PRE-K
The Coding As Another Language for ScratchJr (CAL – ScratchJr) curriculum introduces powerful ideas from computer science, in conversation with literacy in a playful, structured, and developmentally appropriate way. The Coding as Another Language (CAL) approach, developed by Prof. Marina Umaschi Bers and members of her DevTech Research Group, understands the learning of computer science as a new literacy for the 21st century that supports young learners in developing new ways of thinking about themselves and the world.
The CAL curriculum for Pre-K has 24 lessons, designed for a total of 18 hours, but can be adapted to any learning setting. Children will learn computer science and develop problem-solving and computational thinking skills in the context of creating their own coding projects. In addition, to strengthen the literacy connection, the curriculum integrates four books: Amy Wu and the Warm Welcome by Kat Zhang, Lexie the Word Wrangler by Rebecca Van Slyke, Rosie Revere, Engineer by Andrea Beaty, and Corduroy by Don Freeman.
Download the entire unit document, or edit by making a copy to adapt to your teaching context.
View a video of Professor Marina Umaschi Bers describing the CAL ScratchJr curriculum and its pedagogical approach.
Pedagogy
The CAL curriculum is implemented following the pedagogical approach developed by Prof. Marina Bers that can be found in her books Coding as a Playground: Programming and Computational Thinking in the Early Childhood Classroom, Second Edition and Beyond Coding: Teaching Human Values to Children. This pedagogy has four main frameworks:
Coding as a Playground: When engaging children in a computer science learning experience, we welcome play. Through play we can impact all areas of human development: cognitive, socio-emotional, language, moral, physical and even spiritual. The coding playground, in contrast with the coding playpen, promotes opportunities for open-ended exploration, creation of personally meaningful projects, imagination, problem solving, conflict resolution and collaboration. The coding playground engages children in six behaviors that we can also find in the regular playground: content creation, creativity, choices of conduct, communication, collaboration and community building. These 6C’s are further explained in the PTD theoretical framework in Marina Ber’s book, and are highlighted in the activities throughout the curriculum with their respective icons:
Coding as Another Language: Characterizing coding as a STEM activity is limiting. Instead, if we position the teaching and learning of programming as a new way of thinking and expressing ourselves, we are in the domain of language. Mastering a symbolic system of representation with communicative and expressive functions, opens up many opportunities. Learning to code becomes a creative, expressive activity, to produce something meaningful and shareable, and not only a problem-solving skill set. The CAL pedagogy promotes the exploration of the similarities and differences between natural and artificial languages for the creation process, their syntax and grammar, and their potential to empower individuals. When coding is taught as a language, and not only as STEM, the human dimension comes into play.
Coding as a Bridge: Programming is a semiotic act, a meaning making activity that uses and combines symbols to represent abstract ideas. When we learn to code, we learn a new language. Languages can create or destroy, and can serve to build bridges or walls. In the coding playground, the intention is to build bridges. CAL proposes that by learning the artificial language of machines, we can also learn the human language that serves us to interact with others, to connect in deep ways and to create meaningful relationships. The metaphor of coding as a bridge promotes dialogue and meaningful encounters with others and situates coding as social-emotional learning, and not only a cognitive activity.
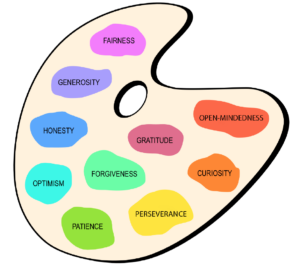
Coding as a Palette of Virtues: Any human activity involves human values. Making choices to engage in some behaviors and not others. Understanding and taking on responsibilities and consequences. The coding playground, through the CAL pedagogy, provides an intentional opportunity to teach and learn values. The metaphor of a palette of virtues recalls the painter’s palette. Like the artist who makes her palette with new colors and mixes and matches them, the coder also has a dynamic virtues palette that she puts to use. In the coding playground, ten of these values are explicitly explored: Curiosity, Perseverance, Open-Mindedness, Optimism, Honesty, Patience, Generosity, Gratitude, Forgiveness, Fairness. However, new ones can be added. Creative programming can be a pathway for character development, for exploring the social-emotional dimension and ethical dimension of learning. Ultimately, to understand that our actions, like the actions of anyone who creates, have consequences.
| Value | Definition | Activities |
 | A strong desire to know or learn something; novelty seeking. | Star and a Wish |
 | Persistence in a course of action in spite of difficulty or adversity; determination in pursuing goals; firmness of purpose; grit; belief that we can improve. | Debugging Board I am a CODER |
 | The capacity to accept or tolerate delay, trouble, or suffering without getting angry or upset | Debugging Board I am a CODER |
 | Hopefulness and confidence about the future or a successful outcome; expecting the best. | Star and a Wish Crossing the Room |
 | The quality of being honorable; rectitude; uprightness; integrity | Debugging Board Relaying the Rules |
 | Impartial and just treatment without favoritism or discrimination; justice | Relaying the Rules Trading |
 | The quality of being kind; giving and receiving; helping self and others | Making a Web Trading |
 | The quality of being thankful; readiness to show appreciation; being aware of good things | Star and a Wish Making a Web Trading |
 | The action of pardoning and accepting, giving a second chance to self and others | I am a CODER |
 | The quality of being willing to consider ideas, opinions and feelings that are new or different from your own; flexibility in taking different perspectives. | Debugging Board Crossing the Room |
Powerful Ideas
The curriculum is organized around powerful ideas from both computer science and literacy. The term powerful idea refers to a central concept or skill within a discipline that is simultaneously personally useful, inherently interconnected with other disciplines, and has roots in intuitive knowledge that a child has internalized over a long period of time.
The powerful ideas from computer science addressed in this curriculum include: algorithms, design process, representation, debugging, control structures, modularity, and hardware/software The powerful ideas from literacy that will be placed in conversation with these powerful ideas from computer science are: sequencing, the writing process, alphabet and letter-sound correspondence, editing and audience awareness, literary devices, phonological awareness, and tools of communication and language. (see Table 1).
Table 1: Powerful Ideas
ScratchJr Skills
The most important skills from ScratchJr used in each lesson are as listed below (see Table 2). Note that this is not a complete list because each activity is meant to be creative and typically open-ended. This table is meant to indicate which skills it would be difficult to complete a lesson without. Children are always encouraged to use any blocks or skills they learn in class or on their own on any project.
Table 2: ScratchJr Skills
| ScratchJr Skills | Relevant Lessons |
| Start on Green Flag Block | 5*, 7, 8 |
| Move Right Block | 5*, 7, 8 |
| Move Left Block | 5*, 7, 8 |
| Move Up Block | 5*, 7, 8 |
| Move Down Block | 5*, 7, 8 |
| Turn Right Block | 5*, 7, 8 |
| Turn Left Block | 5*, 7, 8 |
| Hop Block | 5*, 7, 8 |
| Grow Block | 13* |
| Shrink Block | 13* |
| Reset Size Block | 13* |
| Hide Block | 13* |
| Show Block | 13* |
| Pop Block | 17* |
| Play Recorded Sound Block | 17* |
| Set Speed Block | 16*, 18 |
| Repeat Block | 19* |
| End Block | 5*, 7, 8 |
| Go to Page Block | 12*, 21, 22 |
| Saving Project Name | 4* |
| Paint Editor tool | 7*, 10, 20 |
| Starting a new project | 4* |
| Add Characters | 6*, 7, 10, 20, 21, 22 |
| Add Backgrounds | 11*, 21, 22 |
| Add Page | 12*, 21, 22 |
| Creating a program | 5* |
| Deleting a character | 6* |
| Deleting a page | 12* |
Integrated Curriculum Design
The CAL approach allows students to make connections between coding and literacy, as well as between coding and math. This curriculum encourages students to express their thoughts, ideas, and learning through ScratchJr activities. The curriculum is designed for 45 minute lessons, but can be adapted to particular learning settings. Each lesson contains a variety of activities, including:
- Warm-up activities to playfully introduce or reinforce concepts
- Opening/Closing Technology Circles to discuss, share, and reflect on activities and concepts
- Structured Challenges with ScratchJr to introduce the powerful ideas from computer science
- Expressive Explorations with ScratchJr to practice the skill in a creative, open-ended way
- Unplugged Time Games/activities to promote social interactions and movement
- Word Time to introduce key vocabulary and powerful ideas from literacy
The culmination of the unit is an open-ended project to share with family and friends. Just as young children are provided with age-appropriate books to develop their language and literacy skills, learning to code is made accessible by equipping young children with developmentally appropriate tools such as ScratchJr. The CAL curriculum integrates computer science and programming with literacy, enabling children to craft stories through playful and creative programming projects using ScratchJr.
Each lesson plan includes preparatory instructions for teachers. In addition, estimated times for lesson preparation are included at the beginning of each lesson. Suggested opportunities for differentiation and alternate activities are included at the end of the lesson.
Pacing
This is a 24-lesson curriculum unit divided into approximately 45 minute lessons for a total of 18 hours. Some children may benefit from division of the activities into smaller steps or extended time to thoroughly explore each concept before progressing to the next, either through free-exploration or teacher-designed challenges. Each of the powerful ideas from computer science in this curriculum can be easily expanded into a unit of study to provide additional opportunities for children to practice their coding skills.
Materials
As this curriculum focuses on teaching coding with ScratchJr, classroom material required includes iPads, Androids or Chromebooks. You can find a list of compatible devices on the ScratchJr FAQ page here. In addition, this curriculum incorporates printable ScratchJr block pages to enhance comprehension, with further details provided in lessons utilizing block pages. This curriculum also uses the following books: Amy Wu and the Warm Welcome by Kat Zhang (ISBN-13: 9781339037264), Lexie the Word Wrangler by Rebecca Van Slyke (ISBN-13: 9780399169571), Rosie Revere, Engineer by Andrea Beaty (ISBN-13: 9781419708459), and Corduroy by Don Freeman (ISBN-13: 9780451470799).
Other materials used in the curriculum include inexpensive crafts and recycled materials. The use of recycled or low-cost materials, a common practice in early childhood classrooms, allows children to use materials that are readily accessible to them.
Classroom Management
Throughout the CAL curriculum, children will be singing, moving, communicating with each other, sharing their work, and asking questions. The CAL pedagogy offers an approach for developing positive classroom behaviors through these and other technology-related activities. The PTD framework includes Choices of Conduct, which encourages children to make positive choices for themselves and their community. Additionally, by framing Coding as a Palette of Virtues, teachers are encouraged to embed the language of virtues into activities by modeling and teaching ethical behaviors while engaging in coding exercises. More information on the PTD and Coding as a Palette of Virtues, including activities that promote this pedagogy, are included in the description of our pedagogical approach above.
Group Sizes
The curriculum distinguishes between whole-group, small-group, and individual work. The feasibility of small-group activities hinges on the number of available teachers able to supervise these groups and technological capabilities, which may be limited for various reasons. However, an effort should be made to allow children to work in small groups as much as possible, so that they have a chance to actively participate. If small groups are not possible, individual work sessions should be encouraged throughout lesson time. Teachers can be present for the whole class while everyone works on their own device, and will be available for questions as needed. At the same time, the curriculum includes numerous opportunities to promote conversations which are enriched by multiple voices, viewpoints, and experiences. Some classes may have these discussions as a whole group. Other classes may be able to break up into smaller groups to allow more children the opportunity to speak and maintain focus. Whether in small groups or whole class discussions, communication must be emphasized throughout. When learning to code, children are learning to express their ideas. Being able to verbalize those ideas and connect with other children is an integral piece of this curriculum.
Alignment of Academic Framework
The CAL ScratchJr curriculum fosters young children’s technical, computational thinking, and engineering abilities. It also supports foundational math, reading, and language arts skills that are commonly taught in early childhood classrooms. The curriculum is aligned with nationally recognized computer science frameworks adapted for pre-kindergarten, including the ISTE Standards for Students (2017), K–12 Computer Science Framework (2016), Massachusetts Digital Literacy and Computer Science (DLCS) Curriculum Framework (2016), and the Head Start Early Learning Outcomes Framework (2015).
Assessments
The CAL curriculum understands assessment as a critical component of the teaching and learning process. It is a chance to pause and evaluate children’s understanding and areas for improvement. Assessment provides opportunities for revisiting ideas, content and skills, to adjust and modify instructional practices, and gather the necessary information to communicate a child’s progress with families. It serves to eliminate achievement gaps and modify pedagogical strategies. CAL assessments are rooted in the observation of children’s behaviors, listening to children’s ideas and reasoning, and the analysis of the work they produce. CAL includes formative assessments that are integrated throughout the lessons, which are called Check for Understanding and can be found in lessons 6, 8, 12, 16, 19, and a summative assessment, called Show What You Know, that is conducted at the end of the curriculum. In addition, children’s projects are evaluated using the ScratchJr Project Rubric to measure coding skills as well as level of expressiveness and purposefulness of children’s projects (rubric for teachers that includes instructions).
When CAL is used for the purpose of research, there are 3 forms of assessments commonly used:
- The Coding Stages Assessment (CSA) is administered before and after the completion of the CAL curriculum. The CSA assesses proficiency in the ScratchJr programming language (Bers, 2019). This assessment is conducted one-on-one by a researcher where the child is asked interactive and open-ended programming questions with the ScratchJr app. Performance on the CSA determines the child’s placement within one of the five Coding Stages: Emergent, Coding and Decoding, Fluency, New Knowledge, and Purposefulness. The CSA is administered virtually and takes under 45 minutes to complete.
- TechCheck-Pre-K (Relkin, Johnson & Bers, 2023) is an “unplugged” assessment of Computational Thinking (CT) that presents children with challenges analogous to those that arise in the course of computer programming, but are not specific to a programming language like ScratchJr. The assessment probes six domains of CT described by Bers (2018) as developmentally appropriate for young children: Algorithms, Modularity, Hardware/Software, Debugging, Representation, and Control Structures. The assessment is multiple choice and administered one-on-one in 20 minutes or less. TechCheck is distributed before and after the completion of the CAL curriculum.
- The PTD Checklist evaluates six positive behaviors (“six C’s”) supported by programs such as CAL that implement educational technologies. The six C’s include Communication, Collaboration, Community Building, Content Creation, Creativity, and Choice of Conduct (Bers, 2012; Bers, 2020). The PTD checklist is divided into six sections, each containing statements that correspond to one of the six behaviors described in the PTD framework. Each behavior is scored on a 5-point Likert scale based on approximately 20-30 minutes of observation. The PTD checklist can be used at various points throughout the CAL curriculum to rate the extent to which the learning environment, teacher(s), and child’s behaviors are contributing to Positive Technological Development.
In addition, math and literacy assessments as well as other standardized assessments may be collected.
Copyright
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – Pre K – Curriculum © [2024 – 2025] DevTech Research Group. Some Rights Reserved.
The Coding As Another Language for ScratchJr (CAL – ScratchJr) – Pre K – Curriculum is licensed under Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International. To view a copy of this license, visit https://creativecommons.org/licenses/by-nc-sa/4.0/
This license requires that reusers give credit to the creator. You may distribute, remix, adapt, and build upon the material in any medium or format, but must license the modified material under identical terms and indicate what has changed from the original. You may not use or adapt this work for commercial purposes.
Anchor
Powerful Ideas of Computer Science
Hardware/Software
Powerful Ideas of Literacy
Tools of Communication, Language
Children will be able to:
- Define language as a structured method of communication.
- Identify programming languages as languages used to communicate with computers.
Vocabulary covered:
- Programming languages
- Code
- Languages
- ScratchJr
Necessary Materials: Amy Wu and the Warm Welcome by Kat Zhang OR the digital read-aloud, Hello Around the World video, Hello Speech Bubble slides, Teacher Project Example, Goodbye Translation List
Warm Up
Hello World! (Suggested Time: 15 minutes)
- Read aloud the book Amy Wu and the Warm Welcome by Kat Zhang. A digital read-aloud is available here.
- After reading the book, encourage children to discuss why they think Lin couldn’t understand Amy at the start of the story. Afterwards, explain that for Lin and Amy to understand each other, they needed to speak the same language. Describe how Lin does not understand English, so Amy learns how to speak and write in Chinese to communicate with Lin.
- Ask children to share other languages they know. Brainstorm all the languages that the children have heard and create a list of the languages on a white/chalk board.
- Play Hello Around the World for the children, and then add any new languages from the video onto the class brainstorm list!
Opening Tech Circle
- What is Language? (Suggested Time: 5 minutes)
- Discuss what a language is, why we need it and what happens when you don’t speak the same language. Refer back to Amy Wu and the Warm Welcome to help explain the importance of language.
- Discuss what would happen if we didn’t have languages. How would we ask friends for help? How would we say hello to our families?
- Emphasize that language is the main way humans communicate with one another!
- Discuss that computers also use languages.
- What languages do computers use? Computers use a language called programming languages, and different computers use different programming languages.
- Ask children if they have heard of any programming languages before. If so, which ones (C, JAVA, etc.)?
- Discuss what a language is, why we need it and what happens when you don’t speak the same language. Refer back to Amy Wu and the Warm Welcome to help explain the importance of language.
Note: If children ask about smart speakers, clarify that when you talk to Siri, Alexa, Google, etc., they don’t actually understand English directly. Instead, they translate our human language into their specific programming language to process commands and respond.
Word Time
- Hello Around the World (Suggested Time: 10 minutes)
- Use the Hello Speech Bubble slides that say “hello” in different languages.
- Read out loud and have children guess which one is in which language. (E.g., Hello – English, Hola – Spanish, etc.)
ScratchJr Time
Structure Challenge:
- A New Language (Suggested Time: 10 minutes)
- Share that you know one programming language called “ScratchJr.”
- Share your ScratchJr project with the class. Note: Make sure to show the code, and not only the stage.
- Explain that the blocks they see all together are called a code. In ScratchJr, blocks are like the words of the language. When we put them together we make sentences, or codes, which basically tell a computer what to do.
- Ask children guiding questions about how to explore the app:
- Point to the programming area of the screen: How many colors do you see here?
- Tap on each color: When I tap on each color, I get to see more blocks of that color! How many blocks does each color have?
- Select a Start Block and an Action Block: Why are some blocks shaped differently than others?
- Select two different motion Blocks: Do you have any guesses as to what the pictures on these blocks mean?
- Point to the staging area: What else do you see on other parts of the screen?
- Explain that next time children will learn how to code with ScratchJr.
Closing Tech Circle
Goodbye Around the World (Suggested Time: 5 minutes)
- Goodbye Around the World (Suggested Time: 5 minutes)
- Go back the list of all the different languages you made at the beginning of class. Make sure to add ScratchJr to the bottom of the list if you haven’t done so already. As a group, choose one language that you want to say goodbye in and teach the children how to say goodbye in that language using the Goodbye Translation List provided!
Anchor
Powerful Ideas of Computer Science
Hardware/Software
Powerful Ideas of Literacy
Phonological Awareness, Tools of Communication and Language
Children will be able to:
- Safely handle a tablet
- Describe and define the role of a programmer
Vocabulary covered:
- Programmer
Necessary Materials: CAT Acronym Printout, Clean-Up Song
Warm Up
Compliment Game (Suggested Time: 10 minutes)
- Have children sit in a circle and ask them to say one nice thing about the person sitting next to them. Children can compliment something another child does, or something they find interesting about their peers (clothing, interests, hobbies, etc.). The teacher can start the game by complimenting the child next to them with something like, “I like that you always raise your hand during class time.”
Opening Tech Circle
Introduction to Programming (Suggested time: 5 minutes)
- Remind children that we will be learning about a programming language called ScratchJr. Explain that this class will teach how to become a programmer. What is a programmer? A programmer is someone that writes instructions for computers to make them work!
Unplugged Time
Programmer Says (Suggested Time: 10 minutes)
- Tell children that this class is all about learning to be a programmer, and one game they’ll play a lot is Programmer Says. Programmer Says is just like Simon Says, but the Programmer is telling us what to do. Later on in the curriculum we will play Programmer Says with ScratchJr blocks and written programs, but for today we’ll just play it verbally like Simon Says.
- Teacher gives instructions by saying “Programmer says _______.” (E.g., “Programmer says touch your nose”). All children complete the task. Then, the teacher says an instruction without saying “Programmer says” (E.g., “Touch your nose”). When the Programmer is not mentioned, children do not do the task.
- Start with the teacher being the Programmer and then give a few children a turn.
ScratchJr Time
Respecting Our Tools (Suggested Time: 10 minutes)
- Discuss: Tell the children how rules help us respect each other and our tools. Explain to the children what respect means, and how treating our tools with care is a form of respect. Our main tool for this class is a tablet. Introduce the tablet and explain how to handle it safely: always hold with two hands and no running with tablets.
- Use the CAT acronym to remind children how to care for their tablets and others while learning to code (C stands for Caring words, A stands for Always two hands, T stands for Try again).
- Activity: Give the children a chance to decide what are safe and unsafe ways to hold the tablet. Model the following behaviors and let children give thumbs up for good tablet behavior and thumbs down for bad tablet behavior.
- Hold the tablet while jumping up and down or running (thumbs down).
- Place the tablet down and then walk away (thumbs up).
- Hold the tablet with one hand (thumbs down).
- Hold the tablet on your head (thumbs down).
- Work on a tablet in your lap or on a table (thumbs up).
Closing Tech Circle
Clean-Up Song (Suggested Time: 5 minutes)
- Introduce the tablet Clean-Up Song and talk about where children will store their tablets after class.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Anchor
Powerful Ideas of Computer Science
Algorithms
Powerful Ideas of Literacy
Sequencing, Editing, Audience Awareness
Children will be able to:
- Compare and contrast humans and computers in terms of their characteristics and languages used to communicate with them.
- Define algorithm.
- Identify the importance of order in algorithms.
Vocabulary covered:
- Order
- Algorithm
Necessary Materials: Lexie the Word Wrangler by Rebecca Van Slyke OR its digital read-aloud, Lesson 3 Design Journal OR Students’ Full Design Journals
Warm Up
Word Scramble (Suggested Time: 10 minutes)
- Read aloud the book Lexie the Word Wrangler by Rebecca Van Slyke.
- After reading, describe how Lexie herded words together to create sentences, allowing her to share ideas and tell stories. Ask the children to discuss what happened when the letters weren’t in the right order (e.g., S-T-A-R turned into R-A-T-S). Explain the importance of letter and word order, and that order matters because it can change the meaning of a word or the way a sentence sounds.
- Remind children that ScratchJr is a programming language: a language we use to talk to computers. Explain that all different types of languages need words to be put in a certain order to be understood and make sense.
Opening Tech Circle
Human and Computer Language (Suggested Time: 5 minutes)
- Computer language is all about giving instructions, or telling a computer what to do. When a human is talking to another human they can ask questions, tell stories, give instructions, tell jokes, etc., but when a human is talking to a computer they can only give it instructions.
- Computer instructions are called algorithms.
- Explain that algorithms are a list of steps in the right order.
Word Time
Lesson 3 Design Journal (Suggested Time: 10 minutes)
- Remind children how important it is to put things in the correct order when giving instructions. Have children open their Design Journals to Lesson 3 and decide the right order to brush your teeth by circling the appropriate image for the first, second, third, and last step.
Unplugged Time
Program the Teacher (Suggested Time: 10 minutes)
- Tell children that the teacher will now be the computer and they will get to program them! Remind them that they need to say all the steps in the right order!
- Children will be responsible for verbally directing their teacher to special destinations in the classroom (e.g., to a bookcase or a closet) or doing a task (e.g., making a PB&J sandwich).
- The instructions the children give to the teacher must be specific. For example, children should not simply say, “Move forward.” They should instead say, “Move forward ____ steps.” or “Put the peanut butter on the bread” should be “Open the peanut butter jar and use your knife to scoop the peanut butter onto the bread.”
- The teacher should “misinterpret” the childrens’ answers based on lack of specificity. For example, if the child tells the teacher to turn, the teacher can spin in a full circle.
- Discuss how important it is to be specific and how important order is in programming.
Closing Tech Circle
Programming Clean-Up (Suggested Time: 5 minutes)
- Remind the children of the Clean Up Song and the rules they learned in the first class. Demonstrate how to properly store your tablet while singing along.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Anchor
Powerful Ideas of Computer Science
Hardware/Software
Powerful Ideas of Literacy
Tools of Communication, Language
Children will be able to:
- Open the ScratchJr app on a tablet
- Navigate the basics of the ScratchJr interface
- Save a project under a name
Vocabulary covered:
- Interface vocabulary
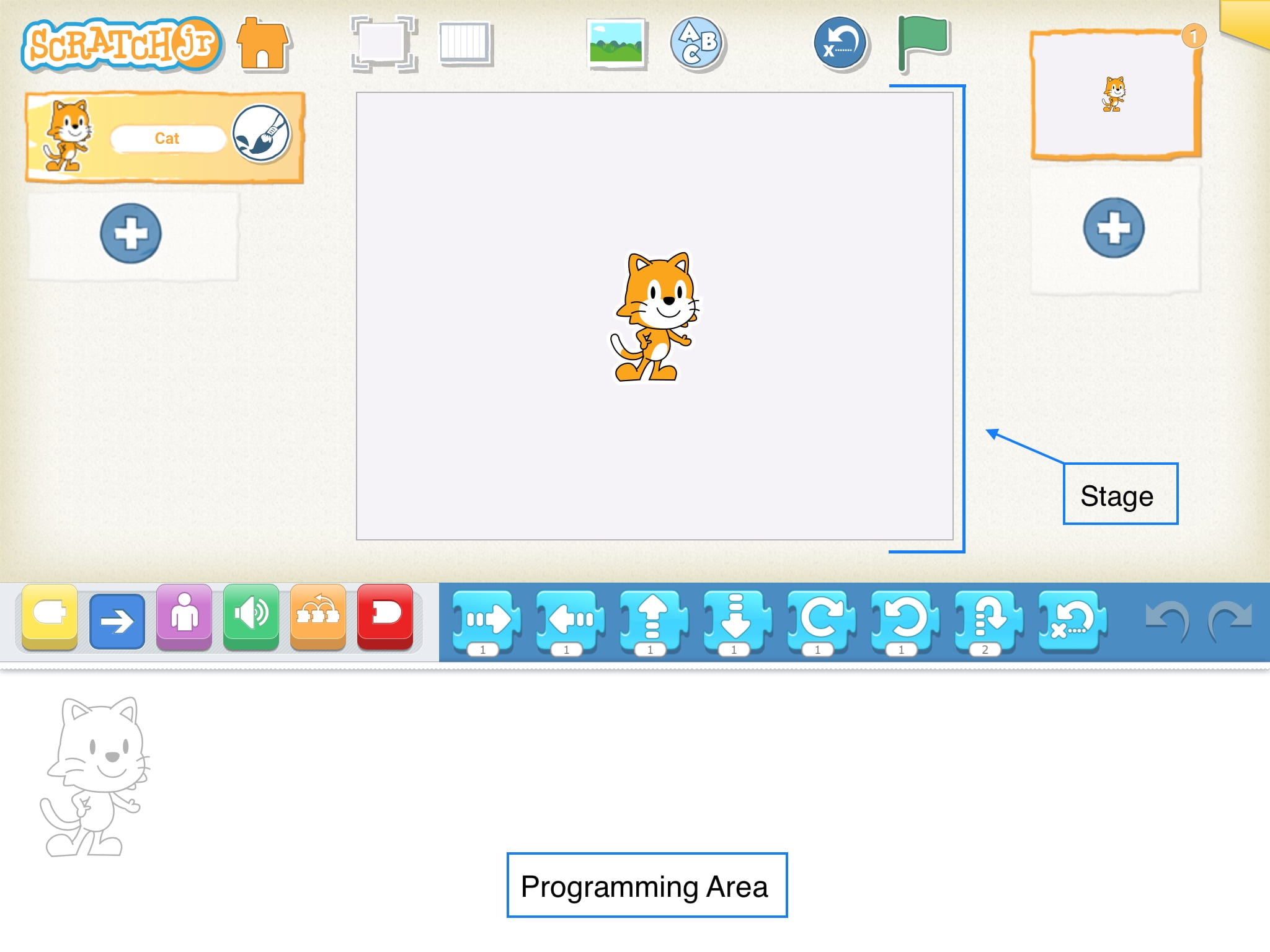
- Stage
- Programming Script
- Programming Area
- Blocks Palette
- Software
- Hardware
Necessary Materials: Pictures of Programmers, Clean-Up Song, ScratchJr Interface Guide
Warm Up
Who Is A Programmer? (Suggested Time: 5 minutes)
- Illustrate that programmers can be of all different backgrounds (gender, race, ethnicity, age) with pictures (including one of yourself!)
- Ask children: “What do you think these people have in common?”
- Answer: They’re all programmers.
- Explain that today, everyone will be a programmer!
Opening Tech Circle
Introducing ScratchJr (Suggested Time: 10 minutes)
- Explain that when we use computers, we use both hardware (the objects associated with coding, in this case, the tablet) and software (the computer programs associated with coding, in this case, the ScratchJr app.
- Review how to handle the device safely with two hands: review the importance of communication and choices of conduct.
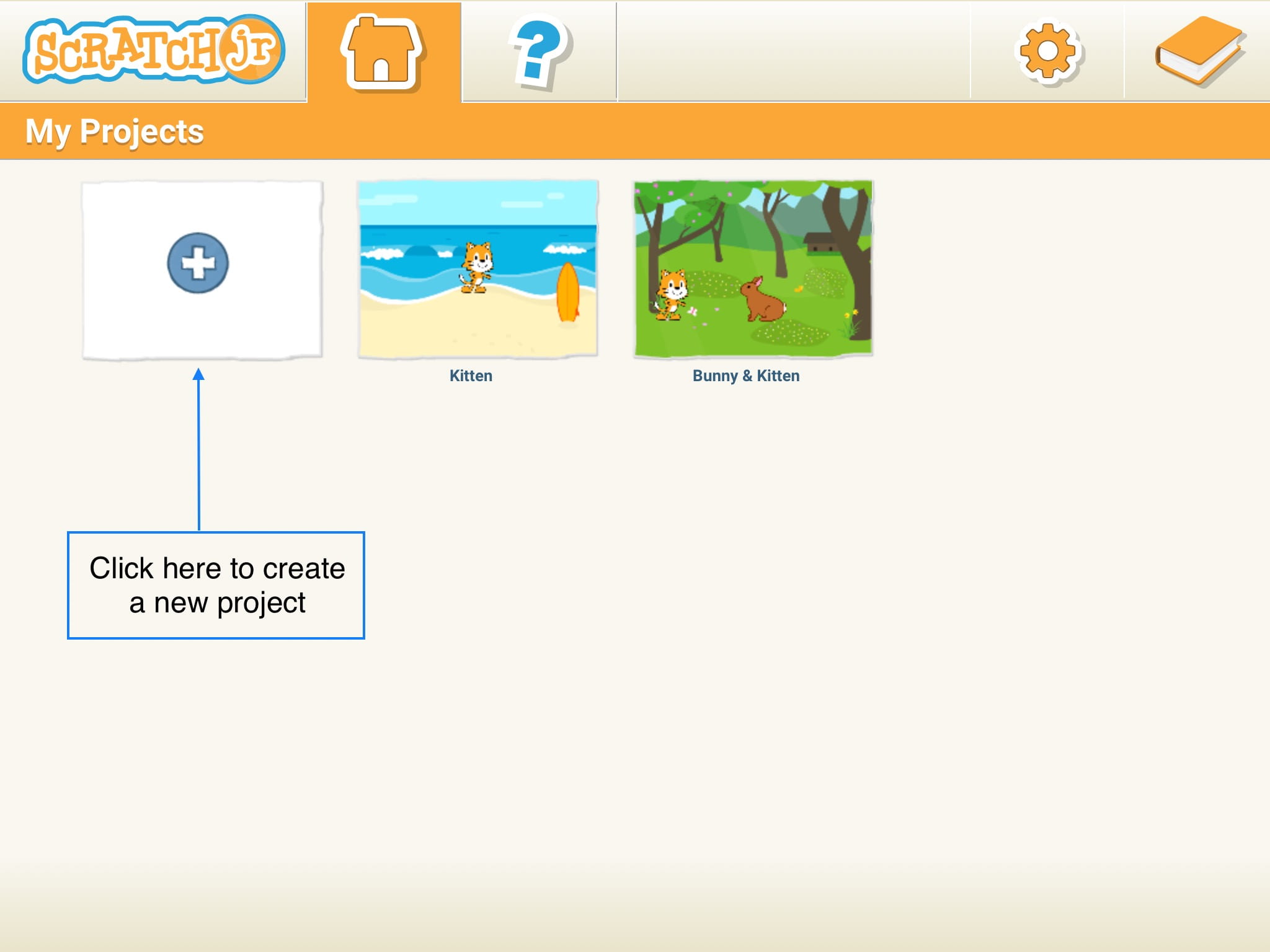
- Show children how to open ScratchJr and create a project.
- Open the ScratchJr app.
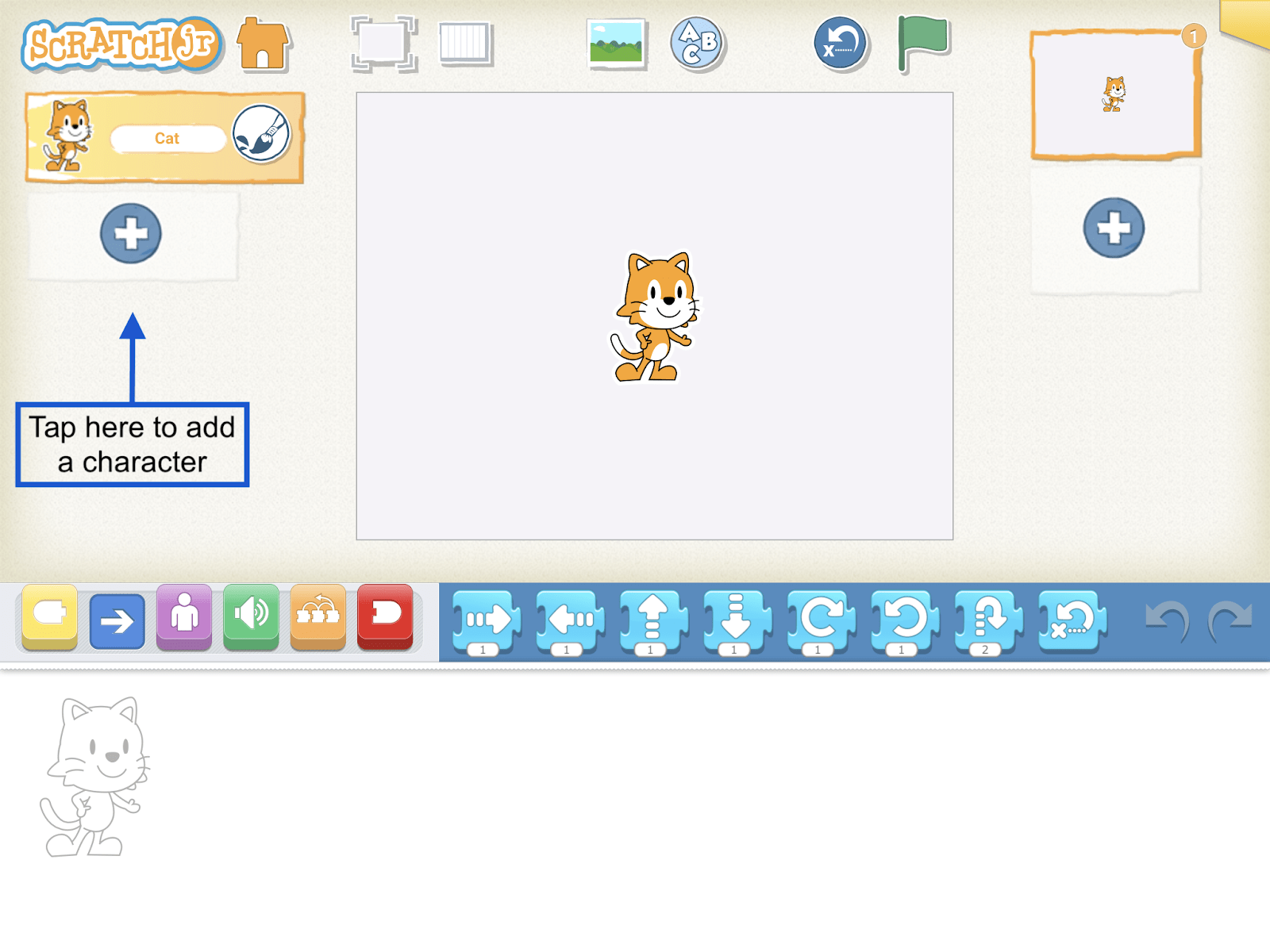
- Click the plus sign to open a new project under “My Projects”

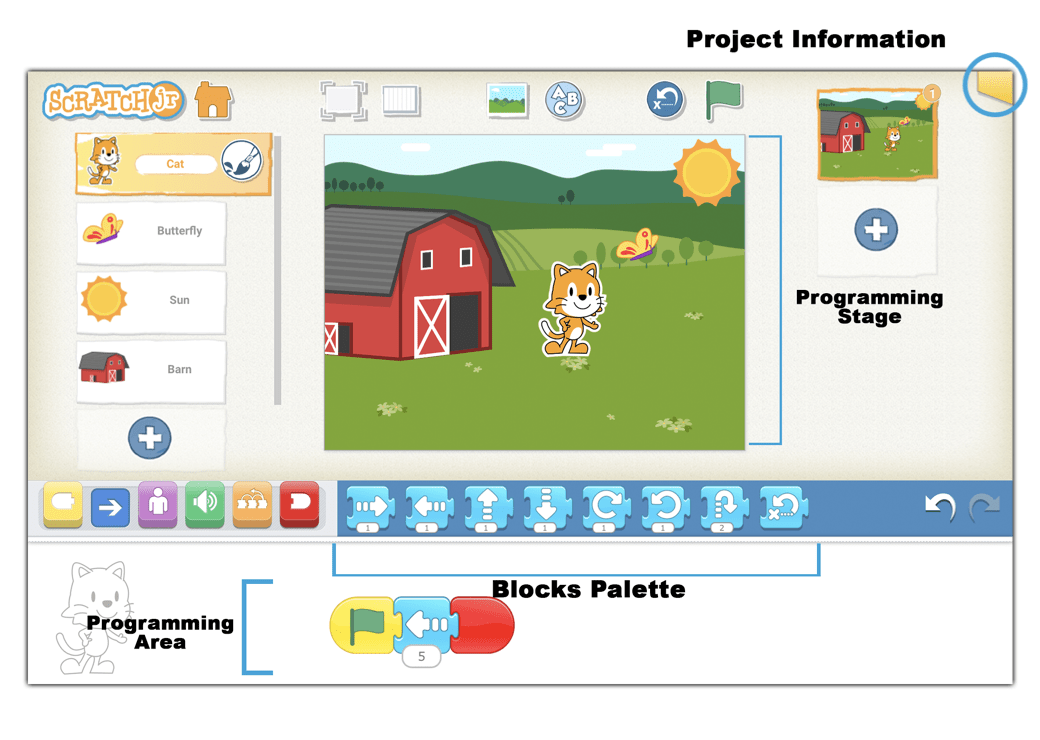
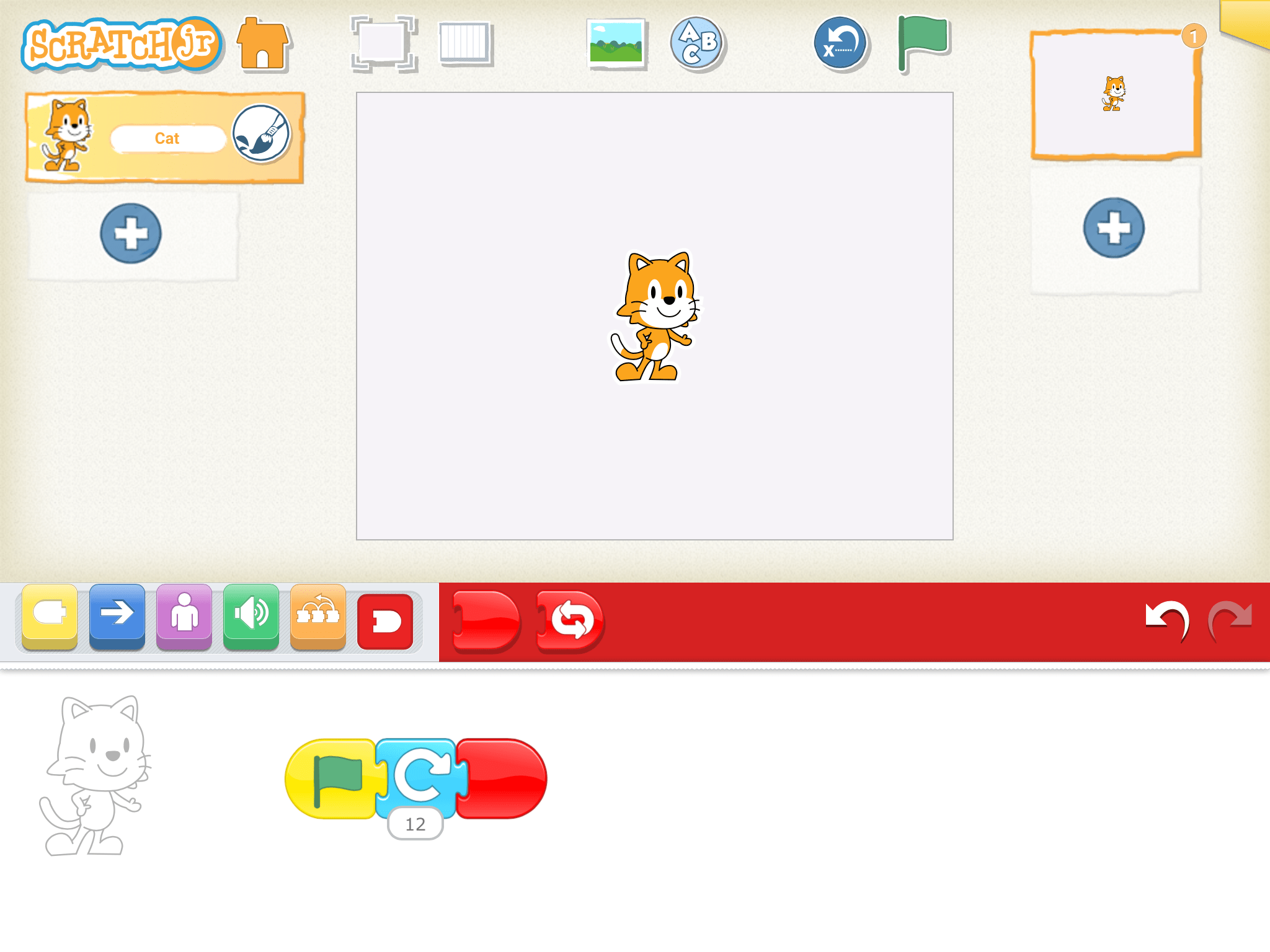
- Show children the Stage (where the character is and the action happens), Blocks Palette (where the blocks are), and the Programming Area (where the character’s actions are stored in order).

ScratchJr Time
Structure Challenge
Explore ScratchJr (Suggested Time: 10 minutes)
- Explore the platform with children as they discover parts of ScratchJr and introduce important vocabulary (stage, programming area, programming script, etc.). Use the ScratchJr Interface Guide below to point out key interface features.
Expressive Explorations
Free Play (Suggested Time: 10 minutes)
- Children play around and explore the ScratchJr interface further. Use the CAT acronym to remind children how to safely handle their tablets.
Closing Tech Circle
- Clean Up (Suggested Time: 5 minutes)
- Have children sing the tablet Clean Up Song.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Anchor
Powerful Ideas of Computer Science
Representation
Powerful Ideas of Literacy
Alphabet and Letter-Sound Correspondence, Tools of Communication
Children will be able to:
- Define symbols as images that represent or mean something
- Use a touchscreen tablet to effectively tap, drag, and release blocks.
- Identify the Start, End and Motion Blocks in ScratchJr.
- Order the Start, End, and Motion Blocks to create programs in ScratchJr
Vocabulary covered:
- Symbols
Necessary Materials: Pictures of Signs, ScratchJr Block Cut Outs
Warm Up
Stop and Go (Suggested Time: 5 minutes)
- Show Pictures of Signs
- Ask children if they know what each sign means?
- First sign means GO.
- Second sign means STOP.
- Third sign means SLOW DOWN.
- Fourth sign means TURN RIGHT.
Opening Tech Circle
ScratchJr Symbols (Suggested Time: 10 minutes)
- Start the conversation by discussing how we know what street signs mean. Ask children “How did you know it meant STOP?” Prompt them to notice the color and shape of the street signs.
- Pull out the printed ScratchJr Block Cut Outs then ask children “How do you know what ScratchJr blocks mean? What clues can you find about what they do?”
- Shapes: Display a Start on Green Flag Block, any Motion Block, and an End Block cut out. Discuss the shapes of blocks and ask if the shapes mean anything?
- Colors: Discuss the significance of the block colors. Explain that each color represents a certain type of block (blue = motion blocks, red = end blocks, yellow = start blocks)
- Pictures: What do the pictures tell us (e.g., the Green Flag on the Start block tells us that the program will only start if we press the Green Flag button)
- Discuss the importance of the Start on Green Flag Block and End Block. These blocks have specific purposes within the programming language. They are like the front and back covers on a book!
ScratchJr Time
Structure Challenge
ScratchJr Program Introduction (Suggested Time: 10 minutes)
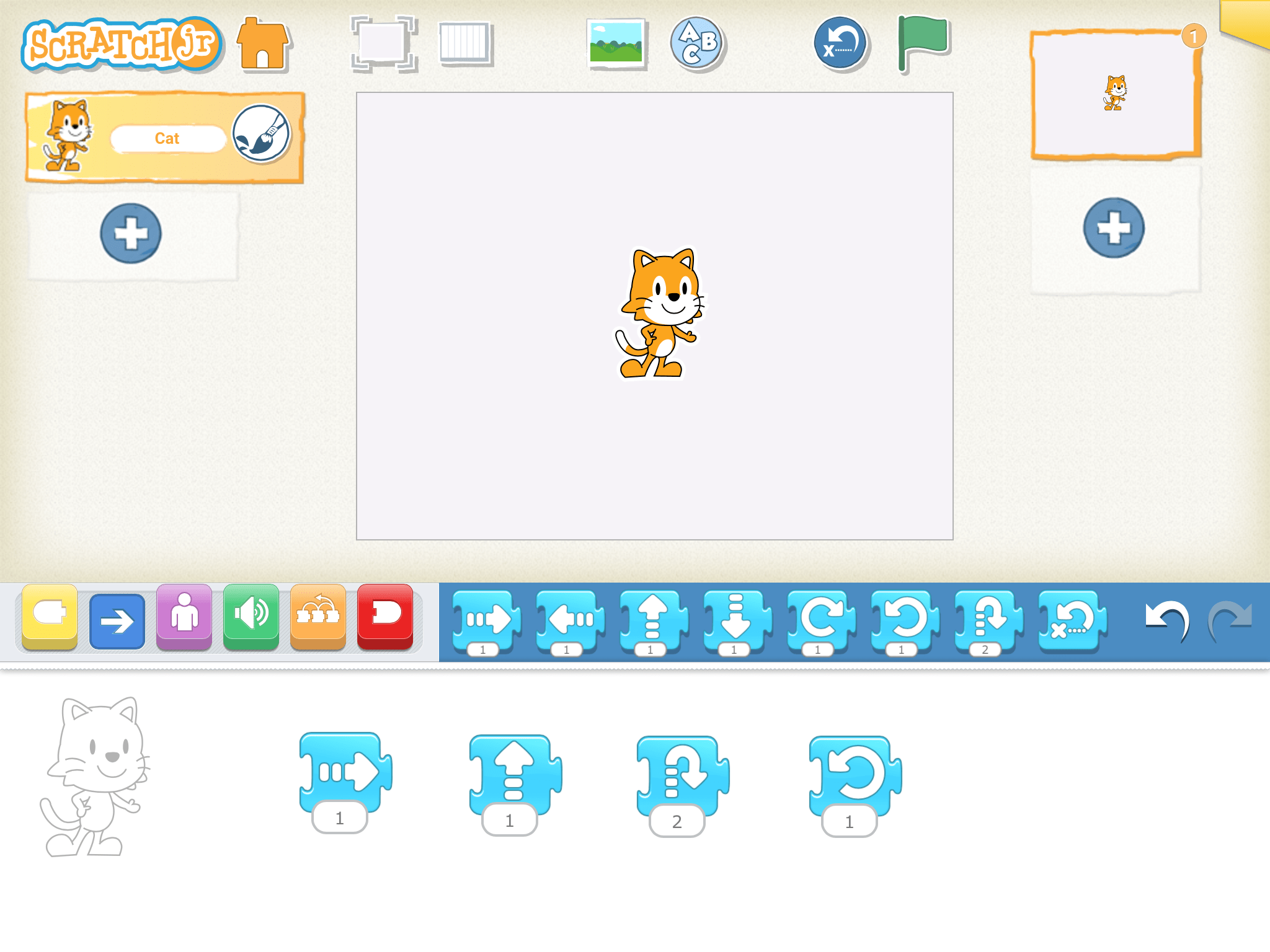
- Show simple motion blocks to the class and introduce how to make a program on ScratchJr using the steps below:
- Drag blocks into the programming area and tap on them to show how Cat moves. Some important motion blocks are left, right, up, down, turn left/right, and jump.

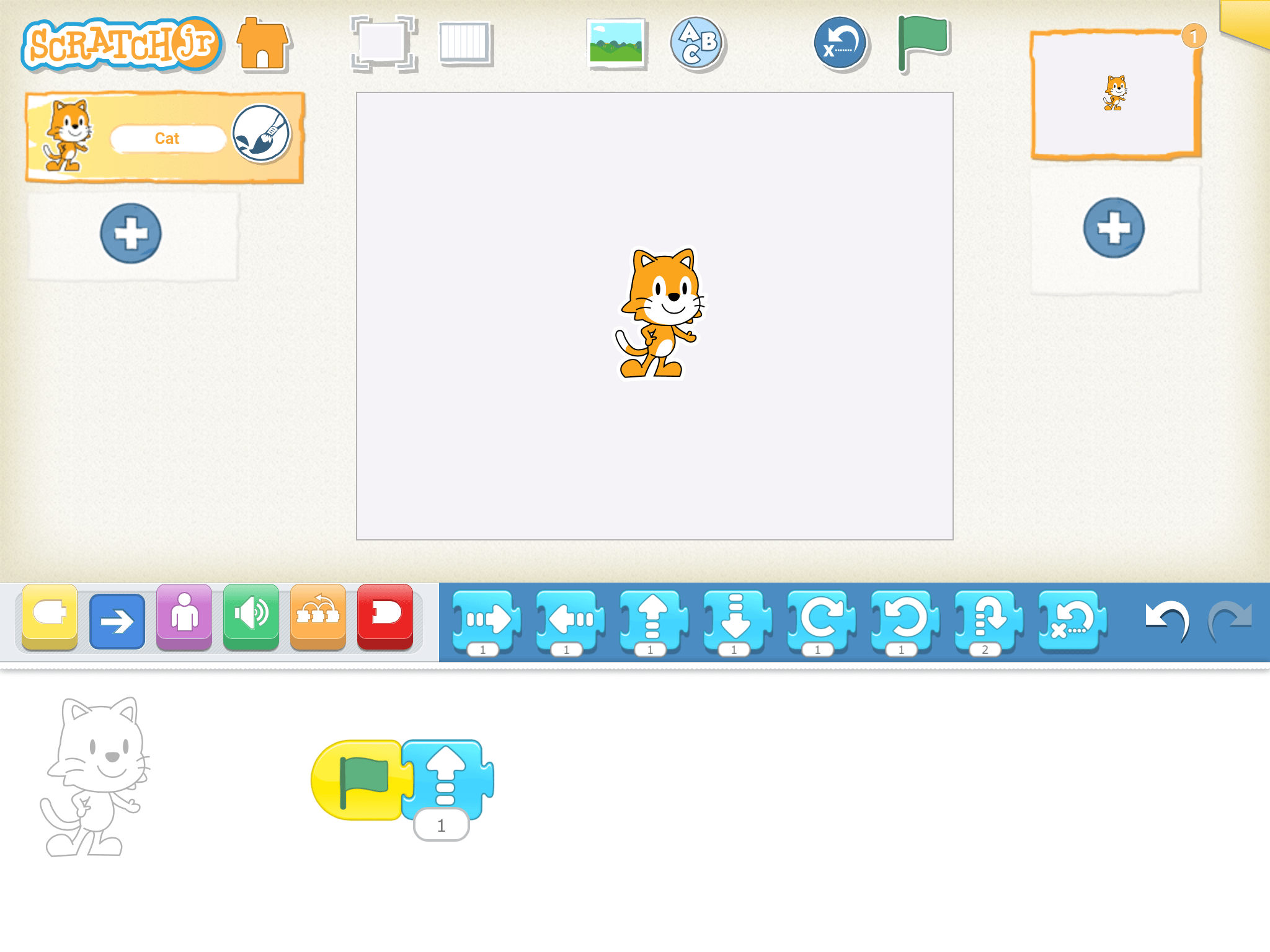
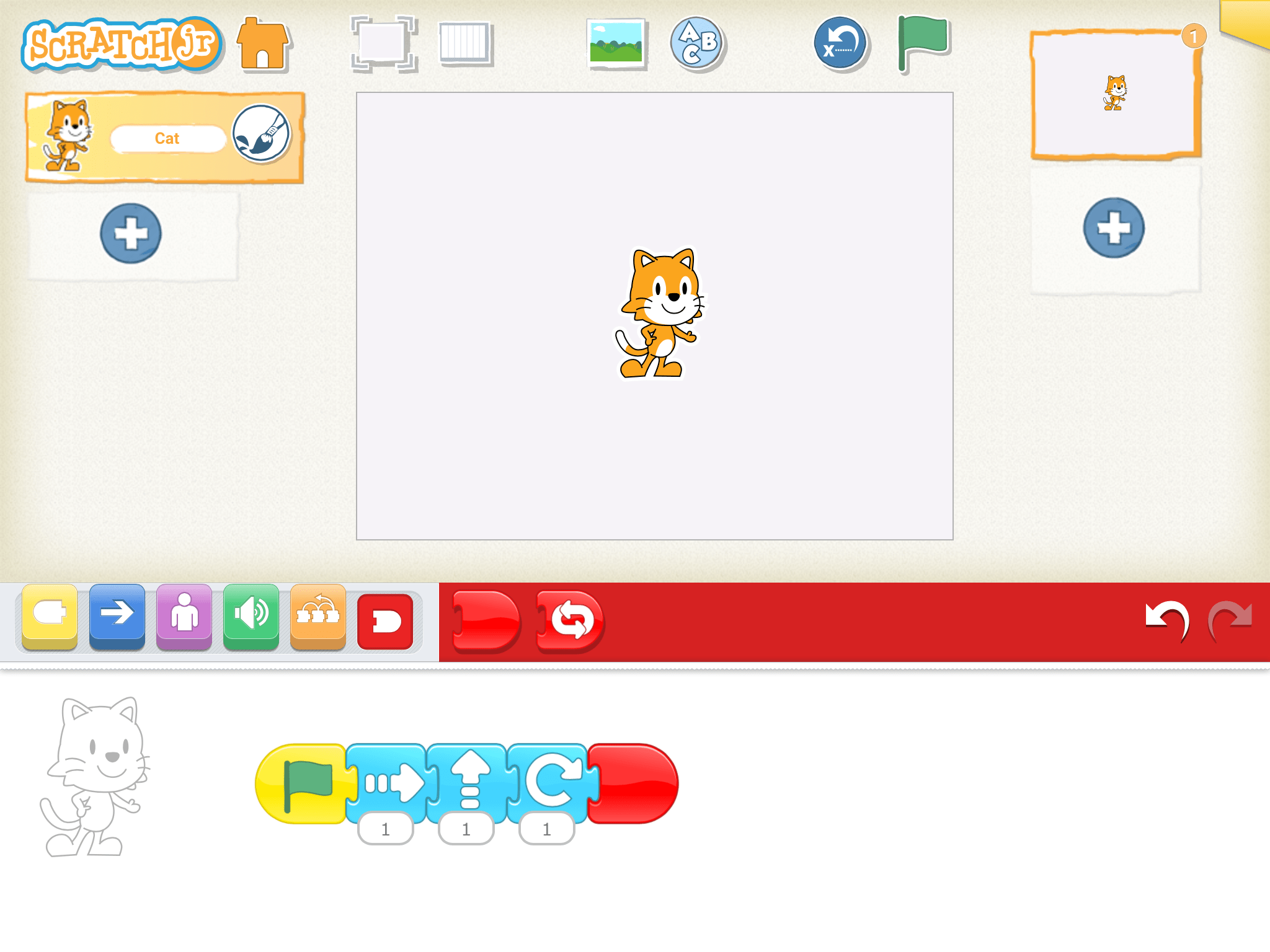
- Show how to snap Programming Blocks together to make a sequence of movements.

- Demonstrate how to create a program using Start and End Blocks that runs by clicking the green flag. All programs need a Start and End block.

Expressive Exploration
Free Play (Suggested Time: 15 minutes)
- Encourage children to use the new blocks they just learned to make Cat do different things using motion blocks!
Closing Tech Circle
- Clean Up (Suggested Time: 5 minutes)
- Have children sing the tablet Clean Up Song.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
Opportunities for Differentiation
Extra Challenge
- For children that need more scaffolding for free play, give them examples of different motions to try:
- Make Cat move all the way across the screen
- Make Cat move to the four corners of the screen
- Make Cat spin around
- Make Cat jump 3 times
Anchor
Powerful Ideas of Computer Science
Modularity, Representation
Powerful Ideas of Literacy
Alphabet and Letter-Sound Correspondence
Children will be able to:
- Create a new character in ScratchJr
- Create a program with a specific goal in mind (e.g. to represent a scene)
- Modify a character in ScratchJr with a specific goal in mind (e.g. to represent a character from a story)
Vocabulary covered:
- Character
- Scene
Necessary Materials: ScratchJr Block Cut Outs, Check for Understanding L6, Check for Understanding L6 Slides
Warm Up
Programmer Says (Suggested Time: 10 minutes)
- Use the ScratchJr Block Cut Outs for this activity to focus on step by step instructions and order matters.
- This activity is played like the traditional Simon Says game, in which children repeat an action if Simon says to do something.
- Briefly introduce each programming instruction and what it means (use only the blocks listed in the ScratchJr Block Cut Outs).
- Have the class stand up. Hold up one big ScratchJr Block Cut Outs at a time and say, “Programmer says to (Name Motion).” Intermittently, hold up the block and say “(Name Motion)” without saying “Programmer Says.” Children should complete the motion when the programmer says to, but should remain still when the teacher does not say “Programmer says.” Repeat each block multiple times.
Opening Tech Circle
Designing A Program (Suggested Time: 5 minutes)
- Explain that now that the class has reviewed all these new blocks they played with last time, we’re going to use the blocks to tell a story! To do this we have to decide on an action we want to program, and maybe even change the character to go along with the scene!
ScratchJr Time
Structure Challenge
Adding a new character: (Suggested Time: 15 minutes)
Show children how to add a new character using the steps below:
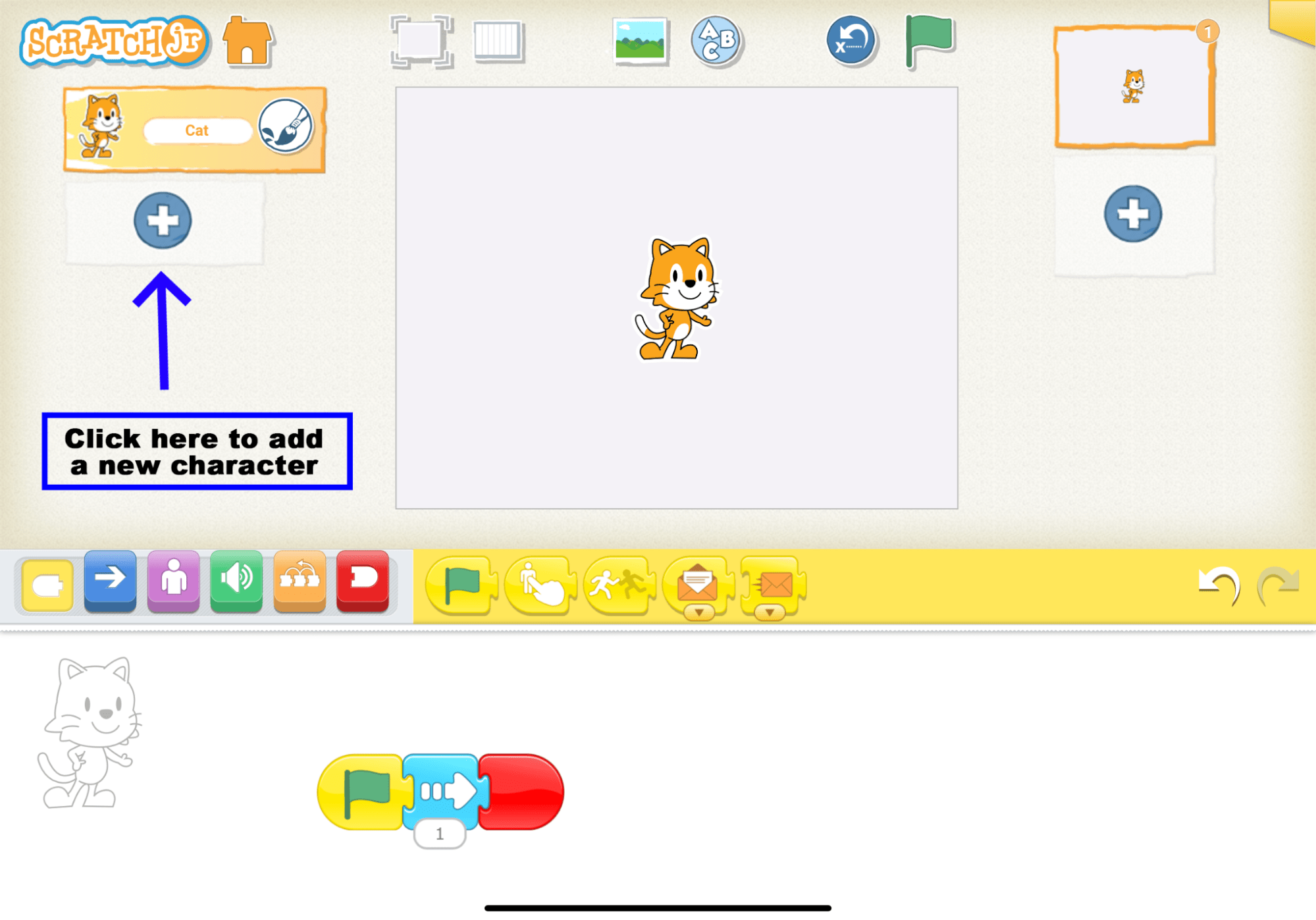
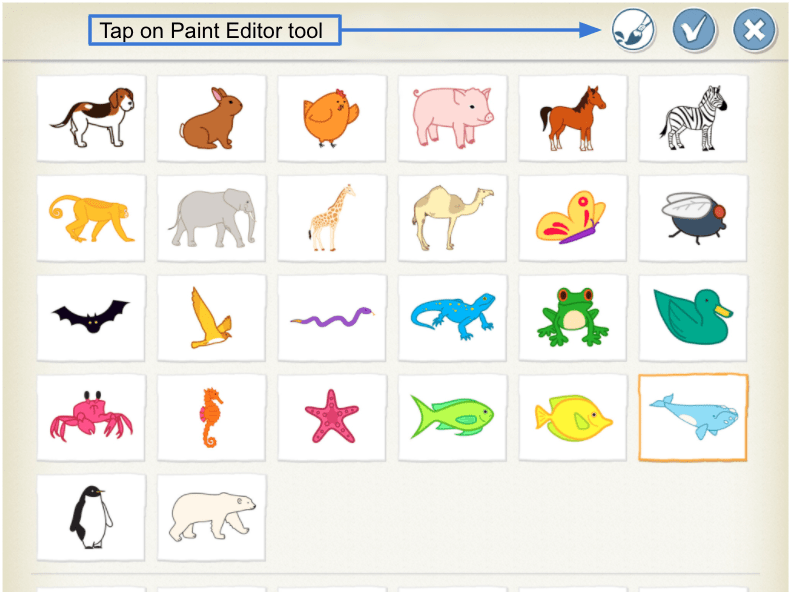
1. Tap on the plus sign to the left side of the screen.

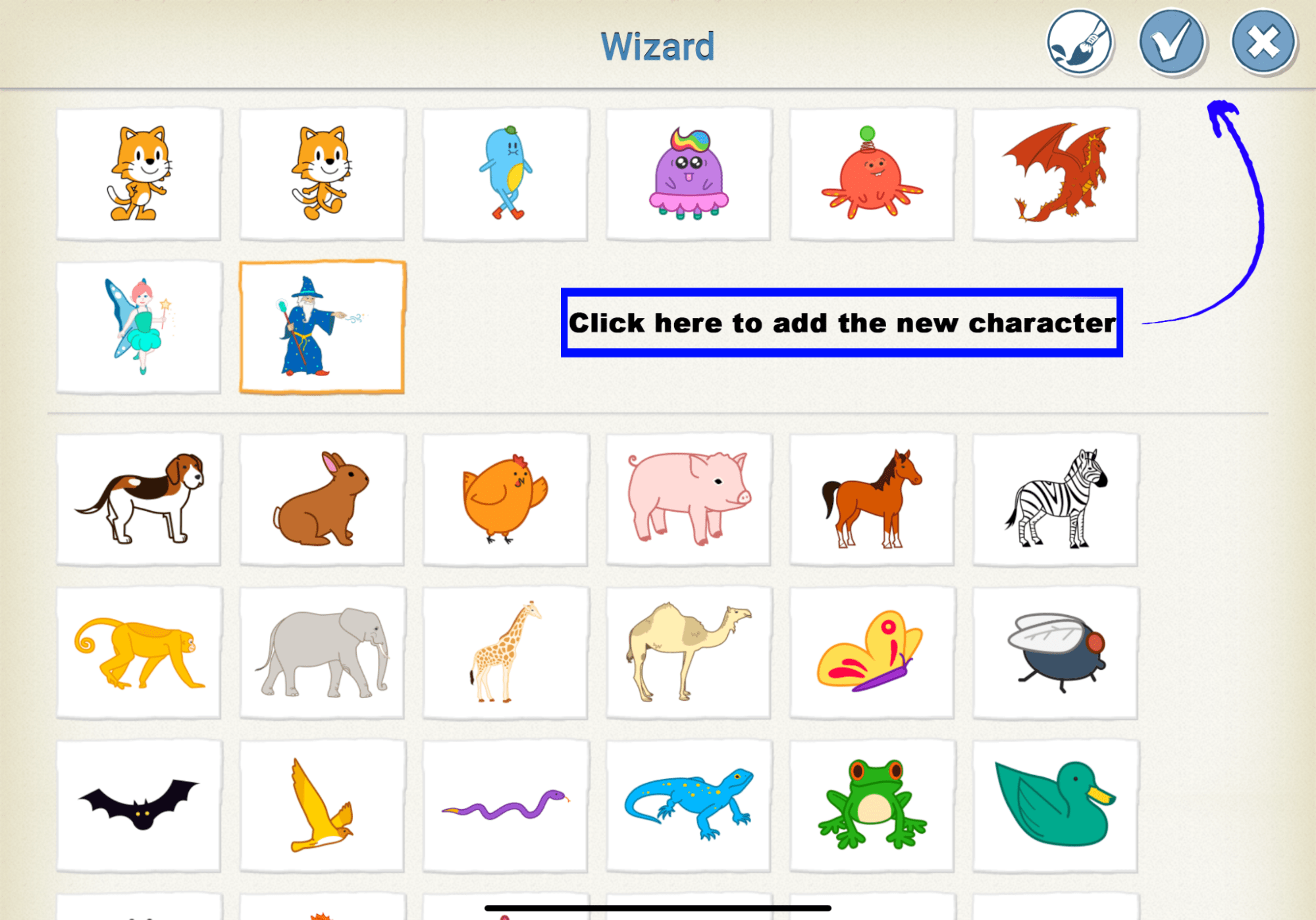
2. Select the desired character and tap the check mark to continue.

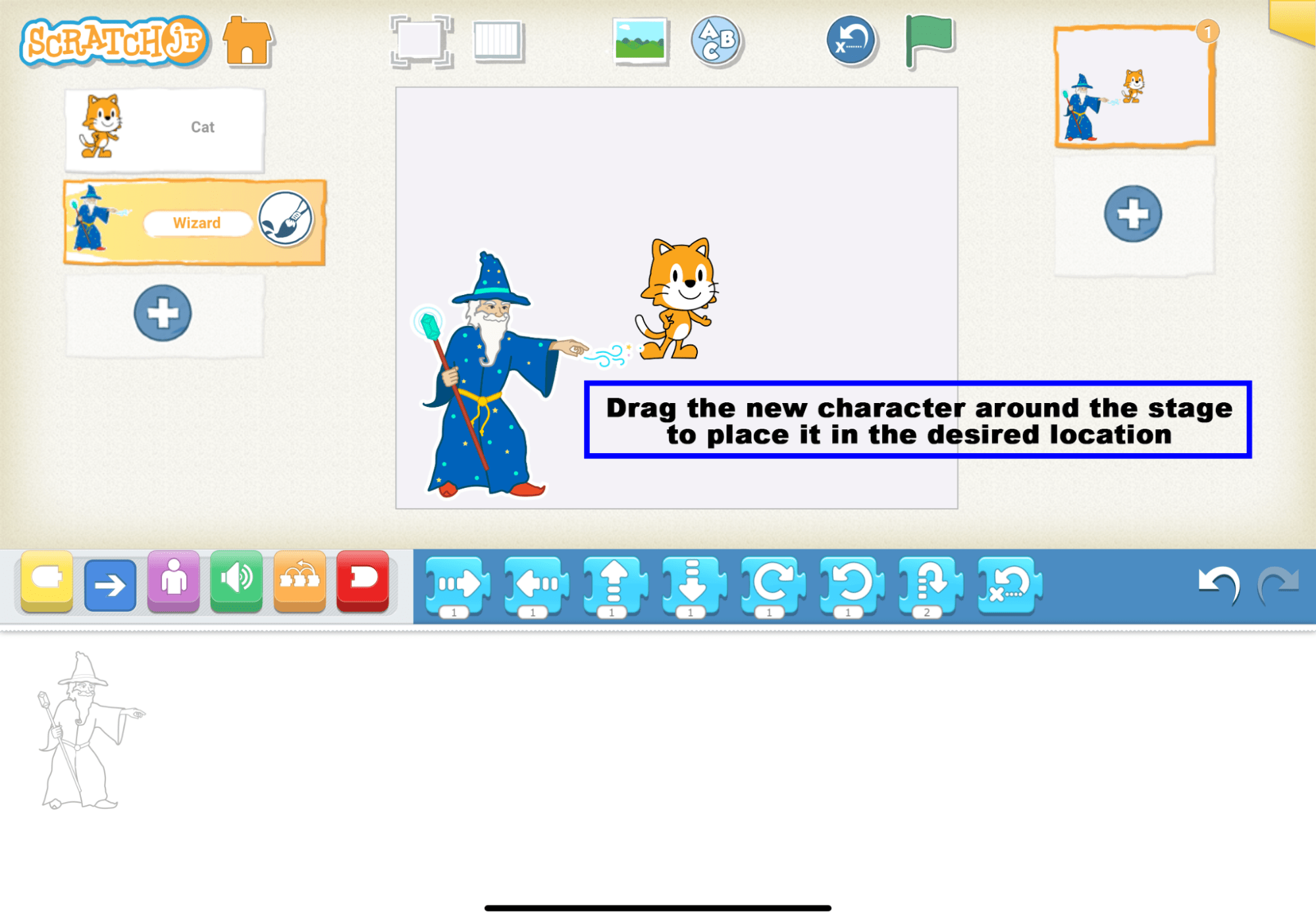
3. Drag it around the stage area to place it in the desired location.

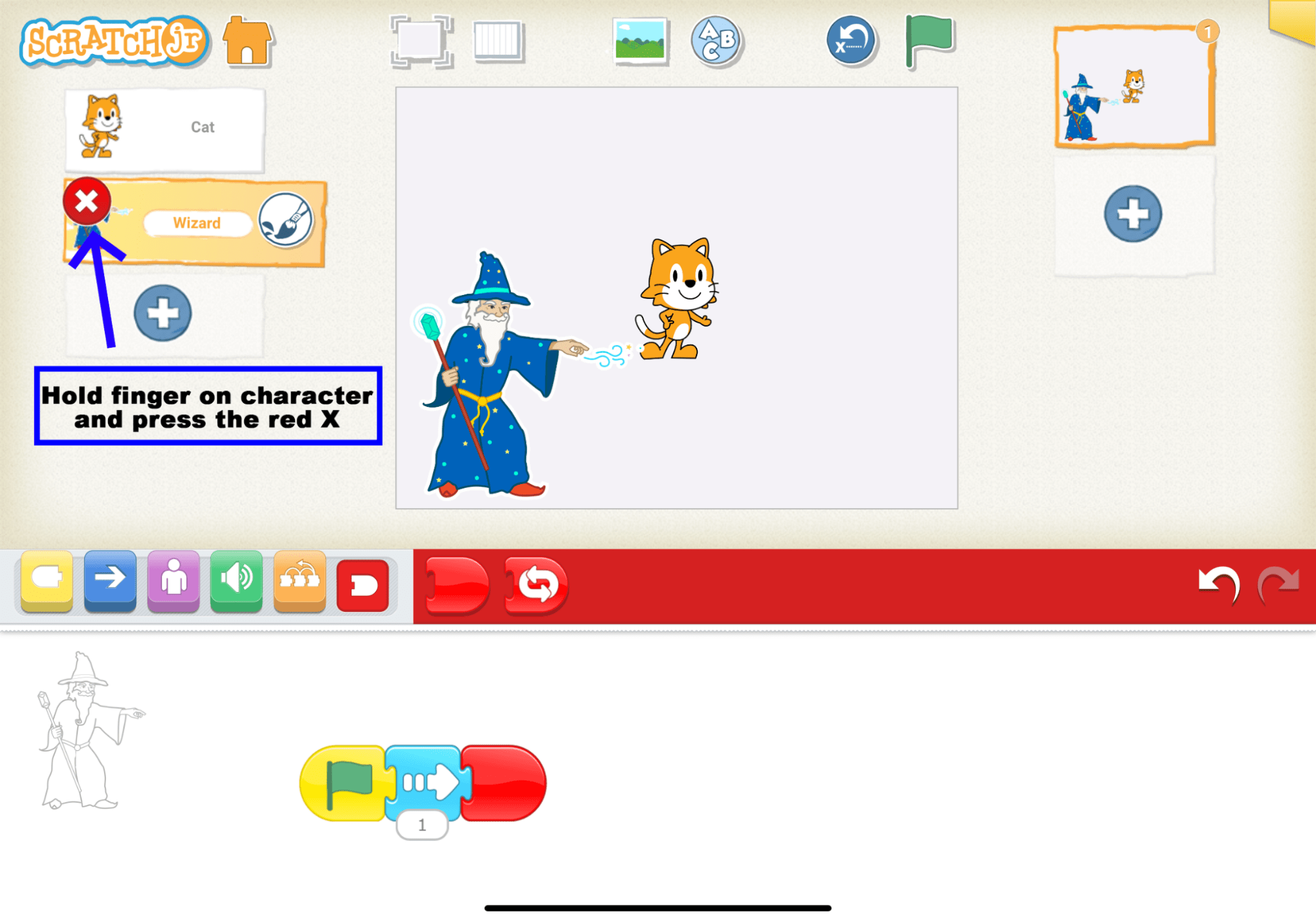
4. To remove a character, hold one finger down on the character.

Note: Characters can be moved and programmed, backgrounds cannot.
Lesson 6 Check for Understanding: Before starting a new project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Hippity Hop! (Suggested Time: 15 minutes)
- Children will make their first program using the blocks they’ve learned so far (Start on Green Flag Block, Motion Blocks, and the End Block). Ask children to add a bunny in ScratchJr and program the bunny to hop!
Closing Tech Circle
- Clean Up (Suggested Time: 5 minutes)
- Have children sing the tablet Clean Up Song.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
Opportunities for Differentiation
Extra Challenge
- For children need an extra challenge give them these prompts:
- How many times can you make the bunny hop?
- Include at least one of each motion block in your bunny program.
Virtual Learning
- Programmer Says: children may pick an object at their house to hold in front of the camera and use to complete motion tasks if they’re not able to get up and move around.
Anchor
Powerful Ideas of Computer Science
Algorithms, Modularity, Representation
Powerful Ideas of Literacy
Sequencing, Phonological Awareness
Children will be able to:
- Practice text awareness and recognize written words.
- Brainstorm and plan for a program.
- Create a character for a ScratchJr program.
Vocabulary covered:
- Brainstorm
Necessary Materials: Teddy Bear, Teddy Bear Slide, ScratchJr Block Cut Outs, ScratchJr Paint Editor Guide
Warm Up
Teddy Bear Jump Rope (Suggested Time: 5 minutes)
- Teach the Teddy Bear jump rope rhyme and movements to children. Children can stand up and jump and dance along as if they have jump ropes. Display the Teddy Bear, Teddy Bear Slide.
Teddy bear, teddy bear, turn around.
Teddy bear, teddy bear, touch the ground.
Teddy bear, teddy bear, jump up high.
Teddy bear, teddy bear, touch the sky!
Opening Tech Circle
Teddy Bear, Teddy Bear Movements (Suggested Time: 15 minutes)
- Explain to children that today they will create a program in ScratchJr to go along with the jump rope rhyme Teddy Bear, Teddy Bear.
- Tell the children that they will learn how to make their own teddy bear character. Then they will program their bear to follow the movements in the Teddy Bear chant.
- Help the children translate the movements into ScratchJr symbols.
- Use ScratchJr Block Cut Outs to help brainstorm (or think of lots of ideas) the different blocks children could use to program the Teddy Bear, Teddy Bear. Ask children: Which ScratchJr block should we use to represent it turning around? What about jumping up high? And so forth.
- Arrange the paper cutouts to form a sequence of motions, ensuring that the program begins with a Start block and ends with an End block. Once the program has been written with paper cutouts, have the class dance the entire program! Discuss how order in the program matters.
ScratchJr Time
Structure Challenge
Paint Editor (Suggested Time: 10 minutes)
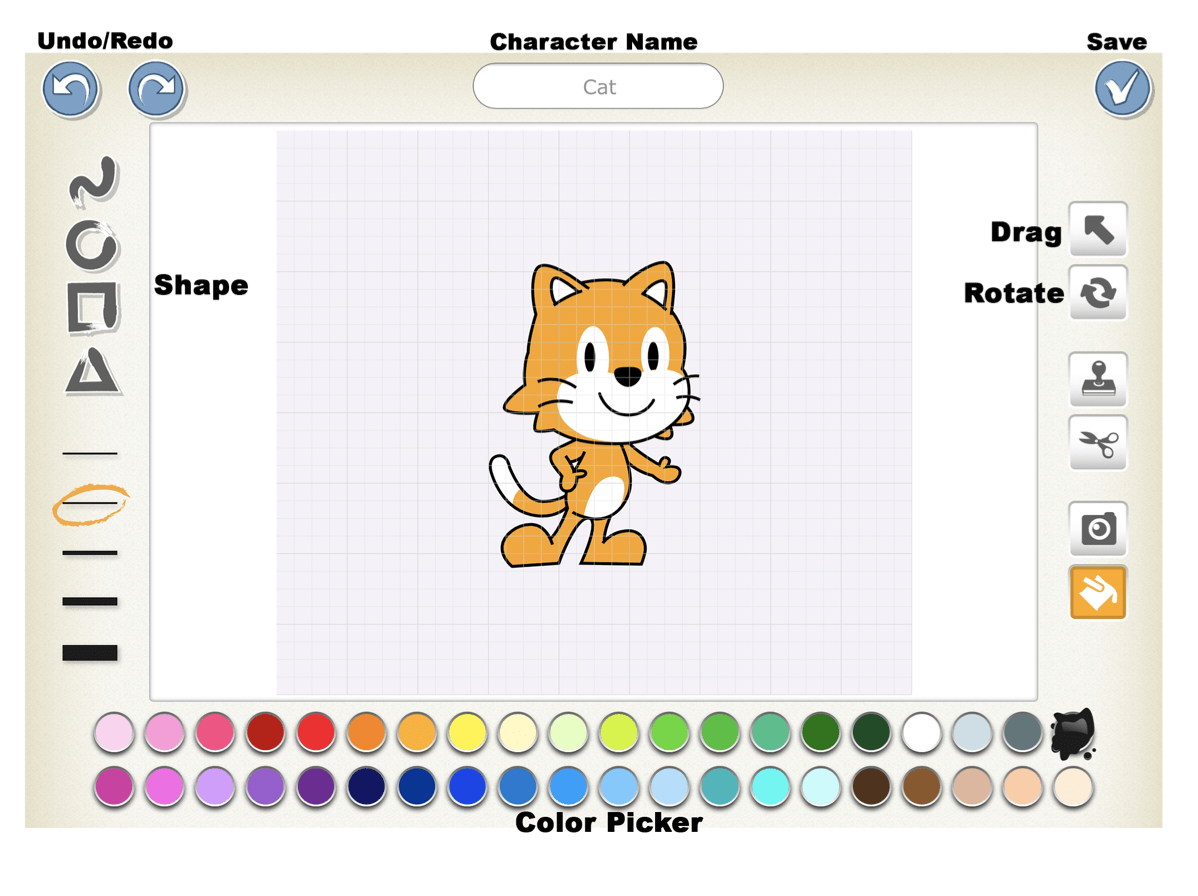
- Introduce the Paint Editor tool, using the following steps below:
- Tap on the plus sign to add a character.

- Select a character to edit or create one from ScratchJr using the Paint Editor tool.

- Using the guide below, direct children through the Paint Editor

Expressive Explorations
Make your Teddy Bear (Suggested Time: 10 minutes)
- Give children time to make a Teddy Bear character in ScratchJr.
Closing Tech Circle
- Looking Ahead (Suggested Time: 5 minutes)
- Tell the class that next time we will get to actually program their teddy bears to do the teddy bear chant!
- Ask them what other songs and dances they think they could program. Each child can share an idea.
Anchor
Powerful Ideas of Computer Science
Algorithms, Representation, Modularity
Powerful Ideas of Literacy
Sequencing, Phonological Awareness
Children will be able to:
- Write a program to accompany a dance
- Identify parameters and their purpose
- Change a parameter in ScratchJr.
- Share projects with and listen to the presentations of their classmates.
Vocabulary covered:
- Parameter
Necessary Materials: Teddy Bear, Teddy Bear Slide, ScratchJr Block Cut Outs
Warm Up
Teddy Bear, Teddy Bear (Suggested Time: 5 minutes)
- Recap the last lesson in which the children planned how they would program their Teddy Bear programs. Today we will actually be writing the program!
- Before they program it… chant and dance to the Teddy Bear rhyme again!
- Display the Teddy Bear, Teddy Bear Slide
Teddy bear, teddy bear, turn around.
Teddy bear, teddy bear, touch the ground.
Teddy bear, teddy bear, jump up high.
Teddy bear, teddy bear, touch the sky!
Opening Tech Circle
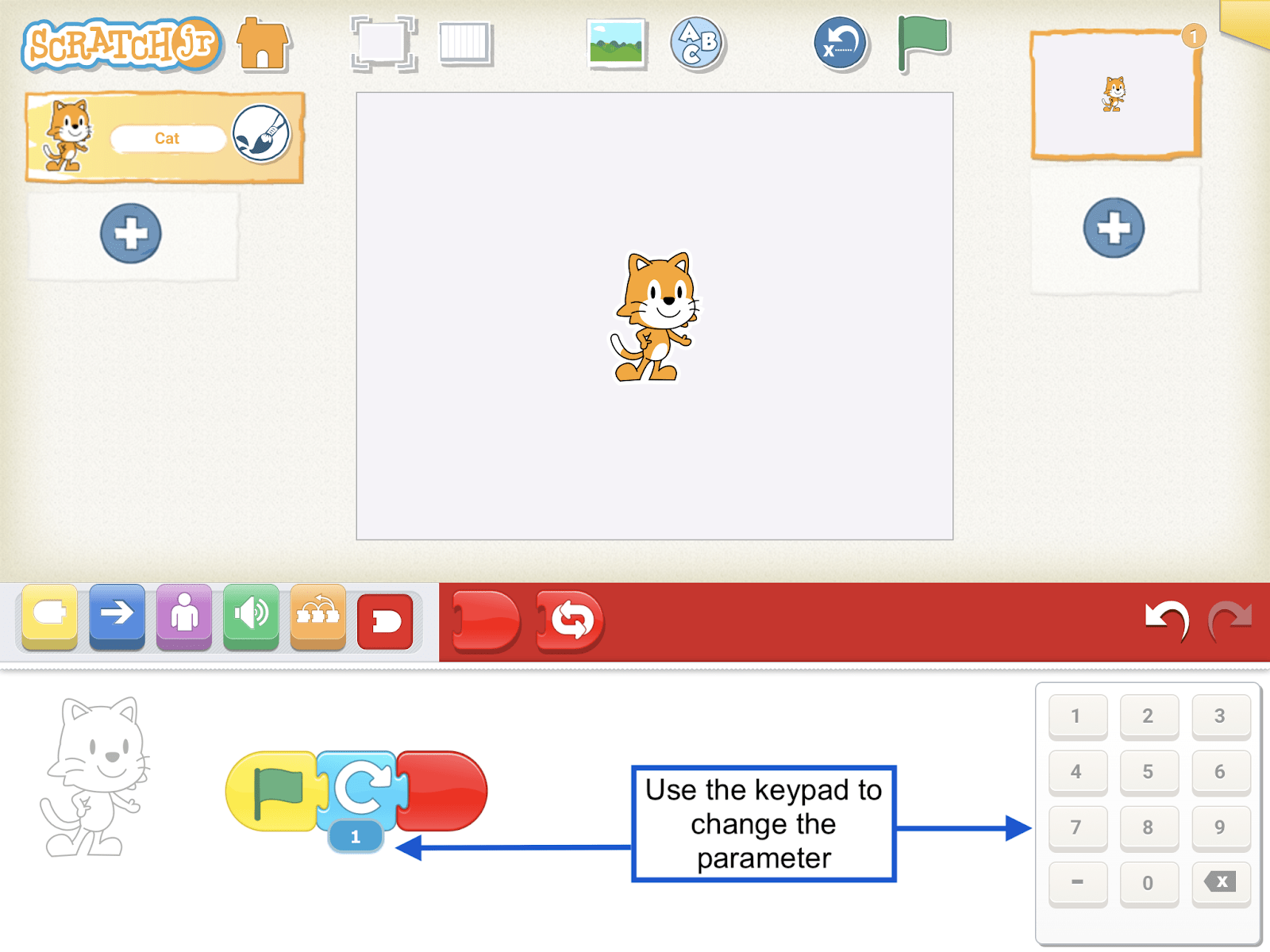
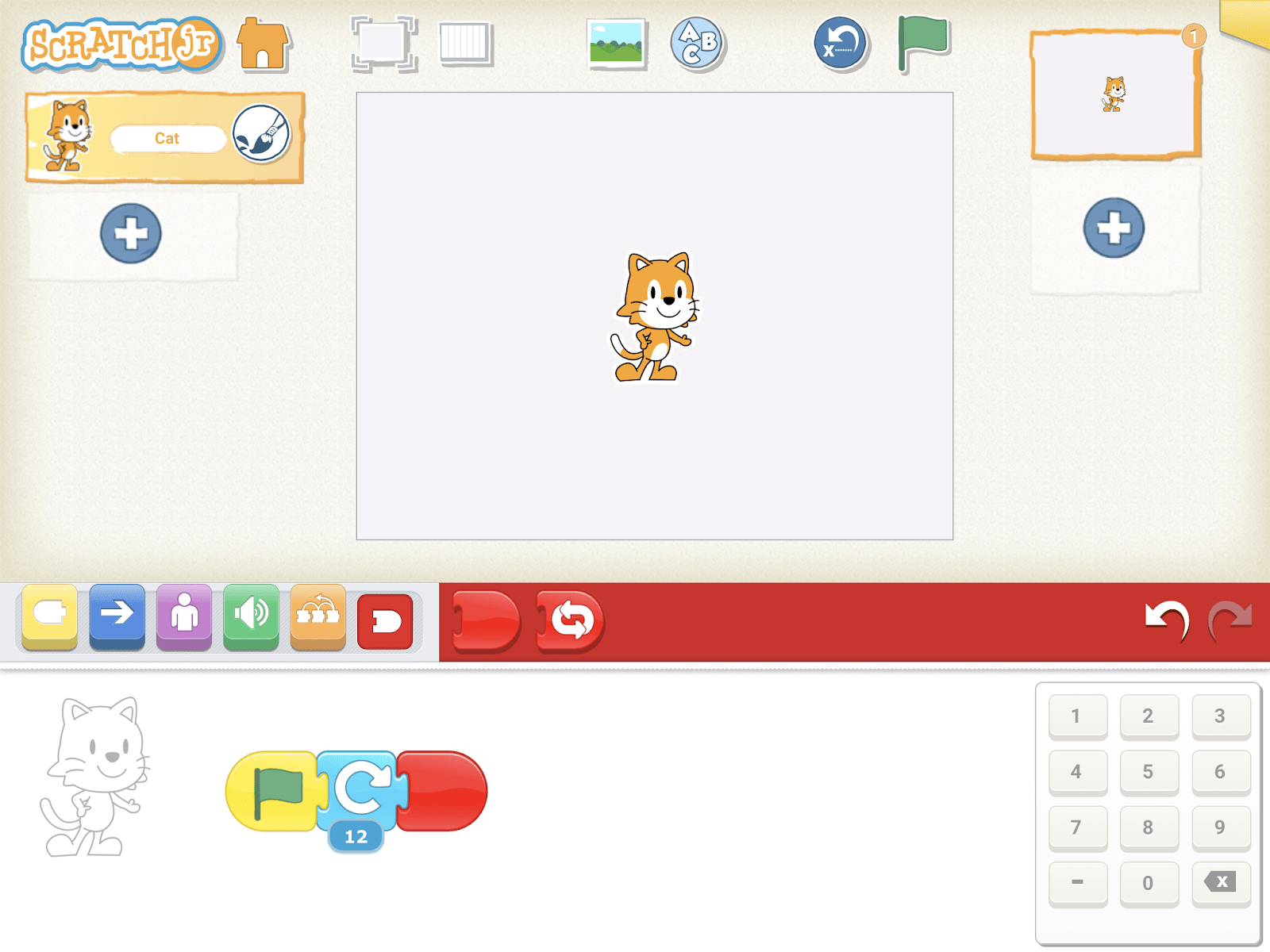
What is a Parameter? (Suggested time: 5 minutes)
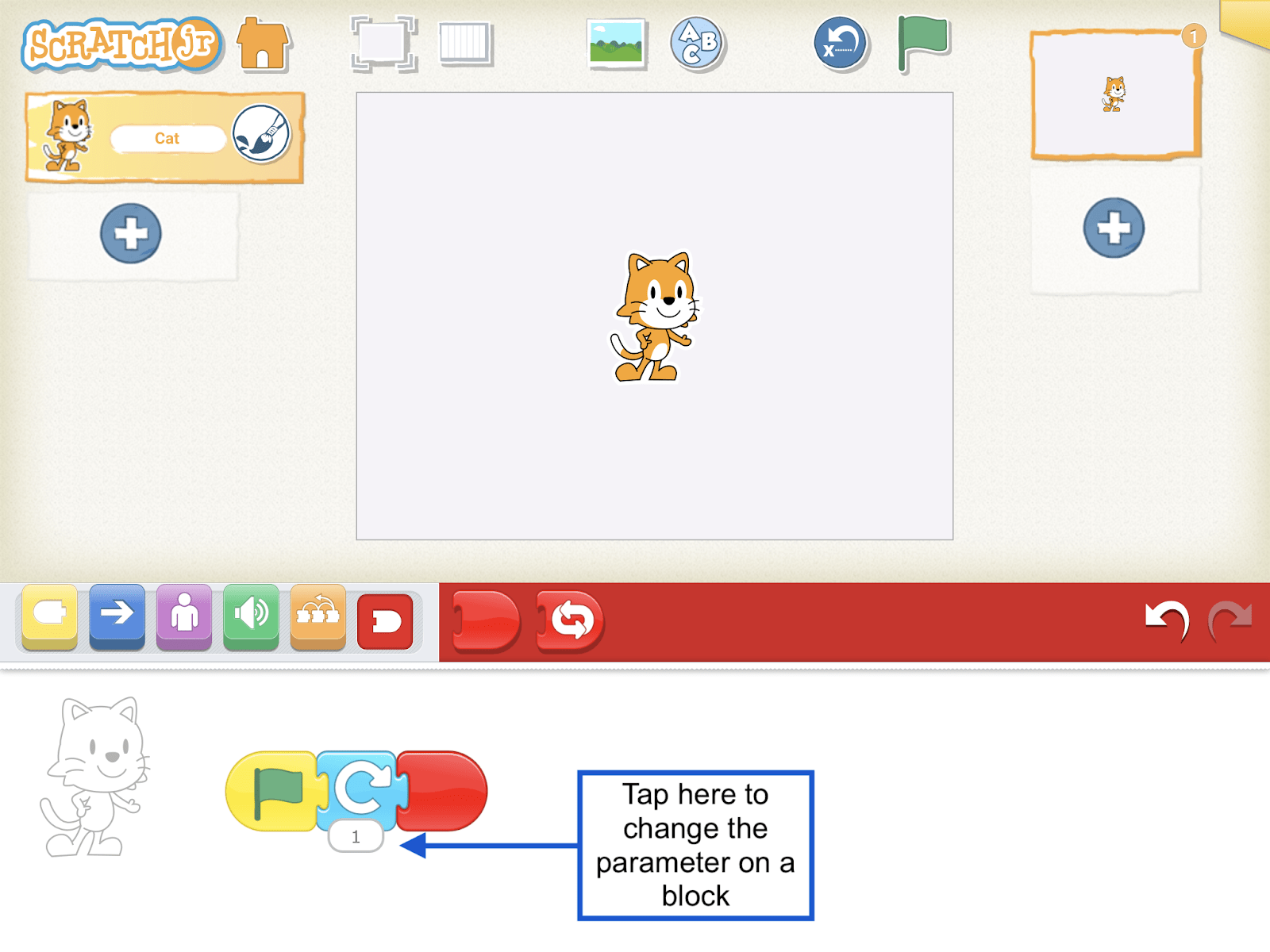
- Pull up the ScratchJr Block Cut Outs and point to the numbers at the bottom of the motion blocks.
- Explain that this number tells the ScratchJr character how many times to move. We can change this number instead of putting many of the same movement blocks next to each other.
- Explain that we call this number a parameter.
- Parameter: Tells a computer how many times to do that action.
ScratchJr Time
Structure Challenge
Parameters (Suggested time: 10 minutes)
- Explain how parameters work in ScratchJr
- Select the block you wish to change the parameter on. Tap on the bubble with a number to use the keypad to change the number.

- The keyboard will appear on the right side of the screen.

- Use the keyboard to change the parameter (max two-digit number)

- Once they’ve entered the new parameter, tap anywhere on the screen and the keyboard will disappear.
- To relate to the current project, ask children to show what parameter they will use to make their Teddy Bear turn completely around. Children can solve this using trial and error (answer: 12).
Expressive Explorations
Program the Teddy Bear (Suggested Time: 20 minutes)
- Take out tablets and remind children of any rules or procedures.
- Remind children of the blocks we brainstormed last time (you can display the cutouts you used in Lesson 7 as a refresher), and get to work creating their own Teddy Bear program.
Closing Tech Circle
- Clean Up (Suggested Time: 5 minutes)
- Have children sing the tablet Clean Up Song.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
Anchor
Powerful Ideas of Computer Science
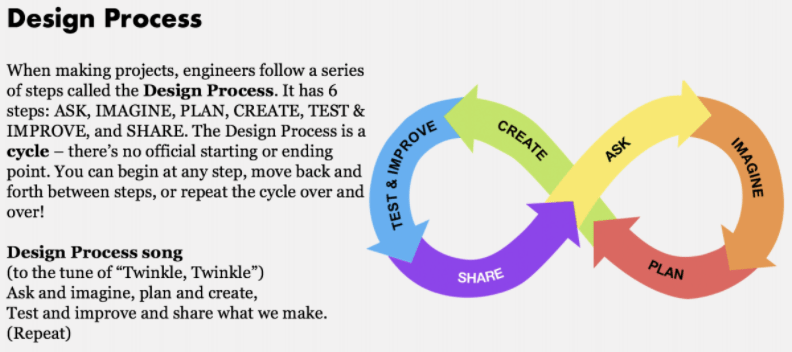
Design Process
Powerful Ideas of Literacy
Writing Process, Sequencing
Children will be able to:
- Identify steps of the Design Process.
- Apply the steps of the Design Process to an engineering challenge.
Vocabulary covered:
- Design Process
- Author
- Programmer
Necessary Material: Anchor Chart for Design Process
Warm Up
Design Process Song (Suggested Time: 5 minutes)
- Display the Design Process Anchor Chart on the screen
- Teach and sing the Design Process song
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Test and improve and share what we make.
(Repeat)
Opening Tech Circle
Introduce the Design Process (Suggested Time: 10 minutes)
- Explain the Design Process using the Design Process Anchor Chart.

- Introduce the vocabulary author and programmer. Ask students: What does an author do? What does an author make? What does a programmer do? What does a programmer make?
- Discuss how both authors and engineers make creations that they share with the world. Programmers write programs, which are step-by-step instructions that tell a computer what to do. Authors write the words of a story, thinking carefully about what happens first, next, and so on. Both programmers and authors use the design process to make their creations!
Unplugged Time
Your Own Design Process (Suggested Time: 30 minutes)
- Explain that the Design Process isn’t just for ScratchJr, it’s for making anything! Today they are going to get to choose what they design using the Design Process!
- Ask: As a whole group, ask the children a question to serve as a prompt for their creation. For example, how strong can we make a tower out of building blocks, or what kind of butterfly house would be good for our playground? These creations can be done with recycled materials, craft supplies, building blocks, or other materials of your choosing, so select a prompt that aligns with the building materials you choose.
- Imagine: As a whole group, brainstorm ideas for the project.
- Plan: As a whole group, decide what types of materials we would need to create this project?
- Create: Break the children into small groups. Give children time to use craft and recycled materials to make their creation!
- Test and Improve: Pause and ask children if their creations are following their plan? Are there any changes they want to make now that they’ve started actually making their project?
- Share: Go around and share creations as a class.
Opportunities for Differentiation
Virtual Learning
- Notify parents ahead of time that children will need craft supplies for this lesson.
Anchor
Powerful Ideas of Computer Science
Design Process
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Identify similarities between writing and programming
- Identify the characters in a story.
Vocabulary covered:
Necessary Materials: Anchor Chart for Design Process, Rosie Revere, Engineer
Warm Up
Design Process Song (Suggested time: 5 minutes)
- Display the Design Process Anchor Chart on the screen
- Sing the Design Process song again!
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Test and improve and share what we make.
(Repeat)
Word Time
Rosie Revere, Engineer (Suggested Time: 10 minutes)
- Read Rosie Revere, Engineer together as a class.
Opening Tech Circle
- Make Rosie in ScratchJr (Suggested Time: 5 minutes)
- Explain to children that today they will create their very own Rosie in ScratchJr
- Display a few scenes from the story for children to reference.
- Ask the children questions about Rosie to gather details.
- E.g..“What color is Rosie’s hair?” “What is Rosie wearing?”
ScratchJr Time
Structure Challenge
Paint Editor Tool Refresher (Suggested Time: 5 minutes)
- Remind children of the Paint Editor tool they used for their Teddy Bear programs in Lesson 7!
Expressive Explorations
Create Your Own Rosie (Suggested Time: 10 minutes)
- Take out tablets and remind children of any rules or procedures.
- Given children time to create their Rosie
Closing Tech Circle
Project Share (Suggested Time: 5 minutes)
- In small groups, have children share their Rosies they created. Encourage children to compliment each other’s Rosies and ask each other questions.
Opportunities for Differentiation
Read Along Link
- Refer to Rosie Revere, Engineer Read Aloud if the physical book cannot be accessed or if teaching in a virtual format (select 1080p HD for best quality).
Anchor
Powerful Ideas of Computer Science
Design Process, Modularity
Powerful Ideas of Literacy
Sequencing, Tools of Communication, Language
Children will be able to:
- Work collaboratively in small groups.
- Identify characters, setting, and action as components of storytelling.
- Change the background in ScratchJr.
Vocabulary covered:
- Background
- Scene
- Setting
- Beginning
- Middle
- End
Necessary Material: Rosie Revere, Engineer
Word Time
- Rosie Revere, Engineer (Suggested Time: 10 minutes)
- Re-read the book.
- Ask children to focus on the different settings in the story.
Opening Tech Circle
Order Matters (Suggested time: 5 minutes)
- Teachers find and share specific scenes from the book with the class.
- Ask children to identify if the scene is in the beginning, middle, or end of the story. Have children put the scenes in order.
ScratchJr Time
Structure Challenge
Making Your Favorite Scene (Suggested time: 10 minutes)
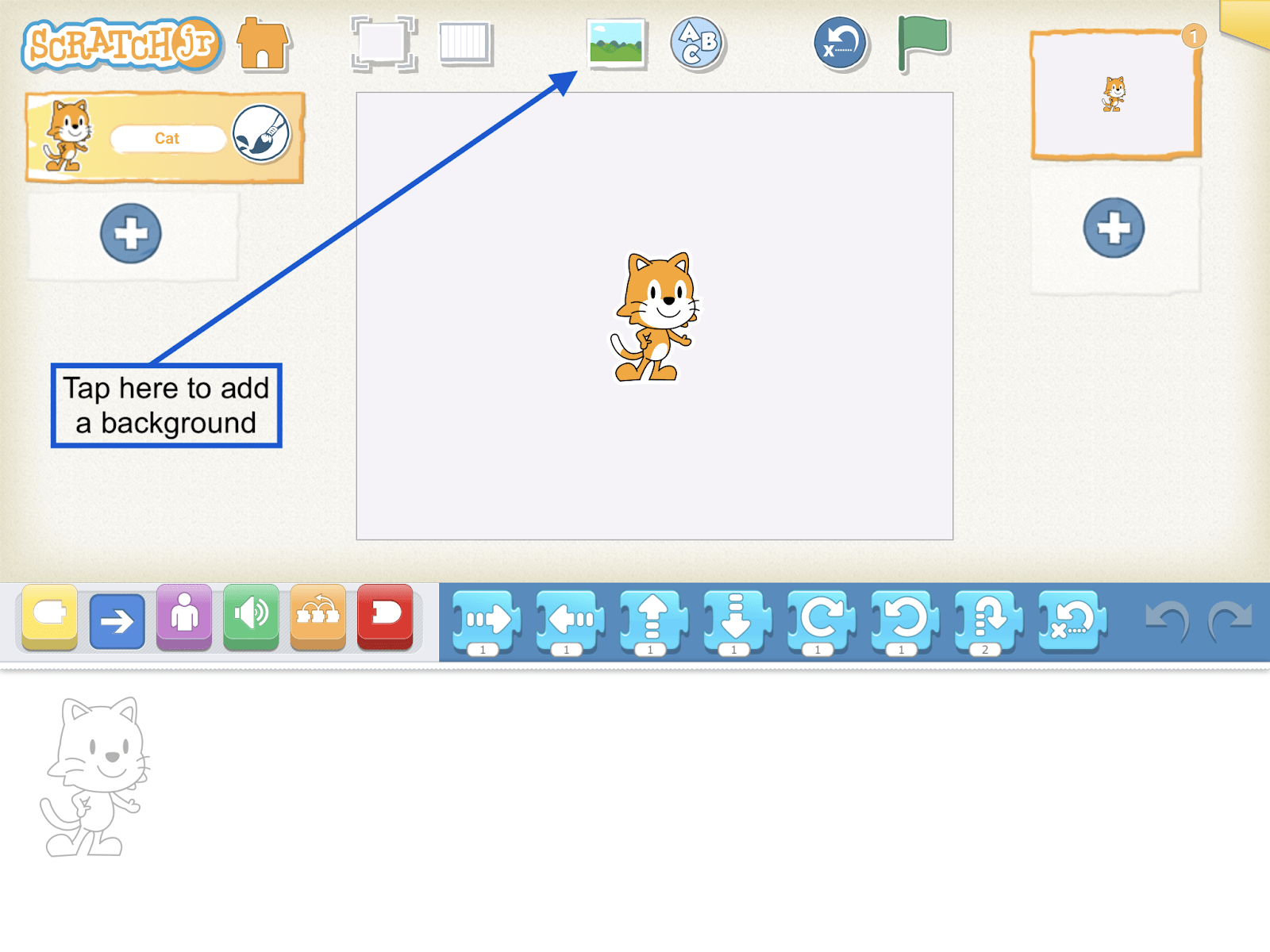
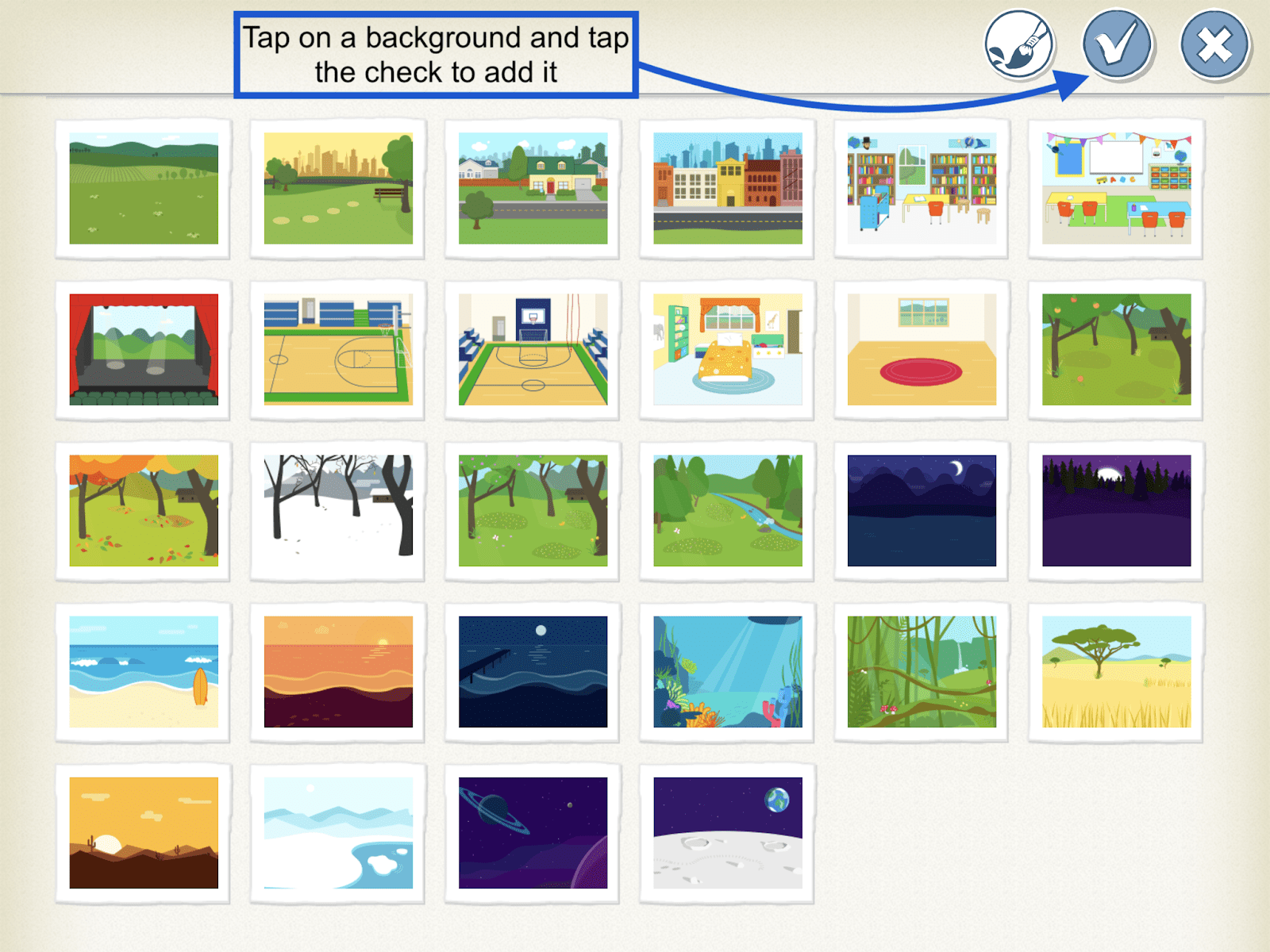
- Introduce the change setting using the following steps:
- Show children how to change the background in ScratchJr by tapping on the add background button.

- Select a background and tap on the check to add it to your page!

Expressive Explorations
Make Your Scene! (Suggested Time: 15 minutes)
- Have children pick one of the scenes that the class discussed earlier and program it!
Closing Tech Circle
- Clean Up (Suggested Time: 5 minutes)
- Have children sing the tablet Clean Up Song.
(to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
Opportunities for Differentiation
Read Along Link
- Refer to Rosie Revere, Engineer Read Aloud if the physical book cannot be accessed or if teaching in a virtual format (select 1080p HD for best quality).
Anchor
Powerful Ideas of Computer Science
Design Process, Algorithms, Modularity
Powerful Ideas of Literacy
Writing Process, Sequencing
Children will be able to:
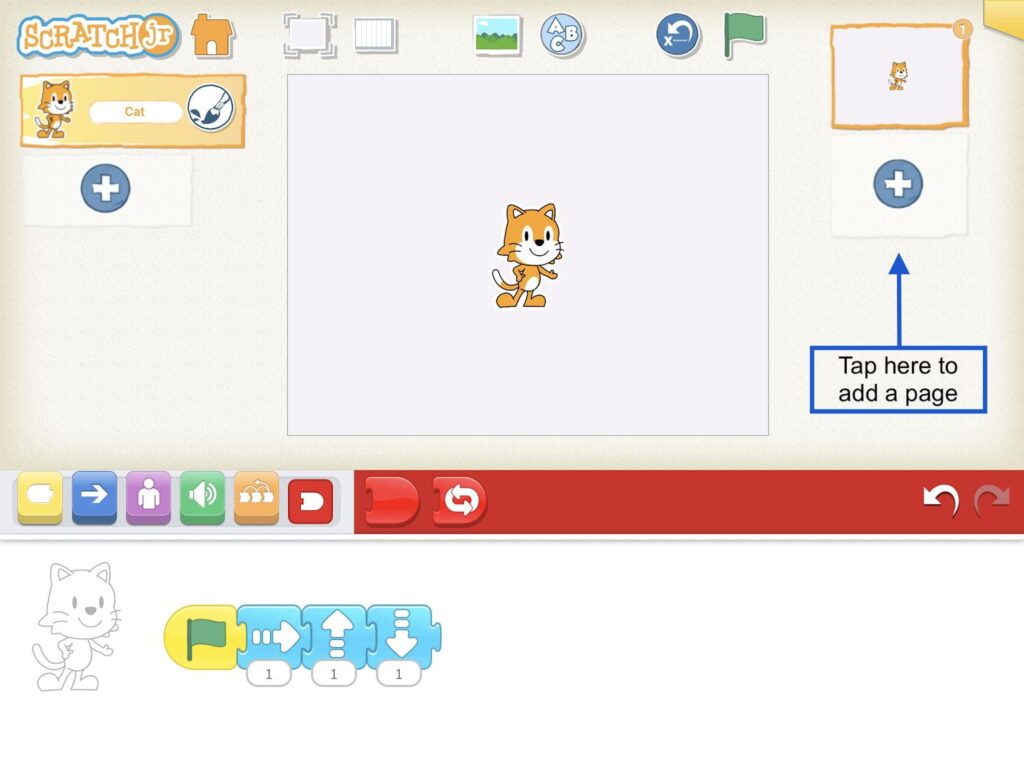
- Add a new page to a ScratchJr project
- Use the Go to Page Block in ScratchJr.
Vocabulary covered:
- Page
Necessary Materials: Rosie Revere, Engineer, Check for Understanding L12, Check for Understanding L12 Slides
Word Time
Rosie Revere, Engineer (Suggested Time: 10 minutes)
- Re-read and review with attention to the sequence of events. Use these prompts to guide the discussion:
- Do you remember what happens next?
- Based on what we have already read, why do you think that happened?
Opening Tech Circle
Flipping a Page (Suggested Time: 5 minutes)
- Explain that with books and ScratchJr projects, you can continue the story by adding new pages.
ScratchJr Time
Structure Challenge
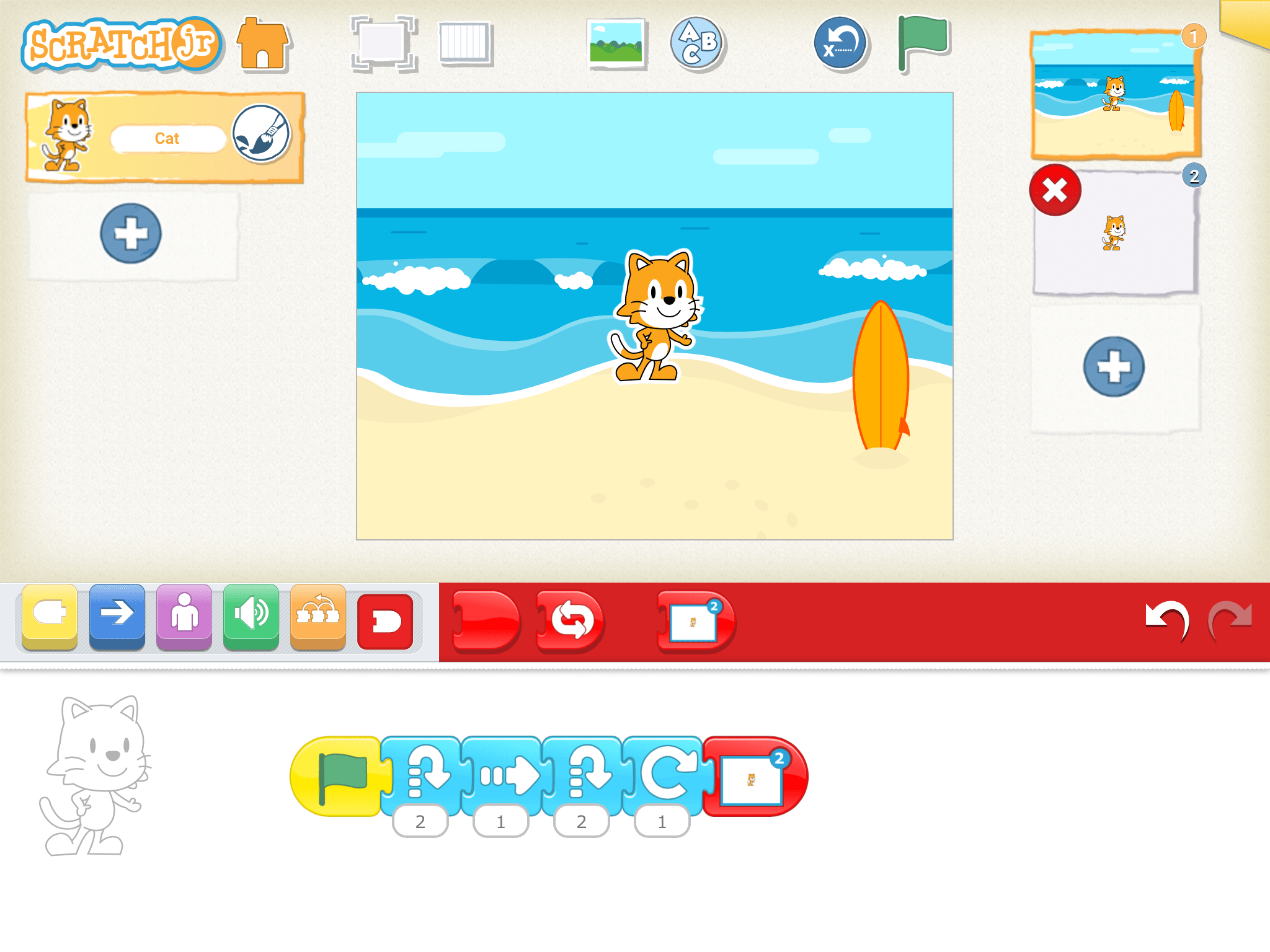
ScratchJr Pages (Suggested Time: 10 minutes)
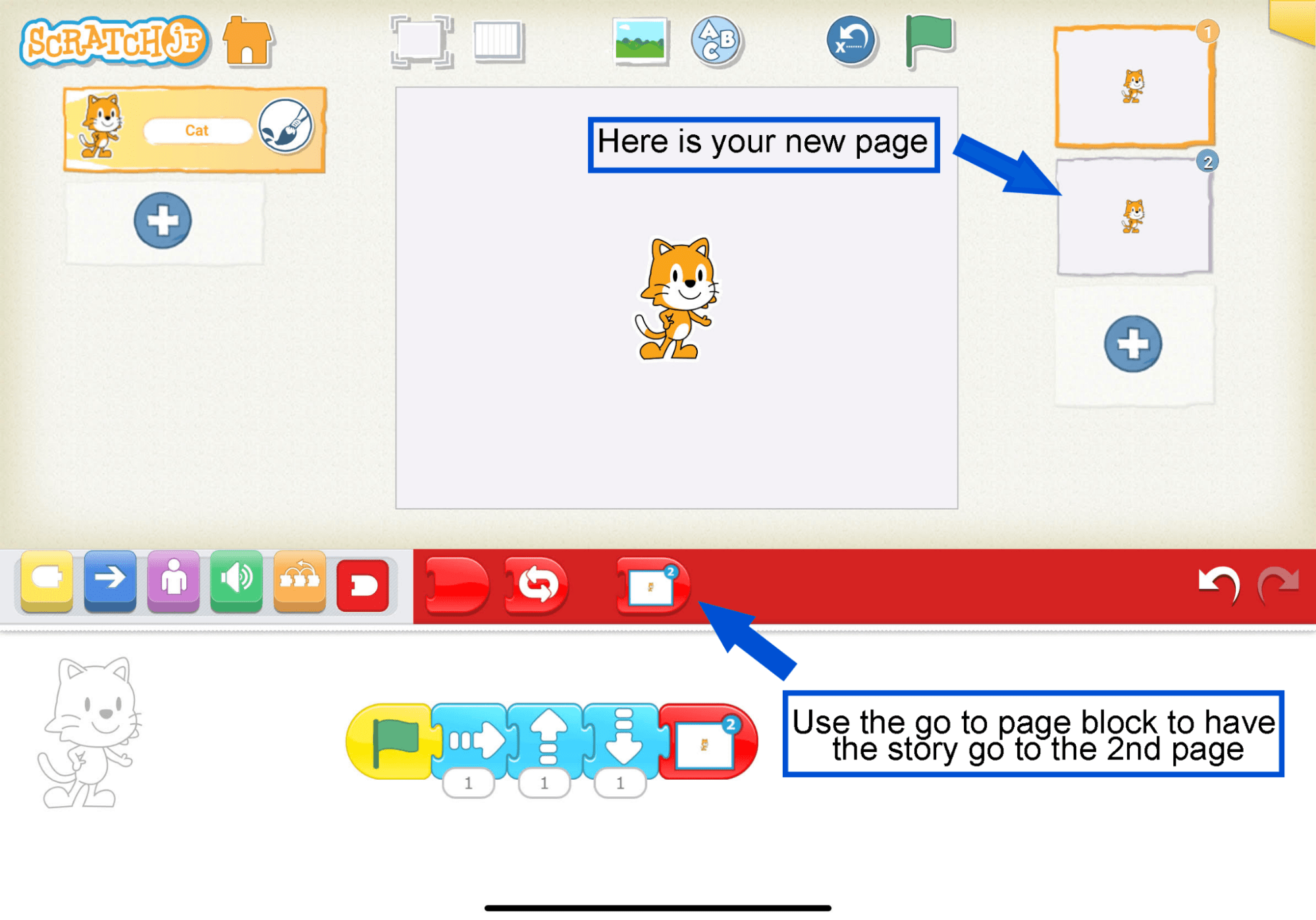
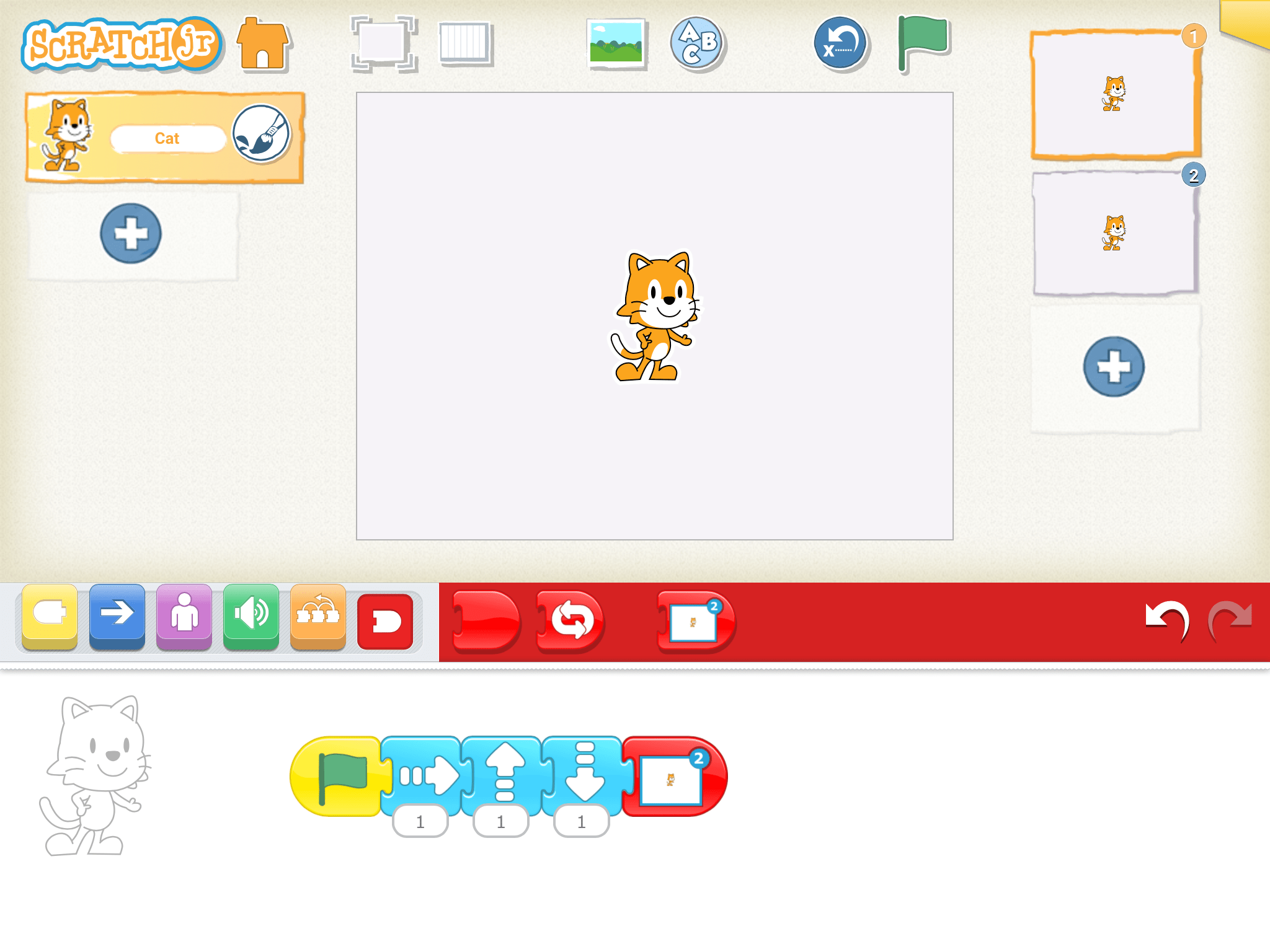
- Explain that to continue a story onto another page, add the red End Block with a picture of the next page to one of your programs. This creates a “Turn Page” program function. Use the steps below:
- Add a new page.

- Once you’ve added a new page the Go to Page block will appear in your red End Block palette.
- Add the Go to Page Block at the end of your program on the first page for the pages to change after the program is done.
- To remove a page, press and hold your finger on the numbered page that you’d like to remove. A red “x” will appear at the top of the numbered page block. Tap the “x” to remove the page. See example below:
Lesson 12 Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Adding to Your Story (Suggested Time: 5 minutes)
- Have children add and program a new page to their Rosie scene from last class. Have children use the Go to Page Block to flip pages on their story.
Closing Tech Circle
Share Stories (Suggested Time: 5 minutes)
- Have children share their stories and make sure everyone sees both pages. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Extra Challenge
- For children that need more of a challenge, encourage them to change the number of any of the parameters in their program that they learned in Lesson 8.
Read Along Link
- Refer to Rosie Revere, Engineer Read Aloud if the physical book cannot be accessed or if teaching in a virtual format (select 1080p HD for best quality).
Anchor
Powerful Ideas of Computer Science
Design Process, Representation
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Use the Grow, Shrink, Hide and Show Blocks in ScratchJr.
- Revise their existing projects by adding new blocks to their Rosie story.
- Describe items as “big” and “small.”
Vocabulary covered:
- Appearance
Necessary Materials: ScratchJr Block Cut Outs Size Edition, Lesson 13 Design Journal OR Full Design Journal
Warm Up
- Programmer Says: Size Edition! (Suggested Time: 10 minutes)
- Use the ScratchJr Block Cutouts: Size Edition for this activity.
- Like we have played before, Programmer Says is just like Simon Says but the Programmer is telling us what to do. In this edition of the game, the instructions given by the programmer should center on size.
- Briefly introduce each programming instruction and what it means (use only the blocks listed in the ScratchJr Block Cutouts: Size Edition).
- Have the class stand up. Hold up one big ScratchJr Block Cut Outs at a time and say, “Programmer says to [name of motion].” Intermittently, hold up the block and say “[name of motion]” without saying “Programmer Says.” Children should complete the motion when the programmer says to, but should remain still when the teacher does not say “Programmer says.” Repeat each block multiple times.
Opening Tech Circle
Sizing and Hiding (Suggested Time: 5 minutes)
- Explain that growing, shrinking, and hiding are all examples of changing the appearance, or the way something looks. Just like the children changed their own appearance, they will learn how to make things grow, shrink, hide, and show on ScratchJr.
ScratchJr Time
Structure Challenge
Appearance Blocks (Suggested Time: 15 minutes)
- Introduce Hide/Show Blocks: Demonstrate that adding a Hide Block to a character’s code will make them disappear! You can make them reappear using a Show Block.
- Then use the Grow/Shrink Blocks to show how a character can look as it grows during its lifespan.

- Introduce the Reset Size Block: Demonstrate that by adding a Reset Size Block to a character’s code will have your character return back to its original size.
- Parameters on Size Blocks:
- Tell children that the size blocks also have parameters, just like the motion blocks. Instead of counting ScratchJr steps, these parameters tell you how many times to get bigger.
- Demonstration (or verbal example if balloon is not available): Tell children the parameters on size blocks are like blowing into a balloon.
- Ask the children to choose a number for your balloon parameter, then have them practice counting to that number. Everytime they count, blow a little more into the balloon. Then have them count to that number again, this time letting a little air out each time so the balloon shrinks!
- Tell them that the parameter blocks let us make many different sizes for our characters, not just a small and a big. We can control how much the character grows with the parameters!
- Now bring it back to the story! Say that we can use these blocks to show Rosie’s inventions growing. Tell children that they will be programming a new part of their Rosie stories.
Expressive Explorations
Add Appearance Blocks (Suggested Time: 10 minutes)
- Have children create a new page or change an existing page to show how Rosie’s inventions grew throughout the story. Encourage them to add appearance blocks (Hide/Show, Grow/Shrink, Reset Size) to show how big her invention grew by the end of the story.
Word Time
- Have children circle and draw which blocks they used in their Rosie stories and which blocks go at the beginning, middle, and end of their programs!
Closing Tech Circle
Project Share (Suggested Time: 5 minutes)
- In small groups, have children share how they used the appearance blocks in their projects. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Anchor
Powerful Ideas of Computer Science
Debugging, Design Process
Powerful Ideas of Literacy
Writing Process, Editing and Audience Awareness, Phonological Awareness, Alphabet and Letter-Sound Correspondence
Children will be able to:
- Define and celebrate the process of debugging.
- Identify strategies for debugging and editing.
- Locate errors or “bugs” in ScratchJr code.
- Locate errors in English text (e.g., spelling errors, letters written incorrectly).
Vocabulary covered:
- Debugging
Necessary Materials: Anchor Chart for Design Process, ScratchJr Block Cutouts, ScratchJr Block Cutouts: Size Edition, Cat Cutout
Warm Up
Design Process Song (Suggested Time: 5 minutes)
- Remind the children of the Design Process song and sing it again as a class!
- Display the Anchor Chart for Design Process
(to the tune of “Twinkle, Twinkle”)
Ask and imagine, plan and create,
Test and improve and share what we make.
(Repeat)
Opening Tech Circle
Test and Improve (Suggested Time: 5 minutes)
- Show the Design Process chart again and remind children of the steps for making a ScratchJr Project: Ask, Imagine, Plan, Create, Test and Improve, Share! Today we will be learning about how to Test and Improve!
- Tell children that we need to test our programs to see if they follow our plan, and if they don’t… we need to improve!
Debugging (Suggested Time: 10 minutes)
- When programs don’t follow the plan, we call that a BUG, and improving is called debugging.
- Debugging is a word used in computer science to describe when people find problems in their computer programs and try to solve the problem in different ways. Discuss with children about how to encounter problems. Programmers go through the iterative process of debugging to find and fix problems.
- Remind children of how Rosie used debugging to improve her inventions, and that we can do the same with our work!
Unplugged Time
Debug the Teacher (Suggested Time: 10 minutes)
- Children give instructions to “program” the teacher to have the teacher do something.
- E.g., Make a peanut butter & jelly sandwich
- When children give instructions, they’ll need to be very specific for the teacher to complete the program.
- If instructions are not clear, do it “wrong” based on instructions (e.g., if children say “put the peanut butter on the bread,” the teacher should put the peanut butter jar on top of the bread until children say, “open the jar and use a knife to spread the peanut butter on the bread”).
- Tell children that they will have to debug their instructions when they are wrong.
ScratchJr Time
ScratchJr Problems (Suggested Time: 10 minutes)
- Using the ScratchJr Block Cut Outs, create a simple program that tells Cat to move to the right, then move up. Display your program on the board for the children to see.
- Next, explain to children that you want Cat to move up first, then move to the right. Ask the children to help debug your program.
- Use the Cat Cutout to act out the program once children have debugged it.
- Once children successfully debug your first program, create another program using the ScratchJr Block Cutouts and ScratchJr Block Cutouts: Size Edition that tells Cat to get smaller, then move left.
- Next, explain to children that you want Cat to move left first, then get smaller. Ask the children to help debug your program.
- Use the Cat Cutout to act out the program once children have debugged it.
- Tell children that what they just did is called testing and improving. Remind them that that is part of our Design Process!
Closing Tech Circle
Group Reflection (Suggested Time: 5 minutes)
- Have children think about a time that they made something that didn’t turn out like they planned! Have each child share their story and one thing they did, or would do, to improve/debug what they made!
Anchor
Powerful Ideas of Computer Science
Control Structures
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Identify conditional situations in everyday life.
- Use the Start on Tap Block in ScratchJr.
Vocabulary covered:
Necessary Materials: ScratchJr Block Cut Outs
Warm Up
Red Light, Green Light! (Suggested Time: 5 minutes)
- Explain that today we will be playing Red Light, Green Light. If space allows, have children line up at the “start line” and establish an “finish mark” in the room. Explain that when you say “green light,” the children should start walking towards the “finish mark” And when you say “red light,” they should stop walking. If a child does not start on “green light” or does not stop on “red light,” then that child is out and should return to their rug spot. Be sure to repeat the same instructions various times in a row, as well as switch it up intermittently.
Opening Tech Circle
If and only If! (Suggested time: 15 minutes)
- Discuss the game Red Light, Green Light.
- In the game, we have to pay attention to what the teacher says. Depending on if they say “red light” or “green light,” we do different things.
- Some things we can only do if something else happens. Like, if we start dancing on green light when it’s actually a red light, we can get out of the game. So, it’s important to check before we act!
- Discuss other examples of things that can only happen after we check for something else.
- Pretend you’re playing Tag. If and only if you get tagged, you become “It.”
- Pretend you want to read Rosie Revere, Engineer. If and only if the book is in the library, can you check it out.
- Pretend you’re playing Freeze Dance. If and only if the music plays, can you dance.
- What other examples can you come up with?
ScratchJr Time
Structure Challenge
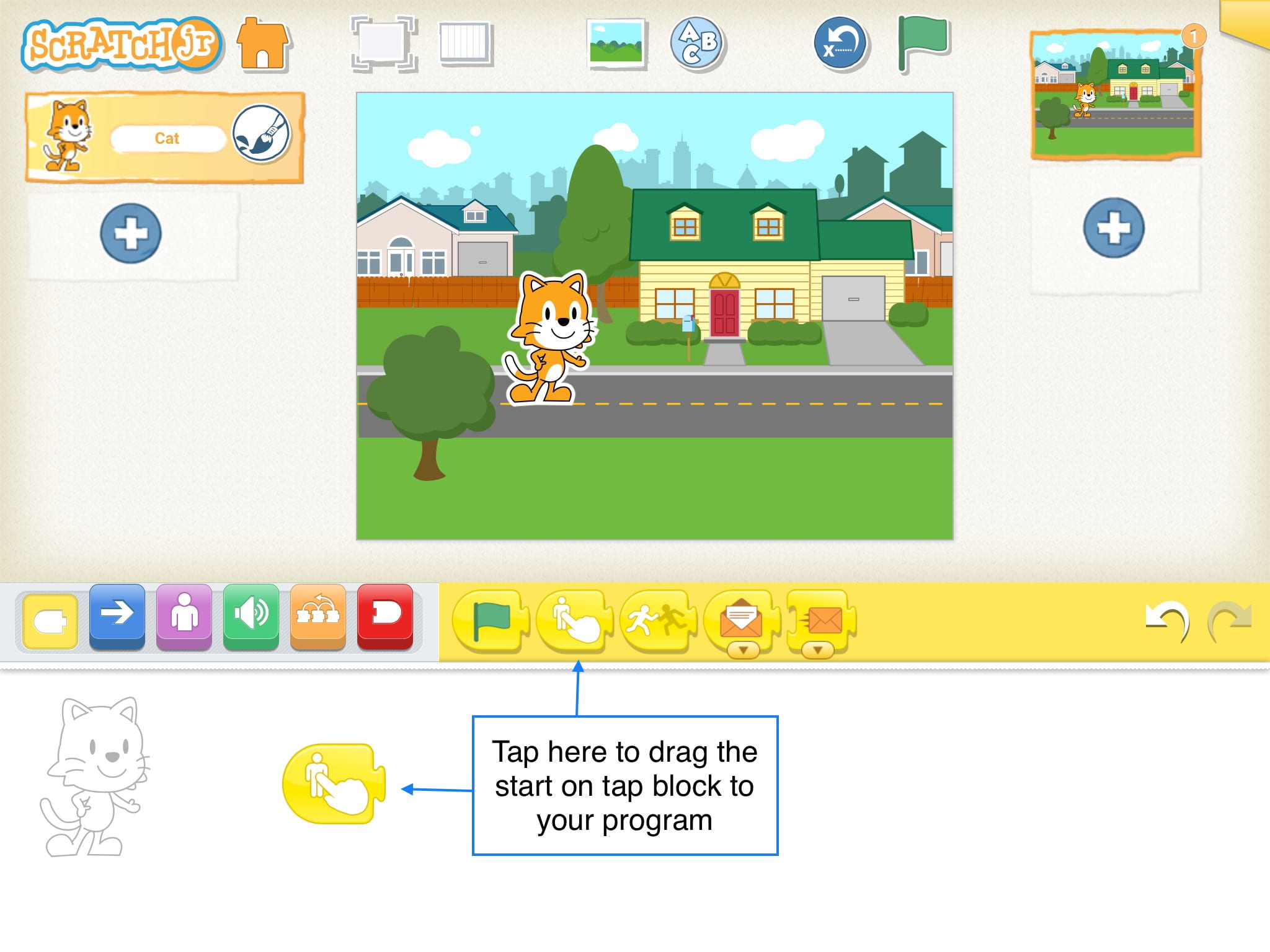
Start on Tap Block (Suggested Time: 10 minutes)
- Demonstrate that using this block at the beginning of a program makes a character act out its program only after you’ve tapped the character on the screen. Show this in presentation mode to clearly demonstrate the difference between Start on Tap Block and Start on Green Flag Block.
- Connect it to If and only ifs! When you have the Start on Tap Block in your program, if and only if you tap on the character, the program will go!
Expressive Explorations
Finishing Our Project (Suggested time: 10 minutes)
- Tell children that today is the last day of our Rosie Projects! The last thing they will do to work on the project is practice using Start on Tap in their story!
Closing Tech Circle
Project Share (Suggested Time: 5 minutes)
- Have children share their Rosie projects and show where they added the Start on Tap Block into their project. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Activity Variation
- Red Light, Green Light: Instead of having children line up and walk, they will stand up and dance in place. Explain that when you say “green light,” the children should dance and when the teacher says “red light,” the children should quickly stop dancing. If a child does not start on “green light” or does not stop on “red light,” then that child is out and should quietly sit down. Be sure to repeat the same instructions various times in a row, as well as switch it up intermittently.
Anchor
Powerful Ideas of Computer Science
Control Structures, Modularity, Representation, Design Process
Powerful Ideas of Literacy
Writing Process, Phonological Awareness
Children will be able to:
- Use the Set Speed Block in ScratchJr.
- Use the Go to Start Block in ScratchJr.
Vocabulary covered:
- Slow
- Fast
Necessary Material: Lesson 16 Check for Understanding, Lesson 16 Check for Understanding Slides
Warm Up
Fast Forward! (Suggested Time: 5 minutes)
- Have children clap at different speeds (fast, slow). Then, have children try to say the tongue twister “she sells seashells by the seashore” both fast and slow.
Opening Tech Circle
Racing Rules (Suggested time: 5 minutes)
- Discuss with your children the rules and elements of a race.
- What are the core elements in a race (starting point, race distance, etc.)?
ScratchJr Time
Structure Challenge
Preparing Our Race (Suggested Time: 10 minutes)
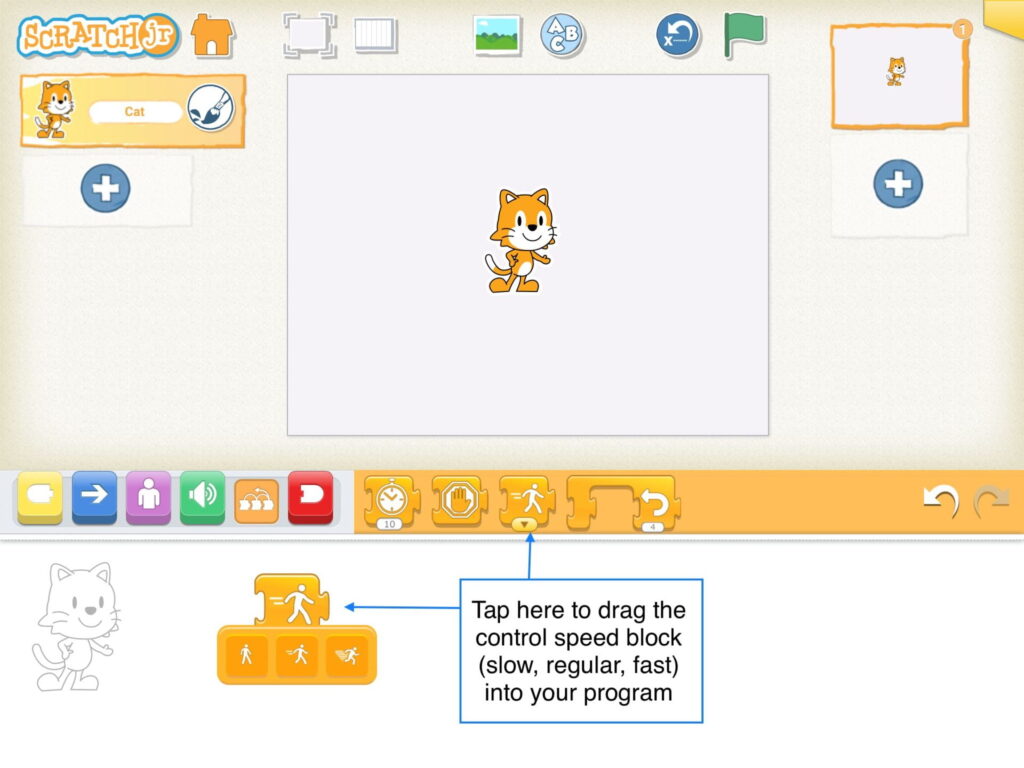
- Introduce the Speed block.
- Using the Set Speed Block, characters in ScratchJr can be made to move at different speeds (fast, regular, slow, also called “run, walk, crawl”). You can introduce the Set Speed Block and demonstrate how to use it on the ScratchJr application.

Check for Understanding: Before starting a project, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
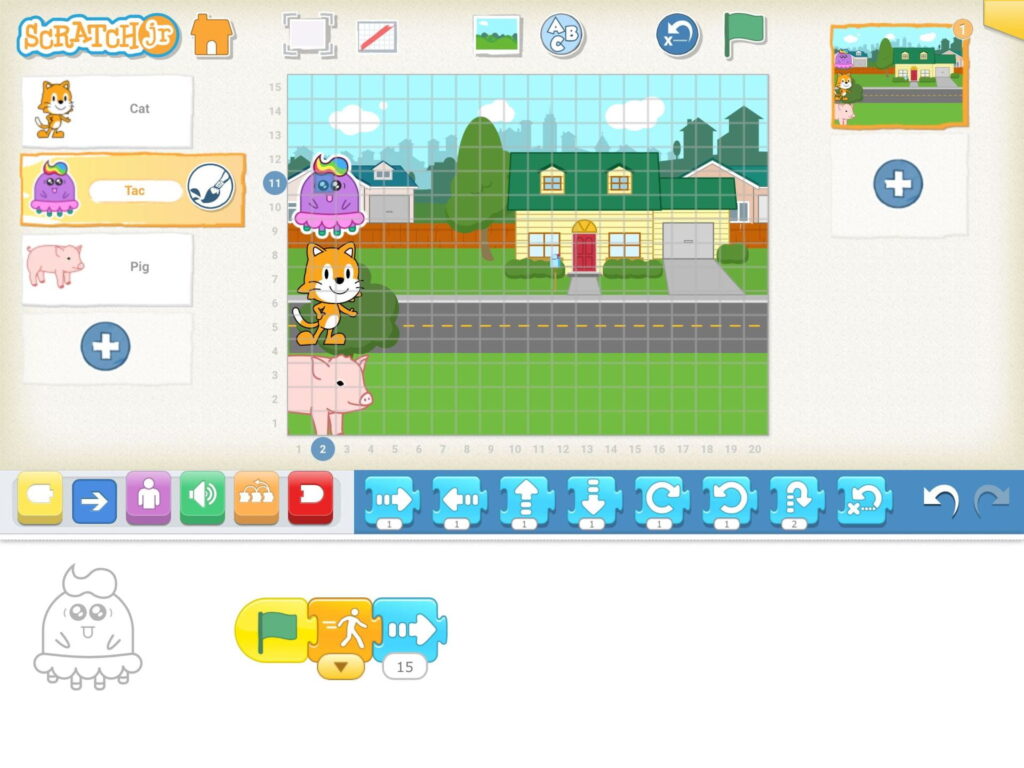
It’s a Race – ScratchJr (Suggested Time: 15 minutes)
- Children should add two or more characters to their project. Instruct children to add a Set Speed Block to each character’s program and have them travel at different speeds.
- Make sure all characters are starting at the same spot and travel the same distance to the finish line.

Closing Tech Circle
Project Share (Suggested Time: 10 minutes)
- Children share their “It’s a Race” projects in small groups.
- Children can guess which character they think will win the race, count out loud how many children think each character will win!
- Also encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Anchor
Powerful Ideas of Computer Science
Representation, Hardware/Software
Powerful Ideas of Literacy
Tools of Communication and Language, Editing and Audience Awareness
Children will be able to:
- Identify different means of expressing emotions (e.g., facial expressions, body movements, noises, words, etc.).
- Use the Play Recorded Sound block in ScratchJr.
- Record a sound clip successfully using the Sound Recorder in ScratchJr.
- Use Recorded Sound Blocks in a ScratchJr program.
Vocabulary covered:
- Record
- Feeling
Necessary Materials: Smiley Face, Tools of Communication
Warm Up
The Many Emotions (Suggested Time: 5 minutes)
- Share pictures of 3 Different Feeling Faces (smiling, crying, angry) then ask children what these smiley faces are telling us?
- Discuss with children – How do you know when your friends are happy? Sad? Angry?
Opening Tech Circle
Tools of Communication (Suggested Time: 5 minutes)
- Display the Anchor Chart for Tools of Communication and talk about all the ways we can communicate our thoughts and feelings.
- Words
- Voices
- Discuss what’s the difference between words and voices; talk about how the way voices sound tell you something!
- Faces
- Bodies
- Ask if they can think of any other ways! ScratchJr? Numbers? Drawings?
Unplugged Time
Express Yourself Activity (Suggested Time: 5 minutes)
- Tell children that now you’re going to practice your Tools of Communication. Have the children get up and stand in a circle. Tell the children that you’re going to tell them a message and a tool and they will have to communicate that message with their tool!
- Messages: “I’m happy,” “Hi,” “I’m tired,” “I’m feeling silly.”
- Tools: Voices, bodies, faces (leave out words for this activity, make it a silly movement activity!)
ScratchJr Time
Structure Challenge
Express Yourself! (Suggested Time: 10 minutes)
- Tell children that on ScratchJr, they can use words and voices to make their characters communicate!
- Using the Play Recorded Sound Block:
- In the Blocks Palette, click on the green sound symbol. Within that menu, click on the Play Recorded Sound Block with the dotted edge.
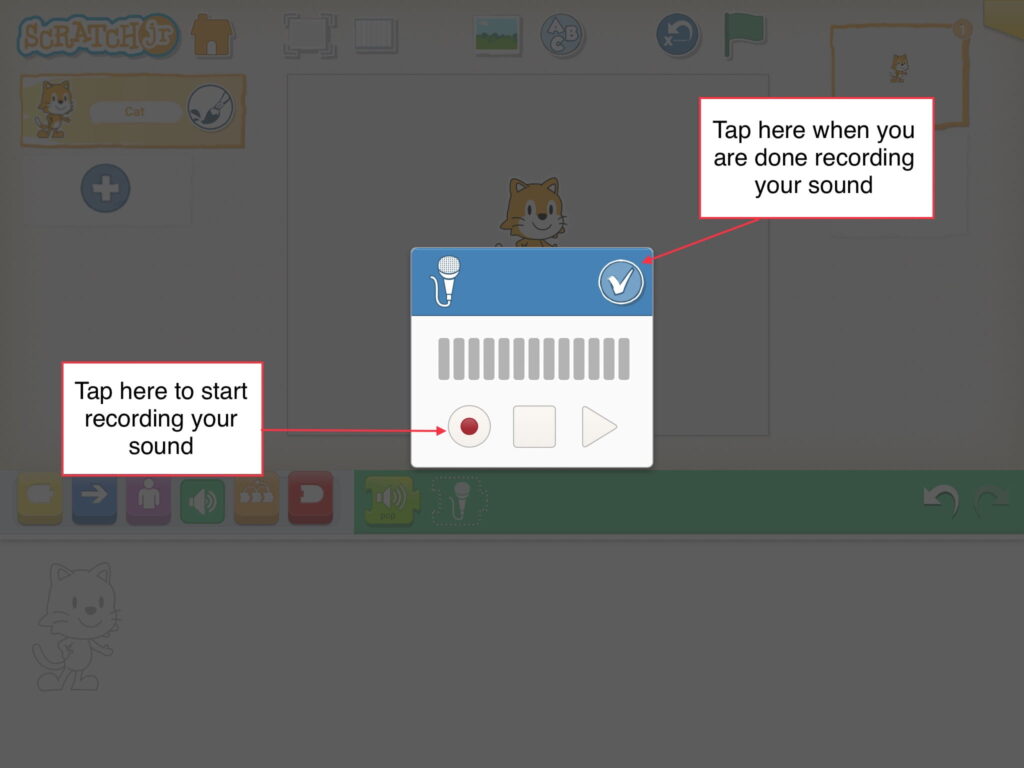
- Tap on the button with the red dot to record your sound. When you’re done recording, push the same button with the red dot to stop recording. Then, tap on the check mark.
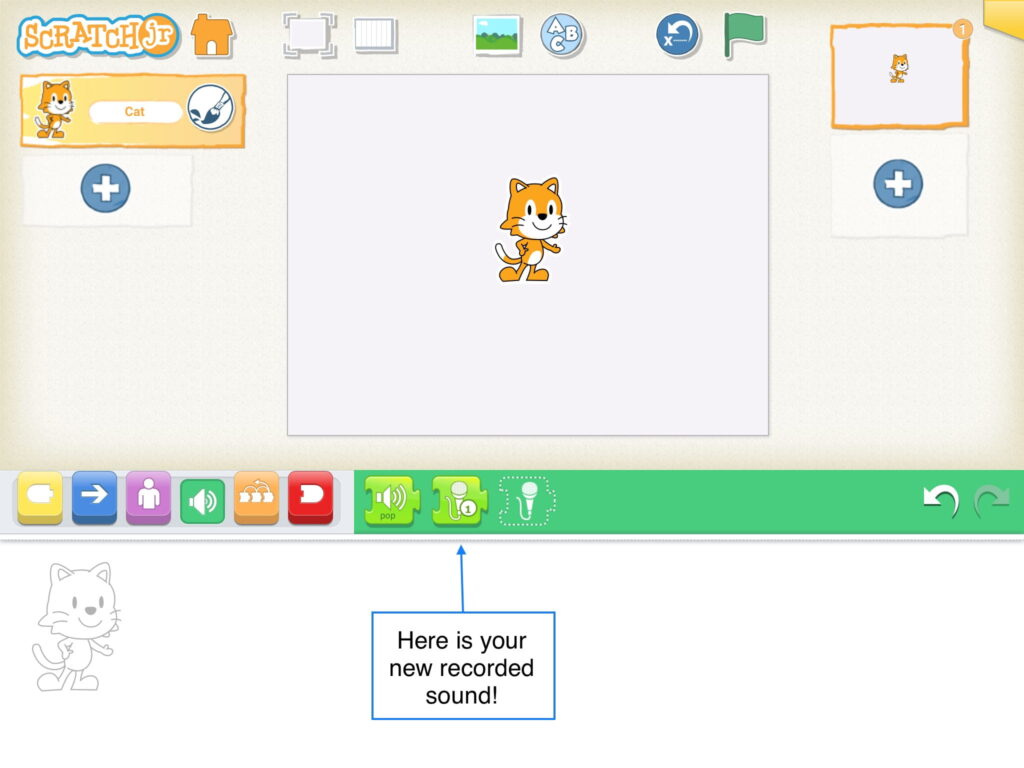
- Now you have your own recorded sound to use in your program! Drag the new block that appeared (the microphone with a number next to it) into the programming area. Tap on it and let children listen to themselves.
- While you’re in the green block area, introduce the Pop Block. Remind children that different color blocks mean different things. Green means sound blocks! Demonstrate that by adding the Pop Block into a character’s code a “pop” noise will happen. If you don’t hear a “pop” sound when running your character’s code then check the volume on your device!

Expressive Explorations
Let Me Hear How You Feel? (Suggested Time: 15 minutes)
- Have children program an expressive character using ScratchJr Cat.
- Have children practice using Play Recorded Sound Block.
Closing Tech Circle
Play Your Sound (Suggested Time: 5 minutes)
- In small groups, have children share their Let Me Hear How You Feel project. Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Opportunities for Differentiation
Extra Challenge
- For children that need an extra challenge, encourage them to try to practice the Start on Tap block from Lesson 15, and the sound recorder block from this lesson, to program two characters talking to each other.
Anchor
Powerful Ideas of Computer Science
Control Structures, Representation, Modularity
Powerful Ideas of Literacy
Literary Devices
Children will be able to:
- Use the Wait Block in ScratchJr.
- Reflect on previous work.
Vocabulary covered:
- Wait
- Pause
Necessary Material: Freeze Dance Music, Lesson 18 Check for Understanding, Lesson 18 Check for Understanding Slides
Warm Up
Freeze Dance (Suggested Time: 10 minutes)
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. Freeze Dance is a great game to get children moving and engage their creativity.
- When music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause at will to make children freeze. Make sure you reinforce class norms around safety and being cautious with bodies.
Opening Tech Circle
Connecting Freeze Dance to Programming (Suggested time: 5 minutes)
- Discuss the rules and elements of a freeze dance (dancing while music plays, freezing when music stops).
- In ScratchJr, how could we program the characters to dance and wait when the music stops?
ScratchJr Time
Structure Challenge
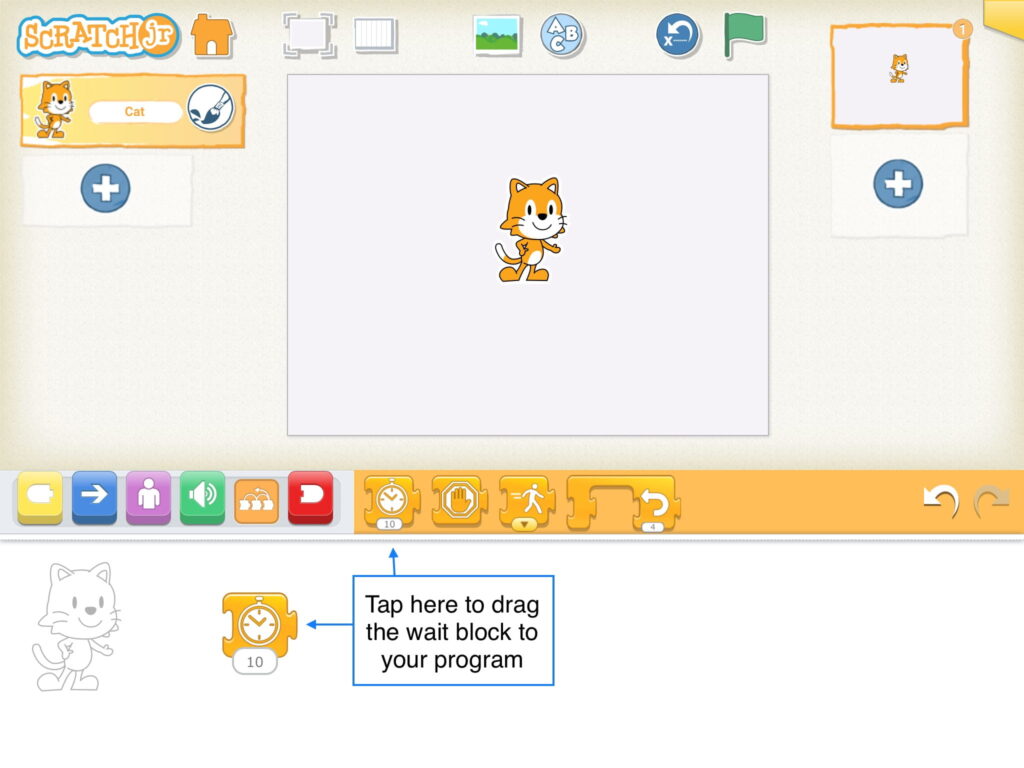
Introduce Wait Block (Suggested Time: 10 minutes)
- The Wait Block programs your character to take a break or pause within the program. The number refers to less than a second. A Wait Block with a 10 number parameter will pause the program for 1 second.
Lesson 18 Check for Understanding: Before starting free play, check your children’s understanding of the new concepts they’ve just learned. Read each question to the children and have the children respond with a thumbs up for “yes” or a thumbs down for “no.” Stop and re-explain concepts as needed.
Expressive Explorations
Program Your Own Freeze Dance (Suggested Time: 15 minutes)
- Review Motion Blocks and demonstrate that children can use different Motion Blocks to make their characters dance. Then, have children program their own Freeze Dance.
- Children can explore the Wait Block.
- Remind children that it is important that all characters freeze at the same time.
Closing Tech Circle
Creation Share (Suggested Time: 5 minutes)
- Children share their creations. Use these prompts to guide the sharing process:
- What was difficult or easy about this project?
- If your program was set to music, would it be fast or slow music?
- What would you do differently if you could go back and edit?
Opportunities for Differentiation
Variation of Freeze Dance
- You can mix it up by having some fast music and slow music to incorporate the ideas from the blocks introduced during the last lesson.
Anchor
Powerful Ideas of Computer Science
Algorithms, Control Structures, Modularity
Powerful Ideas of Literacy
Sequencing, Literary Devices
Children will be able to:
- Identify repeating patterns.
- Use the Repeat Block in ScratchJr.
- Recognize one program can be represented using multiple approaches.
Vocabulary covered:
- Repeat
- Pattern
Necessary Materials:
Warm Up
The Wheels on the Bus (Suggested Time: 5 minutes)
- Sing and dance the Wheels on the Bus as a class.
The wheels on the bus go round and round,
round and round,
round and round.
The wheels on the bus go round and round,
all through the town.
The wipers on the bus go Swish, swish, swish;
Swish, swish, swish;
Swish, swish, swish.
The wipers on the bus go Swish, swish, swish,
all through the town.
Opening Tech Circle
Patterns & Repeat Loops (Suggested Time: 5 minutes)
- After singing two verses of the song, discuss with the class the repetitions they observed in the song.
- Ask the children what line we say over and over several times?
- Talk about how we made a pattern and then repeated that same pattern over and over again, as needed in the lyrics!
- Ask the children to imagine they’re teaching their friend the words to the song. Is there an easier way to tell them all the words without saying the same words so many times?
- Tell the children that there is! You can tell your friend to “Repeat” the line a certain number of times. Such as, “Repeat ‘Round and round’ 3 times!”
ScratchJr Time
Structure Challenge
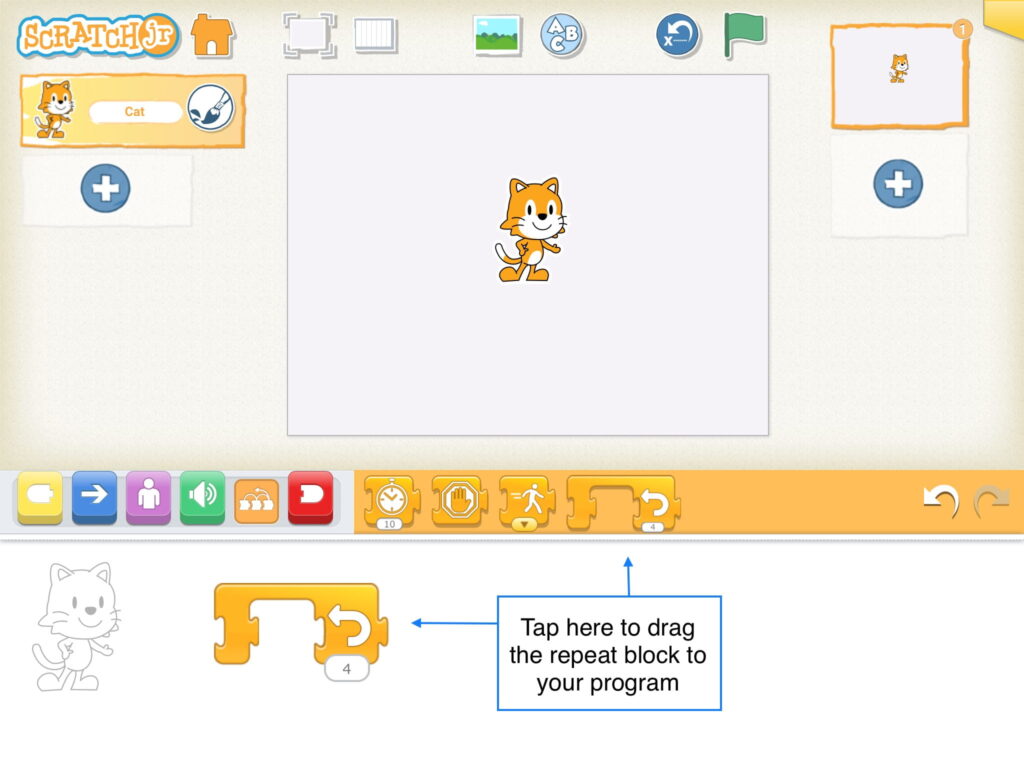
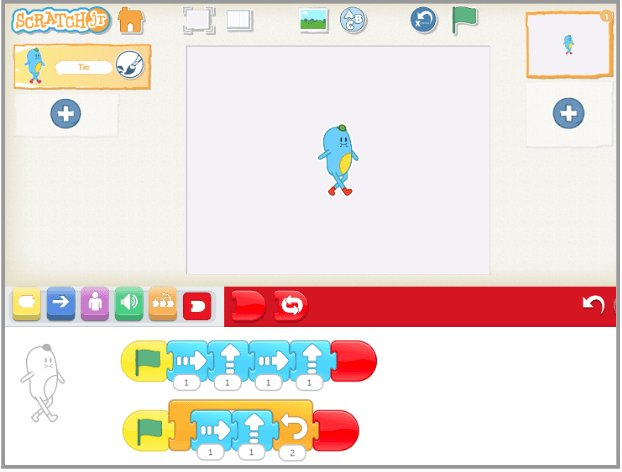
Introduce Repeat Block (Suggested Time: 10 minutes)
- Show children that just like with Wheels on the Bus, in ScratchJr you can either say every line one at a time, or you can say the steps once and then say “repeat!” Repeat means to do something again! Tell them that you can repeat in ScratchJr with the Repeat Block.
- Just like a parameter, a Repeat Block can save us time and room. Just like with Wheels on the Bus, telling your friend to repeat the line is more efficient and saves time! An example for ScratchJr, if we want a character to hide and show 20 times, imagine how long that will take us to drag each block 20 times! Instead, we can use a Repeat Block, which will repeat the hide and show code for us 20 times.
- Repeat Loops allows all blocks within the loop to repeat. They repeat as many times as the number parameter (in the picture above the blocks will repeat 4 times).
Expressive Explorations
- Free Play (Suggested Time: 15 minutes)
- Encourage children to explore and use the new block they just learned.
Closing Tech Circle
Share Creations (Suggested Time: 10 minutes)
- Children share about their free play experience. Use these guided prompts:
- How did you use the Repeat Block in your program?
- What do you like or find interesting about your peers’ projects and how they used the Repeat Block?
- Do you have any questions about their projects?
Anchor
Powerful Ideas of Computer Science
Algorithms
Powerful Ideas of Literacy
Sequencing
Children will be able to:
- Order the events of a story in a logical sequence.
- Create their own Corduroy character using the Paint Editor tool in ScratchJr.
Vocabulary covered:
- Expression
Necessary Material: Corduroy
Warm Up
Corduroy (Suggested Time: 10 minutes)
- Read Corduroy
- While reading:
- Notice the characters’ expressions.
- Pause to check for understanding.
Opening Tech Circle
Order of Events (Suggested Time: 10 minutes)
- Review the order of events in the story Corduroy. Show examples from the book.
- Pick 3 scenes to talk about and ask children where they belong in the story – beginning, middle, or end. Children will practice ordering the events in the story.
ScratchJr Time
Expressive Explorations
- Make Your Corduroy (Suggested Time: 15 minutes)
- For our final project, we will be coding our own stories of Corduroy.
- Have children create their own special Corduroy in ScratchJr using the Paint Editor tool.
Closing Tech Circle
Challenge Sharing Time (Suggested Time: 10 minutes)
- Children share their Corduroy characters. Encourage children to compliment each other’s projects or ask each other questions.
Opportunities for Differentiation
Read Along Link
- Refer to the Corduroy Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Anchor
Powerful Ideas of Computer Science
Design Process, Algorithm, Modularity
Powerful Ideas of Literacy
Writing Process, Sequencing, Editing and Audience Awareness
Children will be able to:
- Plan their final projects using Design Journal prompts.
- Recall and identify the beginning, middle, and end scenes of Corduroy.
- Begin programming their final projects.
Vocabulary covered:
Necessary Material: Corduroy, Lesson 21 Design Journal OR Full Design Journal
Warm Up
Guess Who? (Suggested Time: 5 minutes)
- Play a game of Guess Who?
- If you know the students well enough, pick one in the classroom and give hints about them.
- Or use characters from one of the books or ScratchJr
- E.g. Rosie – loves engineering, machines
- E.g. Kitten – orange, likes to be programmed
Opening Tech Circle
Final Project Introduction (Suggested Time: 5 minutes)
- Ask the child to recall the beginning, middle, and end of Corduroy.
- Ask the children what they think Lisa did when she left the toy store.
- Tell the children that for their final project, they will change the middle of the story to be Lisa’s story instead of Corduroy’s. They have to imagine what Lisa might have been doing while Corduroy was looking for his lost button! Program Lisa’s story!
Word Time
Planning Time (Suggested Time: 15 minutes)
- As a class brainstorm new middles to the story, ask children if they want to keep the end the same? Or do they want to program new endings to their stories as well?
- Have children plan their own Corduroy story by drawing the beginning, middle, and end of their own story in their Lesson 21 Design Journal.
ScratchJr Time
Expressive Explorations
Programming Final Project (Suggested Time: 15 minutes)
- Children will begin to program their final project with three scenes (beginning, middle, end) to create the adventures of Corduroy.
Closing Tech Circle
Which scene did you choose? (Suggested Time: 5 minutes)
- Have children share one of the scenes they’ve chosen to program!
Opportunities for Differentiation
Read Along Link
- Refer to the Corduroy Read Aloud, if the physical book cannot be accessed or if teaching in a virtual format.
Activity Variation
- Word Time: during brainstorming, write down children’s verbal responses to compile a class list of potential ideas or encourage children to take note of their own ideas.
Anchor
Powerful Ideas of Computer Science
Design Process, Debugging, Algorithms
Powerful Ideas of Literacy
Writing Process, Sequencing, Editing and Audience Awareness
Children will be able to:
- Recall ScratchJr skills learned throughout the curriculum.
- Revise an existing ScratchJr project by programming a new adventure for Corduroy.
- Give and receive constructive peer feedback using the “2 Stars and a Wish” prompt.
Vocabulary covered:
Necessary Materials: Show What You Know Information, Show What You Know Student Booklet, Show What You Know Teacher Slides, Show What You Know Answer Key
Show What You Know
Show What You Know! (20 minutes)
- Start off class with a quick check in of the children’s knowledge. This is the summative assessment for the curriculum. Hand out a copy of the Show What You Know Student Booklet to each child and project the teacher slides on the board.
- Each child should fill out their OWN booklet during the SWYK activity.
- Read each question aloud and give children about 2 minutes per question, for more information see Show What You Know Information Sheet.
ScratchJr Time
Expressive Explorations
Programming Final Project (Suggested Time: 20 minutes)
- Children will keep working on their projects. By the end of this session, they should be finished with their projects.
- Allow children to work in the same groups of three. Each member of the group has to bring the part of the story they programmed (beginning, middle, end) in the previous lesson.
- Ask children to put their devices together to come up with a complete and unique version of Knuffle Bunny.
- Let them assess their independent and collaborative work to make sure they have:
- Multiple pages: beginning, middle, and end
- Multiple characters
- At least 7 different blocks
Closing Tech Circle
2 Stars and a Wish (Suggested Time: 5 minutes)
- In pairs or small groups have children discuss their projects using the 2 stars and a wish feedback prompt:
- 2 stars are two things that went well
- 1 wish is one thing you want to do better
Anchor
Powerful Ideas of Computer Science
Design Process, Debugging
Powerful Ideas of Literacy
Writing Process, Editing and Audience Awareness
Children will be able to:
- Recognize help they received and gave to others.
- Express gratitude through a thank-you card.
Vocabulary covered:
Necessary Materials: Thank you cards, Collaboration Web
Warm Up
One Sentence Story (Suggested Time: 5 minutes)
- Teacher starts the story with “Once upon a time there was a Cat.”
- Children and teachers take turns adding one sentence to the story. Ultimately ending with one story from the class.
Opening Tech Circle
Collaboration is Key (Suggested Time: 10 minutes)
- Discuss how when we create things as a community sometimes it means we create and build things together, like in the One Sentence Story, or other times it’s helping others when they need it. Programmers make things as a community both by working together and helping each other. Discuss some ways in which we have helped each other during these coding classes.
Word Time
Collaboration Web (Suggested Time: 10 minutes)
- Display a classroom collaboration web on the wall with pictures of children and have children draw lines or attach yarn to the pictures of other children who helped them. Children should start thinking about who helped them with their projects prior to coming up to the board.
- Children can also draw pictures of the other child or write their initials if it is easier for children.
Thank you cards (Suggested Time: 5 minutes)
- Each child will decide on two classmates who helped them and write them thank you cards.
Closing Tech Circle
Showing Gratitude (Suggested Time: 5 minutes)
- Children will go around and distribute their thank you cards to their peers.
Anchor
Powerful Ideas of Computer Science
Design Process
Powerful Ideas of Literacy
Writing Process
Children will be able to:
- Speak and express themselves in front of the class through guided questions from a teacher
- Share their final ScratchJr creations.
Vocabulary covered:
Necessary Material: Freeze Dance Music
Warm Up
Freeze Dance (Suggested Time: 10 minutes)
- Using Freeze Dance Music or your preferred classroom music, play Freeze Dance. Freeze Dance is a great game to get children moving and engage their creativity.
- When the Freeze Dance Music plays, children dance and when the music pauses, they must freeze immediately. As the teacher, control the music and press pause at will to make children freeze. Make sure you reinforce class norms around safety and being cautious with bodies.
Final Project Showcase
Final Project Showcase (Suggested Time: 25 minutes)
- Children go around and share their projects.
- Use these guided questions:
- What does Corduroy do in your story?
- Did you change the end of the story?
- What are some of the blocks you used in your program?
- Encourage children to show their peers their code, compliment each other’s projects, and ask each other questions.
Closing Tech Circle
The Future of Programming (Suggested Time: 10 minutes)
- Applaud and compliment children for all their great work on both their final projects, as well as throughout this class.
- Discuss the future of programming with the whole class with these guided questions:
- What is their favorite thing that they have learned in ScratchJr?
- What project would they like to work on next? Or what skill would they want to learn next?
- Looking bigger than ScratchJr, what piece of technology would they want to help invent or program?
- Explain that now that they have finished taking this class, they are the future of programming! That as they grow up they will continue to learn how they can take the ideas they have in their brains right now and make them real!
- Ask children to sing and dance to a Clean Up Song one last time.
(sing to the tune of the Itsy Bitsy Spider)
We’re turning off our tablets and putting them away
We had so much fun but we’re finished for the day
We’re using both our hands and we walk instead of run
We put away our tablets and now the song is done
Opportunities for Differentiation
- Activity Variation
- Freeze Dance: You can mix it up by having some fast music and slow music to incorporate the ideas from the blocks introduced during the last lesson.
- Final Project Showcase: Teachers can share by having children send their final projects through email and accessing the projects on their device. The teacher will share their device screen with the class to show each child’s project and have time for the child to explain their work.
- Note: teachers can screen record the ScratchJr projects and upload them to a powerpoint to share screen from their computer, if needed