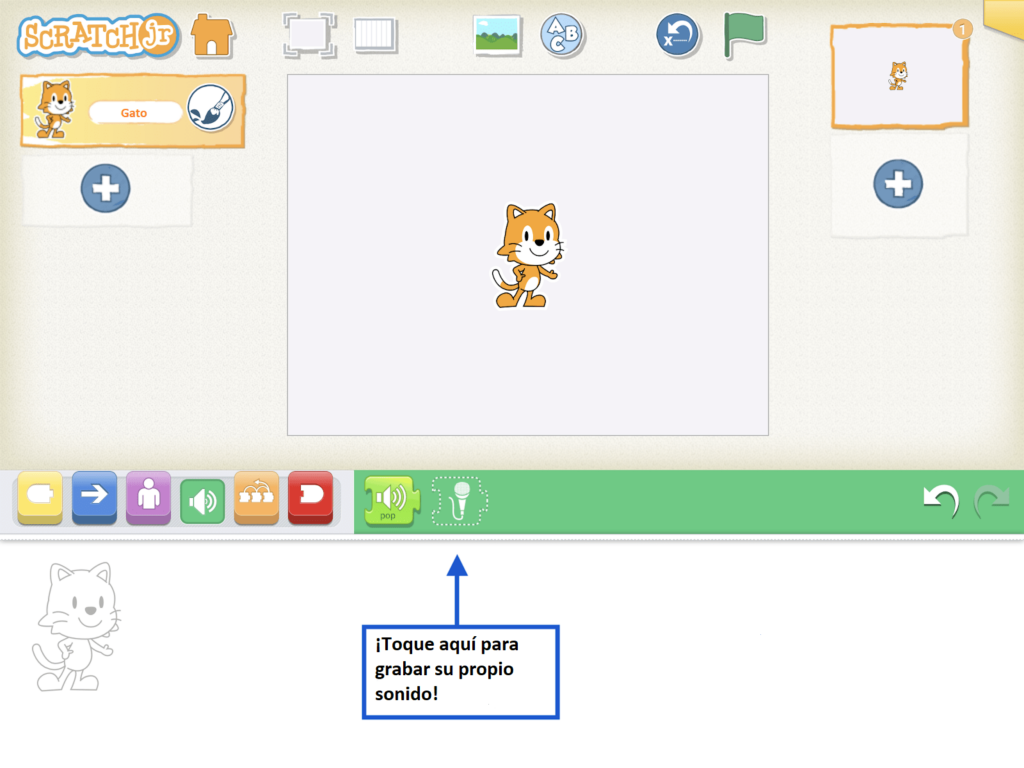
- Usando el bloque Reproducir sonido grabado:
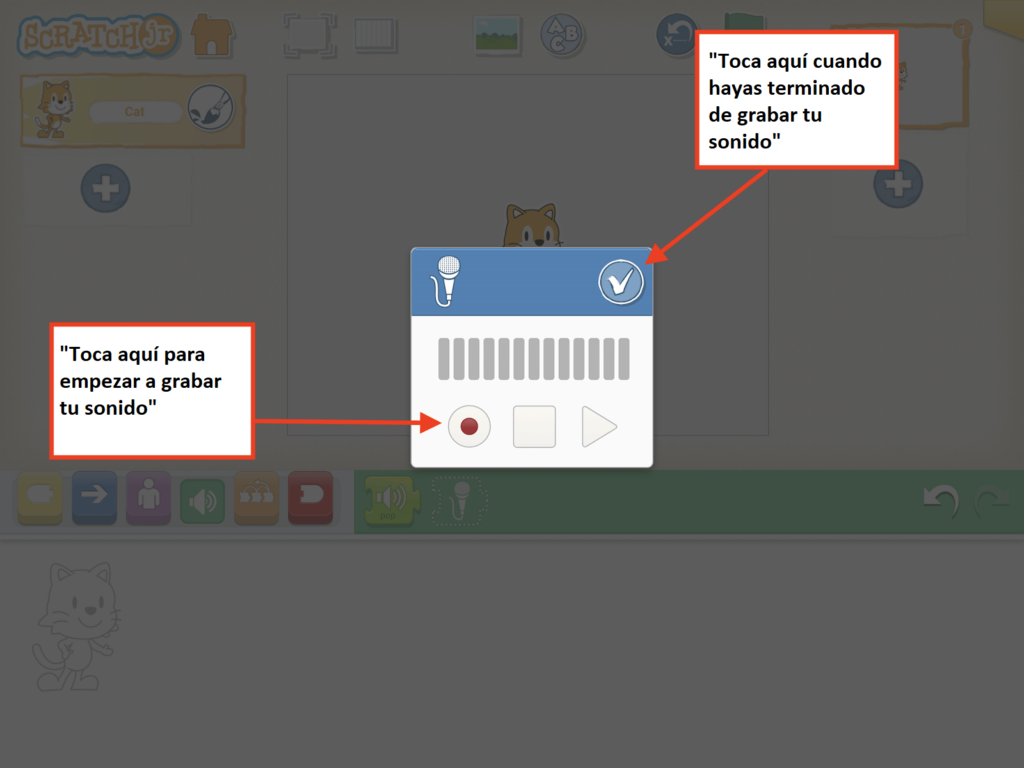
- En el área de programación, haga clic en el símbolo de sonido verde. Dentro de ese menú, haga clic en el bloque de micrófono con el borde punteado para grabar el sonido.

- Toca el punto rojo para grabar tu sonido. Cuando hayas terminado de grabar, presiona el mismo botón para detener la grabación. Luego toca la marca de verificación.

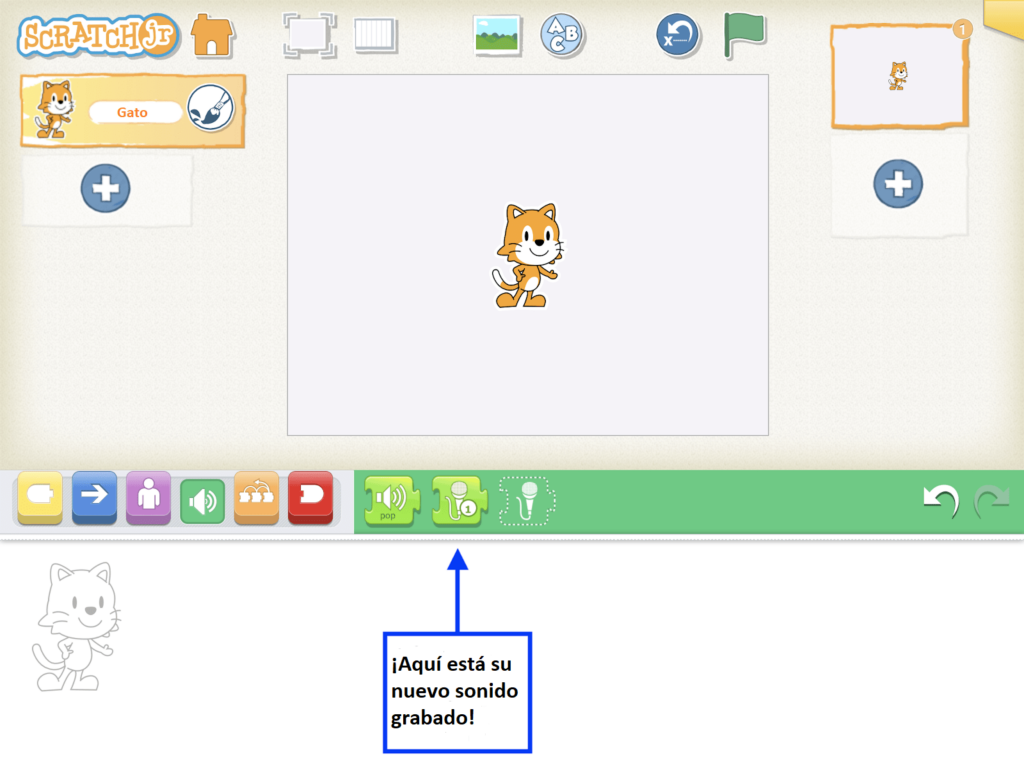
- ¡Ahora tienes tu propio sonido grabado para usar en tu programa! Arrastra el nuevo bloque que apareció (el micrófono con un número al lado) al área de programación. Tócalo y deja que los niños se escuchen a sí mismos.

Programación Paralela
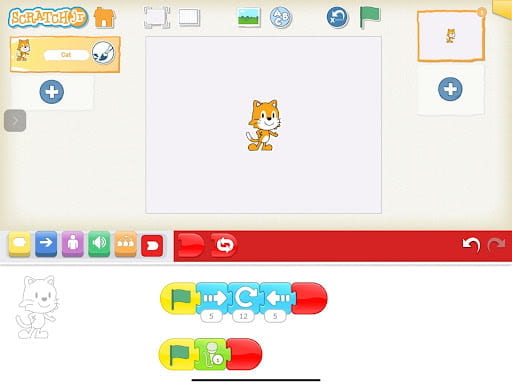
- Presenta la programación paralela: significa que dos programas están sucediendo al mismo tiempo. Un ejemplo de programación paralela sería el siguiente.
- Los programas paralelos anteriores permiten que el gato se mueva al mismo tiempo que reproduce la grabación de voz. Esto le permite al gato hablar mientras se mueve.
Verificación de la comprensión de la lección 10: Antes de comenzar un proyecto, verifica que tus alumnos comprendan los nuevos conceptos que acaban de aprender. Lee cada pregunta a los niños y pídeles que respondan con un pulgar hacia arriba para decir “sí” o un pulgar hacia abajo para decir “no”. Detente y vuelve a explicar los conceptos según sea necesario.
Explorando expresiones
Creando el cuento de nuestra clase (Tiempo sugerido: 10 minutos)
- Cada niño creará su oración en ScratchJr para que cuando se accionen se cuente la historia que creó la clase.
- Anime a los niños a compartir su oración con la persona que está a su lado antes de programarla.
- Junte los dispositivos y reprodúzcalos para contar la historia que creó la clase..
- Los niños deben grabar sus oraciones o usar el botón de la herramienta de texto para escribir sus oraciones.
- Consulte el proyecto de ejemplo a continuación.

Cerrando el círculo tecnológico
Compartir (Tiempo sugerido: 5 minutos)
- Los niños comparten los desafíos que pudieron haber encontrado durante su proyecto.
Anchor
Ideas poderosas de la informática
Algoritmos, depuración, proceso de diseño
Ideas poderosas de la alfabetización
Secuenciación, proceso de escritura
Los niños podrán:
- Agregar nuevas páginas a proyectos ScratchJr existentes.
- Coordinar con sus compañeros para presentar en orden secuencial.
Vocabulario:
Introducción
Historia en una oración (Tiempo sugerido: 10 minutos)
- Haz que los niños traigan sus diarios de diseño con sus oraciones y lean sus oraciones en orden (el maestro debe indicar cuándo es el turno de cada niño).
Tiempo de ScratchJr
Explorando expresiones
Terminando el cuento de nuestra clase (Tiempo sugerido: 25 minutos)
- De tiempo a los niños para finalizar sus proyectos, concentrándose en agregar nuevas páginas a sus proyectos y cambiar el fondo según sea necesario. Además, es importante recordarles a los niños que prueben y depuren sus programas. (si su oración debe mostrarse en varias páginas).
- Recuerde a los niños que prueben y depuren sus programas.
Cerrando el círculo tecnológico
Compartir Creaciones (Tiempo sugerido: 10 minutos)
- Los niños comparten sus proyectos con la clase en orden, comenzando con la frase del maestro. Para el turno de cada niño, el niño debe leer la oración y compartir su proyecto.
Oportunidades de diferenciación
Desafío extra
- Si los niños terminan su programa temprano, pídales que practiquen contando la historia de su programa para que estén listos para compartir (practique en parejas si otros también terminaron)
Proyectos Ejemplos
Anchor
Ideas poderosas de la informática
Algoritmos, estructuras de control, proceso de diseño
Ideas poderosas de la alfabetización
Dispositivos literarios, herramientas de comunicación y lenguaje, secuenciación
Los niños podrán:
- Utilizar el bloque Pop en ScratchJr.
- Utilizar la herramienta Cuadrícula en ScratchJr.
Vocabulario:
Materiales necesarios: Letra y movimiento del Cha Cha Slide, recortes de bloques de ScratchJr
Introducción
Baila la canción del Cha Cha Slide (Tiempo sugerido: 5 minutos)
- Explica a los niños que hoy crearán un programa en ScratchJr para hacer parte del baile del Cha Cha Slide. Canta y baila el Cha Cha Slide (versión con letras en español) con toda la clase para asegurarte que todos la saben y recuerdan.
Tiempo de palabras
Leer en voz alta la letra en español de Cha Cha Slide (Tiempo sugerido: 5 minutos)
- Lee con toda la clase un verso de la diapositiva Cha Cha usando la Presentación con letra y movimientos. Cada verso se muestra en una diapositiva distinta.
Todos en la clase aplauden sus manos
(Aplauden)
Todos en la clase aplauden sus manos
(Aplauden)
Ahora, vamos a hacer el paso básico
A la izquierda
al fondo de la clase
Un salto ahora
Pisen con la derecha
Pisen con la izquierda
Cha cha sin problemas
Giramos clase
A la izquierda
al fondo de la clase
Un salto ahora
Pisen con la derecha
Pisen con la izquierda
Cha cha sin problemas
Ahora es el momento de ponerse funky
A la derecha ahora
A la izquierda
Un salto esta vez
Un salto esta vez
Pie derecho dos veces
Pie izquierdo dos veces
Deslizen a la izquierda
Deslizen a la derecha
Criss cross
Criss cross
Cha cha sin problemas
Vamos a trabajar
A la derecha ahora
al fondo de la clase
dos saltos ahora
dos saltos ahora
pie derecho dos veces
pie izquierdo dos veces
Manos en sus rodillas
Tenemos Funky
Oooh si, cha cha cha juntos
cha cha ahora clase
Giramos clase
A la izquierda
al fondo de la clase
cinco saltos ahora
pisen con la derecha
pisen con la izquierda
la derecha otra vez
la izquierda otra vez
pisen con la derecha
pisen con la izquierda
PAREN
todos en la clase aplauden sus manos
(aplauden)
Iniciando el círculo tecnológico
El Cha Cha Slide en ScratchJr (Tiempo sugerido: 5 minutos)
- Señala la presentación de Cha Cha Slide para guiar tu debate con los niños
- Debate con los niños cómo pueden traducir los movimientos en bloques de ScratchJr.
- Muestra los Bloques de ScratchJr para ayudar a pensar qué movimientos podrían usar los niños para programar el Cha Cha Slide.
Tiempo de ScratchJr
Desafío de estructura
Repaso de ScratchJr (Tiempo sugerido: 5 minutos)
- Revisa el Bloque Pop: Demuestra que al agregar el Bloque Pop en el código de un personaje se producirá un ruido “pop”. Si no escuchas un sonido de “pop” cuando ejecutas el código de tu personaje, ¡verifica el volumen en tu dispositivo!

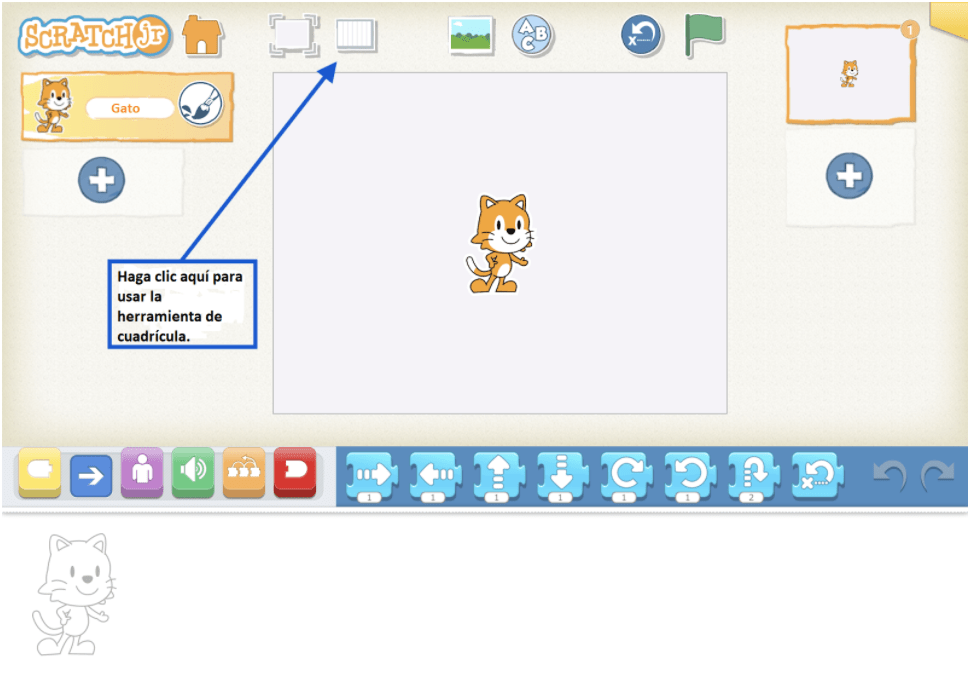
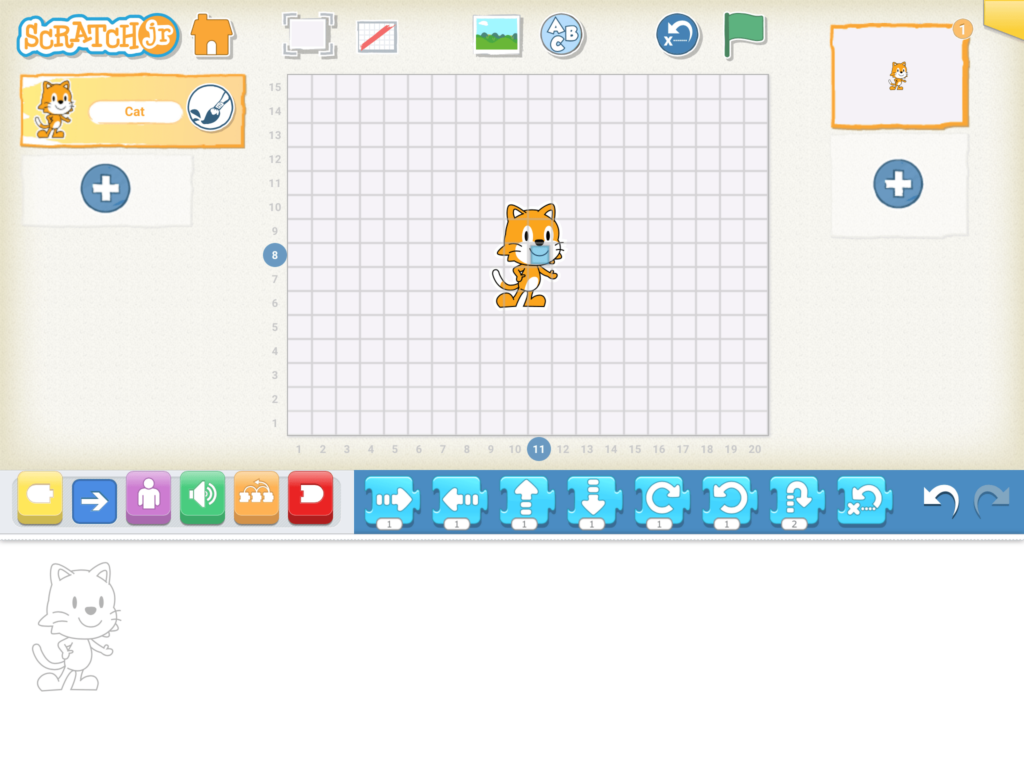
- Revisa la herramienta Cuadrícula.
- Revise la cuadrícula para guiar a los niños con la cantidad de pasos de ScratchJr que da el gato mientras baila el Cha Cha Slide.


- Para eliminar la herramienta Cuadrícula, vuelve a hacer clic en el mismo icono.
- Juega un juego corto en el que los niños puedan explorar cómo funciona la herramienta Cuadrícula.
- Haz que los niños programen algato para que se mueva 1 espacio, luego 2 espacios y así sucesivamente …
- Luego practique la suma y la resta. Por ejemplo, “Dile que el gato avance 6 espacios y luego retroceda 3 espacios. Luego adelante 2 espacios más. ¿Cuántos espacios se ha movido el gato? ” Ajustar el nivel de complejidad de los problemas en función de la época del año y el conocimiento actual de los niños en el aula.
Explorando expresiones
Programa el Cha Cha Slide (Tiempo sugerido: 15 minutos)
- Saca los dispositivos y recuerda a los niños las reglas o procedimientos.
- Díle a los niños que vamos a comenzar a programar al gato en ScratchJr para que baile el Cha Cha Slide.
- Los niños comienzan a trabajar en su proyecto: baile del Cha Cha Slide del gato.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 10 minutos)
- Los niños comparten cómo representaron o representarán al “cha cha” en su programa.
- Comenta que hay varias formas de expresar lo mismo.
Anchor
Ideas poderosas de la informática
Algoritmos, estructuras de control, proceso de diseño
Ideas poderosas de la alfabetización
Dispositivos literarios, secuenciación
Los niños podrán:
- Identificar patrones que se repiten.
- Utilizar el bloque de repetición en ScratchJr.
- Reconocer que un programa se puede representar utilizando múltiples enfoques.
Vocabulario:
- Repitir
Materiales necesarios: Letra y movimiento del Cha Cha Slide
Introducción
Repetición en el juego de instrucciones (Tiempo sugerido: 5 minutos)
- Elija un niño para que pase al frente de la clase y se siente en una silla. Pídale al niño que se ponga de pie, camine 2 pasos hacia adelante, camine 2 pasos hacia atrás y luego siéntese. Tan pronto como se sienten, pídales que se pongan de pie, camine 2 pasos hacia adelante, camine 2 pasos hacia atrás y luego se sienten. Repite este proceso 2 veces más.
- Finalmente, pregunte a la clase: ¿Existe una manera más fácil de lograr que x siguiera estas instrucciones? ¿Qué podría ser? (“Levántese, camine 2 pasos hacia adelante, camine 2 pasos hacia atrás, luego siéntese y repita todo este proceso 4 veces”).
Iniciando el círculo tecnológico
Agregando el Cha Cha Slide (Tiempo sugerido: 5 minutos)
- Explique a los niños que continuarán trabajando en el Cha Cha Slide y aprenderán cómo cambiar cosas en ScratchJr.
Tiempo de desconectado
Baila el Cha Cha Slide (Tiempo sugerido: 5 minutos)
- Lea como clase un verso de la canción del Cha Cha usando las diapositivas con la letra.
Todos en la clase aplauden sus manos
(Aplauden)
Todos en la clase aplauden sus manos
(Aplauden)
Ahora, vamos a hacer el paso básico
A la izquierda
al fondo de la clase
Un salto ahora
Pisen con la derecha
Pisen con la izquierda
Cha cha sin problemas
Giramos clase
A la izquierda
al fondo de la clase
Un salto ahora
Pisen con la derecha
Pisen con la izquierda
Cha cha sin problemas
Ahora es el momento de ponerse funky
A la derecha ahora
A la izquierda
Un salto esta vez
Un salto esta vez
Pie derecho dos veces
Pie izquierdo dos veces
Deslizen a la izquierda
Deslizen a la derecha
Criss cross
Criss cross
Cha cha sin problemas
Vamos a trabajar
A la derecha ahora
al fondo de la clase
dos saltos ahora
dos saltos ahora
pie derecho dos veces
pie izquierdo dos veces
Manos en sus rodillas
Tenemos Funky
Oooh si, cha cha cha juntos
cha cha ahora clase
Giramos clase
A la izquierda
al fondo de la clase
cinco saltos ahora
pisen con la derecha
pisen con la izquierda
la derecha otra vez
la izquierda otra vez
pisen con la derecha
pisen con la izquierda
PAREN
todos en la clase aplauden sus manos
(aplauden)
- Toque la canción Cha Cha Slide y haga que la clase baile al mismo tiempo.
Tiempo de ScratchJr
Desafío de estructura
Introducir el bloque de repetición (Tiempo sugerido: 10 minutos)

- El bucle de repetición hace que todo dentro del bloque se repita tantas veces como el parámetro del bloque. Al igual que usar parámetros con bloques de movimiento, usar el bloque de repetición puede ayudarnos a ahorrar tiempo y espacio en nuestro programa. Por ejemplo, si queremos que un personaje se oculte y se muestre 20 veces, ¡imagina cuánto tiempo nos llevará arrastrar cada bloque 20 veces! En su lugar, podemos usar un ciclo de repetición, que repetirá el ciclo de ocultar y mostrar 20 veces.
Explorando expresiones
Vuelva a codificar el Cha Cha Slide (Tiempo sugerido: 15 minutos)
- Saque las tabletas y recuérdeles a los niños las reglas o procedimientos.
- Los niños pueden continuar programando su Cha Cha Slide.
- En parejas, los niños se muestran sus proyectos y sugieren dónde se podrían agregar bucles repetidos y adivinan cómo cambiarían sus programas.
- Indique a los niños que agreguen ciclos de repetición a su programa a medida que continúan trabajando.
Cerrando el círculo tecnológico
Rosas y capullos (Tiempo sugerido: 5 minutos)
- Cada niño comparte una “rosa” (algo que aprendieron) y un “capullo” (algo sobre lo que quieren saber más y están emocionados de aprender).
Oportunidades de diferenciación
Aprendizaje virtual
- Haga que un niño siga instrucciones similares, pero solo moviendo las manos.
Anchor
Ideas poderosas de la informática
Algoritmos, estructuras de control
Ideas poderosas de la alfabetización
Dispositivos literarios, herramientas de comunicación y lenguaje
Los niños podrán:
- Identificar patrones complejos que se repiten.
- Utilizar el bloque de repetición en ScratchJr para crear ciclos de repetición en bucles.
- Reconocer que un programa se puede representar utilizando múltiples enfoques.
Vocabulario:
- Bucle
- Ciclos de repeticiones en bucle
Materiales necesarios: Verificación de la comprensión de la lección 14, diapositivas de Verificación de la comprensión de la lección 14, letra de Dúo Karma “Cato de ida y vuelta”, video de Dúo Karma “Cato de ida y vuelta”
Introducción
Repetir -Canción – Después de mí (Tiempo sugerido: 5 minutos)
- Explique “Vamos a cantar una canción repetida después de mí”.
- Haga que los niños repitan la canción “repetir después de mí”.
- Todas las líneas serán cantadas de manera unísona entre el maestro y los niños, en algunas partes los niños deben repetir luego del maestro las cante.
- Letra:
Carretera del regreso
Que sea de doble vía
Para ir y que haya vuelta
Para volver a la ida
Carretera del regreso
Que sea de doble vía
Para ir y que haya vuelta
Para volver a la ida
Que de ida y vuelta tenga
Abrazo de bienvenida
Carretera del regreso (Carretera)
Que sea de doble vía (De doble vía)
Para ir y que haya vuelta (Para ir)
(Para volver) Para volver a la ida (Para ir)
(De regreso) Carretera del regreso
(Vía) Que sea de doble vía
(Para ir) Para ir y que haya vuelta
(Para volver) Para volver a la ida
Que de ida y vuelta tenga
Abrazo de bienvenida
Iniciando el círculo tecnológico
Añadiendo a la canción “Canto de ida y vuelta” (Tiempo sugerido: 5 minutos)
- Explique a los niños que algunas cosas tienen múltiples niveles de repetición. En la canción ”Canto de ida y vuelta”, algunas oraciones se repiten, y luego también se repiten versos completos de la canción.
- Estos niveles de repetición se pueden comparar con los bucles de repetición anidados o ciclos de repeticiones en bucle.
Tiempo de ScratchJr
Desafío de estructura
Introducir bucles de repetición anidados (Tiempo sugerido: 15 minutos)
- Explique que los bucles anidados son cuando colocamos un programa que se repite dentro de otro programa que se repite
- ¿Conoces “La batalla del movimiento“?
- Letra: “Esta es la batalla del movimiento, esta es la batalla del movimiento. A mover los pies sin parar un momento, a mover los pies sin parar un momento. Los pies, los pies, los pies, los pies “. (Repetir)
- Esta canción tiene mucha repetición. Podría programarse con todo como un bucle, o podría ser:
- [Esta es la batalla del movimiento [x2], a mover los pies sin parar un momento [x2], los pies [x4] ] x2.
- Comience una discusión sobre declaraciones anidadas preguntando a la clase: “¿Alguien puede pensar en por qué el uso de bucles anidados como este podría ser útil?” o “¿en qué se diferencia la repetición de dos ciclos repetidos en uno más grande de simplemente repetir el más grande una vez más?”
- ¿Conoces “La batalla del movimiento“?
- Muéstrales este programa:

- Y este programa:
- ¿Cómo creen que se diferenciarán los dos programas? ¿En qué orden sucederán las cosas? Reproduzca los programas para los niños. ¿Cuál fue la diferencia? ¿Fueron acertadas las hipótesis? ¿Apagado? Si ayuda, apunte a cada bloque de código mientras se ejecuta el programa para mostrarles a los niños el orden de un programa que usa bucles anidados.
Lección 14 Verificar comprensión: Antes de comenzar un proyecto, verifique que sus alumnos comprendan los nuevos conceptos que acaban de aprender. Lea cada pregunta a los niños y pídales que respondan con un pulgar hacia arriba para decir “sí” o un pulgar hacia abajo para decir “no”. Deténgase y vuelva a explicar los conceptos según sea necesario.
Explorando expresiones
Juego libre (Tiempo sugerido: 15 minutos)
- Los niños pueden explorar y crear libremente en ScratchJr utilizando bucles anidados.
- Si los niños tienen dificultades con los bucles anidados, anímelos a pedir ayuda a otros niños o crear a crear programas de repetición anidados que constan de un bucle de repetición y un bloque de repetición para siempre.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 5 minutos)
- Los niños comparten sus proyectos en pequeños grupos.
- Revise los procedimientos para compartir.
- Por ejemplo, escuchar mientras otros hacen una presentación, hacer preguntas sobre los proyectos de otros o hacer cumplidos a los compañeros.
Oportunidades de diferenciación
Desafío extra
- Para los niños que necesitan más desafíos o andamiaje, pregúnteles: ¿Qué hace un ciclo en bucle en comparación con un programa sin repeticiones? Anime a los niños a crear un programa con un ciclo de repetición en bucle y luego rehaga el programa sin ciclos de repetición
Anchor
Ideas poderosas de la informática
Estructuras de Control
Ideas poderosas de la alfabetización
Recursos literarios
Los niños podrán:
- Identificar situaciones condicionales en la vida cotidiana.
- Usar los bloques Comenzar al presionar y comenzar al tocar en ScratchJr.
Vocabulario:
- Condicional
Materiales necesarios: Verificación de la comprensión de la lección 15, Diapositivas de Verificación de la comprensión de la lección 15
Introducción
Cuatro esquinas (Tiempo sugerido: 5 minutos)
- Designe cuatro esquinas del aula, una alfombra o un espacio abierto como espacio de juego.
- Un niño (o el maestro) se para en el centro del salón y cierra los ojos. Cada niño tiene que ir a una de las cuatro esquinas. Cuando todos están en una esquina, la persona en el centro señala en una dirección aleatoria y abre los ojos. Todos en esa esquina están fuera. Esto se repite, con la persona en el centro cerrando los ojos, todos eligiendo una esquina, la persona en el centro eligiendo una esquina y todos en esa esquina saliendo. Continúe hasta que quede un ganador o 2-3 niños.
- Si el tiempo lo permite, el ganador del juego anterior puede estar en el centro para una segunda ronda.
Iniciando el círculo tecnológico
¿Qué es un condicional? (Tiempo sugerido: 10 minutos)
- Reflexiona sobre el juego de las cuatro esquinas. Si tu esquina estaba señalada, estabas fuera. Para determinar si estaba a salvo o fuera, tenía que verificar hacia dónde estaba señalando la persona en el centro. A esto se le llama condicional.
- Los condicionales son cuando una cosa tiene que suceder antes de que sucedan las siguientes. Analice los siguientes ejemplos:
- ¿Qué revisa antes de ponerse una campera? (Si hace frío o llueve)
- ¿Qué tiene que pasar antes de hablar en clase? (El maestro te llama)
- ¿Qué tiene que pasar antes de comer? (Lávese las manos)
- ¿Qué verifica antes de que el auto pueda irse? (Si la luz es verde)
Tiempo de ScratchJr
Desafío de estructura
Actualización de ScratchJr (Tiempo sugerido: 10 minutos)
- Comenzar al presionar/comenzar al tocar.
- Bloque comenzar al presionar o pulsar: Demuestre que el uso de este bloque al comienzo de un programa hace que un personaje represente su programa solo después de que haya tocado el personaje en la pantalla.

- Start on Bump Block: The Start on Bump Block is used to make a character’s program start after another character bumps another character. To teach these blocks, the teacher should have two characters. The first character has two programs: one that repeats forever and a second one that stops when it’s bumped. The second character should have a sequence that repeats forever. For example:

Verificación de la comprensión de la lección 15: Antes de comenzar un proyecto, verifique que sus alumnos comprendan los nuevos conceptos que acaban de aprender. Lea cada pregunta a los niños y pídales que respondan con un pulgar hacia arriba para decir “sí” o un pulgar hacia abajo para decir “no”. Deténgase y vuelva a explicar los conceptos según sea necesario.
Explorando expresiones
Juego libre (Tiempo sugerido: 10 minutos)
- Los niños en pareja pueden explorar con comenzar al presionar/comenzar al tocar.
- Refuerce el proceso de depuración de prueba y error mientras usa el bloque comenzar al tocar.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 10 minutos)
- Los niños comparten sus programas desde el tiempo de juego libre. Indique a los niños que hablen sobre cómo usaron los nuevos bloques (comenzar al presionar, comenzar al tocar, Stop) o durante el juego libre.
Anchor
Ideas poderosas de la informática
Estructuras de control, proceso de diseño, algoritmos, modularidad
Ideas poderosas de la alfabetización
Recursos literarios
Los niños podrán:
- Utilizar y ajustar el bloque de velocidad de control en ScratchJr.
- Utilizar y ajustar el bloque de espera en ScratchJr.
- Reflexionar sobre trabajos anteriores.
Vocabulario:
Materiales necesarios: Música para el baile de las estatuas, recortes de bloques de ScratchJr
Introducción
Baile de estatuas (Tiempo sugerido: 5 minutos)
- Utilizando música para el baile de estatuas o su música preferida para el aula, juegue al baile de estatuas. El baile de estatuas es un gran juego para hacer que los niños se muevan y comprometan su creatividad.
- Cuando suena la música, los niños bailan y cuando la música se detiene, deben congelarse inmediatamente. Como maestro, controle la música y presione pausa periódicamente para que los niños se congelen. Recuerde reforzar las normas de la clase en torno a la seguridad y la precaución con los cuerpos.
Iniciando el círculo tecnológico
¿Qué es el baile de estatuas? (Tiempo sugerido: 5 minutos)
- Discuta las reglas y elementos de un baile de estatuas (bailar mientras suena la música, congelarse cuando la música se detiene).
- En ScratchJr, ¿cómo podríamos programar a los personajes para que bailen y esperen cuando la música se detenga?
Tiempo de ScratchJr
Desafío de estructura
Actualización de ScratchJr (Tiempo sugerido: 10 minutos)
- Bloque esperar
- El bloque de espera programa a tu personaje para que se tome un descanso o se detenga dentro del programa. El bloque solo congelará al personaje por menos de un segundo. Un bloque de espera con un parámetro de 10 números pausará el programa durante 1 segundo.

- Bloque de velocidad
- Con el bloque de velocidad, se puede hacer que los personajes de ScratchJr se muevan a diferentes velocidades (por ejemplo, rápido, regular, lento, también llamado “correr, caminar, gatear”). Demuestre cómo se puede utilizar el bloque de velocidad.

- Bloque repetir por siempre
- Demuestre que al agregar el bloque repetir por siempre al final del código de un personaje, ese personaje ejecutará el código continuamente.
Explorando expresiones
Programa tu propio baile de estatuas (Tiempo sugerido: 15 minutos)
- Haga que los niños programen su propio baile de estatuas.
- Los niños pueden usar cualquier bloque para crear movimientos de baile para sus personajes. Al igual que en el baile de estatuas, cuando “la música se detiene”, todos los personajes deberían congelarse.
- En parejas, haga que los niños compartan su Freeze Dance y encuentren qué bloques son similares y diferentes en el código de su compañero.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 10 minutos)
- Los niños comparten sus creaciones. Utilice estas indicaciones para guiar el proceso de uso compartido:
- ¿Qué fue fácil o difícil de este proyecto?
- ¿Qué harías de manera diferente si pudieras volver atrás y editar?
Oportunidades de diferenciación
Desafío extra
- Para los niños que necesitan más desafíos o andamios, pregúnteles: ¿Qué hace un ciclo en bucle en comparación con un programa sin repeticiones?
Anchor
Ideas poderosas de la informática
Algoritmos, representación
Ideas poderosas de la alfabetización
Herramientas de comunicación y lenguaje, secuenciación
Los niños podrán:
- Identificar diferentes medios para expresar emociones (por ejemplo, expresiones faciales, movimientos corporales, ruidos, palabras, etc.).
Vocabulario:
Materiales necesarios: Stellaluna
Introducción
Adivinalo con mímicas (Tiempo sugerido: 5 minutos)
- Juegue al adivinalo con mímicas usando los sentimientos como indicaciones.
- Los niños se turnan para representar varios sentimientos sin hablar y otros niños adivinan qué emoción están representando.
- Ejemplo de indicaciones: Triste, enojado, feliz, asustado, aburrido, confundido, tímido, sorprendido, cansado.
Iniciando el círculo tecnológico
Herramientas de comunicación (Tiempo sugerido: 5 minutos)
- Discuta las herramientas de comunicación utilizando las instrucciones a continuación:
- ¿Hay otras formas de expresar estos sentimientos sin solo mirar la cara de alguien? (por ejemplo, movimiento corporal, palabras, ruidos, etc.)
- ¿Cómo sabes lo que están expresando? (símbolos, representación)
- ¿Sus expresiones siempre se ven iguales a las tuyas?
- Discuta cómo las personas también pueden usar el tono o el volumen de la voz (no las palabras, ¡sino la forma en que suena su voz)!
Tiempo de palabras
Lea en voz alta Stellaluna (Tiempo sugerido: 15 minutos)
- Observe que los personajes cambian a lo largo del libro.
- Stellaluna se asustó cuando la lechuza atacó a su madre y a ella.
- Stellaluna estaba en un lugar nuevo, tenía que actuar como un pájaro y tenía que comer saltamontes.
- Stellaluna estaba feliz cuando encontró a su madre.
Tiempo de ScratchJr
Explorando expresiones
Déjame escuchar cómo te sientes (Tiempo sugerido: 15 minutos)
- Haga que los niños programen su personaje compartiendo un sentimiento en ScratchJr.
- Haga que los niños practiquen el uso del bloque de grabación de sonido.
- Los niños también pueden usar otros bloques como el bloque “Decir” para mostrar un carácter expresivo.
- Para un desafío adicional, en parejas, pida a los niños que programen sus personajes para preguntar y luego responder cómo se sienten.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 5 minutos)
- Algunos niños comparten sus programas ScratchJr.
Oportunidades de diferenciación
Leer en voz alta el enlace
- Consulte el audiolibro de Stellaluna, si no se puede acceder al libro físico o si enseña en un formato virtual.
Anchor
Ideas poderosas de la informática
Estructuras de Control
Ideas poderosas de la alfabetización
Recursos literarios
Los niños podrán:
- Utilizar bloques de mensajes de varios colores en ScratchJr.
Vocabulario:
- Causa
- Efecto
Materiales necesarios: Stellaluna, Causa y efecto, Verificación de la comprensión de la lección 18, Diapositivas de Verificación de la comprensión de la lección 18
Introducción
Repaso de Stellaluna (Tiempo sugerido: 10 minutos)
- Recuerde a los niños que leyeron Stellaluna en la última clase.Lectura coral: proyectar el libro y leerlo juntos en voz alta. El maestro puede señalar cada palabra para guiar a los niños a lo largo del libro.
- Repase brevemente y lea en voz alta (si es necesario) Stellaluna.
Iniciando el círculo tecnológico
Causa y efecto en Stellaluna (Tiempo sugerido: 10 minutos)
- Discuta la causa y el efecto: cuando una cosa hace que suceda otra, hablamos de cómo la primera causa la segunda.
- Discuta ejemplos de Causa y Efecto en la historia Stellaluna. Vea a continuación ejemplos de la historia:

Tiempo de ScratchJr
Desafío de estructura
Actualización de ScratchJr (Tiempo sugerido: 10 minutos)
- Recuerde a los niños que en ScratchJr, algunos bloqueos pueden hacer que se inicien otros programas. ¡Estos son los bloques de mensajes!
- Enviar mensajes: en ScratchJr, los personajes pueden enviarse mensajes entre sí para señalar cuándo iniciar sus programas. El Bloque de inicio en mensaje se puede utilizar en lugar del Bloque de bandera verde. Vea el programa de ejemplo a continuación:
- El gato se moverá hacia adelante, hacia arriba, girará en el sentido de las agujas del reloj y luego enviará un mensaje. Tac iniciará su programa una vez que el gato envíe el mensaje.
Envío de mensajes usando diferentes colores: En ScratchJr, los bloques de mensajes están programados por 6 colores posibles, naranja, rojo, amarillo, verde, azul y morado. Para cada mensaje específico que desee enviar, el remitente y el receptor del mensaje deben usar el mismo color. Puede tener varios mensajes de diferentes colores en su programa.
- Pregunte a los niños, ¿y si el mensaje de Tac fuera amarillo en lugar de naranja? ¿Tac seguiría ejecutando su programa después de que el gato envíe el mensaje naranja?
- Imagine al personaje que envía el mensaje como locutor. Los únicos caracteres que pueden escuchar el mensaje son los que tienen el mismo color del bloque de mensajes. Los personajes con bloques de mensajes de diferentes colores solo se escucharán cuando los bloques de colores del mensaje coincidan.
- En el siguiente ejemplo, el gato avanzará 4 pasos, enviará un mensaje rojo, avanzará 4 pasos y luego enviará un mensaje naranja.
- Cuando el gato envía el mensaje rojo, Tac (que también tiene un mensaje rojo) iniciará su programa avanzando 4 pasos.
- Cuando el gato envía el mensaje naranja, Tic (que también tiene un mensaje naranja) iniciará su programa subiendo 4 pasos y luego haciéndose más pequeño.
- Un personaje puede enviar y escuchar mensajes de varios colores. En el ejemplo anterior, el programa de Tac solo respondería cuando el mensaje fuera rojo, ¡pero consulte el nuevo programa de Tac! Cuando el gato envía un mensaje rojo, Tac avanzará 4 pasos. Cuando el gato envía un mensaje naranja, Tac subirá 1 paso.
Verificación de la comprensión de la lección 18: Antes de comenzar un proyecto, verifique que sus hijos comprendan los nuevos conceptos que acaban de aprender. Lea cada pregunta a los niños y pídales que respondan con un pulgar hacia arriba para decir “sí” o un pulgar hacia abajo para decir “no”. Deténgase y vuelva a explicar los conceptos según sea necesario.
Explorando expresiones
Stellaluna y los murciélagos (Tiempo sugerido: 10 minutos)
- Los niños pueden explorar varios colores de bloques para enviar mensajes creando una historia con Stellaluna y los murciélagos.
- Stellaluna y los murciélagos quieren enseñarse mutuamente cosas (por ejemplo, cómo volar, cómo aterrizar y cómo decidir qué comida comer). Utilice varios colores de bloques de envío de mensajes para programar una conversación entre Stellaluna y los murciélagos o entre Stellaluna y los murciélagos mostrándose mutuamente cómo hacer las cosas a su manera.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 5 minutos)
- Los niños comparten sus creaciones con la clase. Si el tiempo no lo permite, llame a 2 o 3 voluntarios para que compartan sus proyectos.
Anchor
Ideas poderosas de la informática
Algoritmos, representación
Ideas poderosas de la alfabetización
Recursos literarios
Los niños podrán:
- Utilizar la programación paralela en ScratchJr.
- Utilizar el bloque Stop en ScratchJr.
- Utilizar detalles para aumentar la complejidad de los proyectos de ScratchJr.
Vocabulario:
Materiales necesarios: Stellaluna
Introducción
Adivinalo con mímicas – Edición de escena (Tiempo sugerido: 10 minutos)
- Juega al adivinalo con mímicas usando escenas de Stellaluna como indicaciones.
- Los niños se turnan para representar varias escenas y otros niños adivinan qué escena representan.
- Indicaciones: Stellaluna cayendo en el nido del pájaro, Stellaluna comiendo un saltamontes, etc.
Iniciando el círculo tecnológico
¡Los detalles son importantes! (Tiempo sugerido: 5 minutos)
- Discuta con los niños cómo eligieron representar escenas para sus compañeros. ¿Qué detalles fueron los más importantes para actuar?
- Explique que agregar detalles específicos como patrones de vuelo, movimientos coordinados, etc. ayuda a darle vida a una historia.
- Haga una lluvia de ideas en clase sobre qué tipos de bloques ScratchJr pueden ser útiles para agregar detalles a una historia.
Tiempo de ScratchJr
Desafío de estructura
Programación paralela y bloque Stop (Tiempo sugerido: 5 minutos)
- Programación paralela
- Revisar la programación paralela: Significa que dos programas están sucediendo al mismo tiempo. Por ejemplo, en la Lección 10, discutimos cómo la programación paralela puede permitir que un personaje hable mientras se mueve.
- La programación paralela también puede permitirle crear nuevos patrones de movimiento. Como ejemplo:

- Los programas paralelos anteriores permiten que el gato se mueva a la derecha al mismo tiempo que el gato se mueve hacia arriba. Esto permite que el gato se mueva en diagonal. Si el programa se escribiera como un movimiento alterno hacia la derecha y hacia arriba, el gato se movería en un patrón de escalera.
- Bloque Stop
- Presentar el Bloque Stop. Este bloque se utiliza para detener todos los programas que se ejecutan para un personaje en particular.

Explorando expresiones
¡Haz volar a Stellaluna! (Tiempo sugerido: 15 minutos)
- Piense en cómo vuelan animales como pájaros y murciélagos. Pueden volar en múltiples direcciones y pueden moverse por el aire mientras vuelan.
- Los niños pueden explorar la programación paralela para crear patrones de vuelo para pájaros y murciélagos.
- Pregunte a los niños cuántos patrones de vuelo diferentes pueden formar. ¿Se puede formar un patrón de vuelo con más de 1 programa? ¿Más de 2?
- Anime a los niños a usar el bloque Stop en sus programas de patrones de vuelo. Esto se puede hacer de varias maneras, por ejemplo: al volar en la otra dirección mientras continúa volando hacia arriba y hacia abajo, finalizar un programa de giro mientras se vuela hacia adelante o terminar todo el camino cuando los animales chocan entre sí.
Cerrando el círculo tecnológico
Compartiendo el proceso (Tiempo sugerido: 10 minutos)
- Los niños comparten los bloques que combinaron usando programación paralela.
- Los niños comparten cualquier nuevo aprendizaje o desafío que puedan tener mientras programan.
Anchor
Ideas poderosas de la informática
Algoritmos, proceso de diseño, modularidad
Ideas poderosas de la alfabetización
Secuenciación
Los niños podrán:
- Identificar la escena inicial, intermedia y final de Stellaluna.
- Planificar los proyectos finales utilizando las indicaciones del diario de diseño.
- Comenzar a programar proyectos finales.
Vocabulario:
Materiales necesarios: Stellaluna, Diario de diseño de la Lección 20
Iniciando el círculo tecnológico
Hechos en Stellaluna (Tiempo sugerido: 5 minutos)
- Revisión Stellaluna
- Recuerde el orden de los eventos en la historia Stellaluna. Utilice páginas del libro como referencias. Analice por qué es importante que los eventos estén en el orden en que están. Haga preguntas orientativas como:
- ¿Qué es lo primero que pasa? ¿Qué pasaría si eso no sucediera? ¿La historia sería la misma? ¿Por qué no?
- ¿Qué pasa al final? ¿La historia sería la misma con un final diferente?
- Decidir en clase cuáles son los eventos principales del principio, la mitad y el final de la historia.
- Recuerde el orden de los eventos en la historia Stellaluna. Utilice páginas del libro como referencias. Analice por qué es importante que los eventos estén en el orden en que están. Haga preguntas orientativas como:
Tiempo de palabras
Planificación de la historia de Stellaluna (Tiempo sugerido: 10 minutos)
- En sus Diarios de diseño, los niños planificarán su historia. Su historia comenzará con tres páginas del principio, el medio y el final del libro Stellaluna usando el bloque Ir a página. La hoja de planificación tiene tres secciones para el principio, el medio y el final de la historia con líneas para escribir y espacio para dibujar.
- Para cada sección, los niños también deben pensar qué bloques podrían usar. Hay páginas en cada sección donde pueden rodear los bloques de programación ScratchJr que planean usar.
Tiempo de ScratchJr
Desafío de estructura
Actualización de ScratchJr (Tiempo sugerido: 5 minutos)
- Revise el bloque Ir a la página.
- Para continuar una historia en otra página, agregue el bloque final rojo con una imagen de la página siguiente a uno de sus programas. Esto crea una función de programa “Pasar página”. Siga los pasos a continuación:
- Agrega una nueva página.

- Una vez que haya agregado una nueva página, el bloque Ir a página aparecerá en su paleta roja de Bloque final.

- Agregue el bloque Ir a la página al final de su programa en la primera página. Esto cambiará la página una vez finalizado el programa.

Explorando expresiones
Programa la historia de Stellaluna (Tiempo sugerido: 20 minutos)
- Los niños trabajan en sus historias, programando las primeras tres páginas de su proyecto: el principio, el medio y el final de la historia Stellaluna. Al crear este programa, los niños deben hacer referencia al plan que crearon en su diario de diseño.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 5 minutos)
- Los niños comparten sus creaciones con la clase y cómo planearon y programaron diferentes partes de la historia.
Oportunidades de diferenciación
Leer en voz alta
- Consulte el audiolibro de Stellaluna, si no se puede acceder al libro físico o si enseña en un formato virtual.
Anchor
Ideas poderosas de la informática
Proceso de diseño, modularidad
Ideas poderosas de la alfabetización
Proceso de escritura, conciencia fonológica
Los niños podrán:
- Comparar y contrastar pájaros y murciélagos usando el diagrama de Venn.
- Revisar un proyecto ScratchJr existente programando un final ampliado para Stellaluna
Vocabulario:
Materiales necesarios: Diario de diseño de la lección 21, Diagrama de Venn
Introducción
¿Adivina quién? (Tiempo sugerido: 5 minutos)
- Jugar al juego ¿adivina quién?
- Si conoce a los niños lo suficientemente bien, elija a alguien en el aula y dé pistas sobre ellos.
- O use personajes de uno de los libros o ScratchJr:
- Por ejemplo, al gato – naranja, le gusta que lo programen.
- Por ejemplo, a Stellaluna: murciélago, le gusta la fruta.
- Por ejemplo, Grace: le gusta programar, gran depuradora.
Iniciando el círculo tecnológico
Agregar a su proyecto (Tiempo sugerido: 5 minutos)
- ¡Los niños agregarán a su proyecto de la Lección 20 una fiesta de cumpleaños para Stellaluna como la cuarta página del proyecto! Discuta los elementos de una fiesta de cumpleaños desde la comida, las decoraciones, la hora del día / noche, la lista de invitados, etc.
Tiempo de palabras
Planificando la fiesta (Tiempo sugerido: 15 minutos)
- De Stellaluna, hay ejemplos de cómo los murciélagos y los pájaros son iguales y diferentes. Para la fiesta de cumpleaños, los niños invitarán tanto a los murciélagos como a los pájaros, pero los niños deberán asegurarse de que haya algo para todos en la fiesta. Para comenzar a planificar, frente a la clase, cree un diagrama de Venn para comparar aves y murciélagos. Vea un ejemplo a continuación:
- Como clase, discuta y complete una o dos características de los murciélagos solamente, las aves solamente y ambos en el diagrama de Venn. Luego, los niños trabajan de forma independiente o en grupos pequeños para agregar características sobre murciélagos y / o aves a su diagrama de Venn del Diario de diseño de la lección 21.
- Analice con la clase algunas de las partes importantes de una fiesta.
- Por ejemplo, comida, decoración, juegos, hora del día / noche, etc.
- En sus Diarios de diseño, los niños planificarán la fiesta de cumpleaños respondiendo a las indicaciones:
- ¿Qué planeas para los murciélagos en la fiesta?
- ¿Qué estás planeando para los pájaros en la fiesta?
- ¿Cuál es el trasfondo de la fiesta de cumpleaños de Stellaluna?
Tiempo de ScratchJr
Explorando expresiones
Comience a programar el proyecto final (Tiempo sugerido: 10 minutos)
- Los niños continuarán programando la historia de Stellaluna añadiendo una página final para una fiesta de cumpleaños.
- Recuerde, los murciélagos y las aves tienen algunas similitudes pero también algunas diferencias. ¡Es importante que los niños recuerden tener algo para que disfruten todos los invitados a la fiesta!
Cerrando el círculo tecnológico
2 estrellas y un deseo (Tiempo sugerido: 10 minutos)
- En parejas o en grupos pequeños, haga que los niños discutan sus proyectos usando las 2 estrellas y un mensaje de retroalimentación de deseos:
- 2 estrellas son dos cosas que han ido bien con la planificación o la programación hasta ahora.
- 1 Deseo es una cosa que desea hacer mejor.
Oportunidades de diferenciación
Aprendizaje virtual
- Utilice el diagrama de Venn del salón de clases para proyectarlo a los niños mientras discuten las similitudes y diferencias entre pájaros y murciélagos. El diagrama de Venn se puede usar más adelante si los niños necesitan un recordatorio mientras planean la fiesta de cumpleaños.
Anchor
Ideas poderosas de la informática
Proceso de diseño, depuración, algoritmos
Ideas poderosas de la alfabetización
Proceso de escritura
Los niños podrán:
- Recuerde las habilidades de ScratchJr aprendidas a lo largo del plan de estudios.
- Revise un proyecto ScratchJr existente programando un final ampliado para Stellaluna.
- Brinde y reciba comentarios constructivos de sus compañeros mediante el mensaje “2 estrellas y un deseo”.
Vocabulario:
Materiales necesarios:
- Muestra lo que sabes, Hoja del estudiante Muestra lo que sabes (disponible para impresión a doble cara aquí: Hoja del estudiante Muestra lo que sabes para impresión a doble cara), diapositivas del profesor de Muestra lo que sabes, Clave de respuestas Muestra lo que sabes
¡Muestra lo que sabes!
¡Muestra lo que sabes! (Tiempo sugerido: 20 minutos)
- Comience la clase con una verificación rápida de los conocimientos de los niños. Esta es la evaluación sumativa del plan de estudios. Reparta una copia de la Hoja del alumno Muestra lo que sabes a cada niño y proyecte las diapositivas del maestro en la pizarra. Lea cada pregunta en voz alta y dé a los niños aproximadamente 2 minutos por pregunta. Para obtener más información, consulte la Hoja de información Muestra lo que sabes.
Iniciando el círculo tecnológico
Agregando más a su proyecto (Tiempo sugerido: 5 minutos)
- Siempre que los niños terminen con Muestra lo que sabes, permítales regresar a los proyectos y continuar agregando detalles y revisando. Dígales a los niños que la próxima clase será cuando compartan sus proyectos completos.
Tiempo de ScratchJr
Explorando expresiones
Programando el proyecto final (Tiempo sugerido: 15 minutos)
- Los niños trabajarán en la programación de sus proyectos para tener otra página para la fiesta de cumpleaños de Stellaluna. Anime a los niños a usar al menos un bloque de cada color.
Cerrando el círculo tecnológico
Compartir (Tiempo sugerido: 5 minutos)
- ¡Haga que los niños encuentren una pareja y compartan algo sobre su fiesta de cumpleaños de Stellaluna!
Anchor
Ideas poderosas de la informática
Proceso de diseño, algoritmos
Ideas poderosas de la alfabetización
Proceso de escritura
Los niños podrán:
- Reconocer la ayuda que recibieron y brindaron a otros.
- Exprese gratitud a través de una tarjeta de agradecimiento.
Vocabulario:
- Gratitud
Materiales necesarios: Red de colaboración, Diario de diseño de la lección 23, Música para el baile de estatuas
Introducción
Baile de estatuas (Suggested Time: 5 minutes)
- Utilizando Música para el baile de estatuas o su música preferida para el aula, juegue al baile de estatuas. El baile de estatua es un gran juego para hacer que los niños se muevan y comprometan su creatividad.
- Cuando suena la música, los niños bailan y cuando la música se detiene, deben congelarse inmediatamente. Como maestro, controle la música y presione pausa periódicamente para que los niños se congelen. Recuerde reforzar las normas de la clase en torno a la seguridad y la precaución con los cuerpos.
- Opcional: puede mezclarlo con música rápida y música lenta para incorporar las ideas de los bloques introducidos durante la última lección.
Iniciando el círculo tecnológico
Manos amigas (Tiempo sugerido: 10 minutos)
- Discuta que los niños pueden haberse ayudado unos a otros y necesitaron ayuda durante los proyectos o actividades. Trabajar juntos y apoyarse mutuamente es parte de ser una comunidad de programación y es la forma en que los programadores trabajan juntos. Discuta la importancia de la gratitud y cómo es importante mostrar aprecio y agradecer a las personas que lo ayudan.
- Pida a algunos alumnos que compartan con la clase un momento en el que sintieron gratitud hacia su pareja.
- Recuerde a los niños que sentir gratitud significa apreciar o sentirse agradecido por la persona que hizo algo bueno por usted o lo hizo feliz. Una forma de expresar gratitud es agradecer a alguien por su ayuda. Algunos ejemplos incluyen:
- “Gracias por ayudarme a depurar mi proyecto”
- “Gracias por ayudarme a programar mi personaje”
- Recuerde a los niños que sentir gratitud significa apreciar o sentirse agradecido por la persona que hizo algo bueno por usted o lo hizo feliz. Una forma de expresar gratitud es agradecer a alguien por su ayuda. Algunos ejemplos incluyen:
Tiempo de ScratchJr
Desafío de estructura
Nombrando el proyecto (Tiempo sugerido: 5 minutos)
- Invite a los niños a nombrar sus proyectos finales siguiendo los pasos a continuación.
- Toque el rectángulo amarillo en la esquina superior derecha de la pantalla para nombrar su proyecto y ver la pantalla de información del proyecto.

- Escriba un nombre específico para este proyecto (p. Ej., “Nombre del niño_nivel de grado”). Vea el ejemplo a continuación:
Tiempo de palabras
Red de colaboración (Tiempo sugerido: 10 minutos)
- Muestre una red de colaboración en el aula en la pared con dibujos de niños y haga que los niños dibujen líneas o unan hilos a los dibujos de otros niños que los ayudaron. Los niños deben comenzar a pensar en quién los ayudó con sus proyectos antes de subir a la pizarra.
Tarjetas de agradecimiento (Tiempo sugerido: 10 minutos)
- Los niños elegirán a dos compañeros que les ayudaron y les escribirán tarjetas de agradecimiento.
Cerrando el círculo tecnológico
Compartir creaciones (Tiempo sugerido: 5 minutos)
- Los niños pueden comenzar a ofrecerse como voluntarios para mostrar sus proyectos (el resto se mostrará la próxima vez).
- Anime a los niños a hacer preguntas a los niños que presentan preguntas sobre el proceso de diseño, la depuración o los programas.
Proyectos ejemplos
Anchor
Ideas poderosas de la informática
Proceso de diseño, algoritmos
Ideas poderosas de la alfabetización
Proceso de escritura, secuenciación
Los niños podrán:
- Hablar y expresarse frente a la clase a través de preguntas guiadas de un profesor.
- Compartir sus creaciones finales de ScratchJr.
Vocabulario:
Materiales necesarios: Diario de diseño de la lección 24
Introducción
Baile de cumpleaños de Stellaluna (Tiempo sugerido: 10 minutos)
- ¡Es la fiesta de cumpleaños de Stellaluna y quiere jugar al baile de estatuas con todos sus amigos!
- Utilizando Música para el baile de estatuas o su música preferida para el aula, juegue al baile de estatuas. Cuando suena la música, los niños bailan y cuando la música se detiene, deben congelarse inmediatamente. Como maestro, controle la música y presione pausa periódicamente para que los niños se congelen. Recuerde reforzar las normas de la clase en torno a la seguridad y la precaución con los cuerpos.
- Opcional: Anime a los niños a bailar como los invitados a la fiesta de Stellaluna. ¿Cómo bailarían los murciélagos y los pájaros en una fiesta de cumpleaños?
Muestra del Proyecto Final
Muestra del Proyecto final (Tiempo sugerido: 20 minutos)
- Cada niño debe enviar su proyecto final incluyendo su página de su fiesta de cumpleaños por correo electrónico al maestro, quien luego compartirá la pantalla de su iPad con la clase para mostrar cada proyecto y dar tiempo para que el niño explique su trabajo. Nota: Los profesores pueden grabar en pantalla los proyectos de ScratchJr y subirlos a un PowerPoint para compartir la pantalla desde su computadora, si es necesario.
- Utilice las preguntas guiadas:
- ¿Cómo hiciste el programa de tu fiesta para incluir tanto pájaros como murciélagos?
- ¿Cómo se aseguró de que todos disfrutaran de la fiesta?
- Anime a los niños a:
- Compartir cumplidos por los proyectos de los demás
- Hacer preguntas sobre los proyectos de los demás.
- Comparta una parte de su propio proyecto que crean que hicieron bien.
Tiempo de palabras
Diario de diseño de la lección 24: (Tiempo sugerido: 10 minutos)
- En sus Diarios de diseño, los niños escribirán una reflexión para responder a las indicaciones:
- ¿Cuál fue tu parte favorita de la fiesta de cumpleaños de Stellaluna?
- ¿Qué aprendiste sobre ScratchJr?
Cerrando el círculo tecnológico
Enviando gratitud (Tiempo sugerido: 5 minutos)
- Los niños entregarán tarjetas de agradecimiento a sus compañeros de clase.