2nd Grade
Additional Languages
Plan de Estudios para segundo grado en Español – Second Grade Curriculum in Spanish
Second Grade Curriculum in Hebrew – תכנית לימודים לכיתה ב’ בעברית
Türkçe İkinci Sınıf Müfredatı – Second Grade Curriculum in Turkish
Πρόγραμμα Σπουδών Β’ Δημοτικού στα Ελληνικά – Second Grade Curriculum in Greek
Currículo Segundo Ano em Português – Second Grade Curriculum in Portuguese (Portugal)
The Coding As Another Language for ScratchJr (CAL – ScratchJr) curriculum introduces powerful ideas from computer science, in conversation with literacy in a playful, structured, and developmentally appropriate way. The Coding as Another Language (CAL) approach, developed by Prof. Marina Umaschi Bers and members of her DevTech Research Group, understands the learning of computer science as a new literacy for the 21st century that supports young learners in developing new ways of thinking about themselves and the world.
The CAL curriculum for second grade has 24 lessons, designed for a total of 18 hours, but can be adapted to any learning setting. Students will learn computer science, develop problem solving and computational thinking in the context of creating their own projects. In addition, to strengthen the literacy connection, the curriculum is integrated with two books “Grace Hopper: Queen of Computer Code“ by Laurie Wallmark and “Stellaluna” by Janell Cannon.
Download the entire unit document, or edit by making a copy to adapt to your teaching context.
View of video of Professor Marina Umaschi Bers describing the CAL ScratchJr curriculum and its pedagogical approach.
The Pedagogy
The CAL curriculum is implemented following the pedagogical approach developed by Prof. Marina Bers that can be found in her books Coding as a Playground: Programming and Computational Thinking in the Early Childhood Classroom, Second Edition and Beyond Coding: Teaching Human Values to Children. This pedagogy has four main frameworks:
Coding as a Playground: When engaging children in a computer science learning experience, we welcome play. Through play we can impact all areas of human development: cognitive, socio-emotional, language, moral, physical, and even spiritual. The coding playground, in contrast with the coding playpen, promotes opportunities for open-ended exploration, creation of personally meaningful projects, imagination, problem solving, conflict resolution, and collaboration. The coding playground engages children in six behaviors that we can also find in the regular playground: content creation, creativity, choices of conduct, communication, collaboration, and community building. These 6C’s are further explained in the PTD theoretical framework in Marina Bers’ book, and are highlighted in the activities throughout the curriculum with their respective icons:
Coding as Another Language: Characterizing coding as a STEM activity is limiting. Instead, if we position the teaching and learning of programming as a new way of thinking and expressing ourselves, we are in the domain of language. Mastering a symbolic system of representation with communicative and expressive functions opens up many opportunities. Learning to code becomes a creative, expressive activity, to produce something meaningful and shareable, and not only a technical problem-solving skill set. The CAL pedagogy promotes the exploration of the similarities and differences between natural and artificial languages for the creation process, their syntax and grammar, and their potential to empower individuals. When coding is taught as a language, and not only as STEM, the human dimension comes into play. To learn more about this pedagogical approach, you can read: Bers, M. U. (2019). Coding as another language: a pedagogical approach for teaching computer science in early childhood. Journal of Computers in Education, 6(4), 499-528.
Coding as a Bridge: Programming is a semiotic act, a meaning making activity that uses and combines symbols to represent abstract ideas. When we learn to code, we learn a new language. Languages can create or destroy, and can serve to build bridges or walls. In the coding playground, the intention is to build bridges. CAL proposes that by learning the artificial language of machines, we can also learn the human language that serves us to interact with others, to connect in deep ways and to create meaningful relationships. The metaphor of coding as a bridge promotes dialogue and meaningful encounters with others and situates coding as socio emotional learning, and not only a cognitive activity.
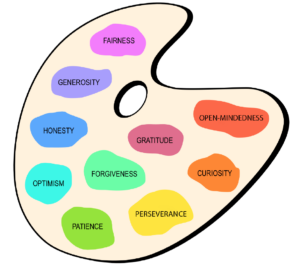
Coding as a Palette of Virtues: Any human activity involves human values. Making choices to engage in some behaviors and not others. Understanding and taking on responsibilities and consequences. The coding playground, through the CAL pedagogy, provides an intentional opportunity to teach and learn values. The metaphor of a palette of virtues recalls the painter’s palette. Like the artist who makes a palette with new colors and mixes and matches them, the coder also has a dynamic virtues palette that they put to use. In the coding playground, ten of these values are explicitly explored: Curiosity, Perseverance, Open-mindedness, Optimism, Honesty, Patience, Generosity, Gratitude, Forgiveness, Fairness. However, new ones can be added. Creative programming can be a pathway for character development, for exploring the socio-emotional dimension and ethical dimension of learning. Ultimately, to understand that our actions, like the actions of anyone who creates, have consequences.
| Value | Definition | Activities |
 | A strong desire to know or learn something; novelty seeking. | Star and a Wish |
 | Persistence in a course of action in spite of difficulty or adversity; determination in pursuing goals; firmness of purpose; grit; belief that we can improve. | Debugging Board I am a CODER |
 | The capacity to accept or tolerate delay, trouble, or suffering without getting angry or upset. | Debugging Board I am a CODER |
 | Hopefulness and confidence about the future or a successful outcome; expecting the best. | Star and a Wish Crossing the Room |
 | The quality of being honorable; rectitude; uprightness; integrity. | Debugging Board Relaying the Rules |
 | Impartial and just treatment without favoritism or discrimination; justice. | Relaying the Rules Trading |
 | The quality of being kind; giving and receiving, helping self and others. | Making a Web Trading |
 | The quality of being thankful; readiness to show appreciation; being aware of good things. | Star and a Wish Making a Web Trading |
 | The action of pardoning and accepting, giving a second chance to self and others. | I am a CODER |
 | the quality of being willing to consider ideas, opinions and feelings that are new or different from your own; flexibility in taking different perspectives. | Debugging Board Crossing the Room |
Powerful Ideas
The curriculum is organized around powerful ideas from both computer science and literacy. The term powerful idea refers to a central concept or skills within a discipline that is simultaneously personally useful, inherently interconnected with other disciplines, and has roots in intuitive knowledge that a child has internalized over a long period of time.
The powerful ideas from computer science addressed in this curriculum include: algorithms, design process, representation, debugging, control structures, modularity, and hardware/software. The powerful ideas from literacy that will be placed in conversation with these powerful ideas from computer science are: sequencing, the writing process, alphabet and letter-sound correspondence, editing and audience awareness, literary devices, phonological awareness, and tools of communication and language.
Table 1: Powerful Ideas
ScratchJr Skills
The most important skills from ScratchJr used in each lesson are as listed below (see Table 2). Note that this is not a complete list because each activity is meant to be creative and typically open-ended. This table is meant to indicate which skills it would be difficult to complete a lesson without. Children are always encouraged to use any blocks or skills they learn in class or on their own on any project.
Table 2: ScratchJr Skills
| ScratchJr Skills | Relevant Lessons |
|---|---|
| Start on Green Flag block | 2*, 3, 4 |
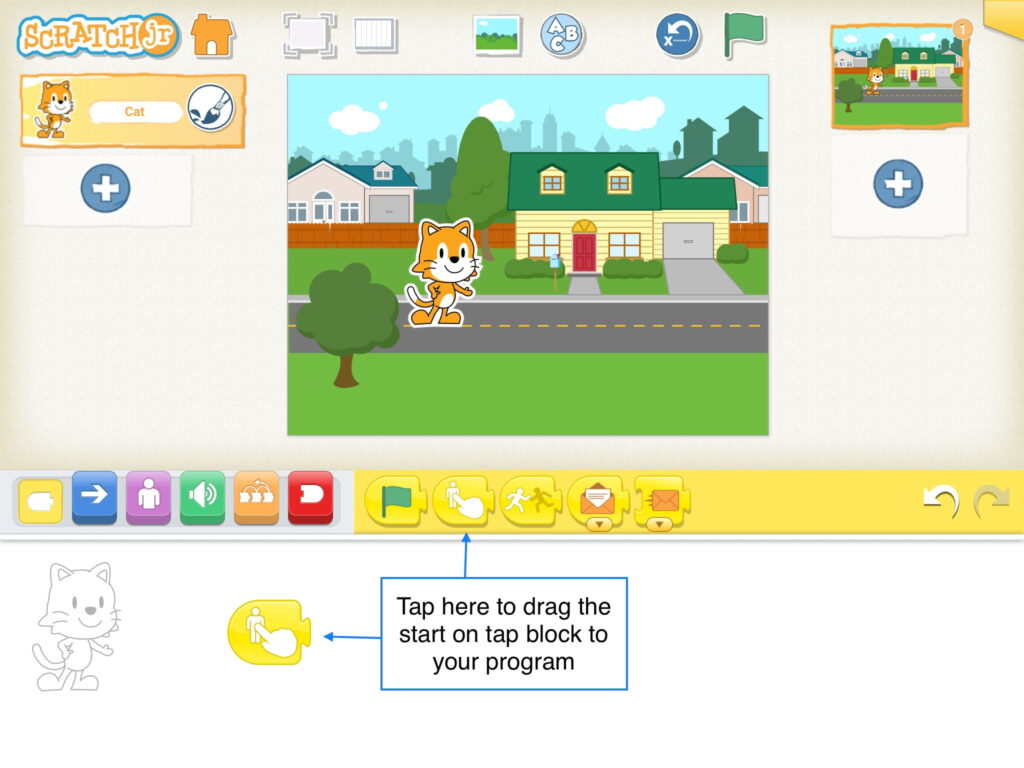
| Start on Tap block | 15* |
| Start on Bump block | 15* |
| Start on Message block | 9*, 18 |
| Send Message block | 9*, 18 |
| Move Right block | 2*, 3, 4 |
| Move Left block | 2*, 3, 4 |
| Move Up block | 2*, 3, 4 |
| Move Down block | 2*, 3, 4 |
| Turn Right block | 2*, 3, 4 |
| Turn Left block | 2*, 3, 4 |
| Hop block | 2*, 3, 4 |
| Go To Start block | 2*, 3, 4 |
| Say block | 9*, 17 |
| Grow block | 7* |
| Shrink block | 7* |
| Reset Size block | 7* |
| Hide block | 7* |
| Show block | 7* |
| Pop block | 12* |
| Play Recorded Sound block | 10*, 11, 17 |
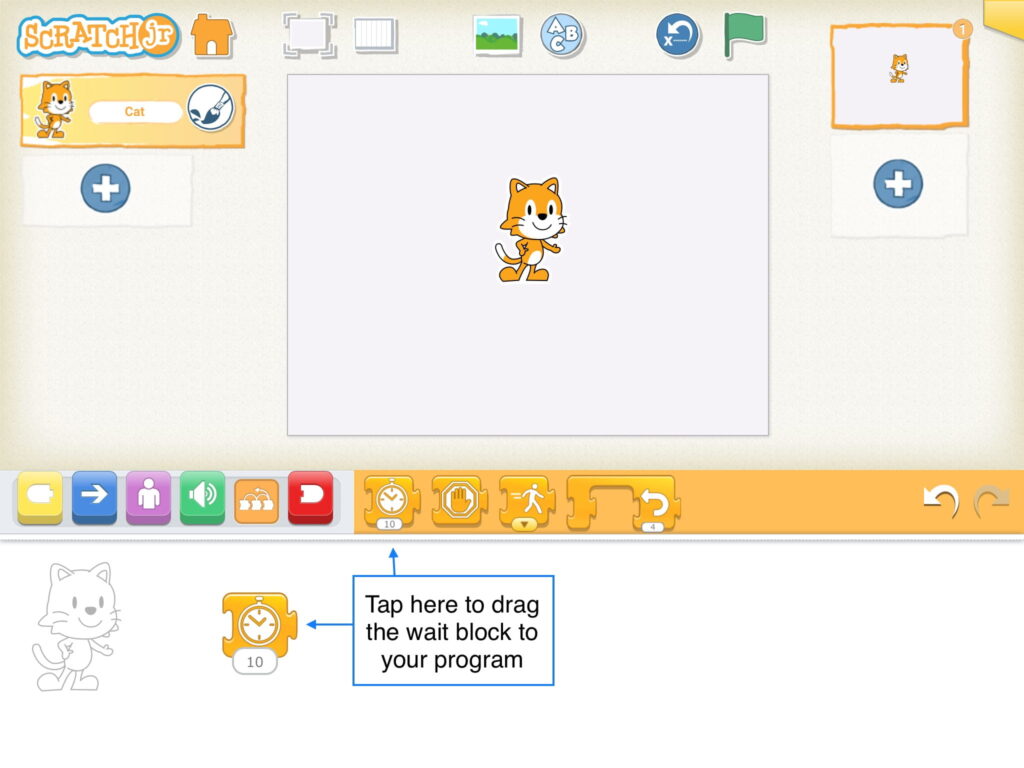
| Wait block | 16* |
| Stop block | 19* |
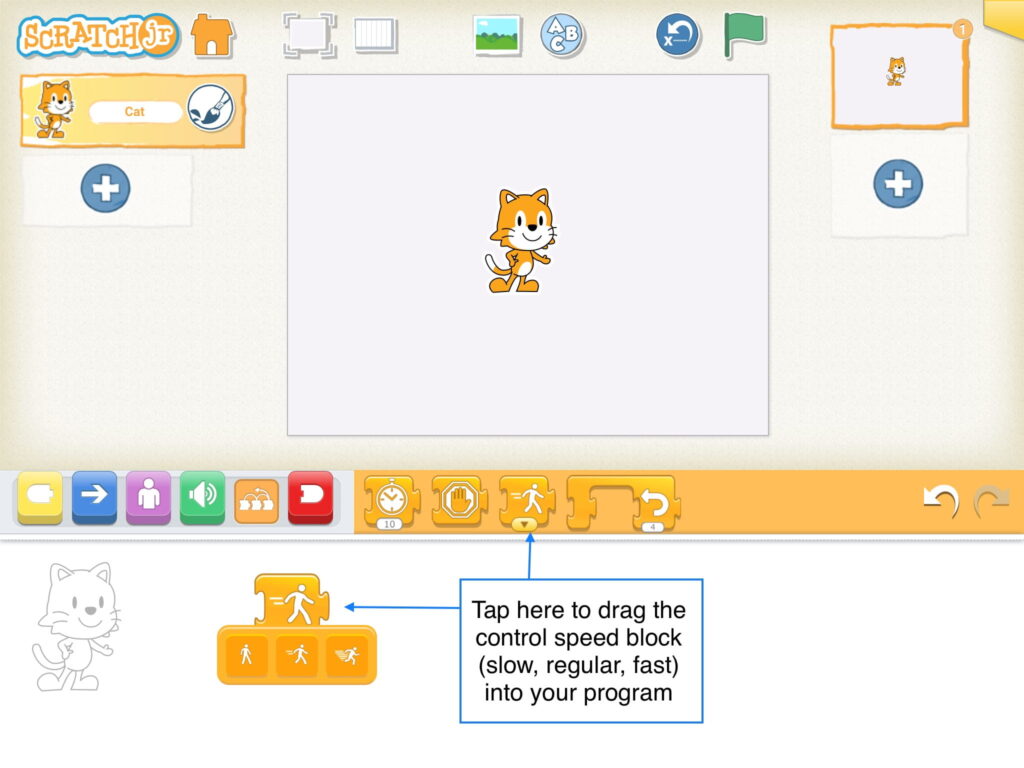
| Set Speed block | 16* |
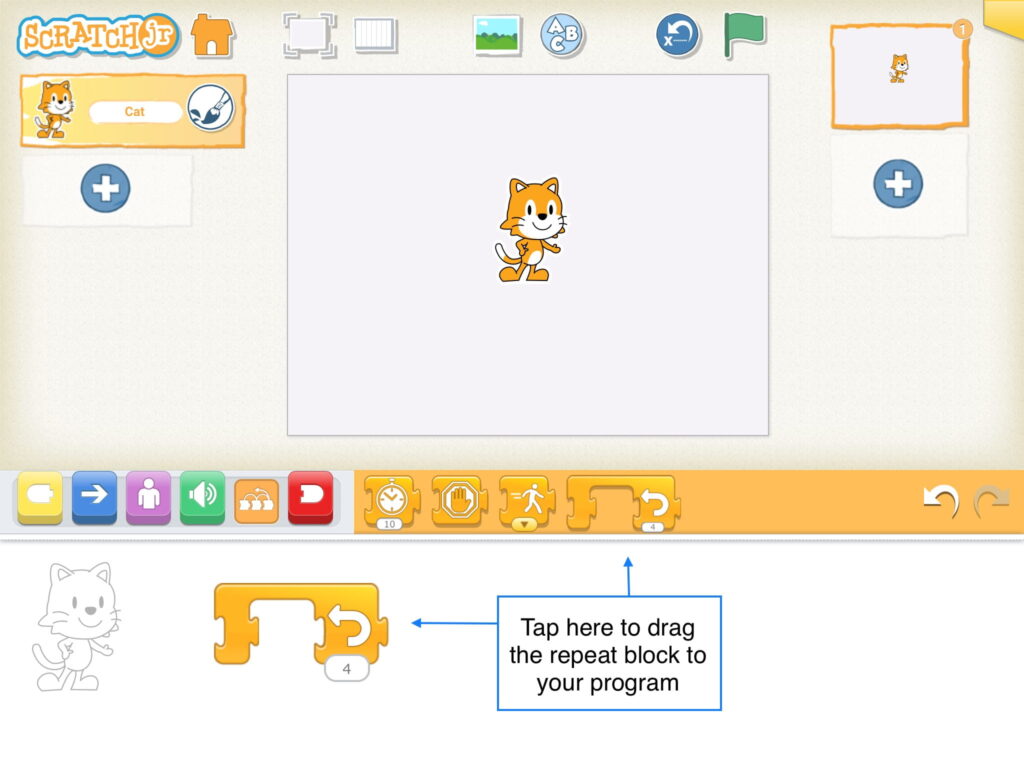
| Repeat block | 13*, 14, 17 |
| End block | 2*, 3, 4, 6 |
| Repeat Forever block | 16* |
| Go to Page block | 6*, 20 |
| Saving Project Name | 3*, 23* |
| Grid Tool | 12*, 13 |
| Presentation Mode | 3* |
| Green Flag | 3* |
| Add Text Tool | 10* |
| Paint Editor on Characters and Background | 6* |
| Starting a New Project | 3* |
| Add Characters | 3*,6* |
| Add Backgrounds | 6*, 11, 21, 22 |
| Add page | 6*, 11, 21, 20,22 |
| Creating a program | 3* |
| Deleting a character | 6* |
| Deleting a page | 6* |
| Adjusting Parameters | 4*, 12, 13, 14 |
| Parallel Programming | 10*, 11, 17, 19 |
| Nested Repeat Loops | 14* |
| Sending Messages using multiple colors | 18* |
| Multi tablet projects | 10* |
Integrated Curriculum Design
The CAL approach allows children to make connections between coding and literacy, as well as between coding and math. This curriculum encourages children to express their thoughts, ideas, and learning through ScratchJr activities. The curriculum is designed for a total of 18 hours, but can be adapted to particular learning settings. Each lesson contains a variety of activities, including:
- Warm-up activities to playfully introduce or reinforce concepts
- Opening/Closing Technology Circles to discuss, share, and reflect on activities and concepts
- Structured Challenges with ScratchJr to introduce the powerful ideas from computer science
- Expressive Explorations with ScratchJr to practice the skill in a creative, open-ended way
- Unplugged Time Games/activities to promote social interactions and movement
- Word Time to introduce the powerful ideas from literacy
The culmination of the unit is an open-ended project to share with family and friends. Just as young children can read age-appropriate books, computer programming can be made accessible by providing young children with appropriate tools such as ScratchJr. This curriculum provides integration between computer science and programming in the context of literacy. Children will learn to explore two books: Grace Hopper: Queen of Computer Code by Laurie Wallmark and Stellaluna by Janell Cannon to write creative, fun programs on ScratchJr.
Pacing
This is an 18-hour curriculum unit divided into approximately 45 minutes lessons. Some children may benefit from further division of the activities into smaller steps or from more time to explore each new concept before moving onto the next, either in the context of free-exploration or with teacher-designed challenges. Each of the powerful ideas from computer science in this curriculum can easily be expanded into a unit of study which will extend the curriculum and allow children to explore a range of different activities.
Materials
Since this curriculum is based on ScratchJr the main material necessary for the children is iPads, Androids or Chromebooks (check here for devices compatible with ScratchJr) so children are able to code. In addition, there are ScratchJr block pages that can be printed to help with child comprehension. More information is provided in lessons that use these pages. This curriculum also uses the books Grace Hopper: Queen of Computer Code by Laurie Wallmark and Stellaluna by Janell Cannon.
Other materials used in the curriculum are inexpensive crafts and recycled materials. The use of crafts and recycled materials, a practice already common in other domains of early childhood education, provides opportunities for children to use materials they are already comfortable with.
Classroom Management
During the CAL curriculum, children will be singing, moving, talking to each other, showing each other work, and asking questions. The CAL pedagogy offers guidance for developing positive classroom behaviors through these and other coding and technology-related activities. The Positive Technological Development framework includes Choices of Conduct, which encourages children to make positive choices for themselves and their community members. Additionally through teaching Coding as a Palette of Virtues, teachers are encouraged to embed the language of and discussion regarding virtues within classroom activities. We suggest using this language when guiding children to make positive choices during coding activities. More information on Positive Technological Development and Coding as a Palette of Virtues, including activities to promote these, are included in the description of our Pedagogy above.
Group Sizes
The curriculum refers to whole-group versus small group or individual work. Whether small groups are feasible depends on the number of teachers available to supervise the groups and the capabilities of the technology, which may be limited for a number of reasons. However, an effort should be made to allow children to work in as small groups as possible, so that they have a chance to actively participate. If small groups are not possible, individual work sessions should be encouraged throughout the class time. Teachers can be present for the whole class while everyone works on their own device, and will be available for questions as needed. At the same time, the curriculum includes numerous opportunities to promote conversations which are enriched by multiple voices, viewpoints, and experiences. Some classes may have these discussions as a whole group. Other classes may be able to break up into smaller groups to allow more children the opportunity to speak and to maintain focus. Whether in small groups or whole class discussions, communication must be emphasized throughout. When learning to code, children are learning to express their ideas. Being able to verbalize those ideas and connect with other children is an integral piece of the curriculum.
Alignment of Academic Framework
The CAL ScratchJr curriculum fosters young children’s general technical skills, computational thinking, and engineering abilities. It also supports foundational math, reading, and language arts skills that are commonly taught in early childhood classrooms. The curriculum is specifically aligned with the K-12 Computer Science Frameworks, ISTE Standards for Students, as well as Common Core Math & English Language Arts (ELA) Frameworks. The table below provides examples of how lessons in the Second Grade CAL ScratchJr curriculum are aligned with particular 2nd grade standards and frameworks.
Table 3: Alignment of Academic Framework
The full document can be downloaded here.
| ISTE Student Standards | K-12 Computer Science Frameworks | Common Core 1st Grade ELA Standards | Common Core 1st Grade Math Standards |
|---|---|---|---|
| ISTE Student Standards #1: Empowered Learner- 1a, 1c Relevant Lessons: 4, 21, 22, 23 ISTE Student Standards #4: Innovative Designer- 4a, 4b, 4c, 4d Relevant Lessons: 3, 5, 6, 7, 8, 11, 12, 13, 16, 19, 20, 21, 22, 23, 24 ISTE Student Standards #5: Computational Thinker – 5a, 5c, 5d Relevant Lessons: 2, 4, 5, 6, 10, 11, 12, 13, 14, 16, 17, 19, 20, 22, 23 ISTE Student Standards #6: Creative Communicator- 6b, 6c, 6d Relevant Lessons: 21, 22, 23, 24 | K–2.Computing Systems.Devices Relevant Lessons: 1, 2, 3 K–2.Computing Systems.Hardware and Software Relevant Lessons: 3, 10 K–2.Computing Systems.Troubleshooting Relevant Lessons: 7, 8, 11, 22 K–2.Algorithms and Programming.Control Relevant Lessons: 9, 12, 13, 14, 15, 16, 18 K–2.Algorithms and Programming.Algorithm Relevant Lessons: 2, 4, 5, 6, 11, 12, 13, 14, 16, 17, 19, 20, 22, 23, 24 K–2.Algorithms and Programming.Modularity Relevant Lessons: 4, 10, 16, 20, 21 | CCSS.ELA-LITERACY.RL.2.1 Relevant Lessons: 5, 18 CCSS.ELA-LITERACY.RL.2.3 Relevant Lessons: 17, 18 CCSS.ELA-LITERACY.RL.2.5 Relevant Lessons: 19, 20 CCSS.ELA-LITERACY.SL.2.1 Relevant Lessons: 8, 13, 17, 20, 21, 23 CCSS.ELA-LITERACY.SL.2.4 Relevant Lessons: 24 CCSS.ELA-LITERACY.SL.2.6 Relevant Lessons: 2, 7, 24 | CCSS.MATH.CONTENT.2.NBT.A.3 Relevant Lessons: 4, 7, 13, 14, 16 |
Assessments
The CAL curriculum understands assessment as a critical component of the teaching and learning process. It is a chance to stop the work and evaluate how things are going. Assessment provides opportunities for revisiting ideas, content and skills, to adjust and modify instructional practices, and to gather the needed information to communicate with parents. It can serve to eliminate achievement gaps and to modify pedagogical strategies. CAL assessments are rooted in the observation of children’s behaviors, the listening of children’s stories and reasoning, and the analysis of the work they produce. CAL includes both formative assessments that are integrated throughout the lessons (these are called Check for Understanding and can be found in lessons 4, 6, 10, 14, 15, 18) and summative assessments (called Show What You Know) that are conducted at the end of the curriculum. In addition, children’s projects are evaluated following the ScratchJr project rubric to identify coding skills as well as the expressiveness and purposefulness of the created projects. (Rubric for teachers, which includes instructions, etc).
When CAL is used in the context of research projects, there are three other forms of assessment commonly used. First, the Coding Stages Assessment (CSA) which happens before starting the curriculum, and after its completion. The CSA assesses progress in learning the ScratchJr programming languages (Bers, 2019). This assessment is conducted one-on-one by asking the child interactive and open-ended programming questions. The assessment probes the five Coding Stages (Emergent, Coding and Decoding, Fluency, New Knowledge, and Purposefulness) that children go through when engaging in the CAL curriculum. CSA is administered as a game before and after the CAL curriculum and takes under 45 minutes to complete.
Second, TechCheck (Relkin, de Ruiter, Bers, 2020) is an “unplugged” assessment of Computational Thinking (CT) that presents children with challenges analogous to those that arise in the course of computer programming but does not require coding experience to complete. The assessment probes six domains of CT described by Bers (2018) as developmentally appropriate for young children (Algorithms, Modularity, Hardware/Software, Debugging, Representation, and Control Structures). The format is multiple choice and the assessment can be administered individually or to groups in 20 minutes or less. TechCheck is administered before and after the CAL curriculum.
Third, the PTD checklist evaluates six positive behaviors (“six C’s”) supported by programs such as CAL that implement educational technologies. These are communication, collaboration, community building, content creation, creativity, and choice of conduct (Bers, 2012; Bers, 2020). The PTD checklist is divided into six sections, each one representing a behavior described in the PTD framework. It is scored on a 5-point Likert scale based on approximately 20-30 minutes of observation. The PTD checklist is used at various points throughout the CAL curriculum to rate the extent to which learning environments/facilitators and child behaviors are contributing to positive technological development.
In addition, math and literacy assessments as well as other standard assessments might be collected.
Copyright
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – 2nd Grade – Curriculum © [2020 – 2025] DevTech Research Group. Some Rights Reserved.
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – 2nd Grade – Curriculum is licensed under Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-sa/4.0/
This license requires that reusers give credit to the creator. You may distribute, remix, adapt, and build upon the material in any medium or format, but must license the modified material under identical terms and indicate what has changed from the original. You may not use or adapt this work for commercial purposes.
Anchor
Powerful Ideas of Computer Science
Representation
Powerful Ideas of Literacy
Tools of Communication and Language
Children will be able to:
- Define language as a structured method of communication.
- Identify programming languages as languages used to communicate with computers.
- Compare and contrast human and computer languages.
Vocabulary:
- Programming languages
- Code
- ScratchJr
Necessary Materials: Full Design Journal (to print full journal ahead of time), Lesson 1 Design Journal
Warm Up
How Many Languages Do You Know? (Suggested Time: 5 minutes)
- Ask children what languages they know.
- Does anybody speak another language at home? Does anybody have a family member who speaks or knows another language?
- As a class, brainstorm as many languages as possible.
- Include both languages people in the room know and also languages people have only heard of.
Opening Tech Circle
Programming Languages (Suggested Time: 10 minutes)
- Ask children what all of those languages have in common? What makes a language? Some examples include:
- Languages are ways to say things to each other.
- Note: If children say, “languages are all spoken out loud,” prompt children to consider American Sign Language
- Languages have rules, and different languages have different rules.
- Some languages (like Spanish, Hebrew) have gender rules for words.
- Some languages use adjective-noun order (“blue house”) and some use noun-adjective order (“house blue”).
- Languages are ways to say things to each other.
- Explain that we use language to do different things:
- To talk about things (e.g., “The cat is on the mat,” “The weather is nice”).
- Tell someone/something what to do (e.g., tell the cat, “Go on the bed,” “Please give me your pen”).
- Ask questions (e.g., “How old are you?,” “What’s your favorite animal?”).
- Ask children what happens when people don’t speak the same language?
- This leads to misunderstandings and confusion.
- Explain that computers also use languages.
- Computers use languages called programming languages, and not all computers use the same programming language.
- For example, iPhones and Android phones use different languages.
- Have children heard of or know the names of any programming languages before (C, JAVA, Scratch, etc.)?
- Computers use languages called programming languages, and not all computers use the same programming language.
- Discuss differences and similarities between human languages and computer languages.
- Human languages can talk about things, ask questions, and tell what to do, but computer languages can only tell what to do.
- Human languages can still be understood by others even with typos or mispronounced words. That is not the same for computer languages.
- Human and Computer languages are both ways of communicating. Both types of languages have a set of rules like order.
Note: If children ask about smart speakers etc.: Explain that with Siri, Alexa, Google etc. the computers don’t actually speak English, but someone translated English into the computer’s language.
Word Time
Starting Design Journals (Suggested Time: 10-15 minutes)
- Provide individual Design Journals to each child and explain that they will be used to write ideas, draw, plan, or to remember things. Programmers use Design Journals to keep track of their projects. Each child will become a programmer and get their own Design Journal.
- All children should write their names on the front cover.
- Ask them to show you that this step is completed. Especially for in-person groups!
- Children will start Lesson 1 Design Journal, and write down two questions about computer languages that they want to learn more about.
ScratchJr Time
Structure Challenge
Check Out This ScratchJr Project (Suggested Time: 10 minutes)
- Share that you know one programming language called “ScratchJr.”
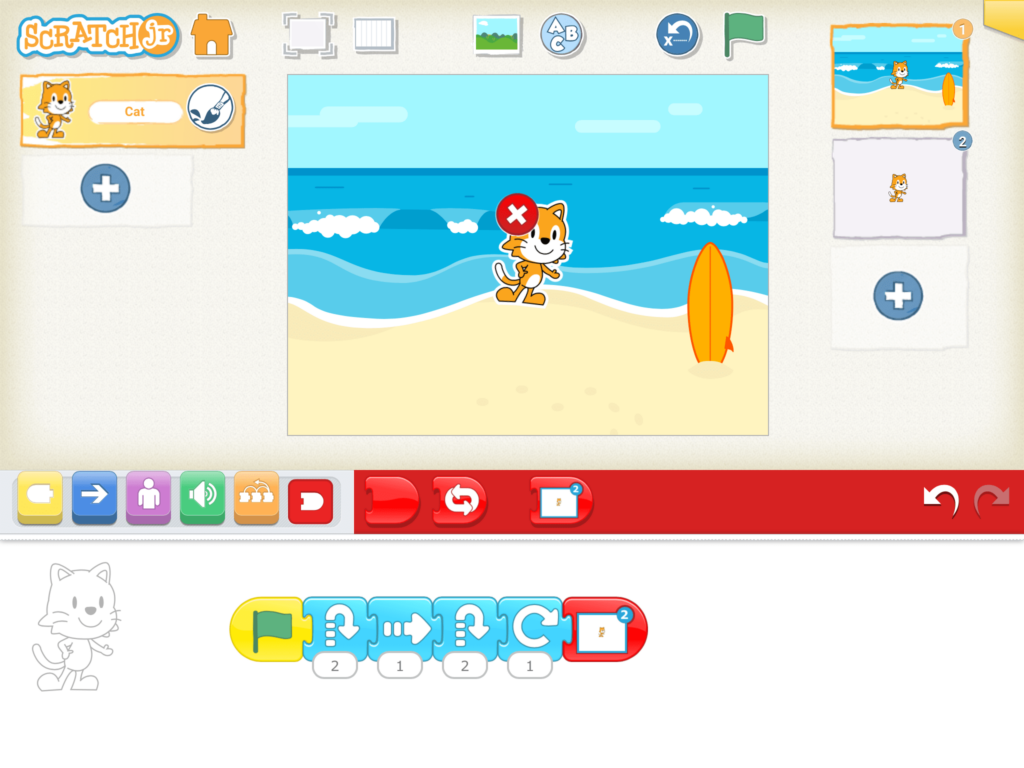
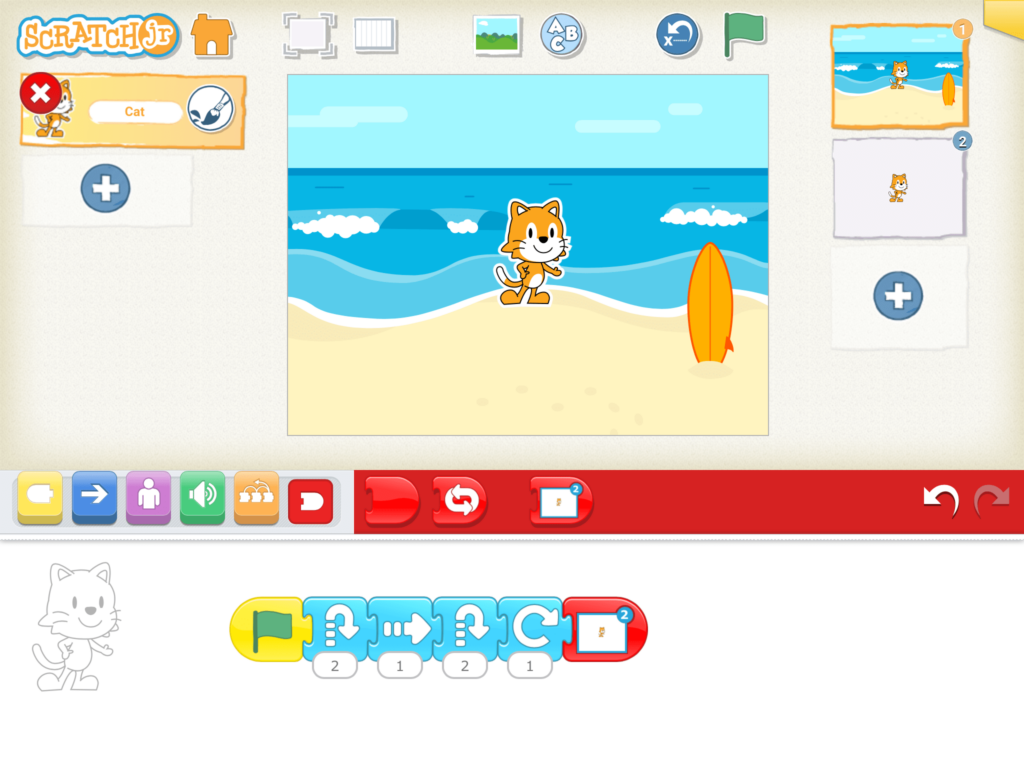
- Share a previously made ScratchJr project with the class.
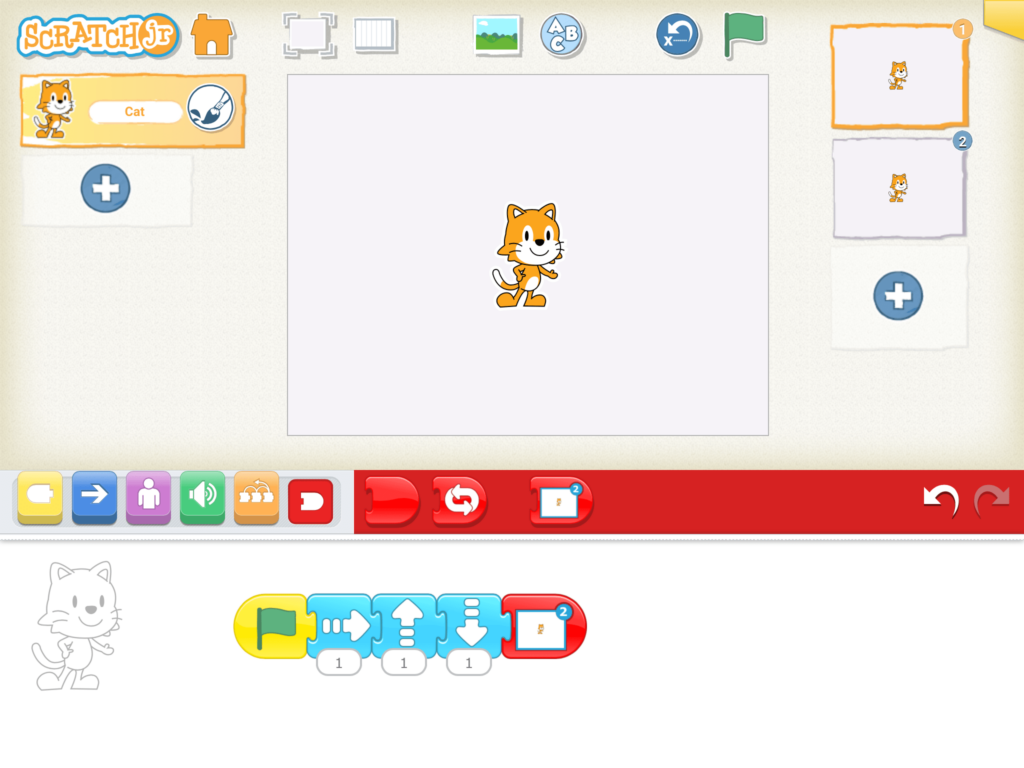
- Note: Make sure to show the code, and not only the stage.
- Ask children what they see in the programming area (e.g., colors, symbols, words).
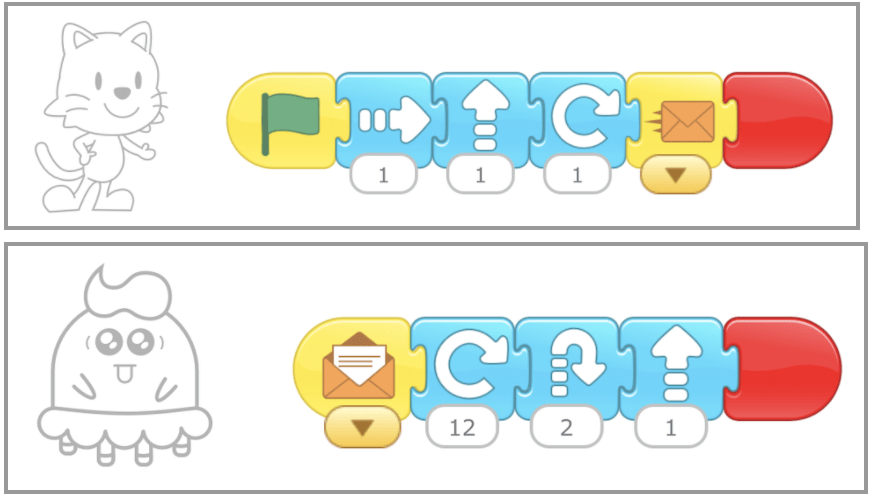
- Show them a few programs in the programming area and explain that these blocks are the code and are like the words of the language. When we put them together it’s like sentences.
- Have children take turns guessing what each program will tell Cat to do.
- Explain that next time children will learn how to program with ScratchJr.
Closing Tech Circle
What Do You Think (Suggested Time: 5-10 minutes)
- Children discuss the teacher’s project using prompts such as:
- What was your favorite part of the project?
- Would you add/change anything?
- What do you see in the programming language?
- Blocks with different colors.
- Blocks with different meanings (start/end, motion, etc.).
Opportunities for Differentiation
Virtual Learning
- Design Journals will be given to children ahead of time, we will ask teachers or parents to print them out so that children have them ready for the class.
Anchor
Powerful Ideas of Computer Science
Algorithms, Representation
Powerful Ideas of Literacy
Sequencing, Alphabet and Letter-Sound Correspondence
Children will be able to:
- Identify the importance of precision and order in step-by-step instructions.
- Identify common features (color, shape) of ScratchJr blocks.
Vocabulary:
- Algorithm
- Program
- Programmer
Necessary Materials: Cut Out Words, ScratchJr Block Cut Outs
Warm Up
Did that Sentence Make Sense? (Suggested Time: 5 minutes)
- This activity is to demonstrate the need for order in languages.
- Use cut out words of the sentence (“The cat is on the mat”), scramble them, and read out/have someone read the scrambled sentence (e.g, “mat the on is cat the”).
- Ask children if this makes sense. Why or why not?
- Ask children to put the words into the correct order. This means that each word should be after the one that should be before it.
- Discuss that language needs to be in the right order to be understood.
Opening Tech Circle
What is an Algorithm? (Suggested Time: 5-10 minutes)
- Explain that with computers, we only use language to tell them what to do.
- When we talk to computers, we call this programming. We call the people who give these instructions programmers.
- We call these instructions computer algorithms.
- Ask children for examples of activities that need to be done in a certain order.
- E.g., brushing your teeth, putting on socks and shoes.
Unplugged Time
Program the Teacher (Suggested Time: 10 minutes)
- Tell children that the teacher will now be the computer and they will get to program them! Remind them that they need to say all the steps in the right order!
- Children will be responsible for verbally directing their teacher to special locations in the classroom (e.g., to a bookcase or a closet) or doing a task (e.g., making a sandwich).
- The instructions the children give to the teacher must be specific. For example, children should not simply say, “Move forward.” They should instead say, “Move forward ____ steps.” Or “Put the peanut butter on the bread” should be “Open the peanut butter jar and use your knife to scoop the peanut butter onto the bread.”
- When sequences of instructions do not work (perhaps because the number of steps taken were incorrect), children should alter their instructions.
- Discuss how important it is to be specific and orderly in programming.
ScratchJr Time
Structure Challenge
ScratchJr Blocks (Suggested Time: 15 minutes)
- Using ScratchJr Block Cut Outs, ask children “how do you know what ScratchJr blocks mean?”
- Focus on the representation of color into group (e.g., blue = motion)
- In groups, ask children to discuss the meaning of the Green Flag and the red End blocks. These blocks have specific purposes within the programming language. Ask them if they have tried to use those buttons before and how did it go for them. After their discussion, explain to them that The Green Flag is like a capital letter at the start of a sentence, and the red End block is like the period at the end of the sentence.
- Alternative example: With cars, you have to turn on the engine of a car to make it go. Once you get to your destination, you have to turn the car off. It is the same with programming. You need to have a block such as the green flag to start and program and an End Block to finish.
- Discuss each of the Motion Blocks and its matching action.
Closing Tech Circle
Roses & Buds (Suggested Time: 5 minutes)
- Each child shares one “rose” (thing that they learned) and one “bud” (thing they want to know more about and are excited about learning).
Opportunities for Differentiation
Virtual Learning
- Children give teacher instructions to do something (e.g., “Raise your arm”), and the teacher asks clarification questions (e.g., “Which arm? How high?”) to get children to be as precise and orderly as possible.
Anchor
Powerful Ideas of Computer Science
Representation, Hardware/Software, Design Process
Powerful Ideas of Literacy
Tools of Communication and Language, Writing Process
Children will be able to:
- Handle the tablet in a safe way.
- Open the ScratchJr application.
- Navigate the ScratchJr interface.
- Create a new project in ScratchJr.
- Add a new character in ScratchJr.
- Save a project under a name in ScratchJr.
- Identify and use the Start, End, and Motion Blocks in ScratchJr.
Vocabulary:
- Interface vocabulary
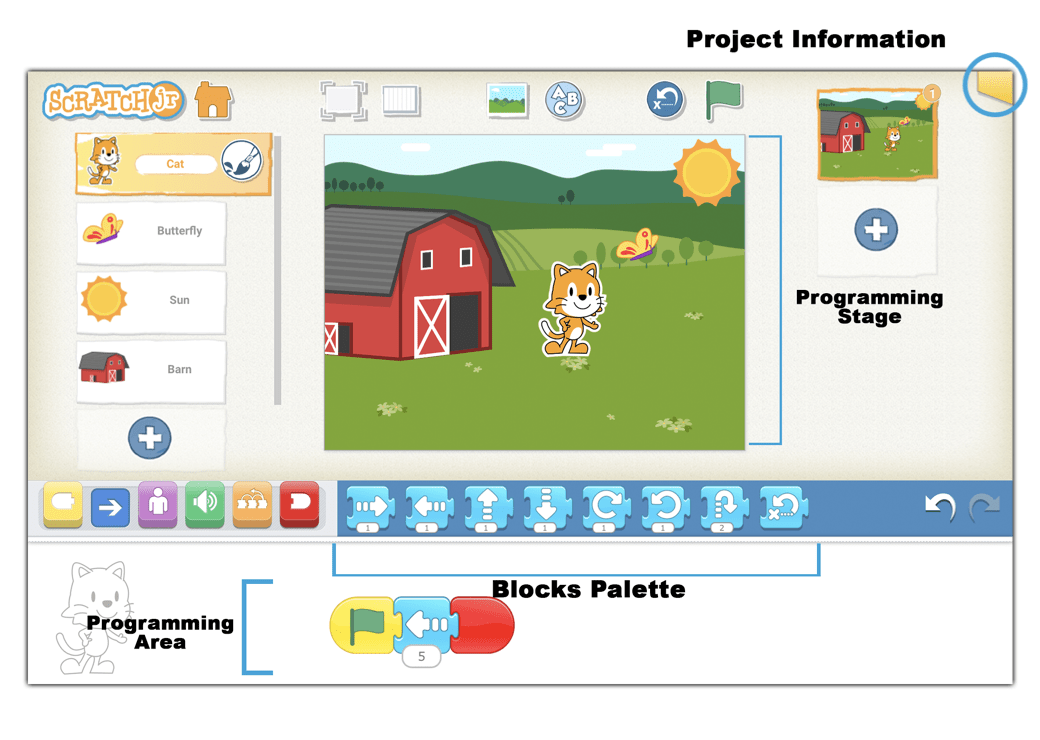
- Stage
- Programming Area
- Blocks Palette
Necessary Materials: Clean-Up Song , ScratchJr Interface Guide, ScratchJr Block Cut Outs
Warm Up
Review ScratchJr Blocks (Suggested Time: 5 minutes)
- Using ScratchJr Block Cut Outs, ask the class to remind you what Start, End, and Motion Blocks do.
Opening Tech Circle
Starting ScratchJr (Suggested Time: 5 minutes)
- Introduce the tablet and explain how to handle it safely with two hands.
- Show children how to open the ScratchJr app.
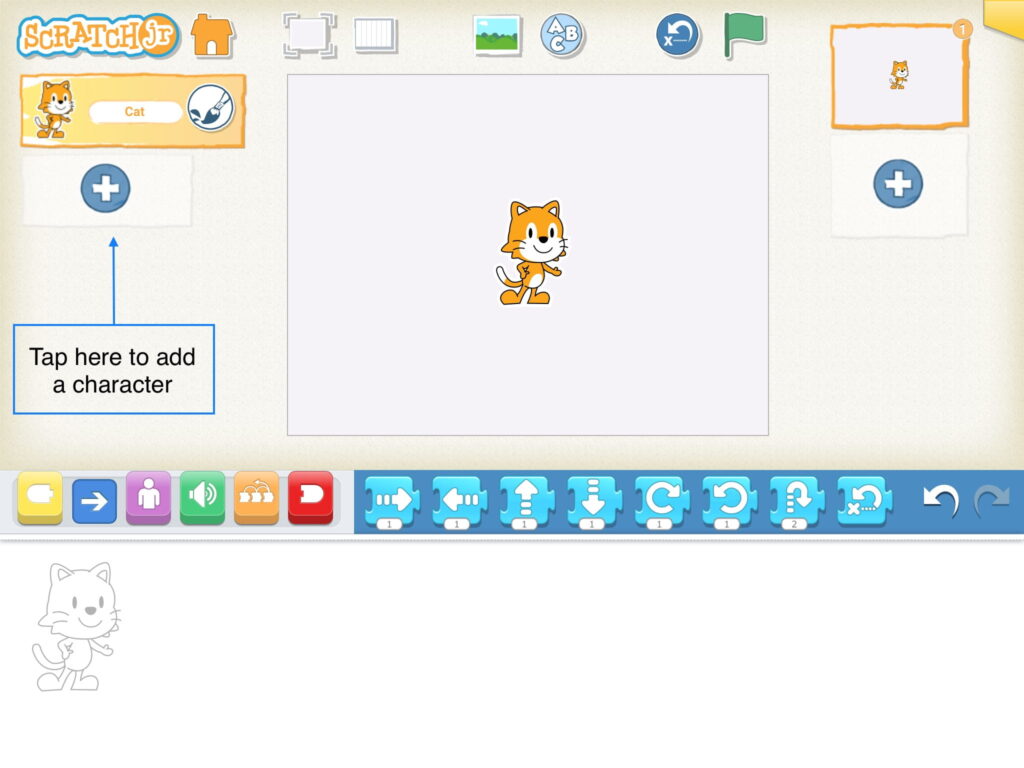
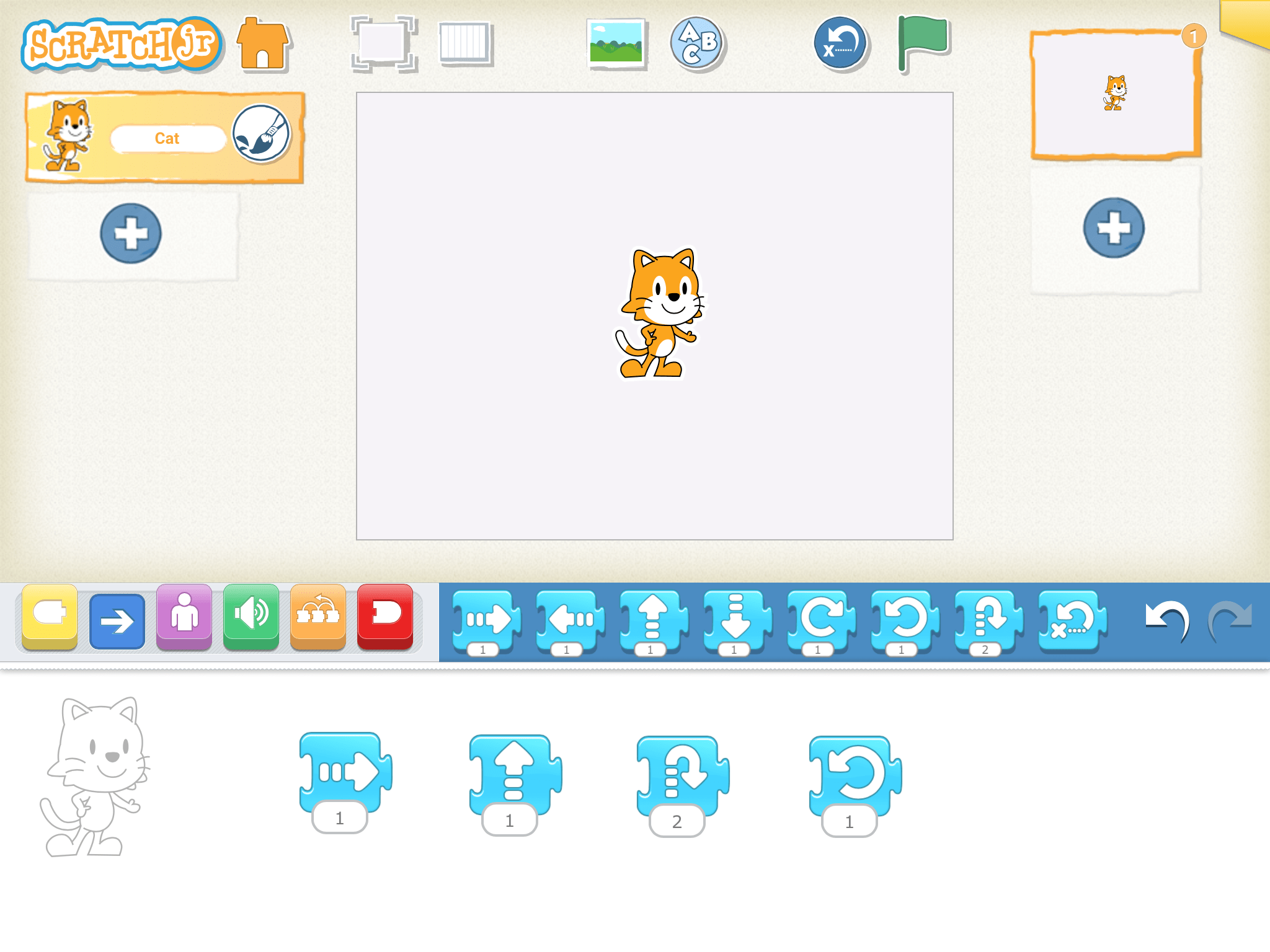
- Show children how to create a new project. To begin, project one tablet onto a screen so that all children can watch the following introduction to the ScratchJr interface.
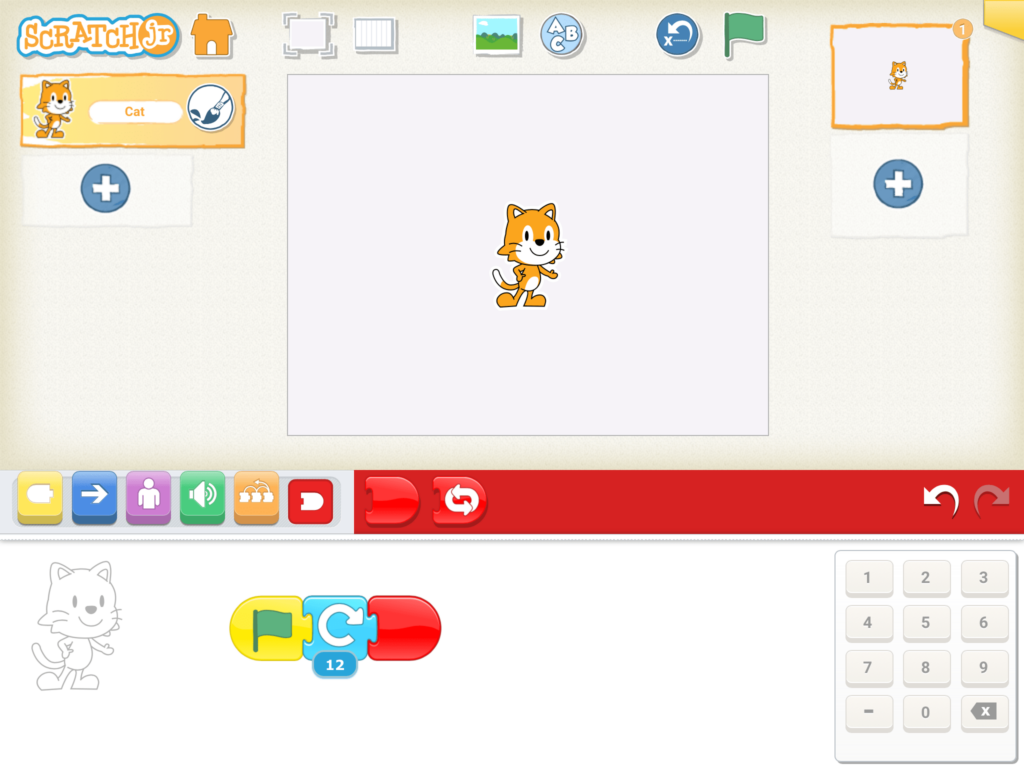
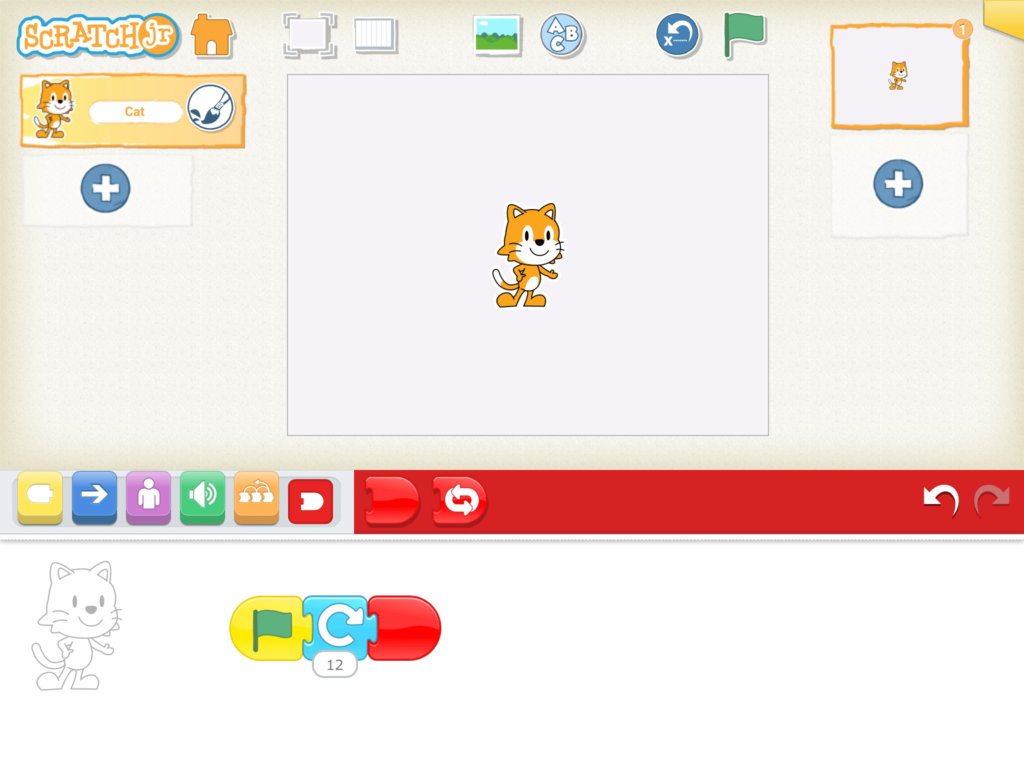
1. Open the ScratchJr App

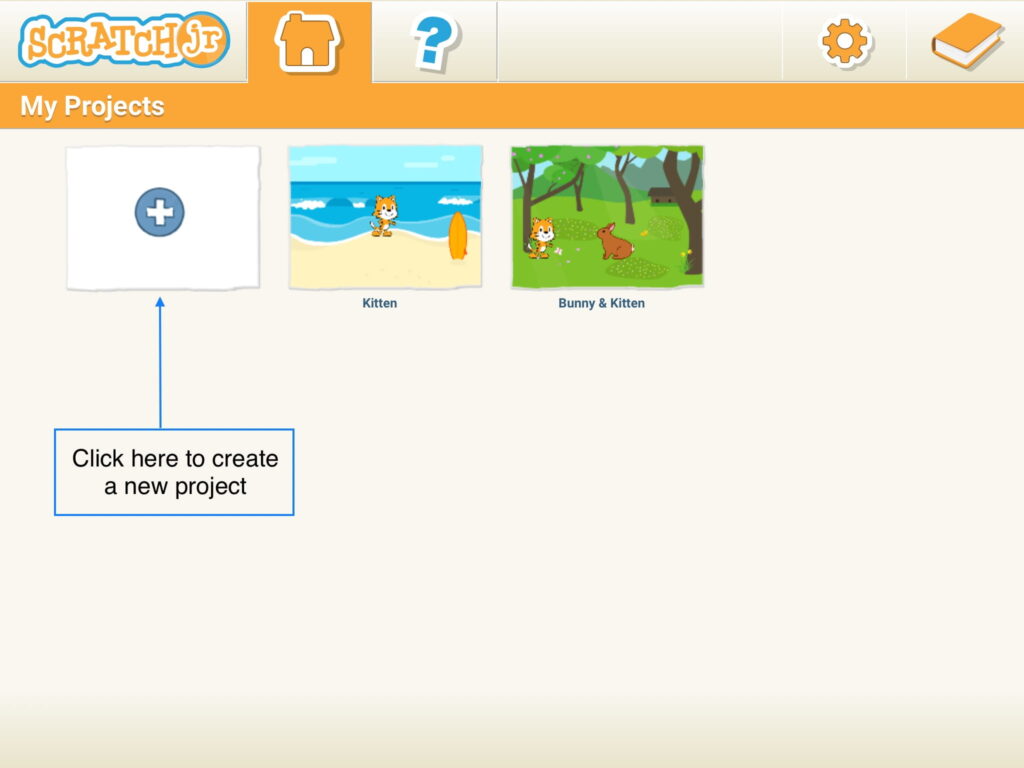
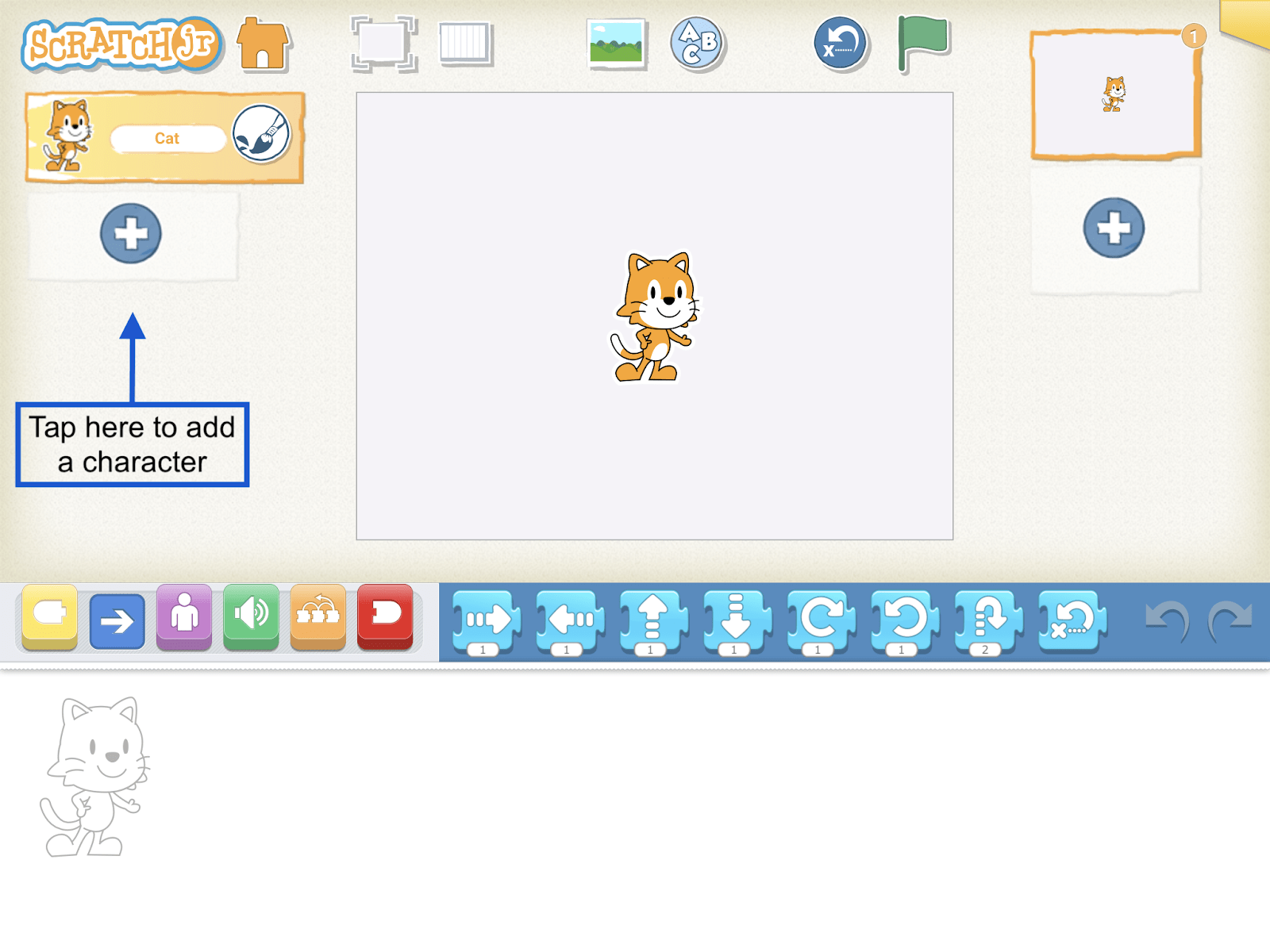
2. Show children the plus sign and ask them if they know what this will do. After their answers, show them how to open a new project under “My Projects”.

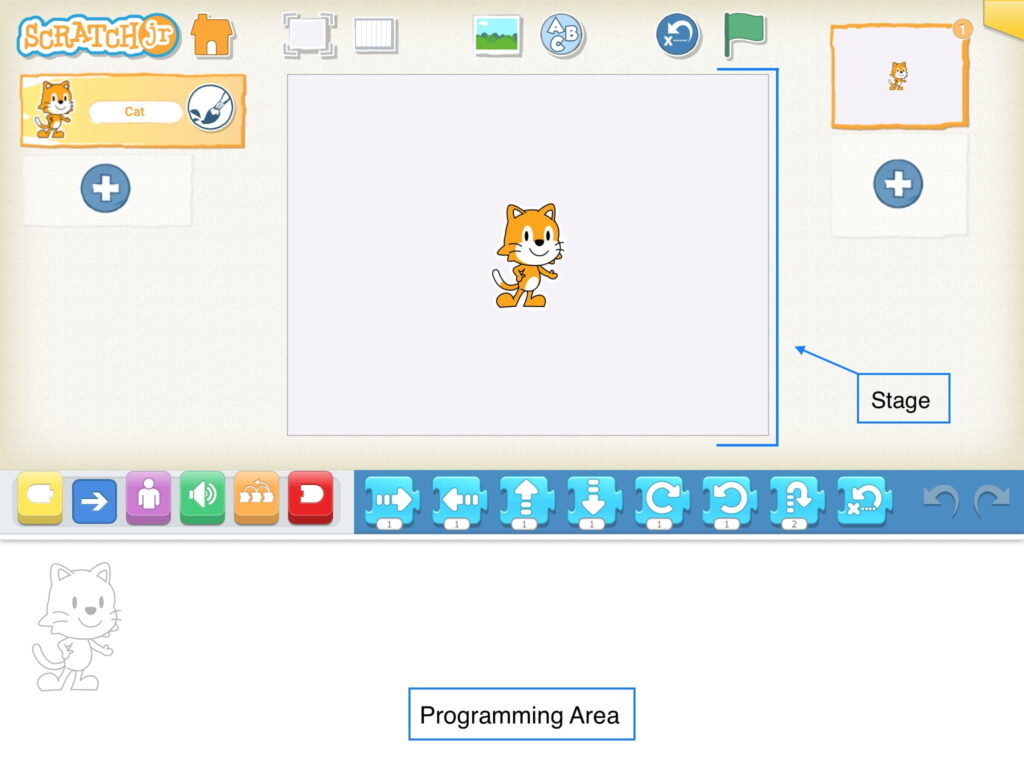
3. Show children the Stage (where the action happens) and the Programming Area (where the character’s actions are stored in order).

ScratchJr Time
Structure Challenge
Explore ScratchJr (Suggested Time: 15 minutes)
- Individually, in pairs, or in small groups, allow children to explore the interface independently for 2 minutes.
- As a whole group, explore the platform, and ask children what they have discovered about the ScratchJr interface and what they are still curious about.
- Introduce important vocabulary (stage, programming area, programming script, etc.). Use the ScratchJr Interface Guide below to point out key interface features.
How to Make a Program?
- Show simple Motion blocks to the class and introduce how to make a program on ScratchJr using the steps below:
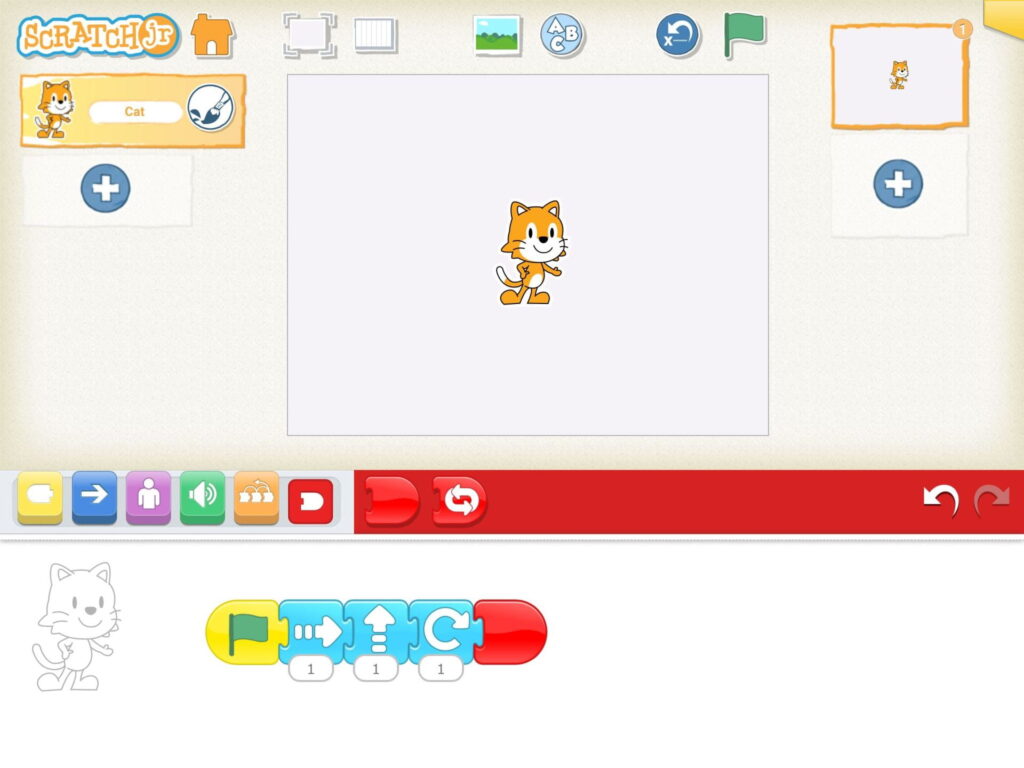
- Drag blocks into the programming area and tap on them to show how the Cat moves. Some important Motion Blocks are left, right, up, down, rotate left/right, and jump.

- Show how to snap blocks together to make a sequence of movements.

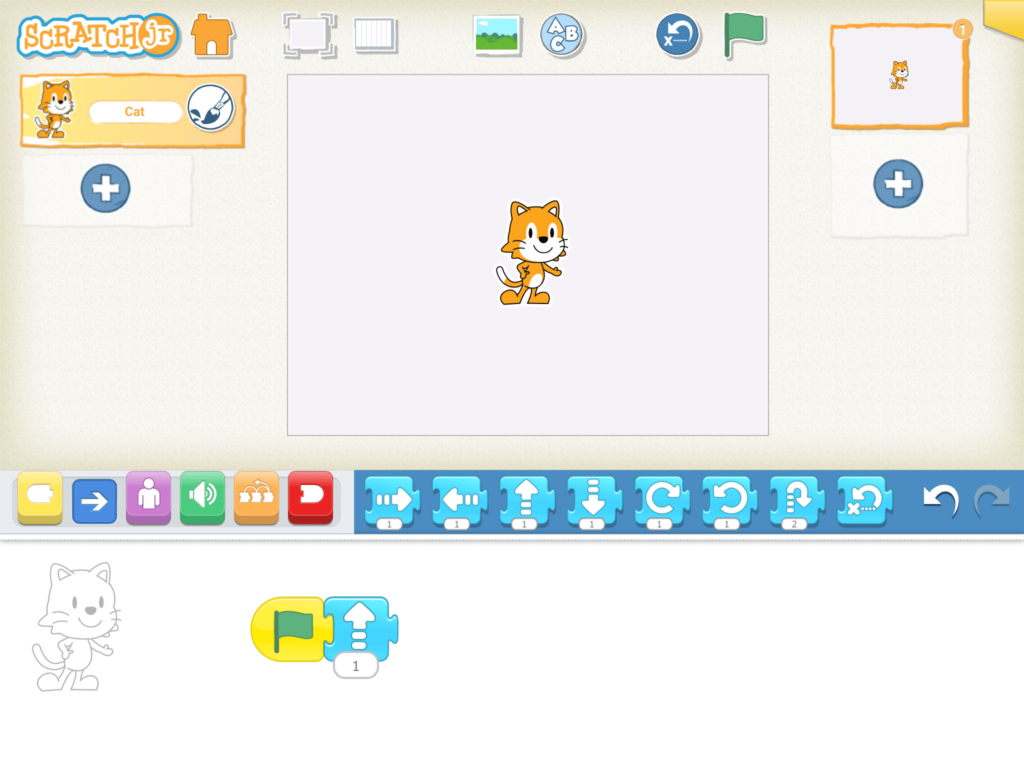
- Demonstrate how to create a program using Start and End Blocks that runs by clicking the Green Flag. Note that Start and End Blocks are necessary when using presentation mode or when running a program with multiple parts (so they start simultaneously).

- Have children practice by making a simple program using Motion Blocks.
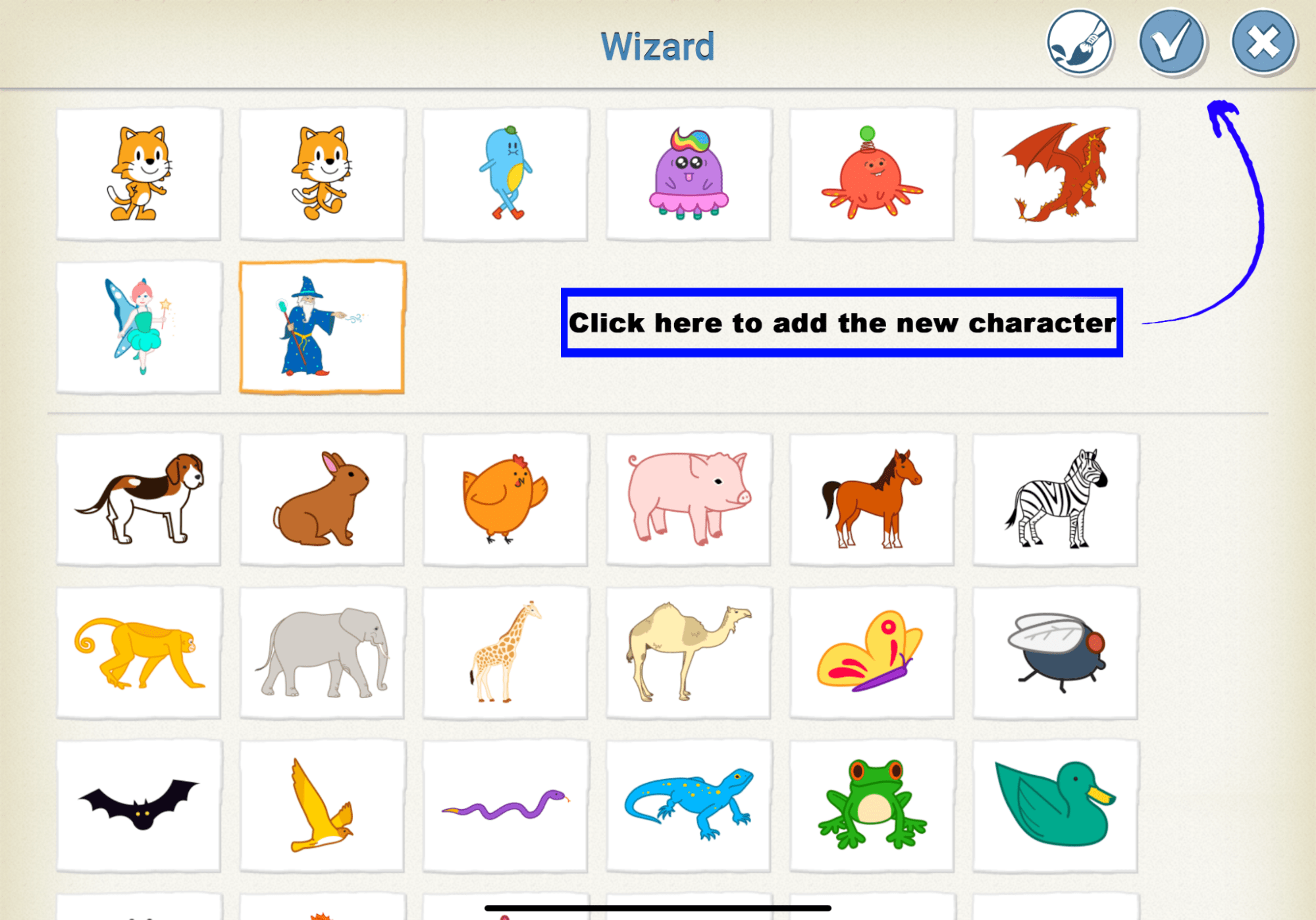
- Ask the children if they know how to add a new character and then show them how to add a new character using the steps below:
- Tap on plus sign to the left side of the screen.

2. Select the desired character and tap the check mark to continue.

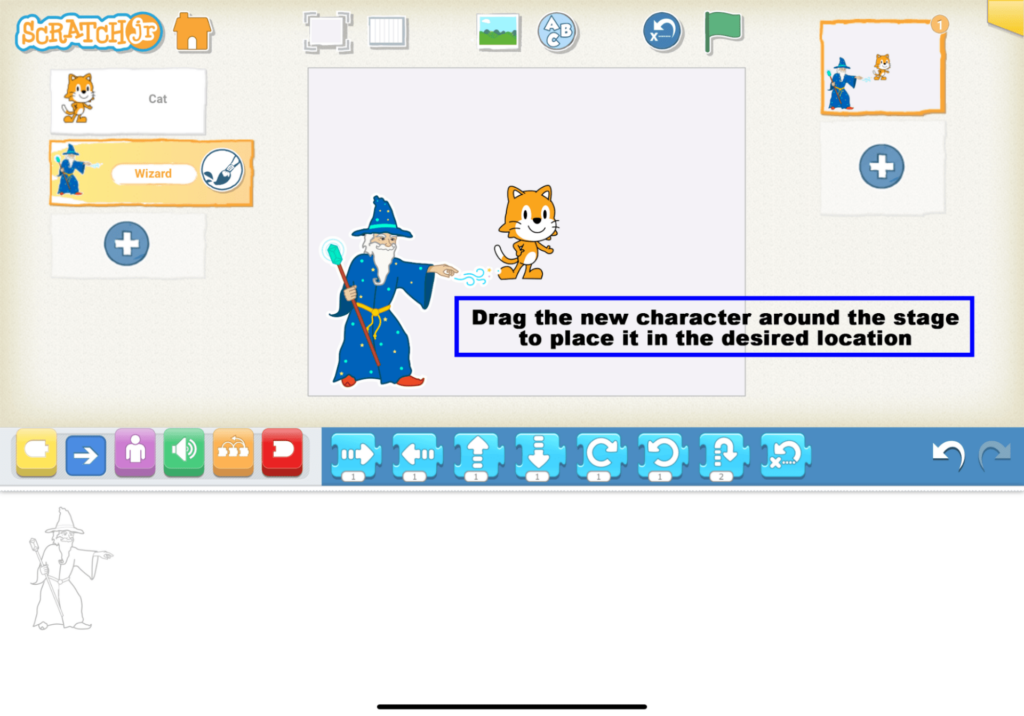
3. Drag it around the stage area to place it in the desired location.

4. To remove a character, press and hold your finger on the box with the character’s name on it. A red “x” will appear at the top of the character box.

Saving Projects.
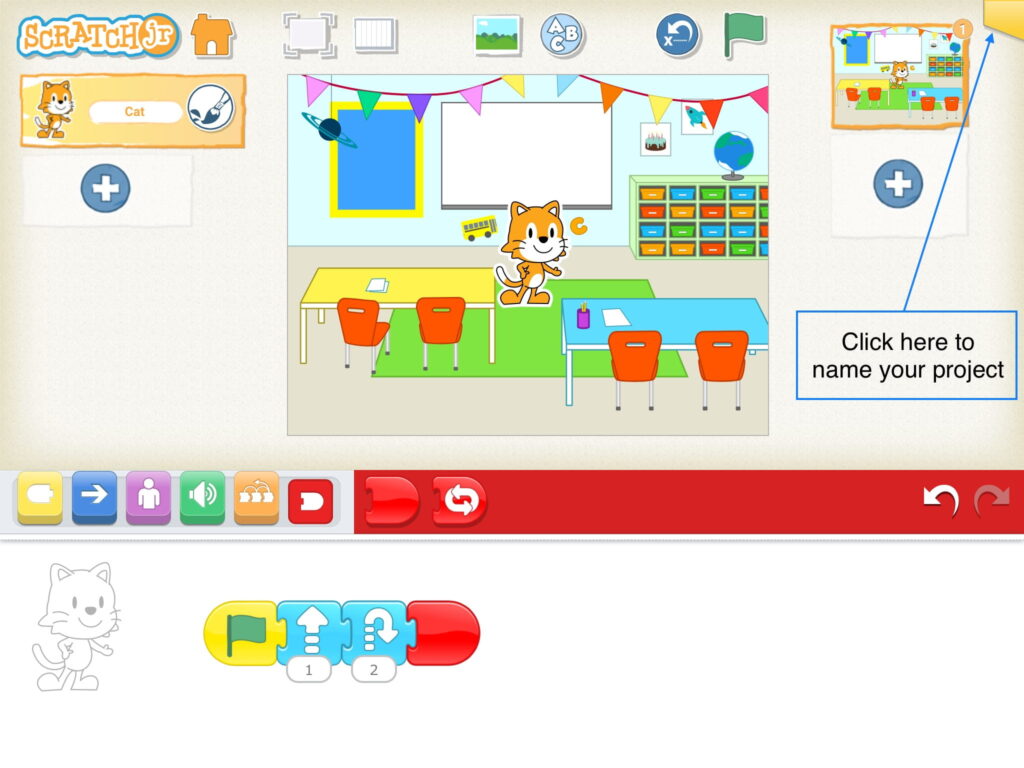
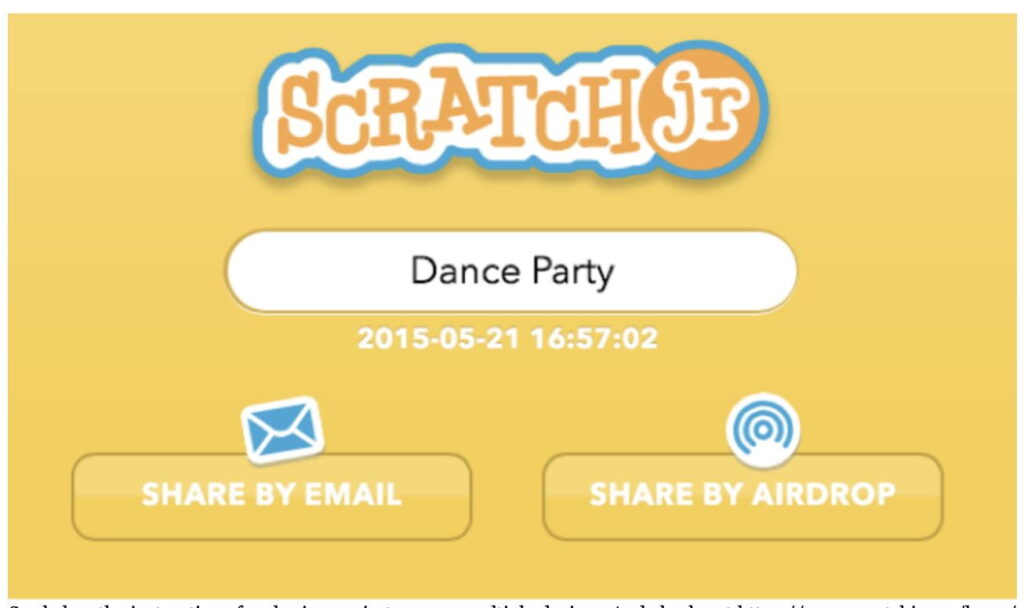
- Show children how to save a project under a name using the steps below:
- Open the project you want to share.
- Tap the yellow rectangle in the top right corner of the screen to see the Project Information Screen.

- Type a specific name for this project (e.g. “Dance Party”). If children are still developing their typing skills, you can invite them to type something simple like their own name, and you can rename the project when you receive it.

Expressive Explorations
Free Play (Suggested Time: 15 minutes)
- Children freely explore the ScratchJr interface further.
- To promote fairness, remind children to practice taking turns sharing the device. Suggest children set a time limit for each partner (e.g., 5 minutes)
- To promote their curiosity and open-mindedness, ask children to use a button or block they have never used before.
Closing Tech Circle
Clean-Up Song (Suggested Time: 5 minutes)
- Introduce the tablet clean up song and explain how to store tablets safely in the classroom or virtually.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
Opportunities for Differentiation
Virtual Learning
- Children may not be able to put away their tablet and remain in front of the camera. If staying at their seat, children are recommended to clap along to redirect attention to the lesson.
Anchor
Powerful Ideas of Computer Science
Algorithms, Modularity
Powerful Ideas of Literacy
Sequencing, Editing and Audience Awareness
Children will be able to:
- Identify purposes for changing parameters in ScratchJr.
- Change parameters in ScratchJr.
Vocabulary:
- Parameter
Necessary Materials: Pictures of Programmers, Lesson 4 Check for Understanding, Lesson 4 Check for Understanding Slides, ScratchJr Block Cut Outs
Warm Up
Pictures of Programmers (Suggested Time: 5 minutes)
- Illustrate that programmers can be of all different backgrounds (gender, race, ethnicity, age) with pictures (including one of yourself!).
- Ask children: “What do you think these people have in common?”
- Answer: They’re all programmers.
- Explain that today, everyone will be a programmer!
Opening Tech Circle
Programmer Says (Suggested Time: 10 minutes)
- This activity is played like the traditional Simon Says game, in which children repeat an action if Simon says to do something. Use the ScratchJr Block Cut Outs for this activity to focus on step by step instructions and order matters.
- Briefly introduce each programming instruction and what it means (use only the blocks listed in the Materials section for this lesson).
- Have the class stand up. Hold up one big ScratchJr block cut out at a time and say, “Programmer says _________.” Each instruction should be included more than once.
ScratchJr Time
Structure Challenge:
What is a Parameter? (Suggested Time: 10 minutes)
- Explain what a parameter is…
- Tells a computer how many times to do that action.
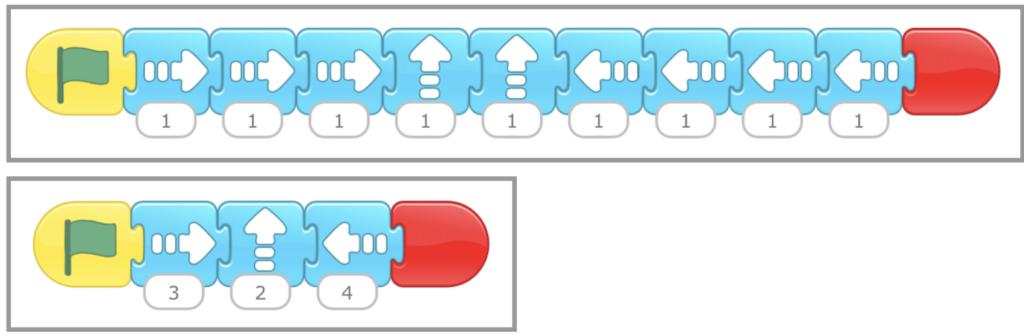
- By using a parameter, you can make your code do the same action with fewer blocks. Instead of using 5 moving forward blocks, we can use 1 forward block and set the parameter to 5. This can save you time and space!
- For example, see examples of long and short programs below. Ask children to observe the motion blocks and think about the differences or similarities between these two programs. See if they notice that these two programs will make the characters do the same actions.

- Then, explain how it works in ScratchJr using the steps below:
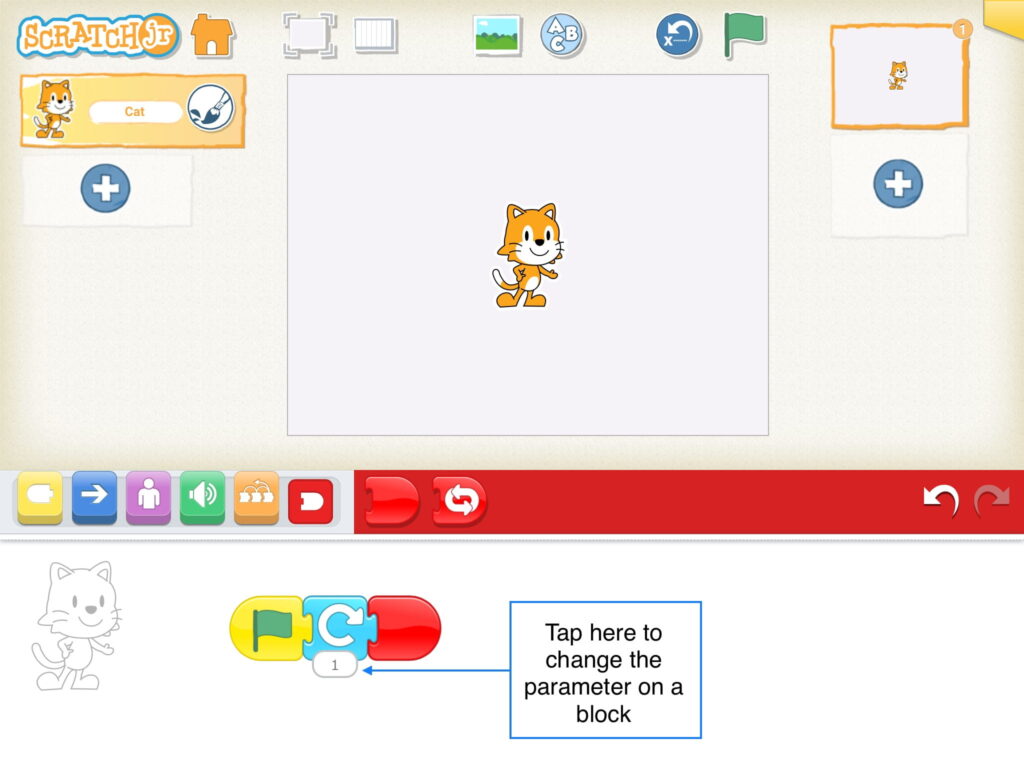
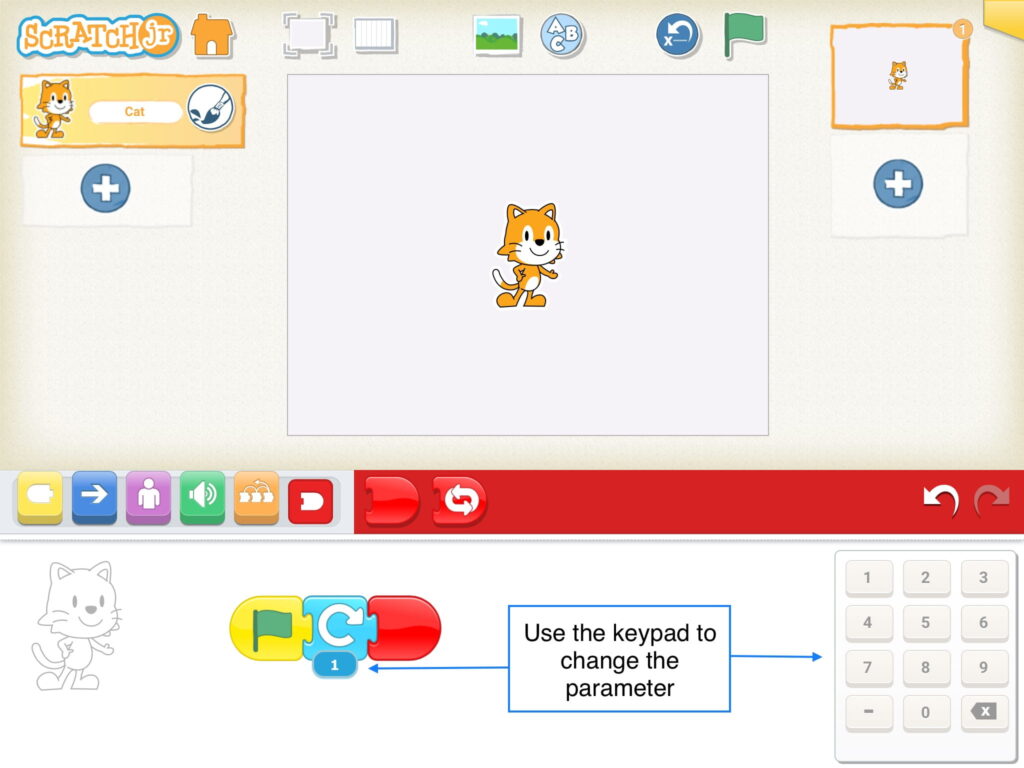
- Select the block you wish to change the parameter on. Tap on the bubble with a number to use the keypad to change the number.
- The keyboard will appear on the right side of the screen.
- Use the keyboard to change the parameter (max two-digit number).
- Once you’ve entered the new parameter, tap anywhere on the screen and the keyboard will disappear.
NOTE: Change parameter to “0” to have a character change its body position.
Lesson 4 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Free Play (Suggested Time: 10 minutes)
- Free play with Motion Blocks and parameters!
- To foster open-mindedness and curiosity, challenge children to find as many different ways to program Cat to move 10 steps.
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Ask children to tell you what sharing would look like, and then what it would sound like (e.g., listening while others are presenting, asking questions about others’ projects, or providing compliments to peers).
- When sharing projects, remind children to show their code in order to emphasize not only the final product but also the process and the language of code used to create their program.
- Have each child share their creation with the class. Encourage the other students to think of questions or compliments. The presenting child can select two peers to share their questions or compliments.
Opportunities for Differentiation
Virtual Learning
- Children hold tablet in front of screen
Activity Variation
- Programmer Says 1: Children take turns as the “Programmer” and give instructions to their peers.
- Programmer Says 2: Include Start and End blocks to each instruction, so each instruction will be “Programmer says __________” with a full program.
Anchor
Powerful Ideas of Computer Science
Algorithms, Design Process
Powerful Ideas of Literacy
Writing Process, Sequencing, Phonological Awareness
Children will be able to:
- Identify steps of the Design Process.
- Apply the steps of the Design Process to an engineering challenge.
- Identify the beginning, middle, and end of a story.
Vocabulary:
- Design Process
- Ask
- Imagine
- Plan
- Create
- Test
- Improve
- Share
Necessary Materials: Design Process Anchor Chart
Warm Up
Design Process Song (Suggested Time: 5 minutes)
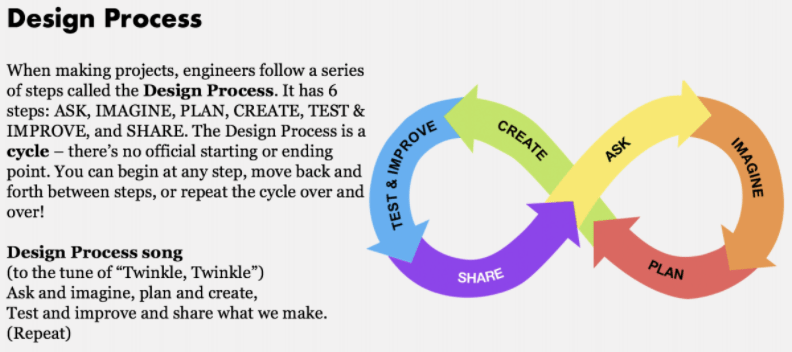
- Introduce that today children will be learning about the Design Process, but first they’ll learn the Design Process Song. Display the Design Process Anchor Chart while playing the song for the children to listen to. Play the Design Process Song a second time and invite the children to sing along!
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Opening Tech Circle
The Design Process (Suggested Time: 10 minutes)
- Explain the Design Process using the Design Process Anchor Chart
- Walk through the Design Process for any project they’ve done recently in class from the any project last class (adapt prompts below to be more specific to your class context).
- Ask: How are we going to do this project?
- Imagine: Brainstormed ideas.
- Plan: Decided what to do and how to do it.
- Create: Made the project.
- Test and Improve: Tried to use their project and found problems with it that they had to fix.
- Share: We shared at the end of class!
Unplugged Time
Your Own Design Process (Suggested Time: 25 minutes)
- Explain that the Design Process isn’t just for ScratchJr, it’s for making anything! Today they are going to get to choose what they design using the Design Process!
- Ask: Ask the children a question to serve as a prompt for their creation. For example, how strong can we make a tower out of building blocks, or what kind of butterfly house would be good for our playground? These creations can be done with recycled materials, craft supplies, building blocks, or other materials of your choosing, so select a prompt that aligns with the building materials you choose.
- Imagine: Break into small groups to brainstorm ideas for their projects.
- Plan: Ask the children to decide what they want to do for their projects and how they will do it.
- Create: Give children time to use craft supplies, recycled materials, or building blocks to make their creation!
- Test and Improve: Pause and ask children if their creations are following their plan? Are there any changes they want to make now that they’ve started actually making their project?
- Share: Go around and share creations as a class.
Closing Tech Circle
It’s a Cycle! (Suggested Time: 5 minutes)
- Ask the children if they felt inspired by seeing their classmates’ projects. Did it give them any ideas for a new creation they want to make?
- Refer back to the anchor chart, and remind children that the Design Process is a loop – it doesn’t have a start or end. Sharing just leads to more asking and more creating and then more sharing!
Anchor
Powerful Ideas of Computer Science
Algorithms, Design Process
Powerful Ideas of Literacy
Sequencing, Editing and Audience Awareness
Children will be able to:
- Identify similarities between writing and programming.
- Identify the characters in a story.
- Design a new character in ScratchJr using the Paint Editor tool.
- Add a background in ScratchJr.
- Use the text tool in ScratchJr to add text to a project.
Vocabulary:
- Bug
Necessary Materials: Lesson 6 Check for Understanding, Lesson 6 Check for Understanding Slides, Grace Hopper: Queen of Computer Code
Warm Up
Design Process Song (Suggested Time: 5 minutes)
- Children will review and sing the Design Process Song again. Display the Design Process Anchor Chart while playing the song for the children to listen to. Play the Design Process Song a second time and invite the children to sing along!
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Opening Tech Circle
The Design Process and Writing Process (Suggested Time: 10 minutes)
- Discuss how authors go through a similar process with their writing.
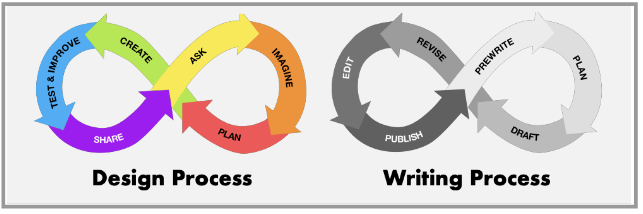
- Show children the Design Process and the Writing Process Anchor Chart. Explain to children that both are creative processes that require imagination, planning, creating, revising, feedback, and sharing. Both programmers and authors turn ideas into projects that are shared with others. Ask children to brainstorm other activities involving a process (e.g., cooking, painting, getting better at a sport, etc.).
- Discuss ways in which programmers and authors are the same and different.
- Just as programmers use the Design Process to design and create projects, writers use the Writing Process to brainstorm ideas, write a draft, make revisions, and share their writing with others. The Writing Process is also a cycle – there’s no official starting or ending point, and you can move back and forth between steps!
Word Time
Read “Grace Hopper: Queen of Computer Code” (Suggested Time: 10 minutes)
- Pause on the first page. As you read “Software tester. Workplace jester. Order seeker. Well-known Speaker…,” have children guess what the story may be about.
- Pause at various points during the book for comprehension checks.
ScratchJr Time
Structure Challenge
ScratchJr Refresher (Suggested Time: 10 minutes)
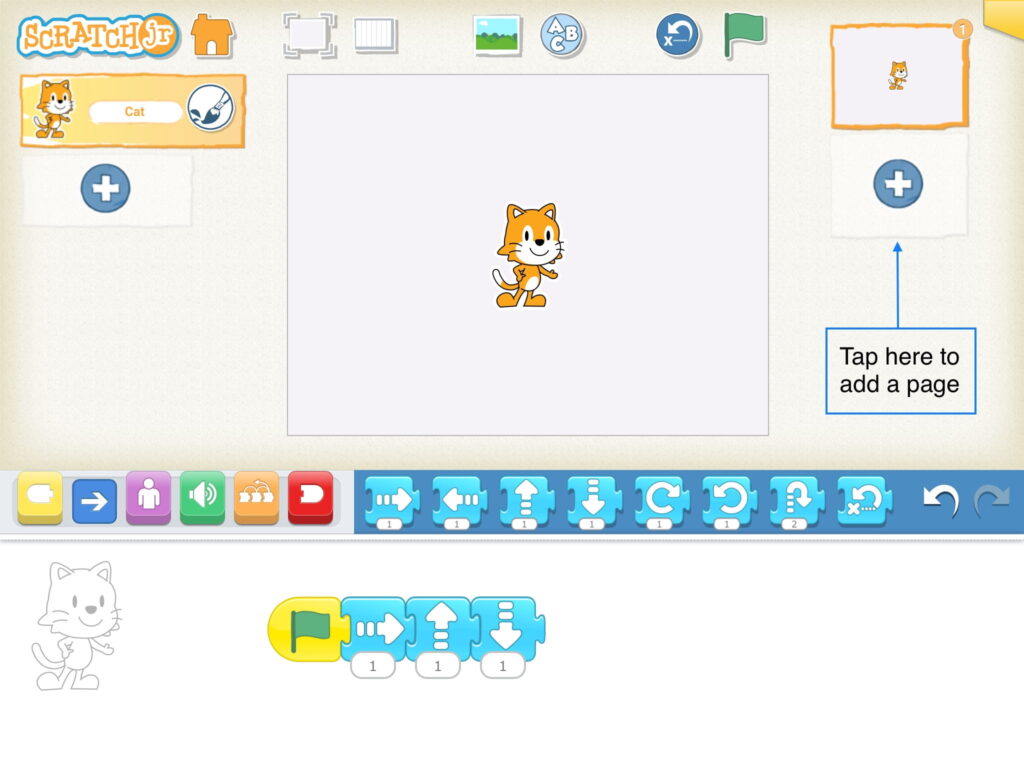
- Review the Change Setting and Add Page block using the following steps:
- Show children how to change the background in ScratchJr by tapping on the Add Background button.
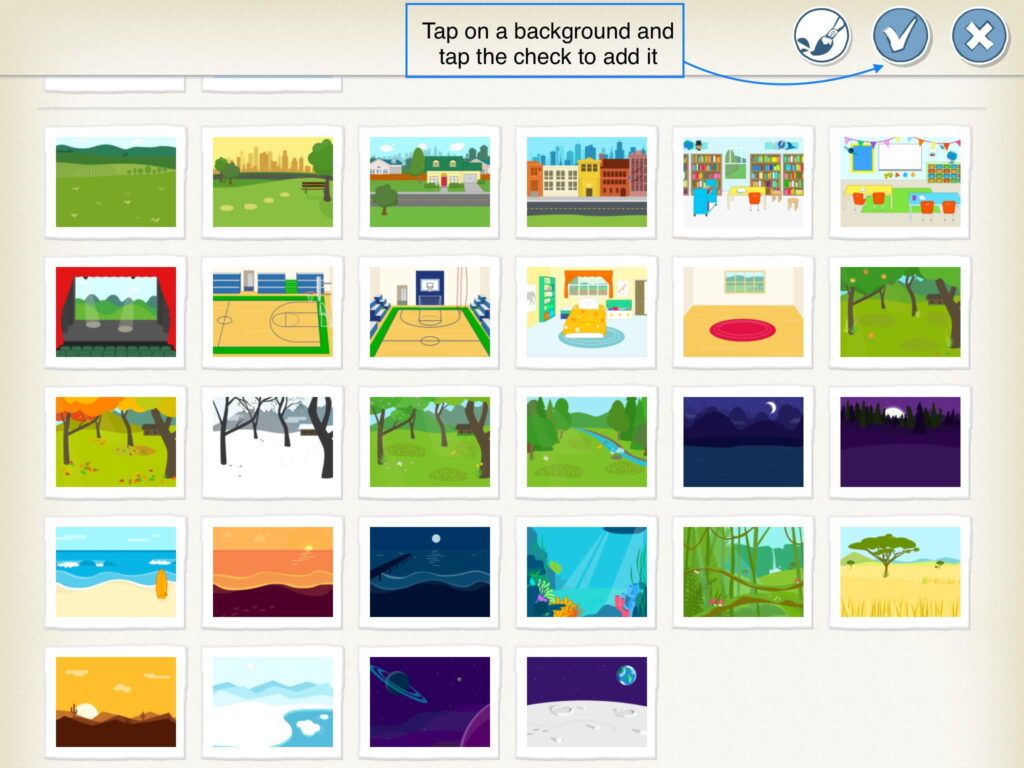
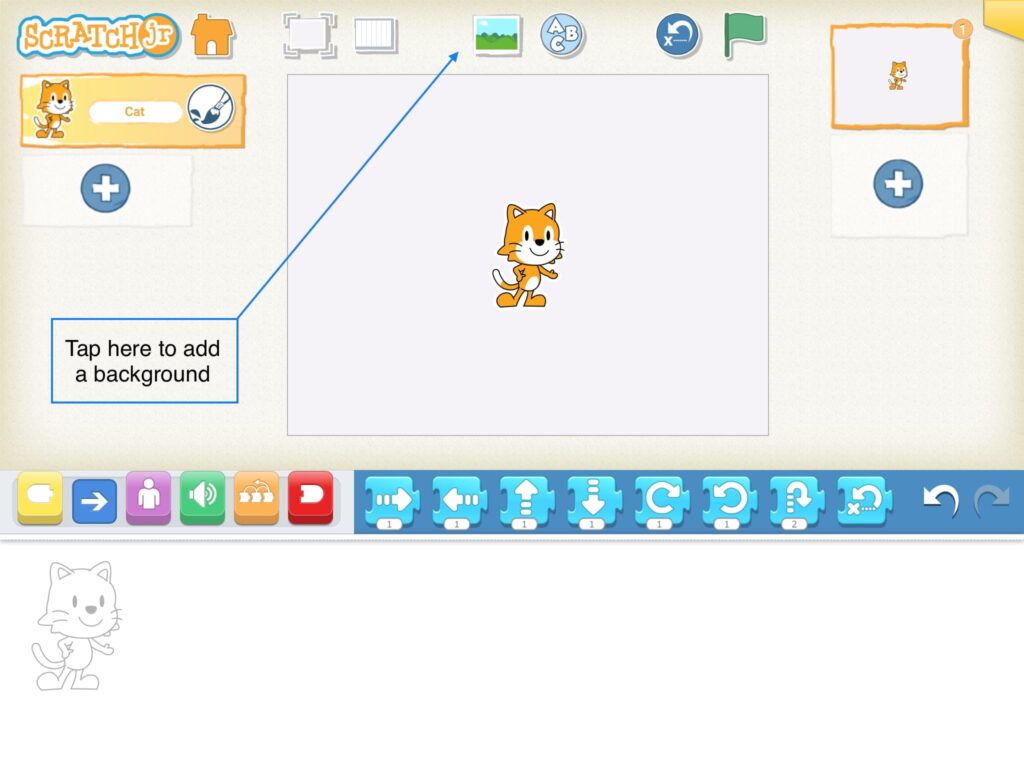
- Ask children how to change the background. Then show them how to do it by tapping the Add Background button.

2. Select a background and tap on the check to add it to your page! Have children select their own background.
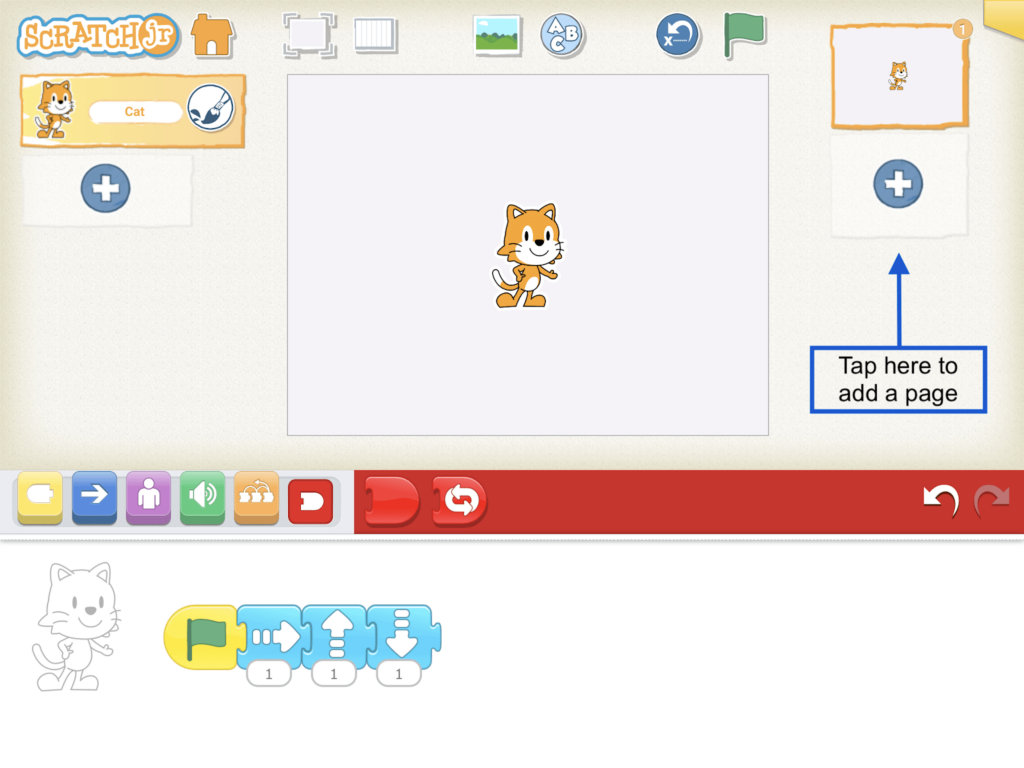
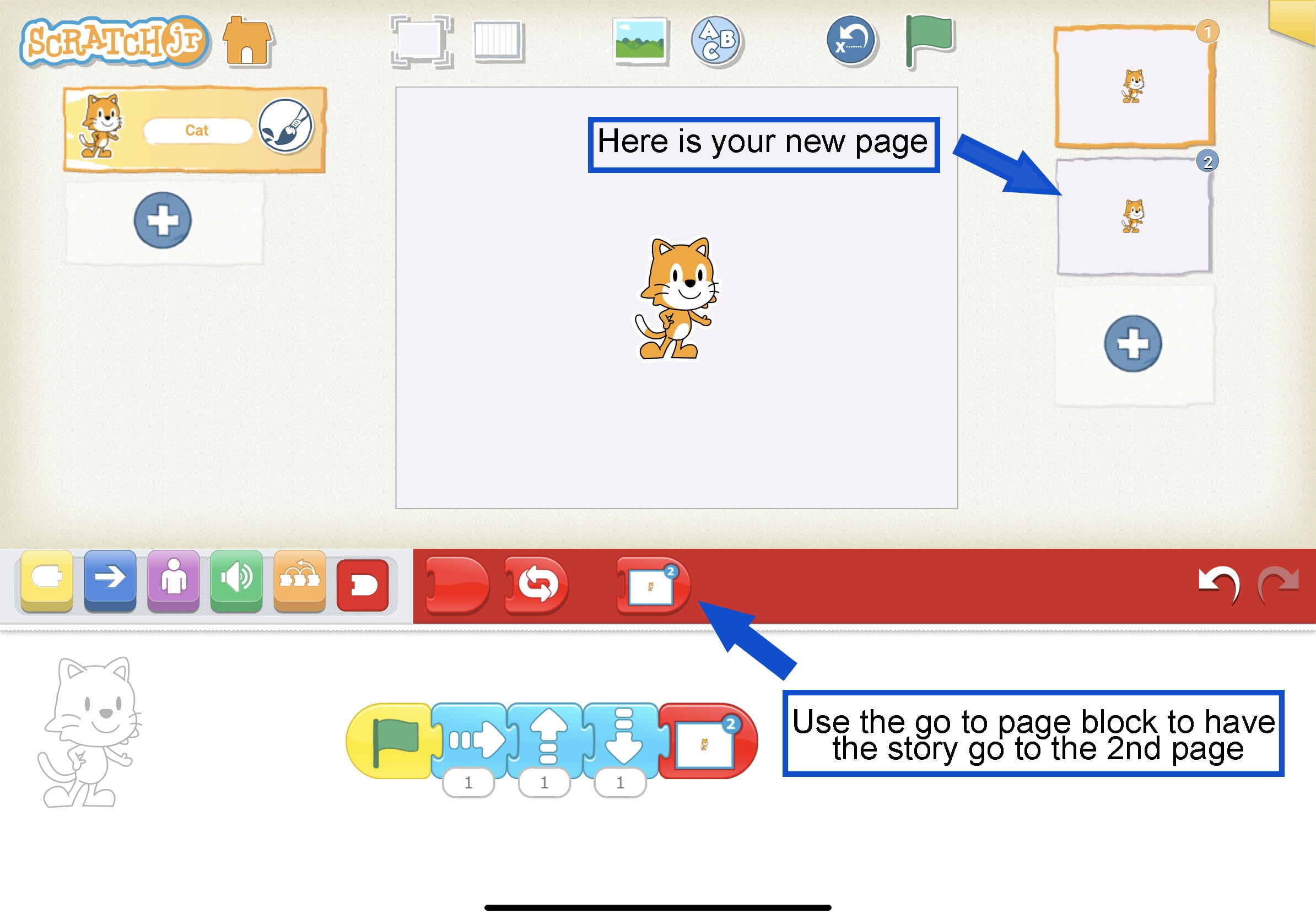
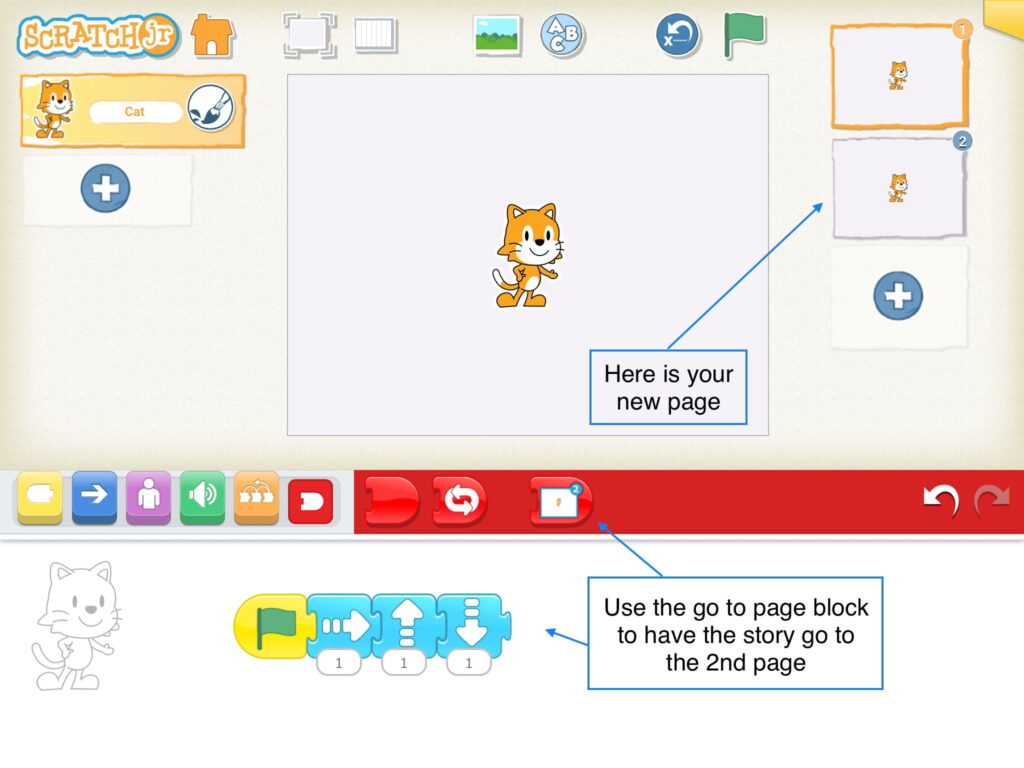
3. Now that you’ve added a background, keep the story going by adding another page.
To continue a story onto another page, add the red End block with a picture of the next page to one of your programs. This creates a “Turn Page” program function. Use the steps below:
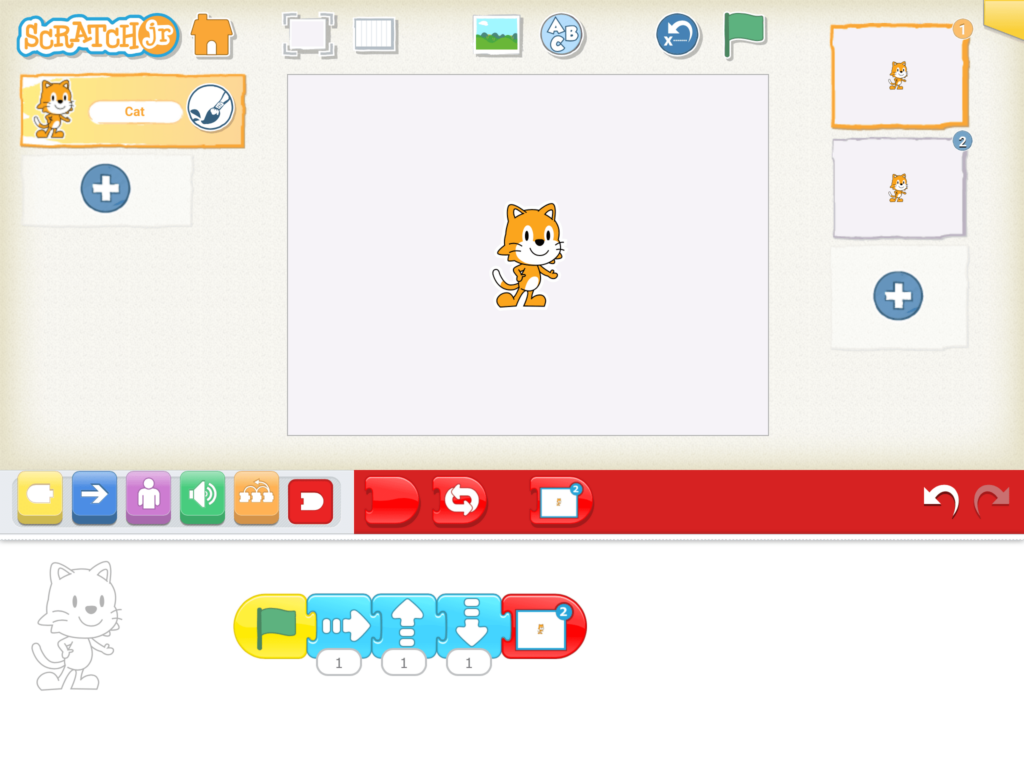
- Once you’ve added a new page the Go to Page block will appear in your red End block palette.
2. Add the Go to Page block at the end of your program on the first page for the character to move onto the next page once the program is done.
- Have children program Cat from the first page to the next page!
- To remove a page, press and hold your finger on the numbered page that you’d like to remove. A red “x” will appear at the top of the numbered page block. Tap the “x” to remove the page. See example below:
The Paint Editor Tool (Suggested Time: 5 minutes)
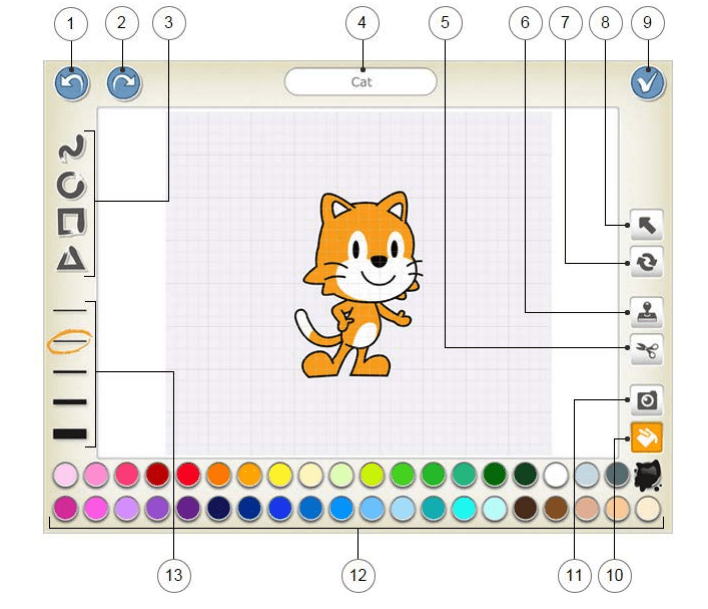
- Explain the Paint Editor tool, using the following steps below:
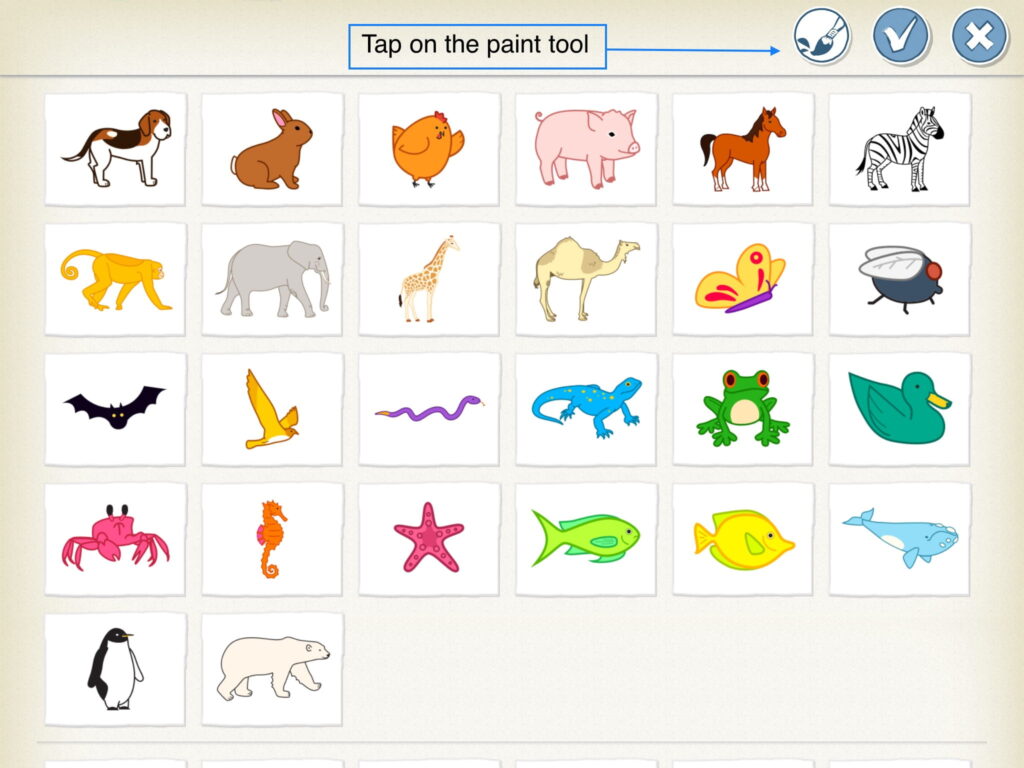
- Tap on the plus sign to add a character.
- Select a character to edit or create one from scratch using the Paint Editor tool.
- Using the guide below, direct children through the Paint Editor.
NOTE: Characters can be moved and programmed; backgrounds cannot.
To remove a character, press and hold your finger on that character. A red “x” will appear at the top of the character. Tap the “x” to remove the character.
You can also remove a character by pressing and holding your finger on the box with the character’s name on it. A red “x” will appear at the top of the character box. Example below:
Lesson 6 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Make Grace (Suggested Time: 10 minutes)
- Recall in Grace Hopper’s story how she found a moth in a computer causing the program not to work. Today, the word bug refers to an error in a computer program that causes the code not to work. For this project, children will recreate the story of Grade Hopper and the Bug.
- Today, children will make their Grace character for their story and begin their projects.
- Display a few scenes from the story for children to reference.
- Ask the children questions about Grace and her debugging story to gather details.
- E.g.,“What color is Grace’s hair?” “What is Grace wearing?”
- E.g., “What did the Mark II look like?” “What background did her lab have?”
- Remind children that each student’s Grace will look different because each child is making their own project. Challenge children to push themselves to try new things in the paint editor to make their own Grace special and unique.
- Ask the children questions about Grace and her debugging story to gather details.
Opportunities for Differentiation
Read Aloud Link
- Refer to Grace Hopper: Queen of Computer Code Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Example Projects
Example Projects
Here is a brief selection of example projects. We’ve included examples from second graders, college students, and adults to show the range of possibilities that this project offers.
Anchor
Powerful Ideas of Computer Science
Debugging,
Design Process
Powerful Ideas of Literacy
Editing and Audience Awareness
Children will be able to:
- Define and celebrate the process of debugging.
- Identify strategies for debugging and editing.
- Use the Grow, Shrink, Hide and Show Blocks in ScratchJr.
Vocabulary:
- Debugging
Necessary Materials: Lesson 7 Design Journal, Design Process Anchor Chart, Strategy List Anchor Chart, Grace Hopper: Queen of Computer Code
Warm Up
Order Matters (Suggested Time: 5 minutes)
- Ask the children the following questions one by one:
- What do you notice?
- What are you curious about?
- How would this change the story?
- How could you fix it?
Opening Tech Circle
What is Debugging? (Suggested Time: 5 minutes)
- Debugging is a word used in computer science to describe when people find errors in their computer programs and use different strategies to solve the problem. As mentioned in Grace Hopper’s story, the word “bug” was used in other scientific fields, but the word “debugging” comes from Grace Hopper, who back in the 1940s found a moth stuck inside the computer (computers used to be that big!), which caused an error in the system. She was able to fix the error by taking out the bug, hence the word “debugging”!
- Discuss with children about encounter problems. Programmers go through the iterative process of debugging to find and fix problems.
- As a class, create a list of strategies for finding bugs in programs Strategy List Anchor Chart. Return back to the list to add more strategies when needed.
ScratchJr Time
Structured Challenge
Changing Appearance (Suggested Time: 5 minutes)
- Review Hide/Show & Grow/Shrink.
- Hide/Show Blocks: Demonstrate that adding a Hide Block to a character’s code will make them disappear! You can make them reappear using a Show Block.


- Note: Parameters on Grow and Show blocks.
- Ask children about examples of things that are many different sizes:
- Small, medium, and large clothes sizing.
- Babies, children, teenagers, adults.
- Explain to the children that the parameter blocks let us make many different sizes for our characters, not just a small and a big. We can control how much the character grows with the parameters!
- Introduce the Reset Size Block: Demonstrate that by adding a Reset Size Block to a character’s code will have your character return back to its original size.

Expressive Explorations
Create the Bug (Suggested Time: 15 minutes)
- Grace Hopper and her team spent hours and tried everything to figure out why the code was not working. After checking the code, they checked the machine and found a moth which stopped the computer from working.
- Children should continue working on their Grace Hopper project from Lesson 6.
- As children work on their project, encourage them to add a bug to their programs intentionally (something that does not work right or does something different than it is supposed to). These bugs will be used for a game in Lesson 8, where children have to find the ‘bugs’ in each other’s programs. Children will be able to explain their projects in this game.
- Example types of bugs might include:
- Grace Hopper turns left, but she is ‘supposed to’ turn right.
- The bug character is not moving because there is no Start Block.
- Note: programs will run without an End Block. Children can identify this as a bug, but it will require closer examination of the code, not just the running program.
Word Time
Planning Bugs (Suggested Time: 10 minutes)
- Children reflect on their own debugging process in their buggy programs in Lesson 7 Design Journal.
Closing Tech Circle
Debugging Reflection (Suggested Time: 5 minutes)
- Children share strategies they used when debugging in their own projects
- Note: Their projects should be kept secret for the game next lesson
- Add any new strategies used in Strategy List Anchor Chart.
Opportunities for Differentiation
Read Aloud Link
- Refer to Grace Hopper: Queen of Computer Code Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process,
Debugging
Powerful Ideas of Literacy
Writing Process,
Editing and Audience Awareness
Children will be able to:
- Locate errors or “bugs” in ScratchJr code.
- Troubleshoot bugs in ScratchJr.
- Discuss ScratchJr projects with peers.
Vocabulary:
Necessary Materials: Lesson 8 Design Journal, Design Process Anchor Chart, Strategy List Anchor Chart, Grace Hopper: Queen of Computer Code
Warm Up
I Spy – ScratchJr Edition (Suggested Time: 5 minutes)
- Have children think about the ScratchJr interface and all of the blocks, tools, etc.
- Play a game of I Spy with the teacher providing the first example using the interface.
- Example – “I spy something that is orange, has whiskers, and is smiling.”
- Response – “It’s Cat on ScratchJr.”
- For the child who guesses what you saw correctly, it is their turn to now spy something on ScratchJr for other classmates to guess.
- Play a game of I Spy with the teacher providing the first example using the interface.
Opening Tech Circle
Re-read Grace Hopper: Queen of Computer Code (Suggested Time: 15 minutes)
- Highlight Grace’s debugging process with the moth and the strategies (checking the program) she tried to figure out what was wrong with Mark II.
ScratchJr Time
Expressive Exploration
Finalize Projects (Suggested Time: 5 minutes)
- Children will finalize their buggy bug program and prepare to share with another child.
Debugging Game (Suggested Time: 10 minutes)
- In pairs, children take turns to share their programs and explain what they intend to do. Then, they find the bug(s) in the partner’s code.
- This might be a good opportunity to introduce the “I am a CODER” pneumonic for frustrating moments during the debugging game if children have difficulty identifying any bugs. Teachers can remind students to use the pneumonic when they encounter challenges in the coding process.
- Have children celebrate the process of debugging by clapping/cheering/saying ‘Bye Bye Bug!’ when the bug is found in each program.
Word Time
Documenting Bugs (Suggested Time: 5 minutes)
- Log the bugs they found in their partner’s game in Lesson 8 Design Journal.
- This is similar to how both Grace Hopper and programmers today document the bugs they find in their programs.
Closing Tech Circle
Debugging Reflection (Suggested Time: 5 minutes)
- Children verbally share the bugs they found in each other’s programs, and the strategies they used to find these bugs.
- Guide them using these questions:
- What did you notice in the program that made you think of a bug?
- How did you realize your partner’s program had a bug?
- Where did you look for the bug?
- How would you debug your partner’s code?
- Add any new strategies used to the Strategy List Anchor Chart.
Opportunities for Differentiation
Read Aloud Link
- Refer to Grace Hopper: Queen of Computer Code Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Control Structures
Powerful Ideas of Literacy
Phonological Awareness,
Literary Devices
Children will be able to:
- Identify uses for Send Message and Start on Message blocks in ScratchJr projects.
- Use the Send Message and Start on Message blocks in ScratchJr.
Vocabulary:
- Message
Necessary Materials: Down by the Bay Anchor Chart, Down by the Bay, Lesson 9 Design Journal
Warm Up
Sing Down by the Bay (Suggested Time: 5 minutes)
- As a class, sing along to the song Down by the Bay.
Opening Tech Circle
Verse Breakdown (Suggested Time: 5 minutes)
- Display Down by the Bay Anchor Chart for children to see the lyrics.
Down by the bay (Down by the bay) where the watermelons grow. (where the watermelons grow.)
Back to my home (Back to my home) I dare not go. (I dare not go.)
For if I do, (For if I do,) my mother will say, (my mother will say,)
“Have you ever seen a duck driving a truck, down by the bay?”
- Ask children, what are the different things that Mother will say. Discuss two or three examples from the song below:
- “Have you ever seen a duck driving a truck, down by the bay?”
- “Have you ever seen a goat cruising on a boat, down by the bay?”
- “Have you ever seen a mouse building a house, down by the bay?”
- “Have you ever seen a frog dancing on a log, down by the bay?”
- Ask children, what is the pattern in these verses?
- There is a rhyme in each line, i.e., between duck and truck.
- As a class, brainstorm other words that rhyme with the bolded words in the song.
- Explain to children that today they’ll create their own rhyming verse to the song and program it on ScratchJr.
Word Time
Planning Verse (Suggested Time: 10 minutes)
- In pairs, children write a new verse for Down by the Bay in Lesson 9 Design Journal as part of planning to program this verse ScratchJr.
ScratchJr Time
Structure Challenge
Send Message (Suggested Time: 10 minutes)
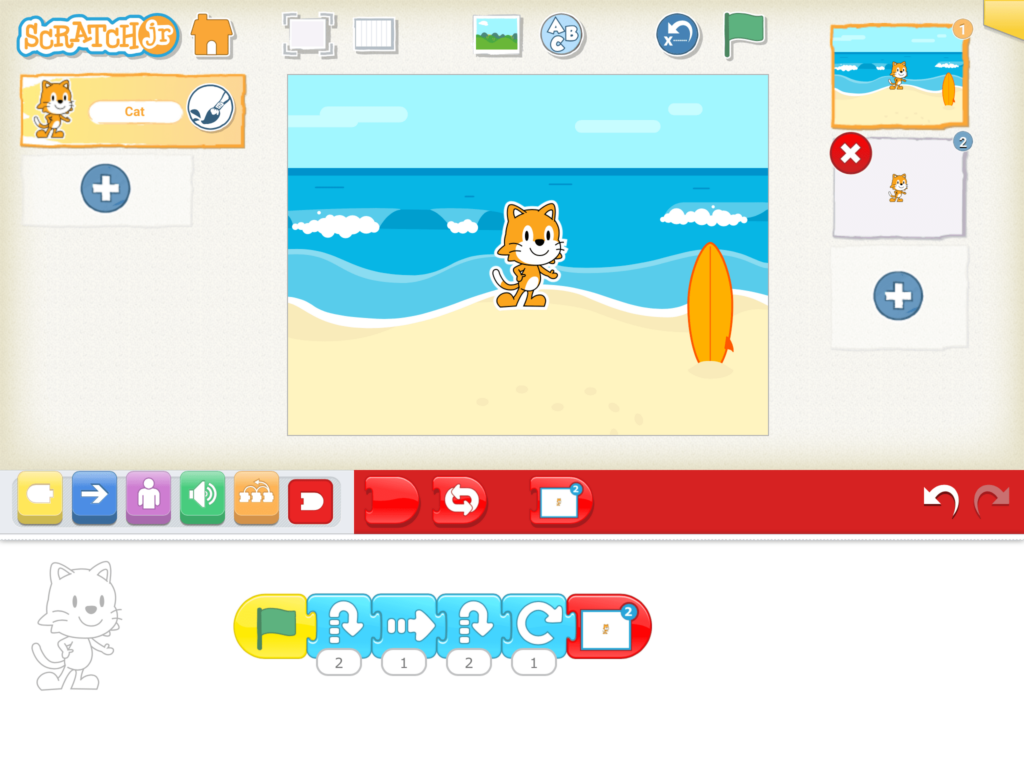
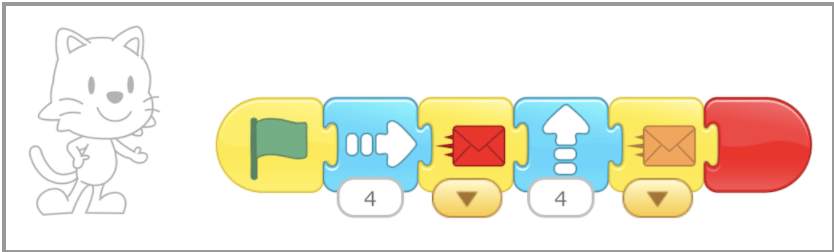
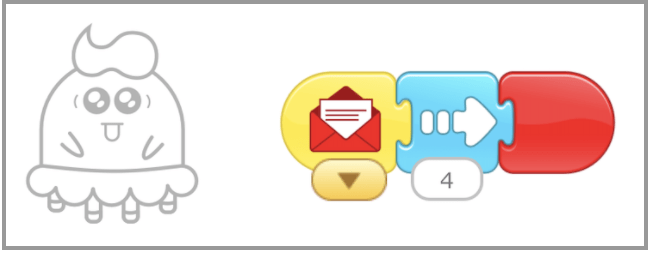
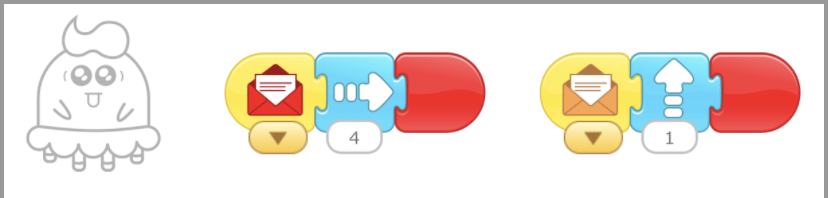
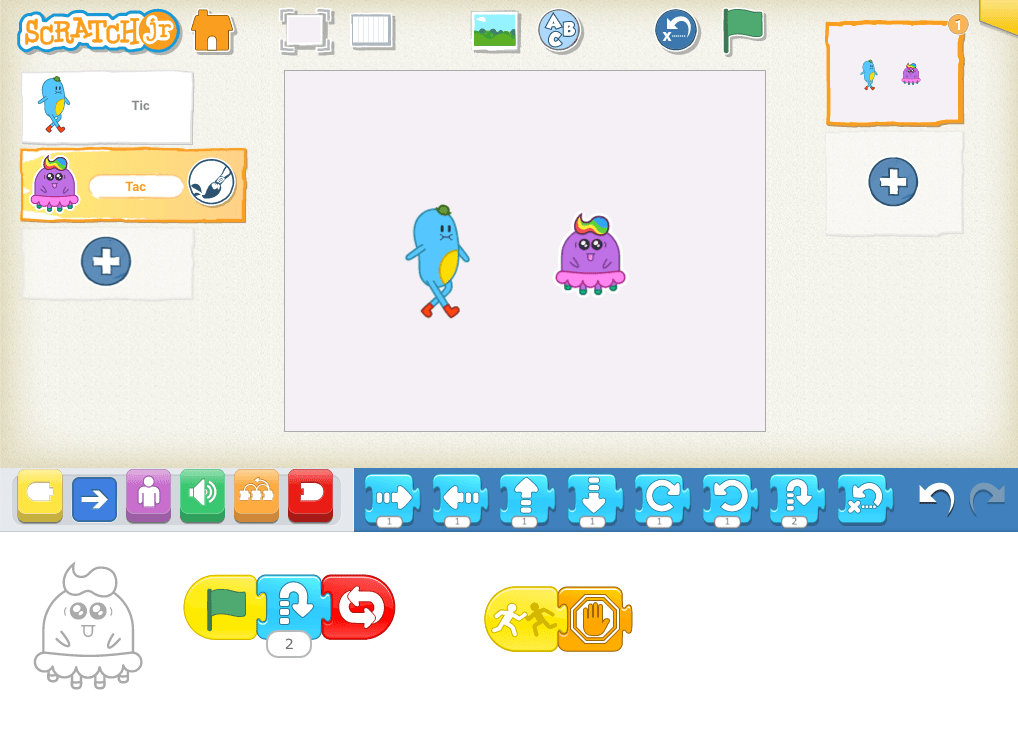
- Send Messages: In ScratchJr, characters can send messages to one another to signal when to start their programs. The Start on Message Block can be used in place of the Green Flag Block. See example program below:
- Cat will move forward, up, spin clockwise, and then send a message. Tac will start their program once Cat sends the message.
- “Say” Block.
- Children can use the “Say” block to have their character say something. Tap on the “Say” block to use the device keyboard to add in text.
Expressive Explorations
Program “What will happen if I do” (Suggested Time: 10 minutes)
- In pairs, children program their new verse using two characters.
- One character will come to the bay and send a message to the other character.
- The other character will then act out the verse.
- I.e., you can program a cat to appear wearing a hat, or a mouse to jump over a house.
Closing Tech Circle
Share Creation (Suggested Time: 5 minutes)
- Divide the pairs so that one child stays with the device while the other walks around the classroom looking at projects.
- Have children walk around asking questions about the new verses and programs.
- Then have the pairs switch roles.
Opportunities for Differentiation
Activity Variation
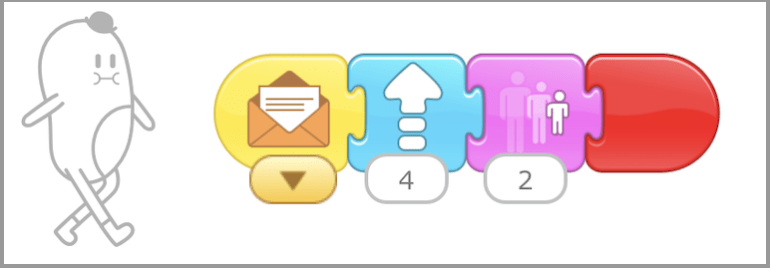
- Advanced variation of “What will happen if I do”: Children can use two messages to have three characters (the singer, the mother, and the character) in their programs. When using multiple Message Blocks, each Send Message only sends a message to the Start on Message of the same color.
- The singer comes to the bay.
- The mother says something using the Speech Block.
- The child’s character acts out the verse.
Anchor
Powerful Ideas of Computer Science
Modularity, Hardware/Software
Powerful Ideas of Literacy
Tools of Communication and Language,
Sequencing,
Writing Process
Children will be able to:
- Use the Text tool in ScratchJr.
- Record a sound clip using the Sound Recorder in ScratchJr.
- Use the Play Recorded Sound Blocks in a ScratchJr program.
- Create parallel programs in ScratchJr.
Vocabulary:
- Parallel Programming
Necessary Materials: Lesson 10 Check for Understanding, Lesson 10 Check for Understanding Slides. Lesson 10 Design Journal
Warm Up
One Sentence Story (Suggested time: 5 minutes)
- Creating a story about Cat on ScratchJr.
- Teacher starts the story but only using one sentence “One day, Cat bumped into Tac on the beach and they decided to go on an adventure.”
- The next child will add a sentence and so on until all the children have had a turn.
- The teacher should write each child’s sentence down for reference.
Word Time
Planning Our Classroom Story (Suggested time: 10 minutes)
- In Lesson 10 Design Journal, children write their sentences and draw a picture of how they would like to program that scene in ScratchJr.
Opening Tech Circle
Introduce Project – Our Classroom Story (Suggested time: 5 minutes)
- Each child will create their sentence on ScratchJr so when the tablets are played in order it tells the story the class created.
ScratchJr Time
Structure Challenge
ScratchJr Refresher (Suggested time: 5 -10 minutes)
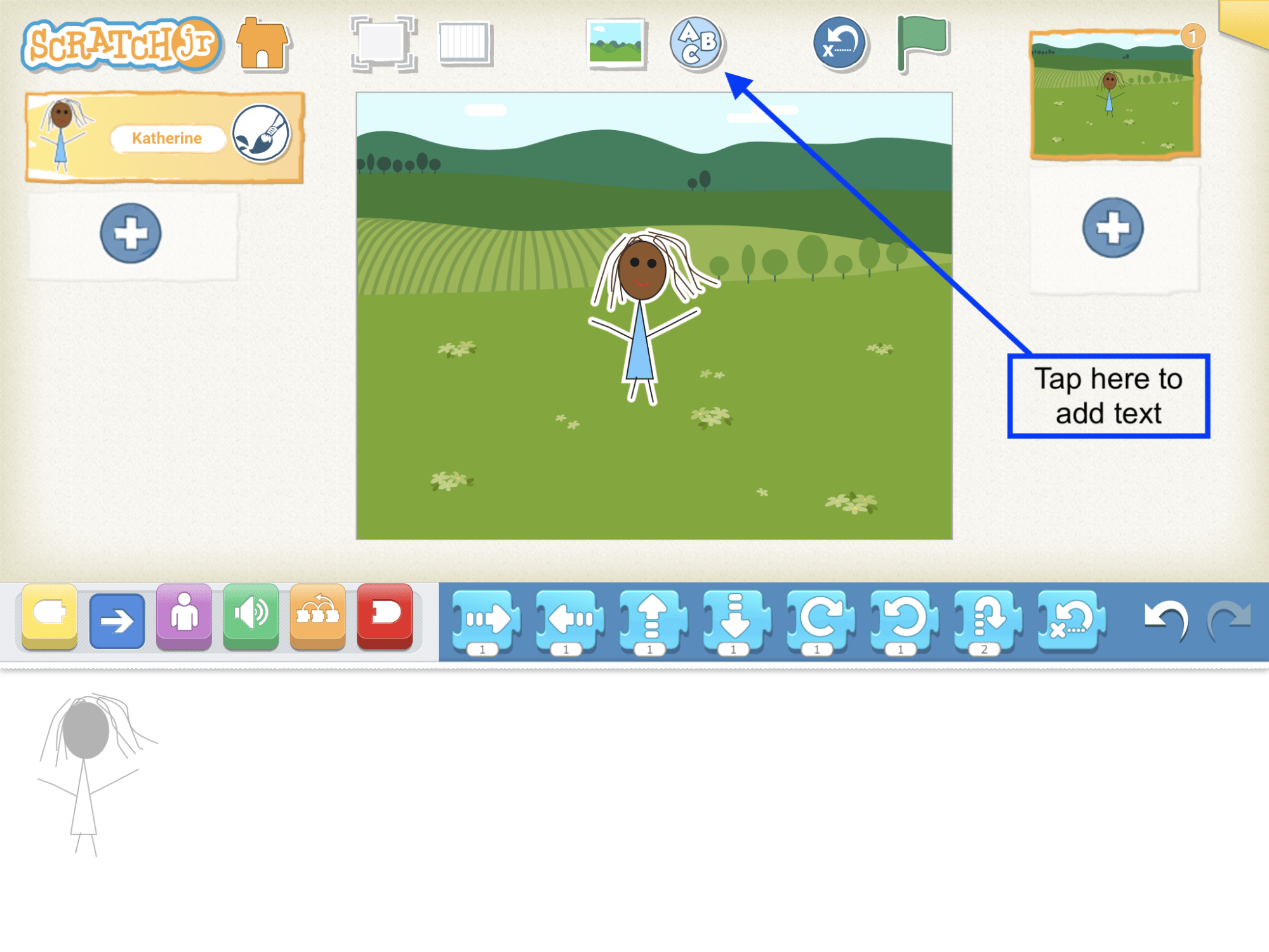
- Review the Add Text button.
- Use the Add Text button to create a text box on the screen.


- When they finish, they can drag the text box around the screen, and place it anywhere.
Review Recorded Sound
- Using the Play Recorded Sound Block:
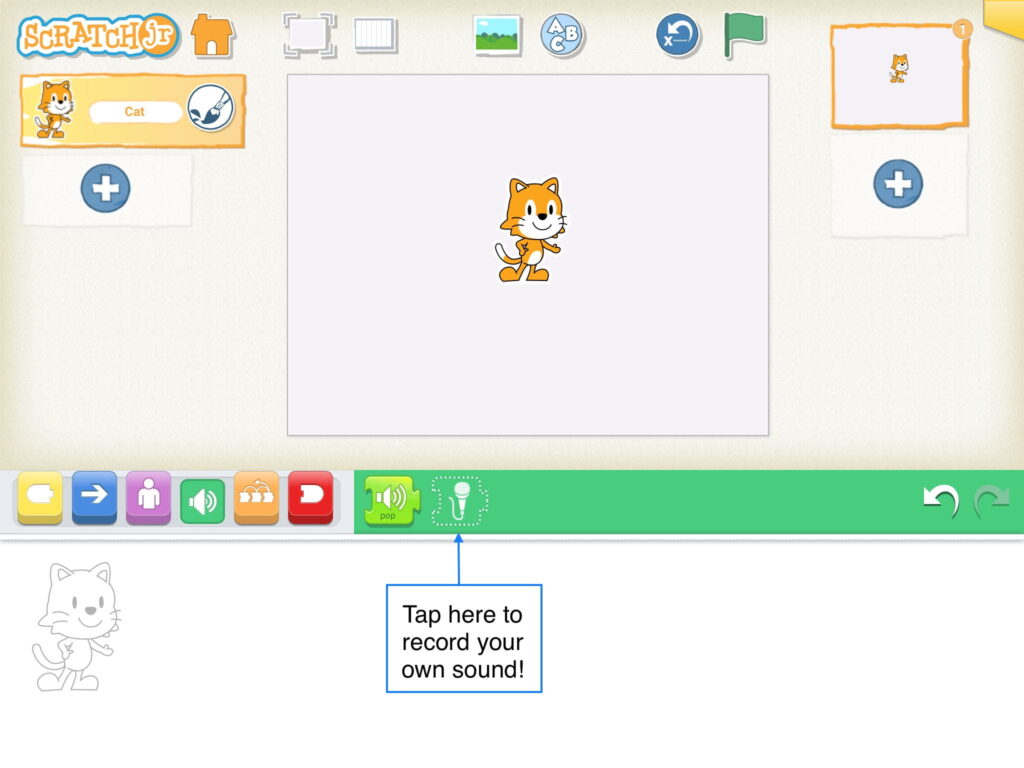
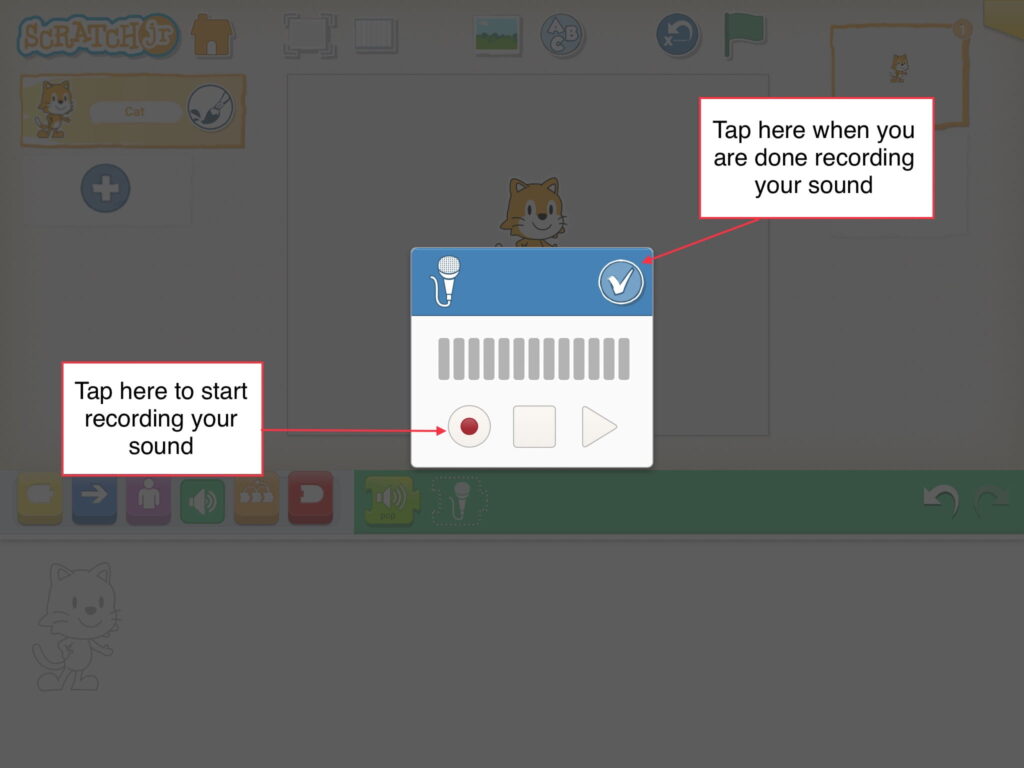
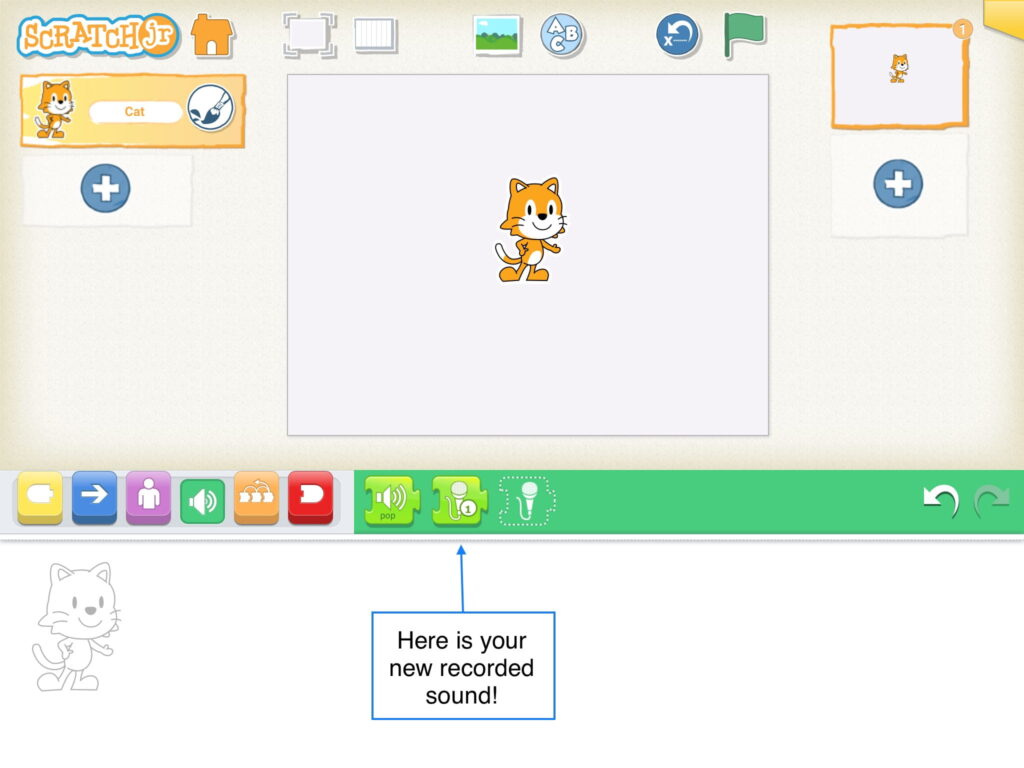
1. In the programming area, click on the green sound symbol. Within that menu, click on the microphone block with the dotted edge to record sound.
2. Tap on the red dot to record your sound. When you’re done recording push the same button to stop recording. Then, tap on the check mark.
3. Now you have your own recorded sound to use in your program! Drag the new block that appeared (the microphone with a number next to it) into the programming area. Tap on it and let children listen to themselves.
Parallel Programming
- Introduce Parallel Programming – It means that two programs are happening at one time. An example of a parallel program would be as follows.
- The above parallel programs allow for Cat to move at the same time as playing the voice recording. This lets Cat talk while moving.
Lesson 10 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Creating Our Classroom Story (Suggested Time: 10 minutes)
- Each child will create their sentence on ScratchJr so when the tablets are played in order it tells the story the class created.
- Encourage children to share their sentence with the person(s) next to them before programming it.
- Put the devices together and play them in order to tell the story the class created.
- Children should record their sentences or use the text tool button to write their sentences.
- Please see example project below:

Closing Tech Circle
Share (Suggested Time: 5 minutes)
- Children share any challenges they might have encountered during their project.
Anchor
Powerful Ideas of Computer Science
Algorithms,
Debugging,
Design Process
Powerful Ideas of Literacy
Sequencing,
Writing Process
Children will be able to:
- Add new pages to existing ScratchJr projects.
- Coordinate with peers to present in sequential order.
Vocabulary:
Warm Up
One Sentence Story (Suggested time: 10 minutes)
- Have children bring their Design Journals with their sentences on them and read their sentences in order (teacher should indicate when it is each child’s turn).
ScratchJr Time
Expressive Explorations:
Finalizing Our Classroom Story (Suggested Time: 25 minutes)
- Give children time to finalize their projects, with a focus on adding new pages to their projects and changing the background as needed, (if their sentence needs to be shown across multiple pages).
- Remind children to test and debug their programs.
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Read the story and run the program children created in order, starting with the teacher’s sentence.
- For each child’s turn, the child should read the sentence and share their project.
- Think-Pair-Share a compliment.
Opportunities for Differentiation
Extra Challenge
- If children finish their program early, have them practice telling the story of their program so they are ready to share (practice in pairs if others are done as well)
Example Projects
Example Projects
Here is a brief selection of example projects. We’ve included examples from second graders, college students, and adults to show the range of possibilities that this project offers.
Anchor
Powerful Ideas of Computer Science
Algorithms,
Control Structures,
Design Process
Powerful Ideas of Literacy
Literary Devices,
Tools of Communication and Language,
Sequencing
Children will be able to:
- Use the Pop block in ScratchJr.
- Use the Grid Tool in ScratchJr.
Vocabulary:
Necessary Materials: Cha Cha Slide Anchor Chart, ScratchJr Block Cut Outs
Warm Up
Dance the Cha Cha Slide (Suggested Time: 5 minutes)
- Explain to children that today they will create a program in ScratchJr to do part of the Cha Cha Slide. Sing and dance the Cha Cha Slide as a class to make sure everyone knows and remembers it.
Word Time
Read Aloud the Cha Cha Slide (Suggested Time: 5 minutes)
- Read as a class one verse from the Cha Cha Slide using the lyrics slide show. Each verse is located on one slide.
Everybody clap your hands
Clap, clap, clap, clap your hands
Clap, clap, clap, clap your hands
Alright now, we’re going to do the basic step
To the left
Take it back now, y’all
One hop this time
Right foot, let’s stomp
Left foot, let’s stomp
Cha cha real smooth
Turn it out
To the left
Take it back now y’all
One hop this time
Right foot, let’s stomp
Left foot, let’s stomp
Cha cha now y’all
Now it’s time to get funky
To the right now
To the left
Take it back now y’all
One hop this time
One hop this time
Right foot two stomps
Left foot two stomps
Slide to the left
Slide to the right
Criss cross
Criss cross
Cha cha real smooth
Opening Tech Circle
Cha Cha Slide on ScratchJr (Suggested Time: 5 minutes)
- Point to the Cha Cha Slide lyrics to guide your discussion with the children.
- Discuss how you can translate the movements into ScratchJr blocks.
- Show ScratchJr Block Cut Outs to help brainstorm what movements children could use to program the Cha Cha Slide.
ScratchJr Time
Structure Challenge
ScratchJr Refresher (Suggested Time: 5 minutes)
- Review the Pop Block: Demonstrate that by adding the Pop Block into a character’s code a “pop” noise will happen. If you don’t hear a “pop” sound when running your character’s code then check the volume on your device!

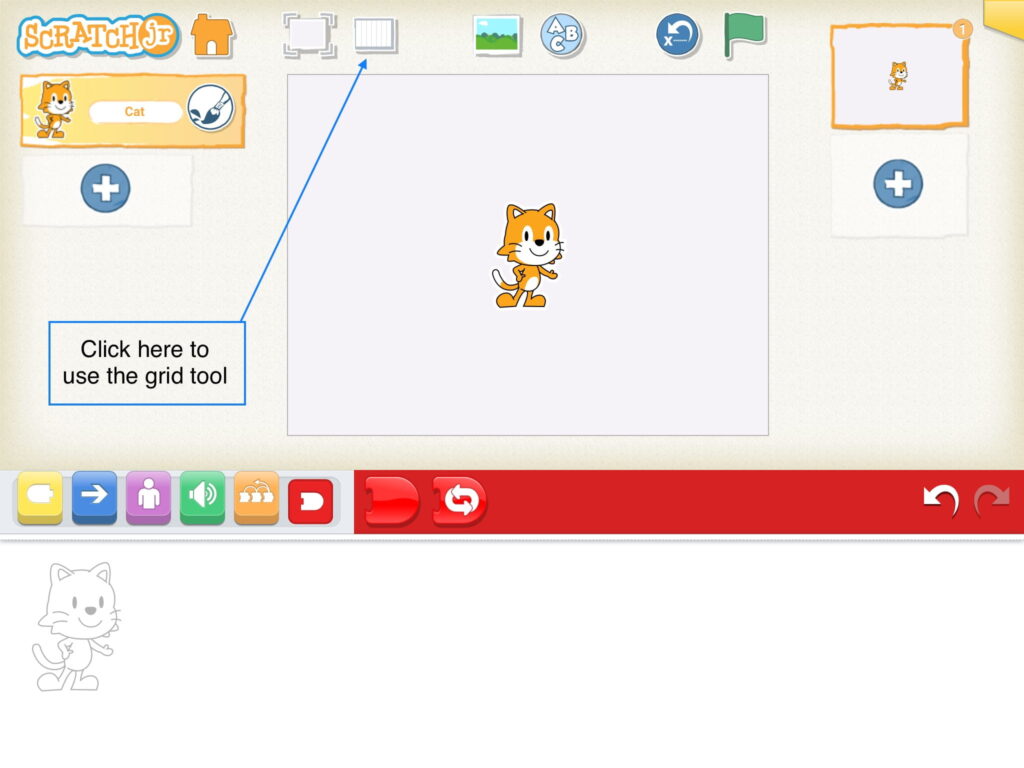
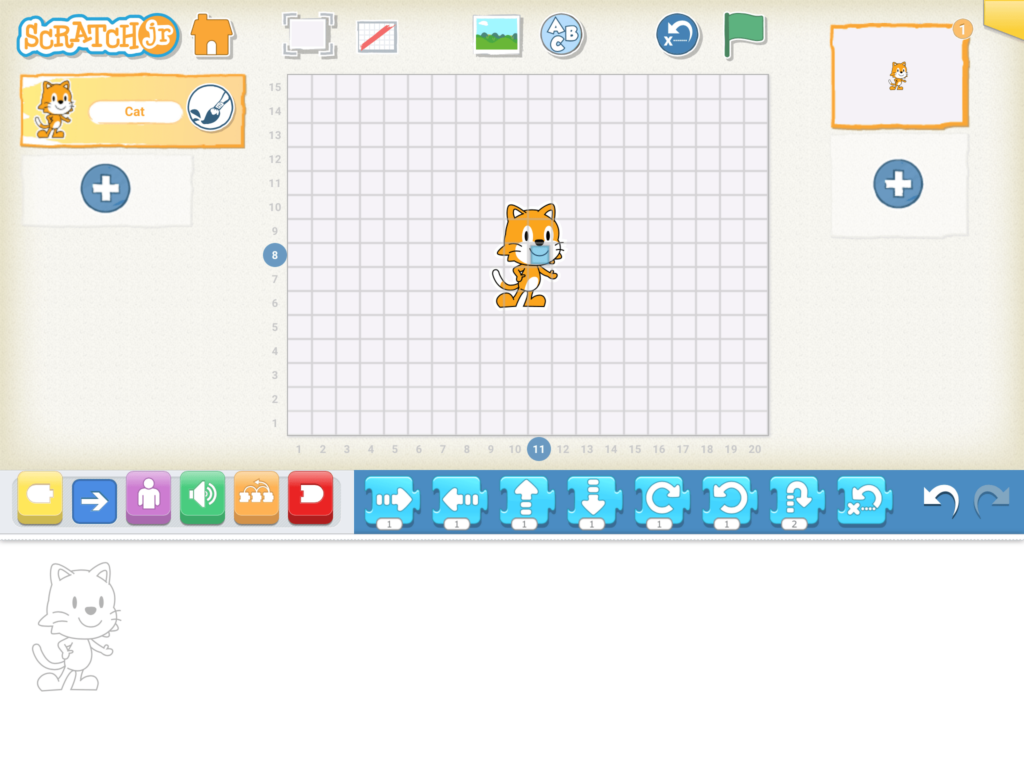
- Review the Grid tool.
- Review the Grid to guide children with the number of ScratchJr steps Cat takes while dancing the Cha Cha Slide.
- To remove the Grid tool, click on the same icon again.
- Play a short game where the children can explore how the Grid tool works.
- Have children program Cat to move 1 space then 2 spaces and so on…
- Then practice addition and subtraction. For example, “Tell Cat to move forward 6 spaces, then move back 3 spaces. Then forward 2 more spaces. How many spaces has Cat moved?”
- Adjust level of complexity of problems based on the time of year and the current knowledge of the children in the classroom.
Expressive Explorations
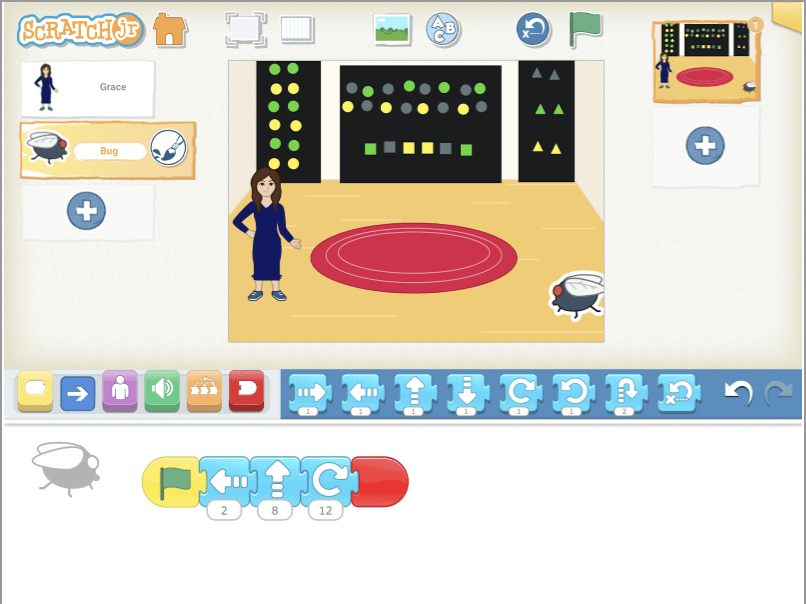
Program the Cha Cha Slide (Suggested Time: 15 minutes)
- Take out tablets and remind children of any rules or procedures.
- Tell children that we are going to begin programming the Cat in ScratchJr to do the Cha Cha Slide.
- Children begin working on their Cat Cha Cha Slide project.
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Children share how they represented or will represent “cha cha” in their program.
- Discuss that there are multiple ways to express the same thing.
Anchor
Powerful Ideas of Computer Science
Algorithms,
Control Structures,
Design Process
Powerful Ideas of Literacy
Literary Devices,
Sequencing
Children will be able to:
- Identify repeating patterns.
- Use the Repeat Block in ScratchJr.
- Recognize that one program can be represented using multiple approaches.
Vocabulary:
- Repeat
Necessary Material: Cha Cha Slide Anchor Chart
Warm Up
Repetition in Instructions Game (Suggested Time: 5 minutes)
- Choose a child to come to the front of the class and sit in a chair. Ask the child to stand up, walk 2 steps forward, walk 2 steps backward, then sit down. As soon as they sit down, ask them to stand up, walk 2 steps forward, walk 2 steps backward, then sit down. Repeat this process 2 more times.
- Finally, ask the class: Is there an easier way I could have gotten X to follow these instructions? What would it be? (“Stand up walk 2 steps forward, walk 2 steps backward, then sit down and repeat this whole process 4 times.”)
Opening Tech Circle
Adding to the Cha Cha Slide (Suggested Time: 5 minutes)
- Explain to the children that they will continue working on the Cha Cha Slide and learn how to change things in ScratchJr.
Unplugged Time
Dance the Cha Cha Slide (Suggested Time: 5 minutes)
- Read as a class one verse from the Cha Cha Slide using the Anchor Chart.
Everybody clap your hands
Clap, clap, clap, clap your hands
Clap, clap, clap, clap your hands
Alright now, we’re going to do the basic step
To the left
Take it back now, y’all
One hop this time
Right foot, let’s stomp
Left foot, let’s stomp
Cha cha real smooth
Turn it out
To the left
Take it back now y’all
One hop this time
Right foot, let’s stomp
Left foot, let’s stomp
Cha cha now y’all
Now it’s time to get funky
To the right now
To the left
Take it back now y’all
One hop this time
One hop this time
Right foot two stomps
Left foot two stomps
Slide to the left
Slide to the right
Criss cross
Criss cross
Cha cha real smooth
- Play the Cha Cha Slide song and have the class dance along.
ScratchJr Time
Structure Challenge
Introduce Repeat Block (Suggested time: 10 minutes)
- The Repeat Loop makes everything inside the block repeat as many times as the parameter on the block. Just like using parameters with motion blocks, using Repeat Block can help us save time and space in our program. For example, if we want a character to hide and show 20 times, imagine how long that will take us to drag each block 20 times! Instead, we can use a Repeat Loop, which will repeat the hide and show loop for us 20 times.
Expressive Explorations
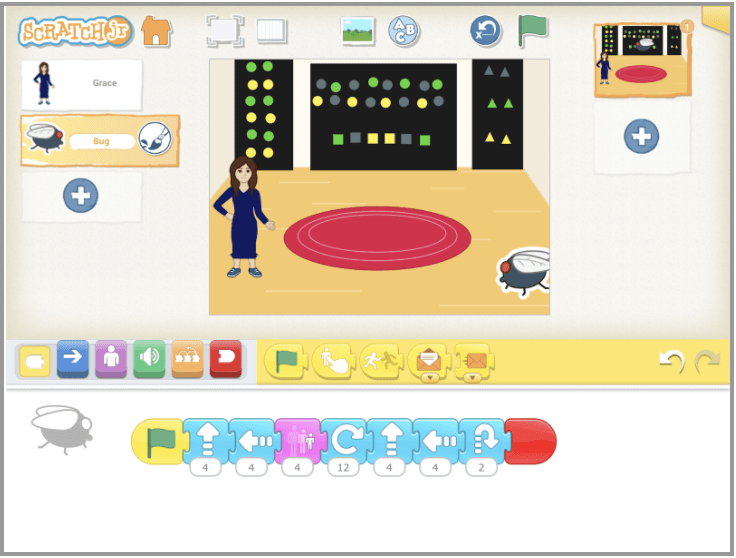
Re-code the Cha Cha Slide (Suggested Time: 15 minutes)
- Take out tablets and remind children of any rules or procedures.
- Children can continue programming their Cha Cha Slide.
- In pairs, children show each other their projects and suggest where repeat loops could be added and guess how their programs would change.
- Prompt children to add Repeat Loops to their program as they continue working.
Closing Tech Circle
Roses and Buds (Suggested Time: 5 minutes)
- Each child shares one “rose” (thing that they learned) and one “bud” (thing they want to know more about and are excited about learning).
Opportunities for Differentiation
Virtual Learning
- Have a child do similar instructions but only with moving their hands.
Anchor
Powerful Ideas of Computer Science
Algorithms,
Control Structures
Powerful Ideas of Literacy
Literary Devices,
Tools of Communication and Language
Children will be able to:
- Identify complex repeating patterns.
- Use the Repeat Block in ScratchJr to create nested loops.
- Recognize that one program can be represented using multiple approaches.
Vocabulary:
- Loop
- Nested Loop
Necessary Materials: Lesson 14 Check for Understanding, Lesson 14 Check for Understanding Slides, Bazooka Bubblegum Anchor Chart, Bazooka Bubbleum
Warm Up
Repeat-After-Me Song (Suggested Time: 5 minutes)
- Explain “We’re going to sing a repeat-after-me song”
- Have children repeat back “repeat-after-me song.”
- All of the lines will be chanted by the teacher and repeated by children except for, “Instead, I bought some bubblegum, bazooka-zooka bubblegum, bazooka-zooka bubblegum (italicized below).” Children should join in with the teacher for this line.
- Lyrics:
Instead, I bought some bubblegum
Instead, I bought some bubblegum.
Instead, I bought some bubblegum.
She told me too buy some water
Opening Tech Circle
Adding to the Bazooka Bubblegum Song (Suggested Time: 5 minutes)
- Explain to the children that some things have multiple levels of repetition. In the Bazooka Bubblegum Song, some sentences repeat, and then entire verses of the song also repeat.
- These levels of repetition can be compared to Nested Repeat Loops.
ScratchJr Time
Structure Challenge
Introduce Nested Loops (Suggested Time: 15 minutes)
- Explain that nested loops are when we place a repeating program inside of another repeating program
- Do you know “the song that gets on everybody’s nerves”?
- Lyrics: “I know a song that gets on everybody’s nerves, everybody’s nerves, everybody’s nerves. I know a song that gets on everybody’s nerves and this is how it goes.” (Repeat)
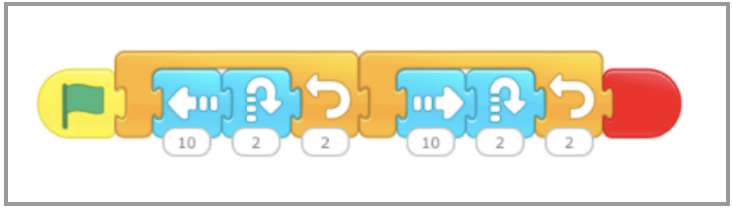
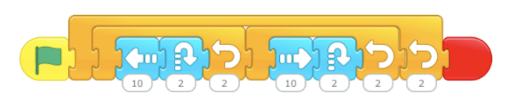
- This song has lots of repetition in it. It could be coded with the whole thing as one loop, or it could be:
- [I know a song that gets on [everybody’s nerves]x3, I know a song that gets on everybody’s nerves and this is how it goes]x4.
- Begin a discussion around nested statements by asking the class, “can anyone think of why using nested loops like this might be useful?” or “how is repeating two repeat loops in a bigger one different from just repeating the bigger one more times?”
- Do you know “the song that gets on everybody’s nerves”?
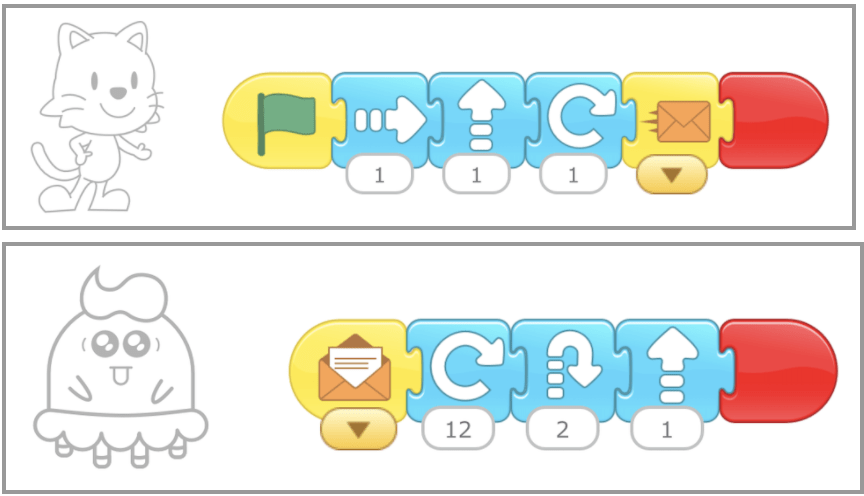
- Show them this program:
- And this program:
- How do they think the two programs will differ? In what order will things happen? Play the programs for the children. What was the difference? Were the hypotheses on point? Off? If it helps, point to each block of code as the program runs to show children the order of a program that uses nested loops.
Lesson 14 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Free Play (Suggested Time: 15 minutes)
- Children can freely explore and create in ScratchJr using nested loops.
- If children are having difficulty with nested loops, encourage them to ask other children for help or to create nested repeat programs consisting of both a Repeat Loop and a Repeat Forever Block.
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- Children share their projects in small groups.
- Review sharing procedures.
- E.g., listening while others are presenting, asking questions about others’ projects, or providing compliments to peers.
Opportunities for Differentiation
Extra Challenge
- For children that need more of a challenge or scaffolding, ask them: What does a nested loop do compared to a program without repeats? Encourage children to make a program with a nested repeat loop, and then remake the program with no repeat loops
Anchor
Powerful Ideas of Computer Science
Control Structures
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Identify conditional situations in everyday life.
- Use the Start on Bump and Start on Tap blocks in ScratchJr.
Vocabulary:
- Conditional
Necessary Material: Lesson 15 Check for Understanding, Lesson 15 Check for Understanding Slides
Warm Up
Four Corners (Suggested Time: 5 minutes)
- Designate either four corners of either the classroom, a carpet, or an open space as the game space.
- One child (or the teacher) stands in the center of the room and closes their eyes. Each child has to go to one of the four corners. When everyone is in a corner, the person in the center points in a random direction and opens their eyes. Everybody in that corner is out. This repeats, with the person in the center closing their eyes, everybody picking a corner, the person in the center choosing a corner, and everyone in that corner being out. Continue until there is either one winner or 2-3 children left.
- If time permits, the winner of the previous game can be in the center for a second round.
Opening Tech Circle
What is a Conditional? (Suggested Time: 10 minutes)
- Reflect on the four corners game. If your corner was pointed to, you were out. In order to determine if you were safe or out, you had to check where the person in the center was pointing. This is called a conditional.
- Conditionals are when one thing has to happen before the next things can happen. Discuss the following examples:
- What do you check for before you put on a jacket? (If it is cold or raining)
- What has to happen before you speak in class? (The teacher calls on you)
- What has to happen before you eat? (Wash your hands)
- What do you check before the car can go? (If the light is green)
ScratchJr Time
Structure Challenge
ScratchJr (Suggested Time: 10 minutes)
- Start on Tap/Bump.
- Start on Tap Block: Demonstrate that using this block at the beginning of a program makes a character act out its program only after you’ve tapped the character on the screen.
- Start on Bump Block: The Start on Bump Block is used to make a character’s program start after another character bumps another character. To teach these blocks, the teacher should have two characters. The first character has two programs: one that repeats forever and a second one that stops when it’s bumped. The second character should have a sequence that repeats forever. For example:
Lesson 15 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Free Play (Suggested Time: 10 minutes)
- In pairs children can explore with Start on Bump and Start on Tap.
- Reinforce the debugging process of trial and error while using the Start on Bump Block.
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Children share their programs from the free play time. Prompt children to talk about how they used the new blocks (Start on Bump, Start on Tap, Stop).
Anchor
Powerful Ideas of Computer Science
Control Structures,
Design Process,
Algorithms,
Modularity
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Use and adjust the Control Speed Block in ScratchJr.
- Use and adjust the Wait Block in ScratchJr.
- Reflect on previous work.
Vocabulary:
Necessary Materials: Freeze Dance Music, ScratchJr Block Cut Outs
Warm Up
Freeze Dance (Suggested Time: 5 minutes)
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. Freeze Dance is a great game to get children moving and engage their creativity.
- When music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause periodically to make children freeze. Remember to reinforce class norms around safety and being cautious with bodies.
Opening Tech Circle
What is a Freeze Dance? (Suggested Time: 5 minutes)
- Discuss the rules and elements of a Freeze Dance (dancing while music plays, freezing when music stops).
- In ScratchJr, how could we program the characters to dance and wait when the music stops?
ScratchJr Time
Structure Challenge
ScratchJr Refresher (Suggested Time: 10 minutes)
- Wait Block
- The Wait Block programs your character to take a break or pause within the program. The block will only freeze the character for less than a second. A Wait Block with a 10 number parameter will pause the program for 1 second.
- Speed Block
- Using the Speed Block, characters in ScratchJr can be made to move at different speeds (e.g., fast, regular, slow, also called “run, walk, crawl”). Demonstrate how the Speed Block can be used.
- Repeat Forever block
- Demonstrate that by adding the Repeat Forever Block to the end of a character’s code will have that character run the code continuously.
Expressive Explorations
Program Your Own Freeze Dance (Suggested Time: 15 minutes)
- Have children create their own Freeze Dance program.
- Children can use any blocks to create dance moves for their characters. Just like in Freeze Dance, when “the music stops” all characters should freeze.
- Encourage children to incorporate the Speed Blocks into their programs so that some characters dance faster or slower than others.
- In pairs, have children share their Freeze Dance and find which blocks are similar and different in their partner’s code.
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Children share their creations. Use these prompts to guide the sharing process:
- What was difficult or easy about this project?
- What would you do differently if you could go back and edit?
Opportunities for Differentiation
Extra Challenge
- For children that need more of a challenge, encourage them to include the Start on Bump and Start on Tap blocks in their freeze dance programs
Anchor
Powerful Ideas of Computer Science
Algorithms,
Representation
Powerful Ideas of Literacy
Tools of Communication and Language,
Sequencing
Children will be able to:
- Identify different means of expressing emotions (e.g., facial expressions, body movements, noises, words, etc.).
Vocabulary:
Necessary Material: Stellaluna
Warm Up
Charades (Suggested Time: 5 minutes)
- Play charades using feelings as prompts.
- Children take turns acting out various feelings without speaking and other children guess which emotion they are representing.
- Example of prompts: Sad, angry, happy, scared, bored, confused, shy, surprised, tired.
Opening Tech Circle
Tools of Communication (Suggested Time: 5 minutes)
- Discuss Tools of Communication using the prompts below:
- Are there other ways to express these feelings without just looking at someone’s face? (e.g., body movement, words, noises, etc.)
- How do you know what they’re expressing? (symbols, representation)
- Do their expressions always look the same as yours?
- Discuss how people can also use tone or volume voice (not words, but the way your voice sounds)!
Word Time
Read Aloud Stellaluna (Suggested Time: 15 minutes)
- Notice characters changing throughout the book.
- Stellaluna was scared when the owl attacked her mother and her.
- Stellaluna was in a new place, had to act like a bird, and had to eat grasshoppers.
- Stellaluna was happy when she found her mother.
ScratchJr Time
Expressive Explorations
Let Me Hear How You Feel? (Suggested Time: 15 minutes)
- Have children program their character sharing a feeling on ScratchJr.
- Have children practice using the Sound Recorder Block.
- Children can also use other blocks such as the “Say” Block to show an expressive character.
- For an extra challenge, in pairs, ask children to program their characters to ask and then reply, with how they feel.
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- A few children share their ScratchJr programs
Opportunities for Differentiation
Read Aloud Link
- Refer to Stellaluna Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Control Structures
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Use Message Blocks of multiple colors in ScratchJr.
Vocabulary:
- Cause
- Effect
Necessary Materials: Stellaluna, Cause & Effect, Lesson 18 Check for Understanding, Lesson 18 Check for Understanding Slides
Warm Up
Review or Re-read Stellaluna (Suggested Time: 10 minutes)
- Remind children they read Stellaluna last class.
- Choral reading: project the book and read it out loud together. The teacher can point to each word to guide children along the book.
- Briefly review and read aloud (if necessary) Stellaluna.
Opening Tech Circle
Cause & Effect Stellaluna (Suggested Time: 10 minutes)
- Discuss cause and effect: when one thing makes something else happen, we talk about how the first thing causes the second.
- Discuss examples of Cause & Effect in the story Stellaluna. See below for examples from the story:
| Cause | Effect |
| The owl knocked Stellaluna into the air | Stellaluna fell and was separated from her mother |
| Stellaluna fell into a nest of baby birds | She had to live like a bird |
| Stellaluna was hungry | She ate a grasshopper |
ScratchJr Time
Structure Challenge
ScratchJr Refresher (Suggested Time: 10 minutes)
- Remind children that in ScratchJr, some blocks can cause other programs to start. These are the Message Blocks!
- Send Messages: In ScratchJr, characters can send messages to one another to signal when to start their programs. The Start on Message Block can be used in place of the Green Flag Block. See example program below:
- Cat will move forward, up, spin clockwise, and then send a message. Tac will start their program once Cat sends the message.
Sending Messages using Different Colors: In ScratchJr, the Message Blocks are color coded with 6 possible colors, orange, red, yellow, green, blue, and purple. For each specific message you want to send, the message sender and the message receiver need to be using the same color. You can have multiple messages of different colors in your program.
- Ask children, what if Tac’s message was yellow instead of orange? Would Tac still run their program after Cat sends the orange message?
- Imagine the character sending the message as a broadcaster. The only characters that can hear the message are ones that have the same color Message Block. Characters with different colored Message Blocks will only hear when the message color blocks match.
- In the example below, Cat will move forward 4 steps, send a red message, move up 4 steps, and then send an orange message.
- When Cat sends the red message, Tac (who also has a red message) will start their program by moving forward 4 steps.
- When Cat sends the orange message, Tic (who also has an orange message) will start their program by moving up 4 steps and then getting smaller.
- A character can send and listen for messages of multiple colors. In the example above, Tac’s program would only respond when the message was red, but check out Tac’s new program! When Cat sends a red message, Tac will move forward 4 steps. When Cat sends an orange message, Tac will move up 1 step.
Lesson 18 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Stellaluna and the Bats (Suggested Time: 10 minutes)
- Children can explore multiple colors of Send Message Blocks by creating a story with Stellaluna and the bats.
- Stellaluna and the bats want to teach each other things (e.g., how to fly, how to land, and how to decide what food to eat). Use multiple colors of Send Message Blocks to program either a conversation between Stellaluna and the bats or Stellaluna and the bats showing each other how to do things in their own ways.
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- Children share their creations with the class. If the time doesn’t allow, call out 2 or 3 volunteers to share their projects.
Anchor
Powerful Ideas of Computer Science
Algorithms,
Representation
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Use parallel programming in ScratchJr.
- Use the Stop block in ScratchJr.
- Use details to increase complexity of ScratchJr projects.
Vocabulary:
Necessary Material: Stellaluna
Warm Up
Charades – Scene Edition (Suggested Time: 10 minutes)
- Play charades using scenes from Stellaluna as prompts.
- Children take turns acting out various scenes and other children guess which scene they are representing.
- Prompts: Stellaluna falling into the bird’s nest, Stellaluna eating a grasshopper, etc.
Opening Tech Circle
Details Are Important! (Suggested Time: 5 minutes)
- Discuss with children how they chose to represent scenes to their peers. Which details were the most important to act out?
- Explain that adding specific details like flying patterns, coordinated movements, etc. help to bring a story to life.
- Brainstorm as a class what types of ScratchJr blocks can be useful for adding details to a story.
ScratchJr Time
Structure Challenge
Parallel Programming and Stop Block (Suggested Time: 5 minutes)
- Parallel Programming
- Review parallel programming: It means that two programs are happening at one time. For example, in Lesson 10, we discussed how parallel programming can let a character speak while moving.
- Parallel programming can also let you create new movement patterns. As an example:

- The above parallel programs allow for Cat to move right at the same time that Cat is moving up. This lets Cat move diagonally. If the program were written as an alternating moving right and up, Cat would move in a staircase pattern.
- Stop Block
- Introduce the Stop Block. This block is used to stop all programs running for a particular character.

Expressive Exploration
Make Stellaluna Fly! (Suggested Time: 15 minutes)
- Think about how animals like birds and bats fly. They can fly in multiple directions and can move through the air while flying.
- Children can explore parallel programming in order to create flight patterns for birds and bats.
- Ask children, how many different flight patterns can make. Can a flight pattern be made of more than 1 program? More than 2?
- Encourage children to use the Stop Block in their flight pattern programs. This can be done in multiple ways, for example: by flying in the other direction while continuing to fly up and down, ending a spinning program while flying forward, or ending the whole path when the animals bump into each other.
Closing Tech Circle
Sharing the Process (Suggested Time: 10 minutes)
- Children share the blocks they combined using parallel programming.
- Children share any new learnings or challenges they might have while programming.
Anchor
Powerful Ideas of Computer Science
Algorithms,
Design Process,
Modularity
Powerful Ideas of Literacy
Sequencing
Children will be able to:
- Identify the beginning, middle, and end scenes of Stellaluna.
- Plan final projects using Design Journal prompts.
- Begin programming final projects.
Vocabulary:
Necessary Materials: Stellaluna, Lesson 20 Design Journal
Opening Tech Circle
Stellaluna Events (Suggested Time: 5 minutes)
- Review Stellaluna
- Recall the order of events in the story Stellaluna. Use pages from the book as references. Discuss why it’s important that the events are in the order they are. Ask guiding questions like:
- What is the first thing that happens? What would happen if that did not happen? Would the story be the same? Why not?
- What happens at the end? Would the story be the same with a different ending?
- Decide as a class what the main events of the beginning, middle, and end of the story are.
- Recall the order of events in the story Stellaluna. Use pages from the book as references. Discuss why it’s important that the events are in the order they are. Ask guiding questions like:
Word Time
Planning Stellaluna Story (Suggested Time: 10 minutes)
- In their Design Journals, children will plan their story. Their story will start with three pages of the beginning, middle, and end of the Stellaluna book using the Go to Page Block. The planning sheet has three sections for the beginning, middle, and end of the story with lines for writing and space for drawing.
- For each section, children should also think about which blocks they might use. There are pages in each section where they can circle the ScratchJr programming blocks they are planning on using.
ScratchJr Time
Structure Challenge
ScratchJr Refresher (Suggested Time: 5 minutes)
- Review the Go to Page Block.
- To continue a story onto another page, add the red End Block with a picture of the next page to one of your programs. This creates a “Turn Page” program function. Use the steps below:
- Add a new page.
- Once you’ve added a new page, the Go to Page Block will appear in your red End Block palette.
- Add the Go to Page Block at the end of your program on the first page. This will change the page after the program is done.
Expressive Explorations
Program Stellaluna Story (Suggested Time: 20 minutes)
- Children work on their stories, programming the first three pages of their project: the beginning, middle, and end of the story Stellaluna. When creating this program, children should reference the plan they created in their Design Journal.
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- Children share their creations with the class and how they planned and programmed different parts of the story.
Opportunities for Differentiation
Read Aloud Link
- Refer to Stellaluna Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process,
Modularity
Powerful Ideas of Literacy
Writing Process,
Phonological Awareness
Children will be able to:
- Compare and contrast birds and bats using a Venn diagram.
- Revise an existing ScratchJr project by programming an expanded ending to Stellaluna.
Vocabulary:
Necessary Materials: Lesson 21 Design Journal, Classroom Venn Diagram
Warm Up
Guess Who? (Suggested Time: 5 minutes)
- Play a game of Guess Who?
- If you know the children well enough then pick someone in the classroom and give hints about them.
- Or, use characters from one of the books or ScratchJr:
- E.g., Cat – orange, likes to be programmed.
- E.g., Stellaluna – bat, likes fruit.
- E.g., Grace – likes to program, great debugger.
Opening Tech Circle
Adding to Your Project (Suggested Time: 5 minutes)
- Children will add to their project from Lesson 20 by adding a birthday party for Stellaluna as the 4th page of the project! Discuss the elements to a birthday party from the food, decorations, time of day/night, guest list etc.
Word Time
Planning the Party (Suggested Time: 15 minutes)
- From Stellaluna, there are examples of how bats and birds are the same and different. For the birthday party, children will be inviting both bats and birds, but children will have to make sure there is something for everyone at the party. To start planning, in front of the class create a Venn diagram for comparing birds and bats. See an example below:
- As a class, discuss and fill in one or two characteristics of bats only, birds only, and both on the Venn diagram. Then, children work independently or in small groups to add characteristics about bats and/or birds to their Lesson 21 Design Journal Venn diagram.
- Discuss with the class some of the important parts of a party.
- E.g., Food, decoration, games, time of day/night etc.
- In their Design Journals, children will then plan for the birthday party by answering the prompts:
- What are you planning for the bats at the party?
- What are you planning for the birds at the party?
- What is the background of Stellaluna’s birthday party?
ScratchJr Time
Expressive Explorations
Start Programming the Final Project (Suggested Time: 10 minutes)
- Children will continue programming Stellaluna’s story by adding a page for a birthday party.
- Remember, bats and birds have some similarities but they also have some differences. It’s important for children to remember to have something for all party guests to enjoy!
Closing Tech Circle
2 Stars and a Wish (Suggested Time: 10 minutes)
- In pairs or small groups, have children discuss their projects using the 2 stars and a wish feedback prompt:
- 2 Stars are two things that went well with planning or programming so far.
- 1 Wish is one thing you want to do better.
Opportunities for Differentiation
Virtual Learning
- Use the Classroom Venn Diagram to project to children as they discuss the similarities and differences between birds and bats. The Venn diagram can be used later if children need a reminder as they plan for the birthday party.
Anchor
Powerful Ideas of Computer Science
Design Process,
Debugging,
Algorithms
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Recall ScratchJr skills learned throughout the curriculum.
- Revise an existing ScratchJr project by programming an expanded ending to Stellaluna.
- Give and receive constructive peer feedback using the “2 Stars and a Wish” prompt.
Vocabulary:
Necessary Materials: Show What You Know Information Sheet, Show What You Know Student Sheet, Student Sheet for Double Sided Printing, Show What You Know Teacher Slides, Show What You Know Answer Key
Show What You Know
Show What You Know! (20 minutes)
- Start off class with a quick check in of the children’s knowledge. This is the summative assessment for the curriculum. Hand out a copy of Show What You Know Student Sheet to each child and project the teacher slides on the board. Read each question aloud and give children about 2 minutes per question, for more information see the Show What You Know Information Sheet.
Opening Tech Circle
Adding More to Your Project (Suggested Time: 5 minutes)
- Whenever children are done with Show What You Know, let them return to the projects and continue adding details and revising. Tell the children that the next class will be when they share their complete projects.
ScratchJr Time
Expressive Explorations
Programming Final Project (Suggested Time: 15 minutes)
- Children will work on programming their projects to have another page for Stellaluna’s birthday party. Encourage children to use at least one block of each color.
Closing Tech Circle
Share (Suggested Time: 5 minutes)
- Have children find a partner and share one thing about their Stellaluna’s birthday party!
Anchor
Powerful Ideas of Computer Science
Design Process,
Algorithms
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Recognize help they received and gave to others.
- Express gratitude through a thank-you card.
Vocabulary:
- Gratitude
Necessary Materials: Collaboration Web, Lesson 23 Design Journal, Freeze Dance Music
Warm Up
Freeze Dance (Suggested Time: 5 minutes)
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. Freeze Dance is a great game to get children moving and engage their creativity.
- When music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause periodically to make children freeze. Remember to reinforce class norms around safety and being cautious with bodies.
- Optional: You can mix it up by having some fast music and slow music to incorporate the ideas from the blocks introduced during the last lesson.
Opening Tech Circle
Helping Hand (Suggested Time: 10 minutes)
- Discuss children may have helped each other and needed help during projects or activities. Working together and supporting each other is part of being a coding community and is how programmers work together. Discuss the importance of gratitude and how it’s important to show appreciation and thank the people who help you.
- Ask a few students to share with the class a moment in which they felt gratitude towards their partner.
- Remind children that feeling gratitude means to appreciate or feel thankful for the person who did something good for you or made you happy. One way to express gratitude is to thank someone for their help. Some examples include:
- “Thank you for helping me debug my project”
- “Thank you for helping me program my character”
- Remind children that feeling gratitude means to appreciate or feel thankful for the person who did something good for you or made you happy. One way to express gratitude is to thank someone for their help. Some examples include:
ScratchJr Time
Structure Challenge
Project Naming (Suggested Time: 5 minutes)
- Invite children to name their final projects following the steps below.
- Tap the yellow rectangle in the top right corner of the screen to name your project and see the Project Information Screen.
- Type a specific name for this project (e.g. “Child’s name_grade level”). See example below:
Word Time
Collaboration Web (Suggested Time: 10 minutes)
- Display a classroom collaboration web on the wall with pictures of children and have children draw lines or attach yarn to the pictures of other children who helped them. Children should start thinking about who helped them with their projects prior to coming up to the board.
Thank you cards (Suggested Time: 5-10 minutes)
- Children will decide on two classmates who helped them and write them thank you cards.
Closing Tech Circle
Share Creations (Suggested Time: 5 minutes)
- Children can begin to volunteer to show their projects (the rest will be shown next time).
- Encourage children to ask the children who are presenting questions about the design process, debugging, or programs.
Example Projects
Example Projects
Here are a few example project. These examples were made by adults to show the range of possibilities this project has to offer.
Anchor
Powerful Ideas of Computer Science
Design Process,
Algorithms
Powerful Ideas of Literacy
Writing Process,
Sequencing
Children will be able to:
- Speak and express themselves in front of the class through guided questions from a teacher.
- Share their final ScratchJr creations.
Vocabulary:
Necessary Material: Lesson 24 Design Journal
Warm Up
Stellaluna’s Birthday Dance Party (Suggested Time: 10 minutes)
- It’s Stellaluna’s birthday party, and she wants to play Freeze Dance with all her friends!
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. When music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause periodically to make children freeze. Remember to reinforce class norms around safety and being cautious with bodies.
- Optional: Encourage children to dance like Stellaluna’s party guests. How would bats and birds dance at a birthday party?
Final Project Showcase
Final Showcase (Suggested Time: 20 minutes)
- Each child should email their final project including the birthday party page(s) to the teacher, who will then share their device screen with the class to show each project and provide time for the child to explain their work.
- Note: Teachers can screen record the ScratchJr projects and upload them to a PowerPoint to share screen from their computer, if needed.
- Use the guided questions:
- How did you make your party program to include both birds and bats?
- How did you ensure that everybody would enjoy the party?
- Encourage children to:
- Share compliments on each other’s projects
- Ask questions about each other’s projects.
- Share one part of their own project they think they did well.
Word Time
Lesson 24 Design Journal (Suggested Time: 10 minutes)
- In their Design Journals, children will write a reflection to answer the prompts:
- What was your favorite part of Stellaluna’s birthday party?
- What did you learn about ScratchJr?
Closing Tech Circle
Sending Gratitude (Suggested Time: 5 minutes)
- Children will deliver thank you cards to classmates.